
【Blender 2.9】 3Dモデルにポーズを取らせる (1)
今回参考にさせていただいた資料はありません.
□ 説明 & 環境
【説明】
資料を参考にして,
勉強になった点 → POINT!
失敗した点→ ERROR!
記載されていない点 → ADD!
と表記しています.
【環境】
MacBook Pro (13-inch, 2017, Two Thunderbolt 3 ports)
Blender Version 2.92.0
※ Blender内の画面レイアウトは異なるかもしれません.
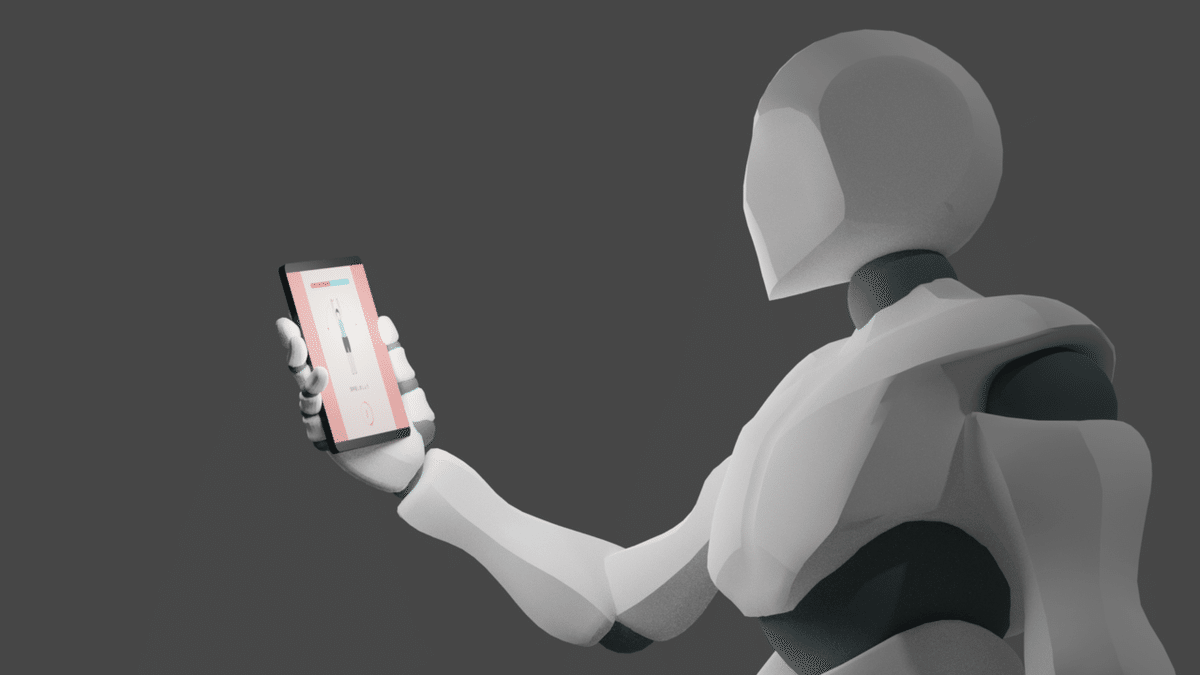
□ 完成図

□ 今回すること
前回は,Mixamo という webサービスから
3Dモデルをダウンロードしてきました.[2]
今回することは,「3Dモデルにスマホを持たせてみる」です.
現在行っているアプリ開発の宣材写真的なものに利用できればと考えています.[3]
□ ポーズを取る
では,早速取り組んでいきたいと思います.
※ 今回は自己流でなんとなくやっているため,もっと効率の良い方法があるかもしれません...
基本的には前回と同様に,
ボーンを動かしたい時は
Object Mode > Pose Mode を選択
動かしたいボーンをクリックし
R で回転させていきます
R + x, y, z
R を押した後に x, y, z のいずれかを押すと,
押した軸(x, y, z)方向に固定して動かすことができます.
