Vercel社のV0と呼ばれる、AIベースのウェブUIデザイナーツールを使ってみた、という記事 | by Jim Clyde Monge | Dec, 2023
Clip source: I Finally Got Access To V0 By Vercel — An AI-Powered Web UI Generator | by Jim Clyde Monge | Dec, 2023 | Generative AI
ウェブアプリのGUIの設計/開発はUXデザインの特殊な技術と能力、そしてGUIデザインの才能が要求されます。そういう才能を持ってるエンジニアは貴重ですが、ユーザの使い勝手、生産性を高めるアプリを開発するためには非常に重要な要素になります。
Vercel社は、アプリのフロントエンド開発(GUI開発)を専門とした開発ツールで、最近ベータ版としてAIを実装した V0、と呼ばれる開発機能を発表し、それを実際に使った人の記事を見つけました。
読んだ感じ、ものすごく使いやすく、あっという間に求めている画面デザインを作り上げコード化していく事ができるようです。
早く、簡単にGUIが作り上げられる、というのはアジャイル開発においては非常に重要で、実際に製品のステークホルダーであるプロダクトオーナー、エンドユーザ、など開発に直接携わっていない人も交えて理想とするGUIデザインを短期間で作り上げる事ができる、尚且つ、自然語入力で生成とか修正などができるのは非常にパワフルだ、と言えます。
アプリ開発でAIが活用されるべき領域の筆頭かもしれません。
I Finally Got Access To V0 By Vercel — An AI-Powered Web UI Generator

ウェイトリストに乗ってから数ヶ月待った後、Vercel社が開発したAI駆動のウェブフロントエンドジェネレーター「V0」を試す機会を得ました。
V0の基本機能は以下の通り:
自然言語を使用してUIをデザイン:レイアウト、コンポーネント、全体のスタイルを指定するプロンプトを使います。
画像の理解と解釈:ウェブサイトのスクリーンショットをアップロードするだけで、V0がコードを生成します。
生成したコードのコピー&ペーストも可能:生成されたコードはすぐにコピーしてプロジェクトに統合でき、時間と労力を節約できます。
動作原理
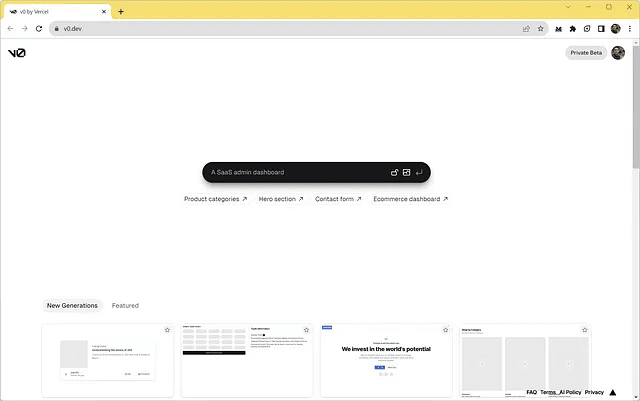
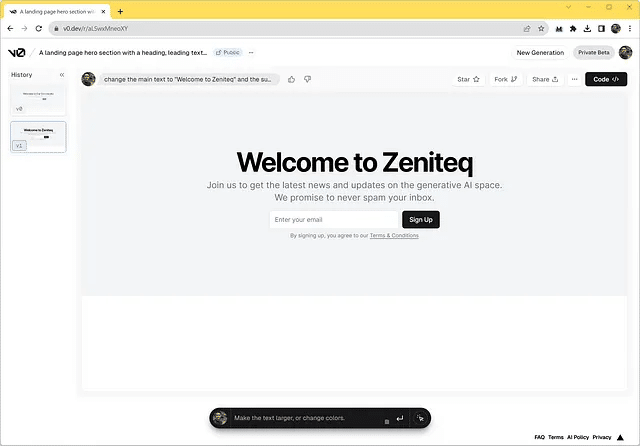
V0のユーザーインターフェースは直感的でわかりやすいです。主な焦点は、生成したいデザインを記述するテキストボックスです。

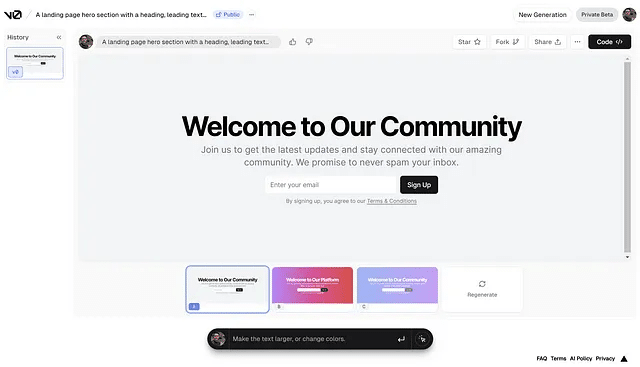
プロンプト:ヘッダー、リードテキスト、オプトインフォームを含むランディングページのヒーローセクション。

