
CSS福笑いを開催してみた🤪
こんにちは、いしまるです。
先日(と言いつつ10月末)、「CSS福笑い」というイベントを開催しました。
当日までどんな流れでやっていったか・実際どうだったかの振り返りをしていきたいと思います。
CSS福笑いとは?
CSS福笑いとは、HTML・CSS大好き倶楽部(勝手に命名)の我々にとっての目である「ブラウザ」を隠した状態で、お題をどこまで再現できるかといった遊びです。
目(ブラウザ)を隠した状態で脳内にあるコードを思いのままに吐き出し、崩れていたら大爆笑・上手く再現ができていたら大拍手といった感じの「いかに崩れる・再現できるか」を楽しみます。
当日までの準備
当日まではざっくりと以下の準備を行いました。
詳細の内容に関しては省きます。
運営スタッフ集め
会場探し
出題するお題の準備
お題提出用テンプレート作成
イベントページ作成
懇親会のお酒・軽食準備
当日のお題
出題したお題は以下の5つ準備をし、難易度を低いものから徐々に高くしていくようにしました。
また、実務でよく見るコンポーネントのようなものとアートぽいものを混ぜるように今回はしてみました。
チュートリアル:ボタン

1つ目のお題:パンくず

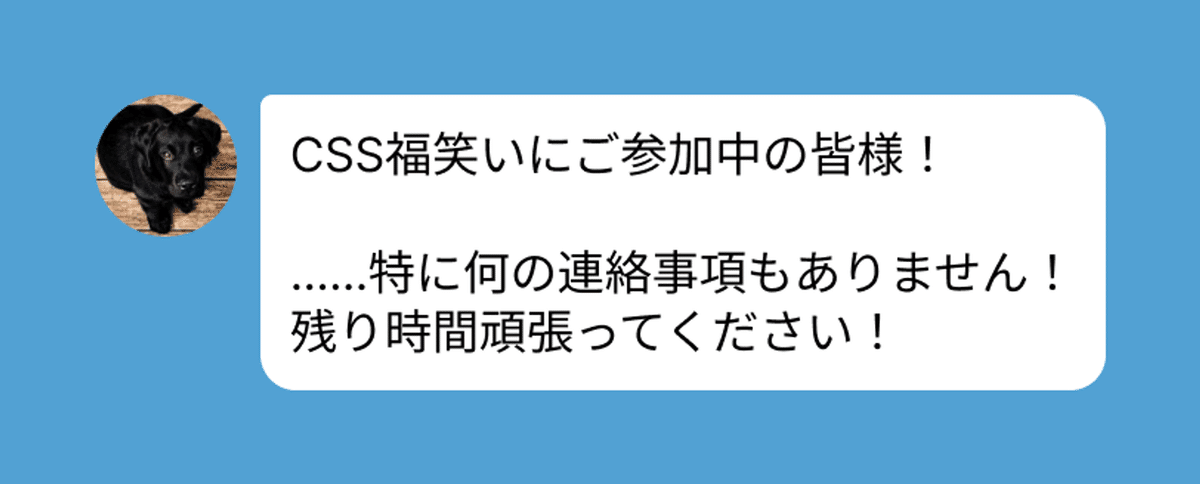
2つ目のお題:LINEのメッセージUI

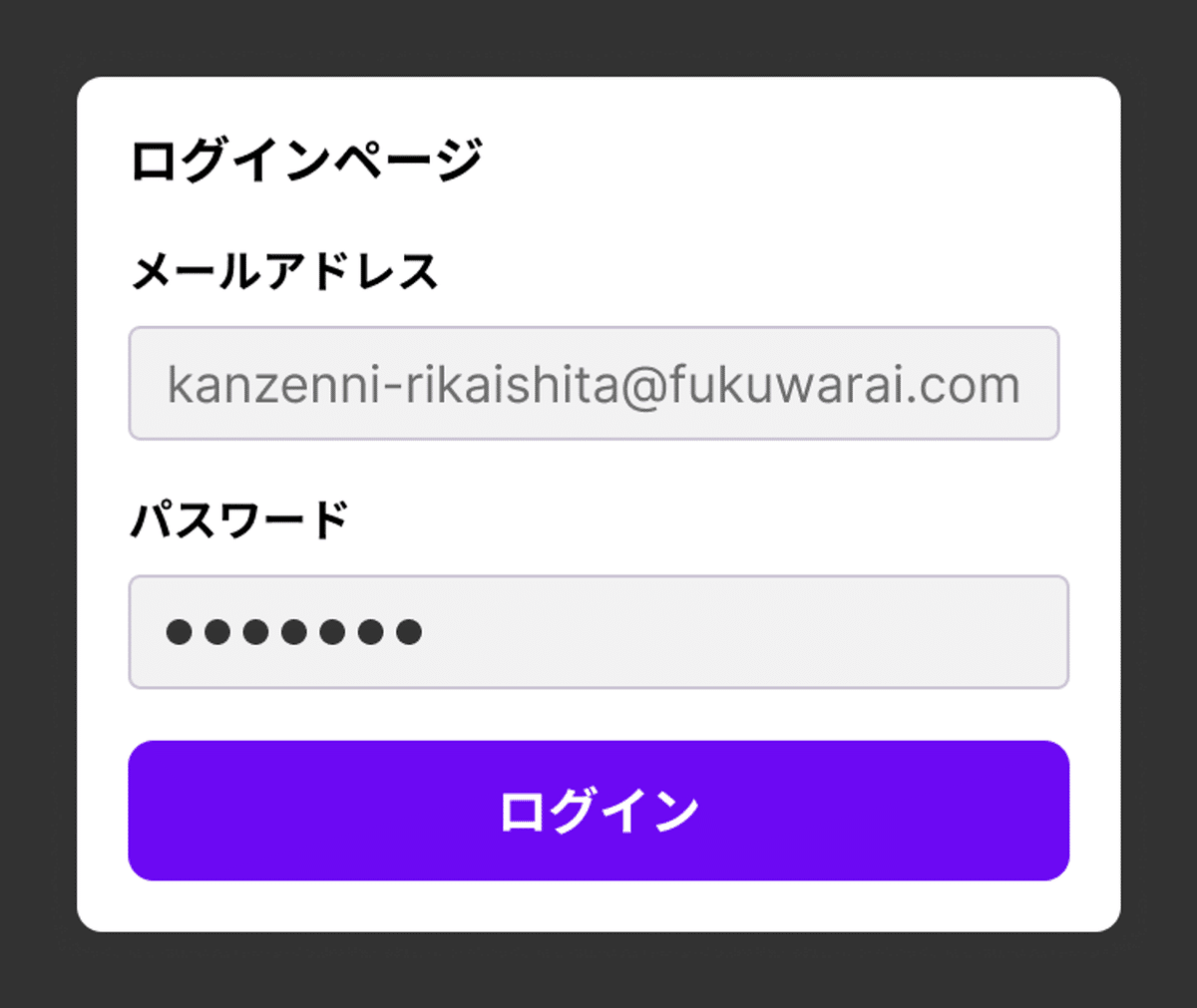
3つ目のお題:ログインフォーム

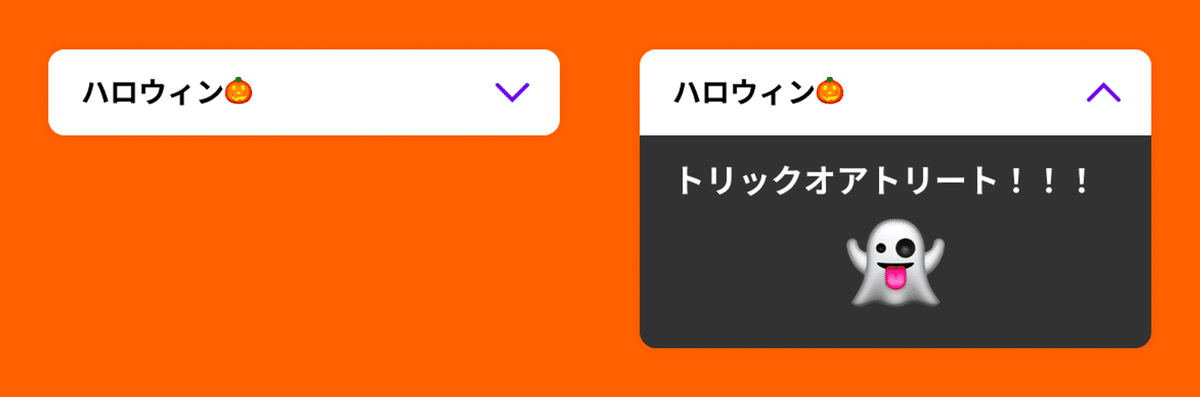
4つ目のお題:アコーディオン

5つ目のお題:お月見団子

よかったこと
無断キャンセル0人!