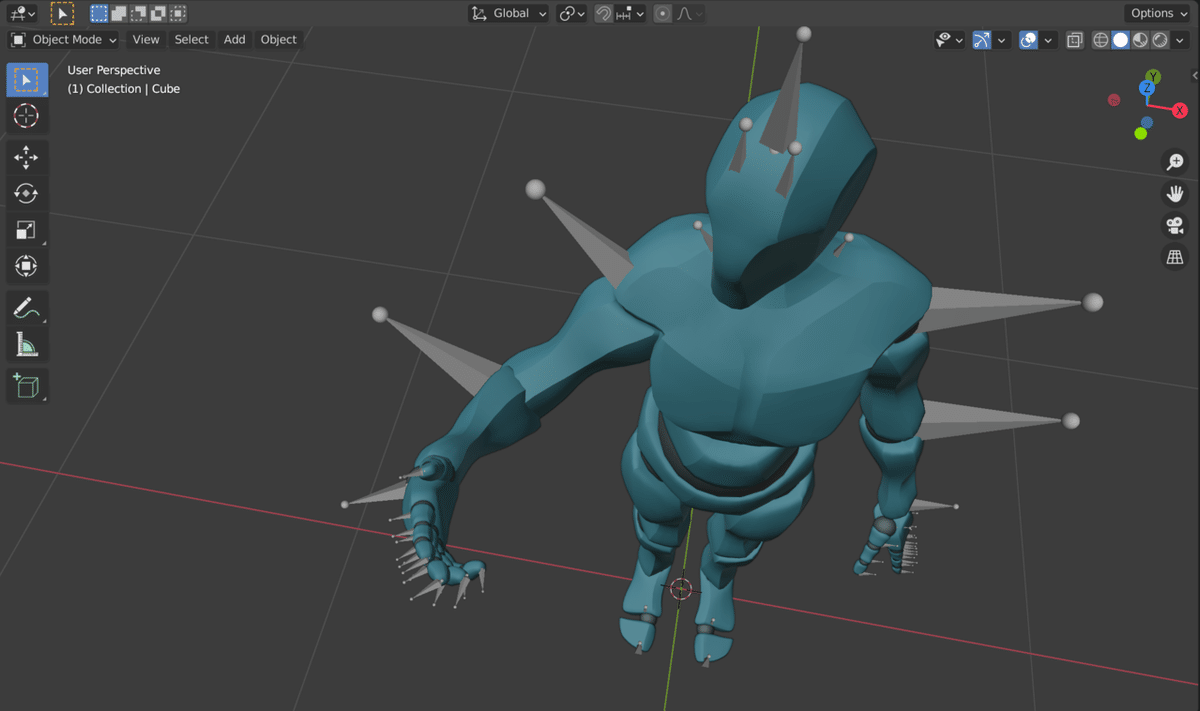
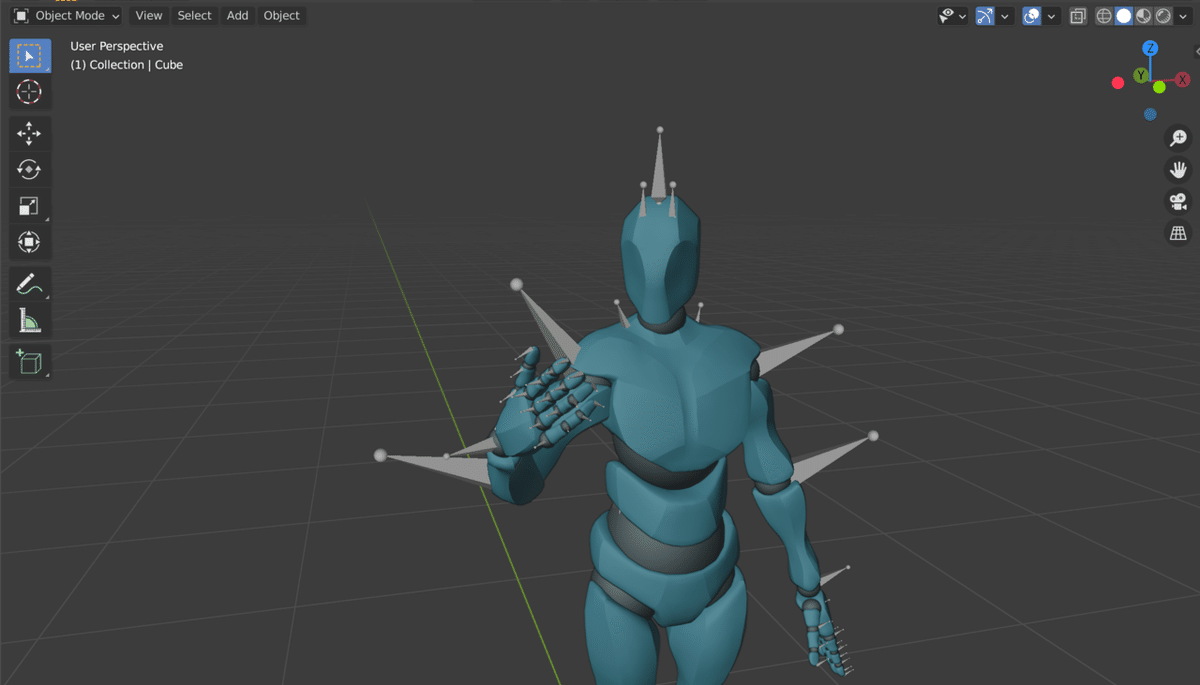
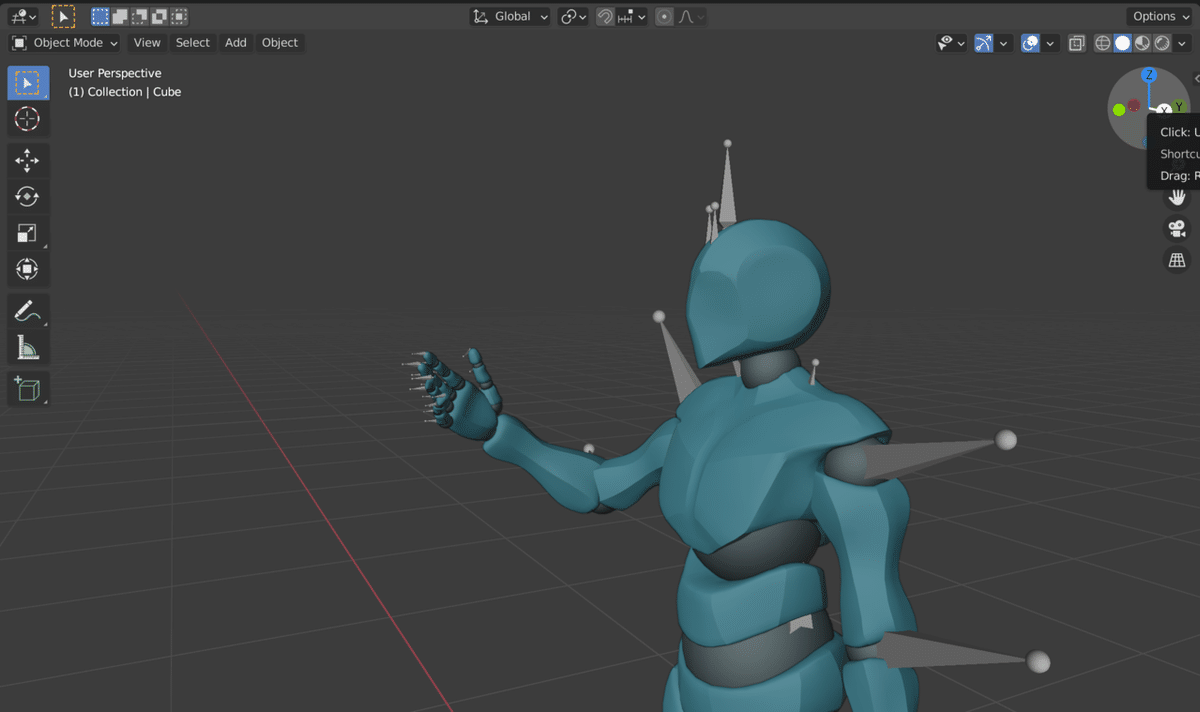
