transitionが複数効かなった問題
Responsive hero | Build a responsive website from scratch (Part 4)を見ながら勉強中。
問題
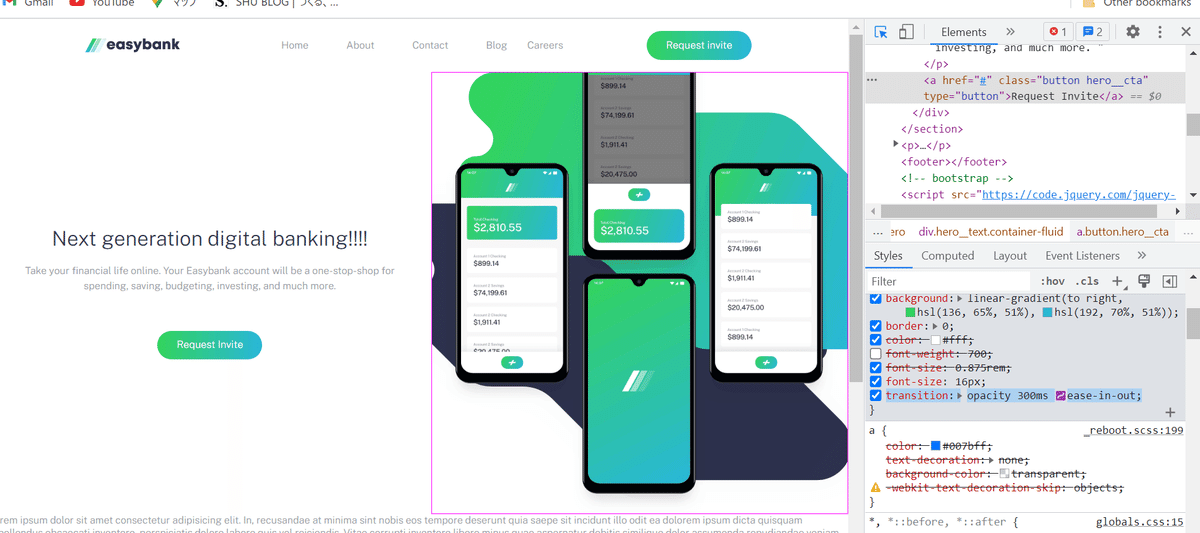
「Request Invite」ボタンにhoverしたらopacityを加えたかったのですが、下の方だけ効きませんでした。

原因
header {
position: relative;
background-color: white;
🤬🤬z-index: 10;
}
上の方のボタンのheaderのz-indexを消すと両方効くようになりました。😊
