フル3DMVをUnityで作った方法「Rollin' BUS」例
こんにちは✨癒色えも(イシキ・エモ)です。
普段はVTuberしたりVRでキャリアコンサルタントやったり
XRエンジニアしたりしています✨
今回、Unityで3DMVを制作いたしましたので
私なりの作り方・手順等を共有しようと思います😊
楽曲はこちら
VSinger「彩華すゞり」さんの活動5周年記念オリジナル曲
「Rollin' BUS」のフル3DMVをご依頼で作らせて頂きました✨
軽快なリズムに合わせ
きっと素敵な未来へ進んでいくバスがモチーフの楽曲です♪
歌声はもちろん、モーションスタジオで収録されたダンスアニメーションも素敵です♪
今回はこのMVの制作フロー…とまではいかないまでも
だいたいどんなふうに作ったかを共有できればと思います♪
あくまで私のやり方ではございますので、参考になる部分は参考に
そうでない部分は「こんなやり方もあるんだ~」なんて受けとめて頂けますと幸いです♪
使用ソフトウェア等
Unityバージョン
Unity2022.3.13f1
レンダーパイプライン
URP
主な使用アセット
Toon City
メインの背景はこちら。車やヘリ、街のギミック等もついていてお得です♪
Cartoon City Mega-Pack
朝のバス停のシーンで一部使用しています🚏
School Bus
メインのバスです🚍️
Schoolの板を取り外して、電光掲示板を付けています
Fantasy Skybox FREE
空の素材です。なかなか素敵なToon調の空もあります✨
Toon Night Sky
夜の空です🌃
富士山 3Dモデル
背景用の富士山モデルです。すんごく大きい~~~!🏔️
uLipSync
いわゆる「口パク」アニメーションの生成用です。
ボーカルのみのデータを頂いて、口のモーションを生成します。
あとは、パーティクル系アセットいくつかと
エディタ拡張いくつかです。
エディタ系拡張は「vFolders」系が結構オススメ。作業の時短になります✨
実際の制作作業
さて、アセット紹介も終えたところで実際の作業です。
今回の大まかなフローは以下となります。
イメージ共有
まず私がやったことは、Unityを閉じて、曲の聞き込みです🎧️
曲と詞や、大まかなオーダーから映像のイメージを膨らませてまいります。これだいじ。
ある程度先に、背景の色味や雰囲気等、詰めていきます。
サビだけの簡単なイメージ映像を作って共有、フィードバックを頂いてブラッシュアップ。最終的な本編のイメージを固めて共有してまいります。
字コンテ
大まかなイメージが固まったら、それをもとにおおざっぱに字コンテを書いていただきました。
Aメロではこんな場面でどんな動きをしていて、カメラはどんな感じ?といった形のシナリオを彩華すゞりさんに書いていただきました。
これをもとに本編を作っていく、という形でした。
モデル配置・調整
彩華すゞりさんからお預かりしたVRMモデルを配置し
頂いたアニメーションデータを適用。いつでもどこでも動かせる状態にします。
また、アセット等のモデルを必要に応じてカスタマイズしたり、全体のライティング等を調整していきます。
今回、アバターと背景のライトレイヤーを分けて処理しています。
アバター専用のディレクショナルライトと、街の建物用、道路用など細かく分けて追い込んでます。
ライトじゃなくて、カメラレイヤーにしてポスプロを別々にしても良かったかもですね?
また、朝や夜はsceneを分けて撮影しています。
Timeline配置
曲の1シーンごとにTimeLineを配置し、VirtualCameraを必要なアングル分設置
曲に合わせてVirtualCameraをブレンドし、カットとして作り込んでいきます。
このあたりは「Cinemachine」の機能です。
動画編集
シーンごとにTimelineの内容を撮影(動画に書き出し)し、最終的に動画編集ソフトでつなぎ合わせていきます。
加えて、ある程度シーンを撮影してフィードバックを頂きつつ修正等繰り返しブラッシュアップしていく…といった繰り返しのフローでした。
さて、ここからは各工程のいくつかをピックアップし、詳しく説明してまいります。
モデル等調整
アセットのデフォルト状態から、よりMVの世界観に合うよう
モデル等をカスタマイズしていきます。
旗の調整
まずは、サビで持っていらっしゃる「旗」
こちらはクロスシミュレーションで揺らす必要がありましたので
Blenderで細分化し、Unity側でClothをつけます。
これで、サビでしっかり揺れるようになります✨