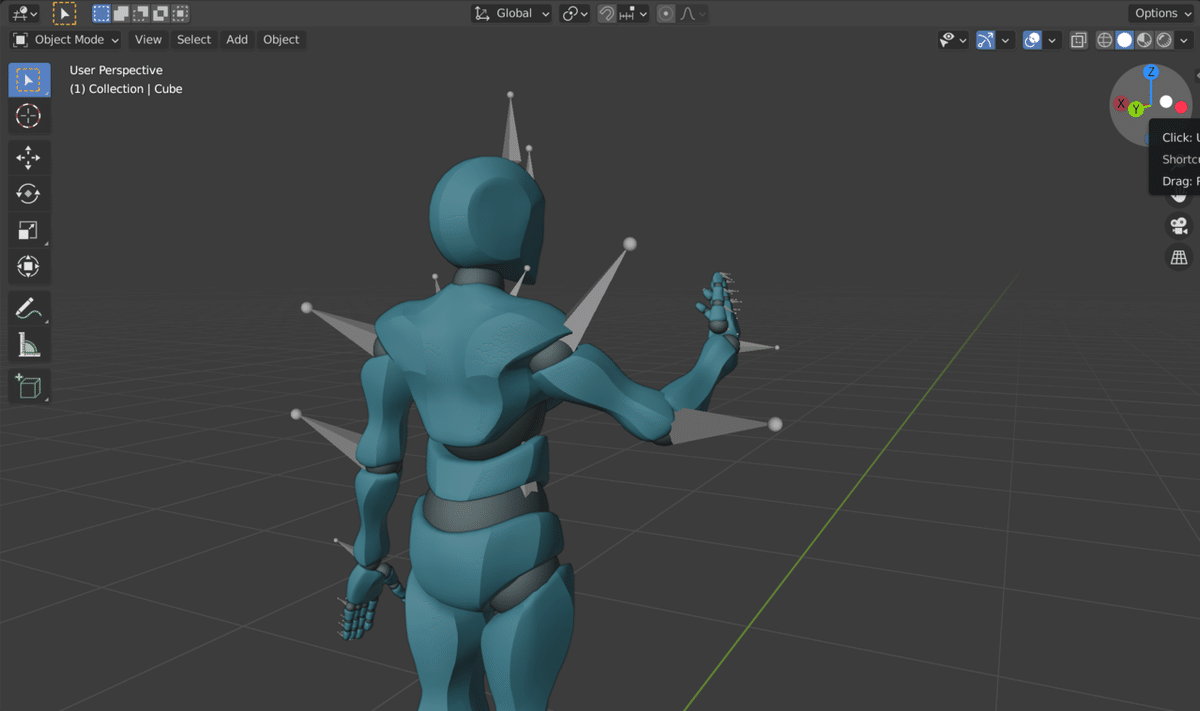
あらゆる関節をぽちぽち回転させていくとこのようになりました.
下図ではての関節を曲げていますが,手の関節は今の所触らなくても良さそうです (※2 だいぶ下に記述)




意外といい感じ?
形は大体で良さそうです.
POINT!
ポーズを取らせたい時は,
・自分でポーズの自撮りをする
・取らせたいポーズの写真をネットで探す
など,参考資料を用意すると良さそうです.
資料を用意することで,
関節がどうなっているのか,ポーズに違和感がないか等を確認できると思います.
