
【個人開発】Webサービスをリリースするまでの流れ、僕はこうしています。
こんにちは、入江慎吾です。これまでに30個以上アプリやサービスを作ってきましたが、どんな風にリリースまでやっているのかをまとめてみました。個人開発でサービスをつくるときの参考になれば幸いです。
1. アイデアを考える

まず、どんなサービスを作りたいか?を考えます。
仕様を箇条書きにしてみる
どんな機能が必要か?を箇条書きで書き出していきます。最初からてんこもりにしない
あれもこれも、と欲張らずにコアとなる機能に絞り込みます。必要最低限で削れるだけ削る
機能は多ければ多いほど開発コストが増大します。本当に必要なものだけを残し、他は削っていきます。ひとりですから。
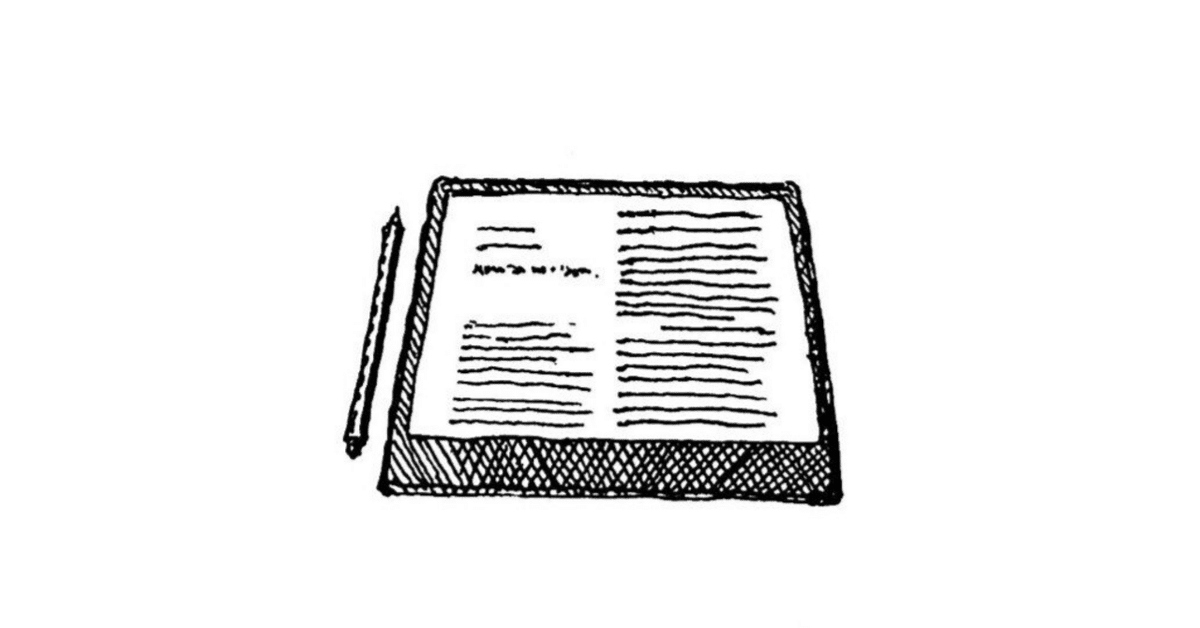
2. 手書きで画面を作る

次に、手書きで画面イメージをざっくりと作っていきます。手書きのメリットは、手軽に修正・加筆できることです。この段階では、画面遷移や主要な機能の配置などを検討します。ノートや裏紙でもなんでもいいのでラフにざざーっとなんでも書き出していきます。僕はこの段階、けっこう好きです。
3. 名前を決める

サービス名も重要な要素です。どんなサービスなのか?が伝わる名前にしましょう。ぼくは語感も大事にしてます。メンタとか、3文字で略語みたいなのが覚えやすいですね。
4. かんたんにデザインしてみる

デザインツールを使って、画面をデザインしていきます。
Figmaがおすすめ
Figmaは無料で使えて便利。いろんな素材もありますし。ほかのアプリを参考にしない
既存のアプリを参考にすると、どうしても似通ったものになりがちです。そして他人のアイデアがノイズになって入り込むのでやめよう。自分の頭で考えることが大事です。きれいなデザインがいいわけではない
ユーザーにとって使いやすいUI/UXかどうかが大切。ユーザー目線で必要な情報を整理し、操作しやすいデザインを心がけましょう。
5. 技術選定

どんな技術を使って開発するかを決めます。
僕はWebなら最近はNext.jsで完結させることが多いです
Next.jsはUIや動的な動きが作りやすく、サーバー側の処理もまとめて開発できるので便利です。基本は自分が得意なもので選んでOK、無理しない
新しい技術に挑戦するのは素晴らしいですが、開発期間が延びてしまう可能性があります。まずは自分が使い慣れた技術で開発を進めていきましょう。
6. HTML/CSSコーディングをする

デザインをもとに、HTML/CSSでコーディングしていきます。
7. プログラムを作る

サーバーサイドの処理など、必要なプログラムを作成します。僕はCursorをつかって生成AIで爆速コーディングしています。
8. ドメイン取得+サーバーを選ぶ

サービス用のドメインを取得します。あわせてサービスを動かすためのサーバーを選びます。
最近はCloud Runを使うことが多い
Cloud Runはサーバーレスで、無料で使える範囲も広いので個人開発におすすめです。DBはSupabase
SupabaseはPostgreSQLをベースとしたデータベースサービスで、こちらも無料で始めることができます。
10. デプロイする
開発が完了したら、サーバーにデプロイして公開します。
11. SNSで告知する

個人開発の場合、開発前後、途中の状況も公開して事前にPRを始めることが多い
開発の様子を発信することで、興味を持ってくれるユーザーを獲得できる可能性があります。ただし反応は期待しない
反応がないとモチベーションが下がりやすいので、あまり期待しすぎないようにしましょう。
開発は作り始めるまでが一番大変です。まずは小さく作って公開し、ユーザーの反応を見ながら改善していくのがおすすめです。
いいなと思ったら応援しよう!