バス・車の走行シミュレーション
今回、第二の主役とも言える「バス」
バスが走るアニメーションは、そのまま移動させると滑るような動きでギャグになっちゃいますので…笑
揺れやタイヤホイールが回るアニメーションを仕込んで「それっぽく」する必要がございます🚌💨
手打ちのアニメーション等ですと、大きな手間がかかってしまいますので
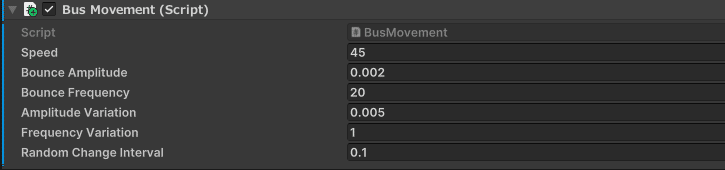
今回は自動制御するために、C#プログラムを書きました。
using UnityEngine;
public class BusMovement : MonoBehaviour
{
public float speed = 40f; // km/h
public float bounceAmplitude = 0.5f; // 中心の振幅
public float bounceFrequency = 1.0f; // 中心の周波数
public float amplitudeVariation = 0.1f; // 振幅の変動幅
public float frequencyVariation = 0.1f; // 周波数の変動幅
public float randomChangeInterval = 2.0f; // ランダムに変化する間隔(秒)
private float speedPerSecond;
private float initialYPosition;
private float currentAmplitude;
private float currentFrequency;
private float timeSinceLastChange;
void Start()
{
// km/h を m/s に変換
speedPerSecond = speed * 1000f / 3600f;
// 初期のY座標を保存
initialYPosition = transform.position.y;
// 初期の振幅と周波数を設定
currentAmplitude = bounceAmplitude;
currentFrequency = bounceFrequency;
}
void Update()
{
// 前方向の移動
transform.Translate(Vector3.forward * speedPerSecond * Time.deltaTime);
// ランダムな変動を一定間隔で適用
timeSinceLastChange += Time.deltaTime;
if (timeSinceLastChange >= randomChangeInterval)
{
currentAmplitude = bounceAmplitude + Random.Range(-amplitudeVariation, amplitudeVariation);
currentFrequency = bounceFrequency + Random.Range(-frequencyVariation, frequencyVariation);
timeSinceLastChange = 0f;
}
// 上下の揺れを初期Y座標を基準に適用
float bounce = Mathf.Sin(Time.time * currentFrequency) * currentAmplitude;
transform.position = new Vector3(transform.position.x, initialYPosition + bounce, transform.position.z);
}
}
using UnityEngine;
public class WheelRotation : MonoBehaviour
{
public float speed = 40.0f; // バスの速度 (km/h)
public float wheelRadius = 0.35f; // ホイールの半径 (m)
private float speedPerSecond;
void Start()
{
// km/h を m/s に変換
speedPerSecond = speed * 1000f / 3600f;
}
void Update()
{
// ホイールの回転速度を計算
float rotationSpeed = speedPerSecond / (2 * Mathf.PI * wheelRadius) * 360f; // 度/秒
transform.Rotate(Vector3.right, rotationSpeed * Time.deltaTime);
}
}

ソースは以上ですので、ご自由にお使いください✨
(あまりに使い所が限られるスクリプトですが笑)
走行スピードと揺れの度合い、ランダム要素を入れればこれでお手軽に走行シミュレーションっぽいことが出来ます。
ざっくり、スピードに応じて移動させ、ランダムで上限に揺れる動きを入れています。
スピードをゼロにし、ホイールの回転とはスクリプトを独立させることで、アイドリングも可能です。
これの良いところは、バスだけじゃなく、シーンの車全部に適用可能なところ
街を真上から見下ろすシーン等で大活躍してくれました😊

あとは、バスの看板を付け替えたり等々の調整を行いました。
Timeline管理
ここからは撮影の肝となる「Timeline」機能
私の朝動画等のワンシーンですと、1つで完結するのですが
今回はフル尺のMV。シーンやアングルもいくつかありますので
頂いた字コンテに沿って、管理用のシーンをわけていきます。
同じ街の中でも、朝・夕方・夜等はUnityでいう「シーン」を分け
さらに、TimeLineがいくつ必要かを割り出して行きます。
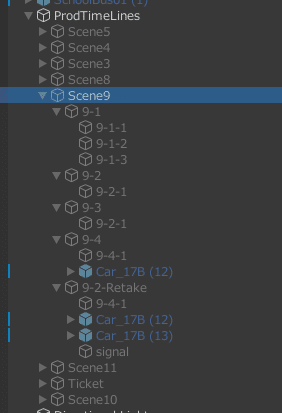
今回は、大きく11のシーンに分けて管理してまして
その中のカットごとにTimeLineを設けています。

この画像でいう、Scene9は「2番のBメロ」の部分です
大枠として4~6のカットがあり、オブジェクトの子としてカメラやそのシーンで使うアバターや街以外のモデルを置いています。
ライト方向とかもシーンごとに変えたくなるので、専用のDirectionalLightも必要に応じて入れておきます。
使わないときは大元のオブジェクトからActiveを外して非表示に。
リテイクがあったときの部分的な再撮影をあとからし易いようにこういう管理をしてました。全体のTimelineは概ね30ほど。
細切れで撮影し、動画編集ソフトでつなぎ合わせて仕上げるイメージです。
細かすぎても煩雑になりすぎますので、ある程度まとめると重いシーン等はありましたが💦