□ スマホ作成
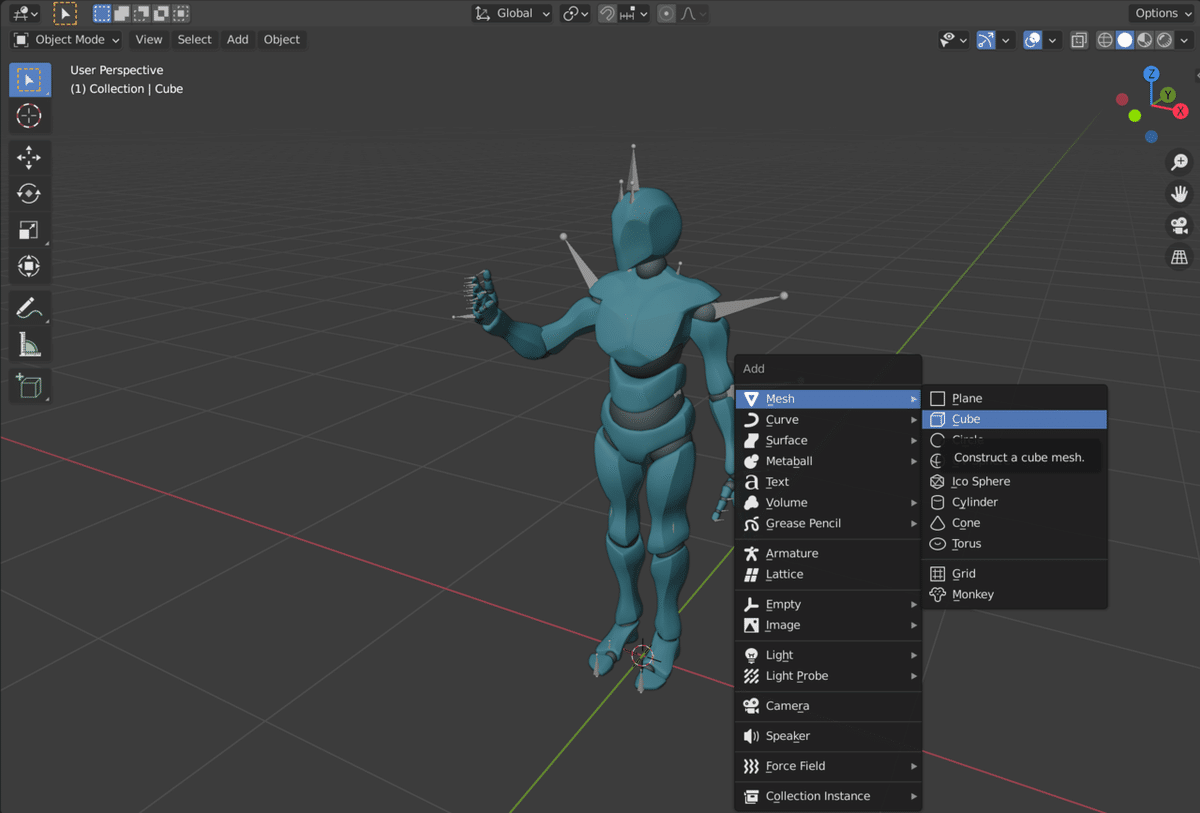
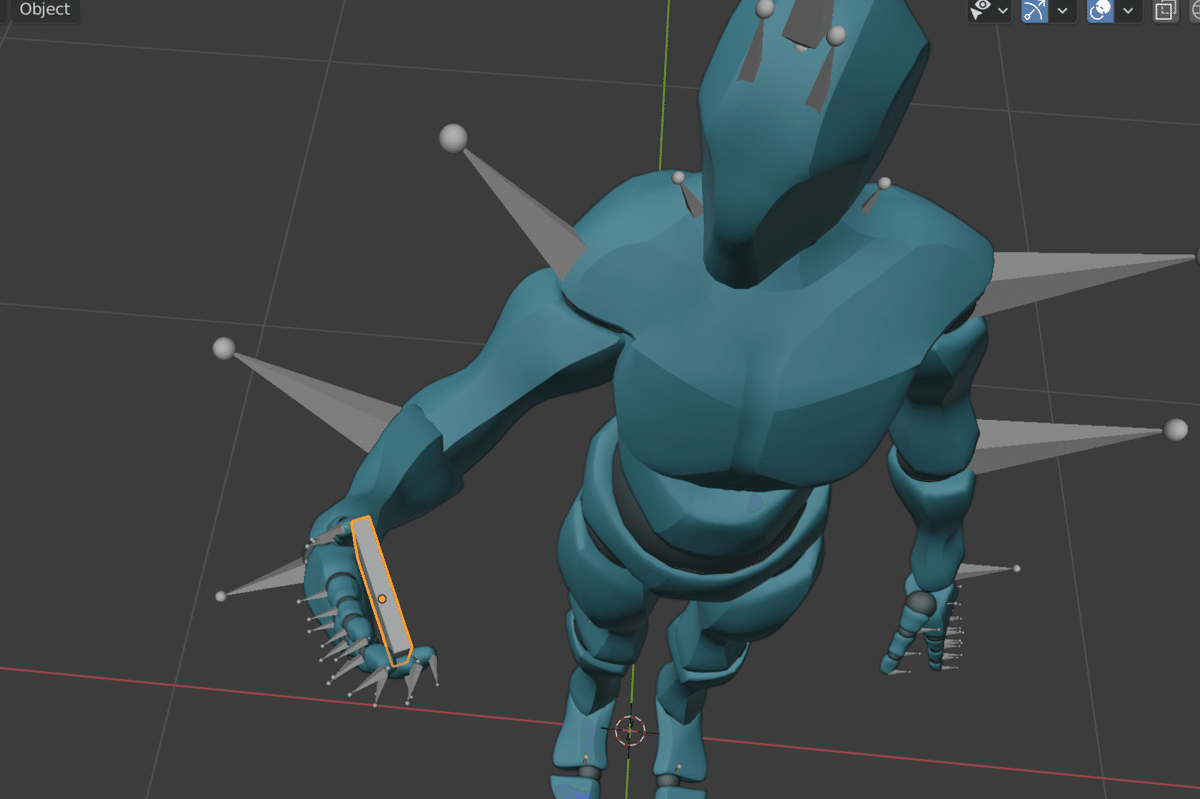
キューブを作成し,手元に移動させていきます.