AIは3つのドラフトのインターフェースを生成します。ドラフトUIを洗練させるには、さらに詳細な説明を提供し、Enterキーを押します。
例えば、メインタイトルと説明文を変更したい場合:
プロンプト:メインテキストを「Welcome to Zeniteq」に、サブテキストを「Join us to get the latest news and updates on the generative AI space.」に変更してください。
AIはあなたのリクエストをシームレスに実行し、左パネルに保存された履歴で、以前のバージョンに戻すこともできます。

もう一つ注目すべき点は、驚くほど高速な生成スピードです。UIがリアルタイムで形になるのを目の当たりにできます!
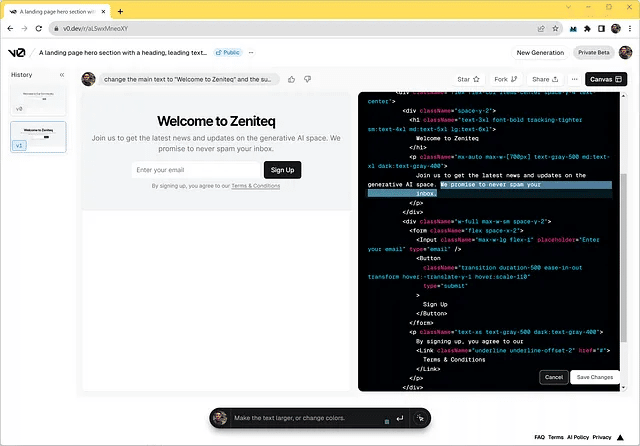
右上隅にある「キャンバス」と「コード」ビューのトグルは、デザインパネルとコードパネルの間で切り替えを可能にします。
コードビューでは、右パネルでコードを手動で編集し、左パネルでその変更が即座に反映されるのを観察できます。これは開発者にとってユーザーフレンドリーな機能です。

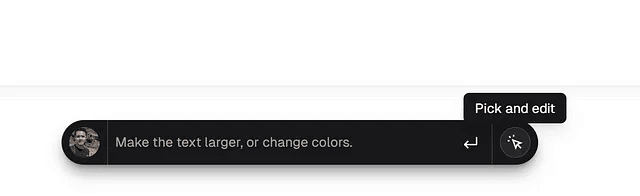
Pick and edit 機能
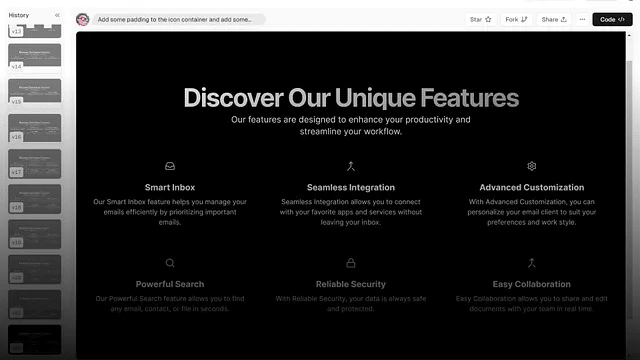
特に印象的な機能の一つが「Pick and Edit」ツールです。これにより、UIの特定のセクションを選択し、自然言語を使用してその部分を変更することができます。

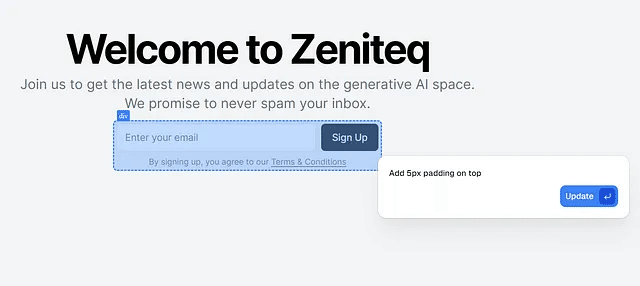
例えば、メールテキストボックスにパディングを追加したい場合、ソースコードを手動で調整する代わりに、AIにそのように指示するだけで済みます。

まるで魔法のように、パディングが瞬時に追加されました。これは素晴らしく、非常に便利です!

画像を入力
最近、スクリーンショットをウェブフロントエンドのコードに変換するAIツールについての記事を公開しました。
V0は画像を入力として受け入れることで、この機能を再現できます。
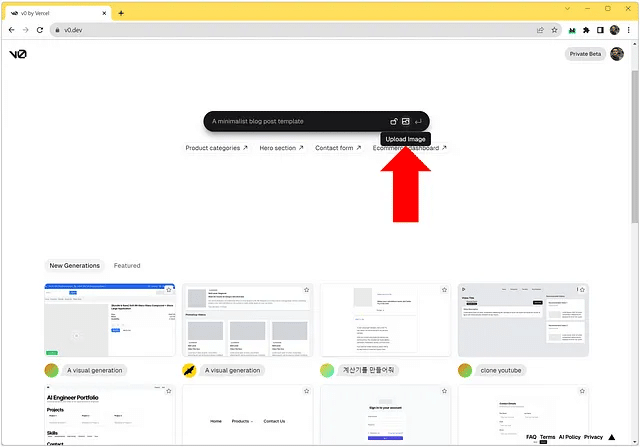
プロンプトテキストフィールドの右側にある「画像をアップロード」ボタンをクリックして、スクリーンショットをアップロードします。