ものすごくびっくりしたのが、このイベント無断キャンセルの人0人だったんです。この手のイベントを開催すると当日無断キャンセルする人がだいたい1/4~1/3くらいいるらしく今回もそれを覚悟していたのですが、なんと皆さんお忙しいのに全員来てくださいました🙌
楽しみにしてきてくださってるんだな〜〜と思って当日ドキドキでしたほんまに。ありがたい〜〜〜!
お題の配り方をNotionにした
お題の出題方法について、当初はFigmaを渡そうと話をしていたのですがメンバーの方から「画像で渡した方がより崩れて面白いのでは?」と提案いただきそれがすごく良かったです!Figmaで配るとフォントサイズとか数値が見えるので遊び要素から少し現実に戻ってしまうというか業務感が出ちゃいそうになるところを「心の目でフォントサイズを見てね」にすることでより遊び要素が出てさらに崩れる要素の1つにもなるので面白かったです✌️
色弱の方のことも考慮してカラーコードだけは記載しておくのも良かったのでこちらは引き続きこの形にしていきます。
ちなみにこれくらい崩れしました。
デカすぎてcodepenのブラウザの大きさに収まらなかったクソデカ団子を見納めください
— いしまる!!!!!!!! (@tsugu_maru_san) October 23, 2023
逆になんのスタイルが当たってんの???????https://t.co/apeWHbmNUn
#CSS福笑い pic.twitter.com/DYMefASJYi
もっとこうしたかった
懇親会の時間短い驚異の45分🥺
懇親会の時間短かったな〜ってちょっと反省してます。理由としては結構強制的に4問目と5問目もやり始めてしまったことかなと。1問に20分くらいかかっちゃうので、しゃべる時間が少なかったな〜もっと話したかったよな〜〜と反省です。本当にごめんなさい。