Shift + A > cube


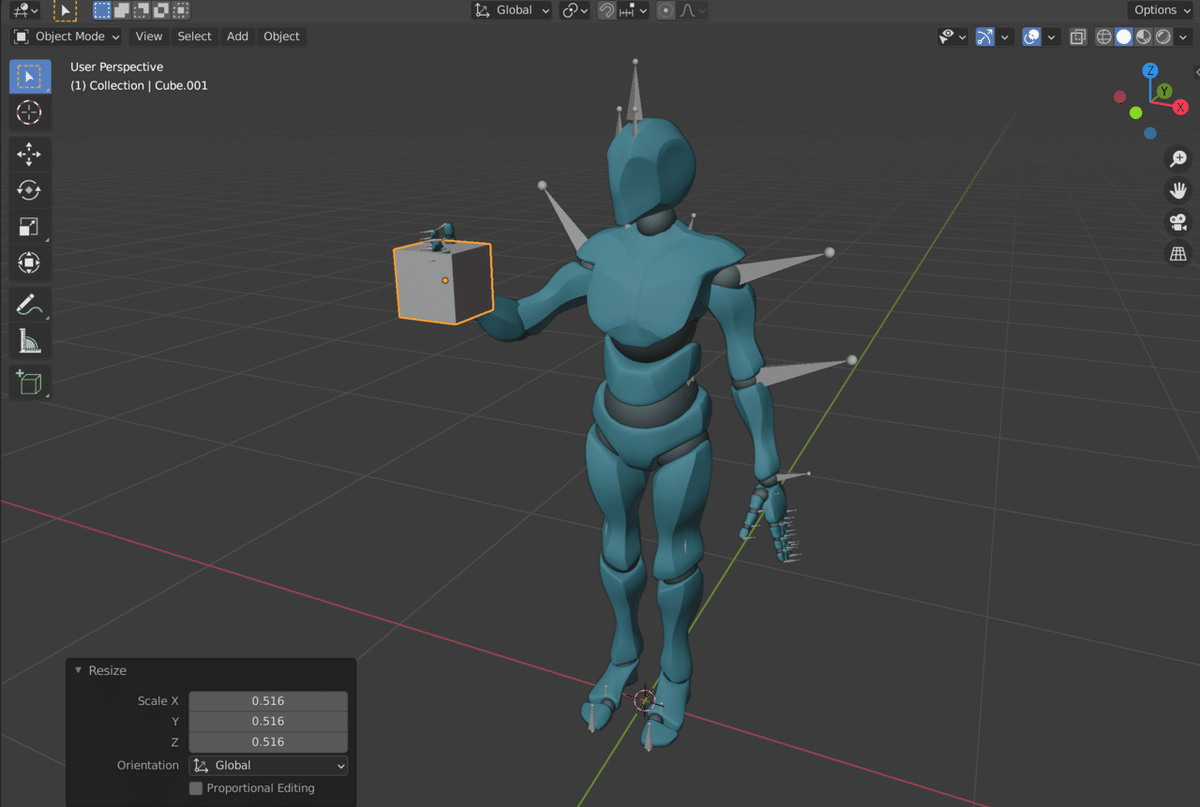
サイズの変更,位置の移動,回転 のショートカットはここに載せているのでご確認ください.[4]
基本的に,
・サイズ変更
・位置の移動
・回転
を使えばできます.