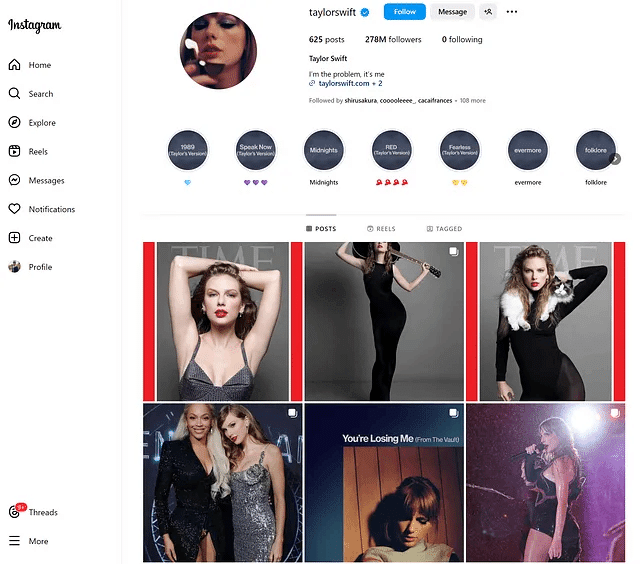
例として、テイラー・スウィフトのインスタグラムページのスクリーンショットを使いましょう。

テイラー・スウィフトのインスタグラムページ
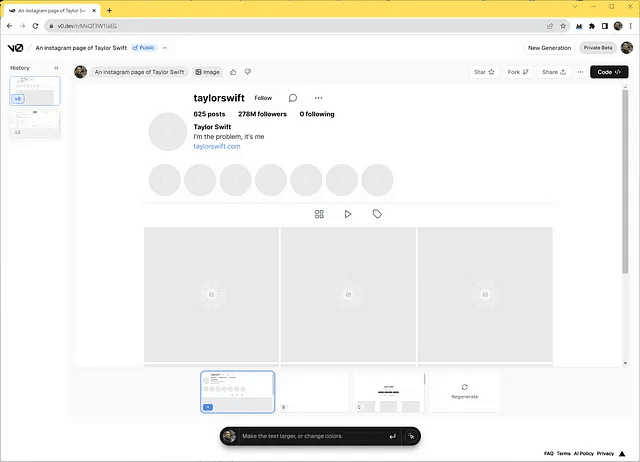
「テイラー・スウィフトのインスタグラムページ」という短い説明を入力し、送信ボタンを押します。以下がその結果です:

生成されたインターフェースが画像入力から少し離れているようですね。V0の試みを見るのは興味深いですが、私の意見としては、その背後にある技術はまださらなる開発が必要です。
価格
プライベートベータテスターとして、1200の生成クレジットを無料で受け取りました。ダッシュボードの右上隅にあるプロファイルドロップダウンから、残りのクレジットを確認することができます。

注意:UIの初回生成には30クレジットが必要です。その後の改訂のための生成には、それぞれ10クレジットが必要です。
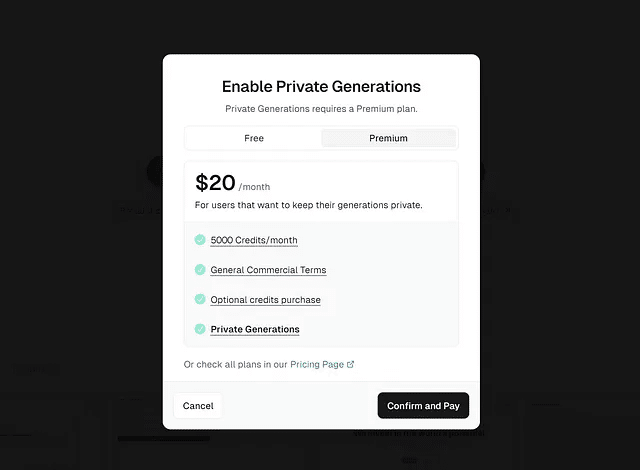
無料クレジットをすべて使い切った後は、月額20ドルのプランに加入することができます。このプランには以下が含まれます:
5000クレジット/月
一般商用利用の条件
オプションのクレジット購入可能
プライベート生成(無料で生成したUIは基本的に公開されます)

Vercel V0の価格設定
5000クレジットを使用すると、約160のユーザーインターフェースを生成できます。
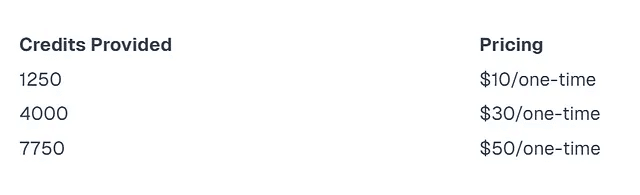
また、購入日から90日間のみ有効なオンデマンドクレジットも購入できます:
- 10ドル:1250クレジット
- 30ドル:4000クレジット
- 50ドル:7750クレジット