次はお題を3問くらいにして(やさしい・ふつう・鬼くらい)、懇親会の時間をたっぷり設けてお題どうだった〜?とかで交流する場にしたいと思います🫶
お題のテストプレイはする!
実際にテストプレイをしておかないと時間の見積もりがズレます!
プレイ時間を2時間枠を用意していたのですが3つ目のお題が終了するまでに2時間かかってしまいました。結果4つ目と5つ目はプレイ時間の中に入れ込めませんでした。(前述と被るのですが、これによって懇親会の時間驚異の45分にしてしまいました。。。)次回からはテストプレイをしっかりして難易度も調節しながらタイムスケジュールもしっかり組めるようにしようと思います✌️
最後に
CSS福笑いの開催は今回で2回目なのですが、2023年2回もCSS福笑いというイベントを開催することができてすごく嬉しかったです。
参加者の方から「楽しかった!」であったり、「また3回目あったらぜひ!」と嬉しいお声をいただけて口元と目元がニヤニヤと緩みっぱなしでした。
参加者の方からこんな嬉しいお言葉をいただけたのも、運営メンバーの方が色々と気を回してくださったからだなと思います本当にありがとうございました!
ハラスメント問題や誰かが不快になることなく楽しく無事開催できたのも、運営メンバーをはじめ参加者の方々のご協力もあってだなと思います。
X(旧Twitter)でハッシュタグを付けて盛り上がってくださってすごく嬉しかったです!
改めてみなさま本当にありがとうございました🙌
2024年、3回目もあったらぜひご参加ください🤗
この記事が気に入ったらサポートをしてみませんか?