POINT!
今回の流れとしては,
1. モデルにさせたいポーズを決める,資料を集める
2. モデルに大体のポーズを取らせる(細かくなくていい!)
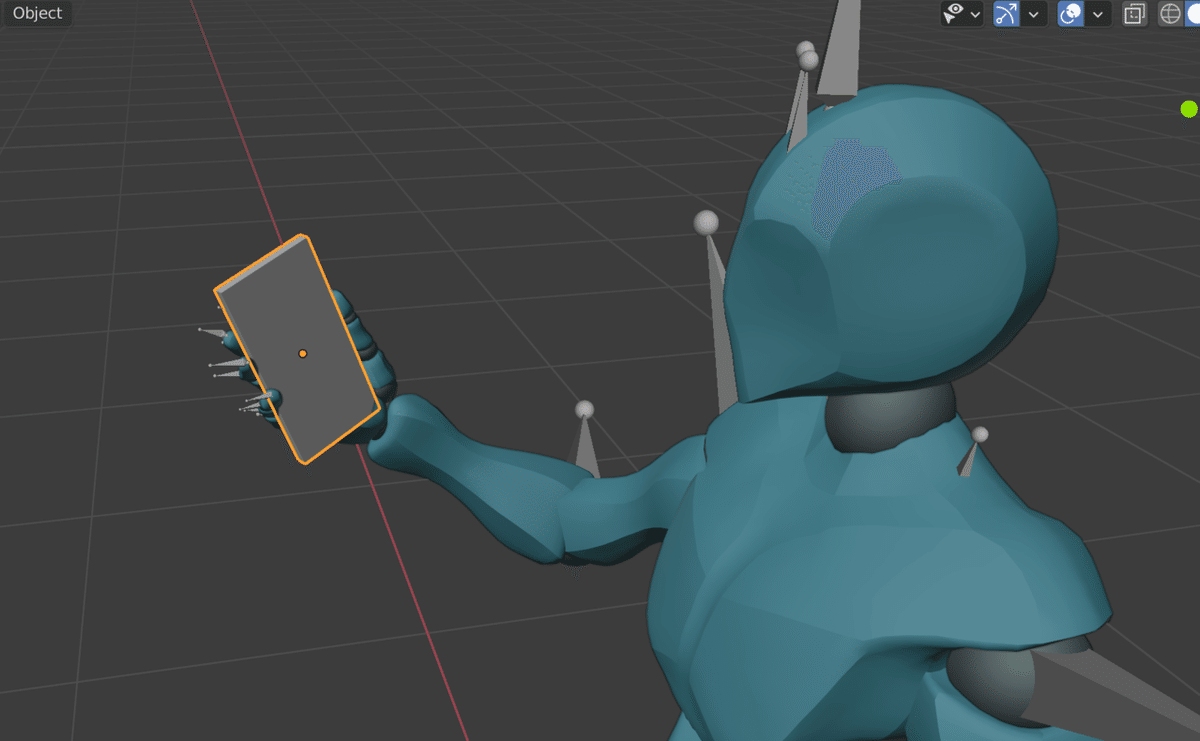
3. スマホの型を作成,手元に持ってくる.
4. スマホに合わせてモデルの関節を調整する.(※2)
5. スマホのデザイン (別のプロジェクトで先にスマホだけ作っても良さそう)
6. カメラワークやライティング
7. レンダリング
※2 いきなり精巧なポーズを決めてしまうと(特に手),スマホを持たせるために関節を再調整しなければならないので,最初に手の関節はほとんど触らない方が良さそうです.
もう少しボリュームが出そうなので,残りの(5, 6, 7)は次回にまとめていきたいと思います.
□ まとめ
保存し忘れ,PCが落ち,一度データが全飛びという悲劇...(数時間頑張ったのに..)
・プロジェクト作成後にまず保存
・定期的に保存
ついつい忘れがちなこの2点を心の中に深く刻みました...
次回は,スマホ作成,色の変化,カメラ,ライティング,レンダリング等,今回の続きを行いたいと思います.やることがモリモリですが頑張ります.まずはデータ保存..
21/10/14