あとは、Cinemachineのバーチャルカメラを配置し、主にブレンドで動かします。複数アングルで細かいテイクが複数ありましたので、カメラトラックも複数になっちゃってます。このあたりもうちょっと整理はできたハズ💦
あとは、2番Bメロ後半のスーパースローモーションは
シグナルトラックでtimeScaleを操作するスクリプトを呼び出しています。
シグナルで、Timelineの好きなタイミングでスクリプトを呼び出せるので便利です✨
そうしてアニメーションと音のタイミングを確認・調整し、最終的なカットを追い込んでいきます。
最後にUnity Recorderで動画書き出しです。動画形式はApple ProResで。
動画編集
Unityから書き出した動画を並べ、Davinci Resolveで動画全体の色味を修正したり、リテイクに応じて再撮影後にクリップを置き換えたり
Unityでは煩雑だった効果を入れたりしています。
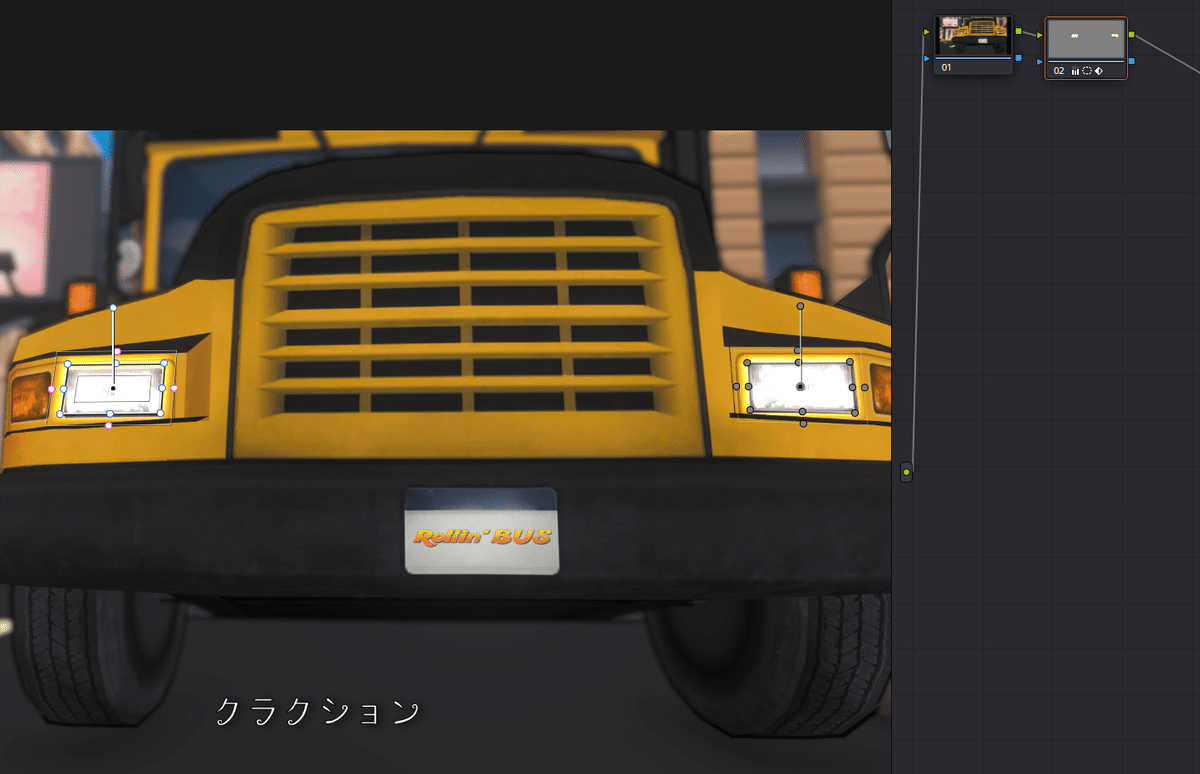
効果(エフェクト)について具体的には、間奏のテレビ風エフェクトや
バスのフロントライトや信号機の光る部分等を、この編集時点で作り込んでいます。
これらをするにあたり、他にも便利なエフェクトが多数ございましたので
今回奮発して、有料版Davinci Resolveを買っちゃいました💪



最終的に全体の色やトランジションを調整し
歌詞を入れて完成となります🙏
あらためて、ご覧くださいませ✨
とっても素敵な歌や配信をされる「彩華すゞり」さん。
是非、チャンネル登録を✨
最後に
かなりダイジェスト的に端折った感じにはなってしまいましたが
如何でしたでしょうか?
カメラワークの付け方等は、これだけで記事一本になるボリュームですので
もしご要望あれば書いてみたいと思います。
カメラワークの付け方以外にも、もっとここを知りたい~という方がいらっしゃいましたら是非コメント等くださいませ🙏
さあ、みなさまも、Unityで3DMVにレッツトライっ💪
いいなと思ったら応援しよう!