
一人Substance Advent Calendar Day1
Substanceのアドベントカレンダーってないんですね😱
しょうがないので、一人でやってみます
(以前、もんしょさんがやってましたよね😇)
一人Substance Advent Calendar Day1
SubstanceDesignerは怖くないシリーズ その1
~選択範囲 色域指定~ (前編)

SubstanceDesignerですが、実はPhotoshopと同じように使える機能がいくつもあります。
SubstanceDesignerというと、プロシージャルにーーーとかいうイメージがありますが、普通にPhotoshopの替わりとして使い始めていくのが実践にも投入しやすいかなと思っています。実際僕もよくそういう使い方をします。
要するに、パラメータを外部からいじれるようにもしないし、SubstancePainterとかとの連携もせず、ただ.tgaや.pngとして書き出すだけ、という使い方です。さすがにブラシで描き描きするのは、Photoshopでやりますが🥺
しばらくはシリーズとして、PhotoshopのアレってSubstanceDesignerだとどうするんだっけ?を紹介していこうと思います。
これを抑えておけば、Photoshopからの移行も不安なくいけるかと思います。(むしろSubstanceDesignerのほうがあとからいろいろいじれて便利やんけぇとなってくれると嬉しいですね ホクホク😊)
第1回目は、お、そんなことできるんだ というところで
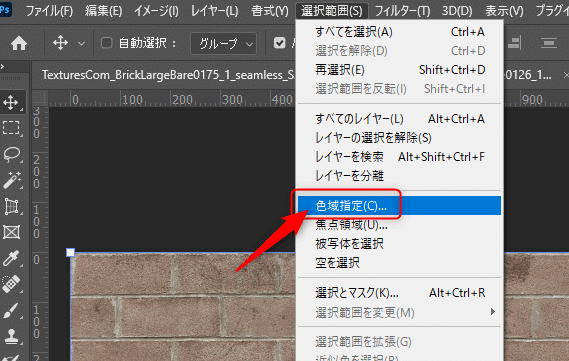
Photoshopでおなじみの「選択範囲>色域指定」をSubstanceDesignerでどうやるかをご紹介します。
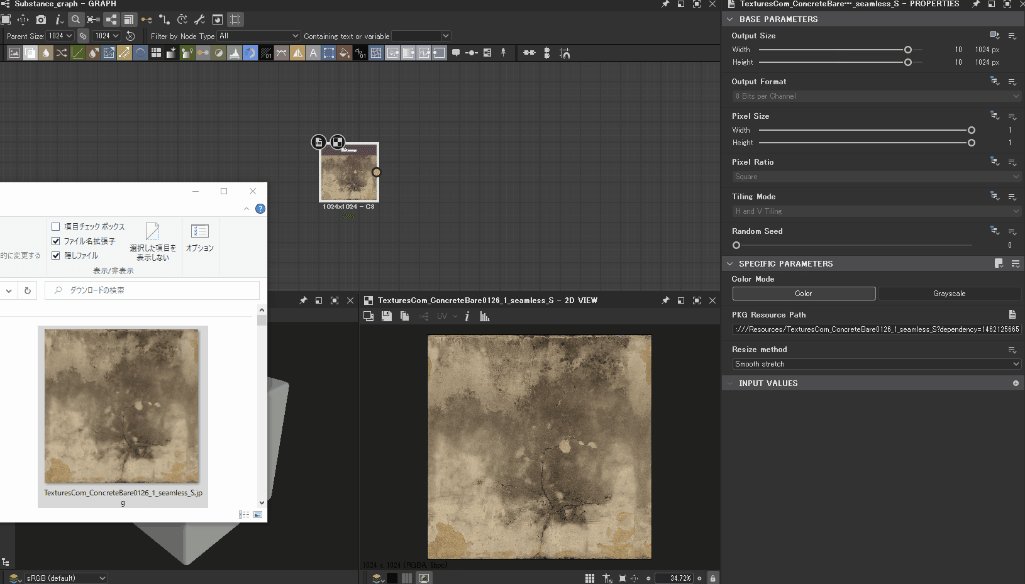
まずは結果をどうぞ

左がPhotoshopでの結果、右がSubstanceDesignerで同じようなことをした結果です。同じ色をピッカーで拾ったわけではないので、厳密に一致はしていませんが、だいたい同じような見た目にできているかと思います。
Photoshopでやっていること
Photoshop側は以下のような構成になっています。

「色域指定」でレイヤーマスクを作る
「乗算」「不透明度50%」でレイヤーを重ねる

SubstanceDesignerで同じことをやるには
「Color to Mask」ノードを使います

Adobe公式サイトより
Color to Mask
"選択した色範囲を白黒マスクに変換します。"
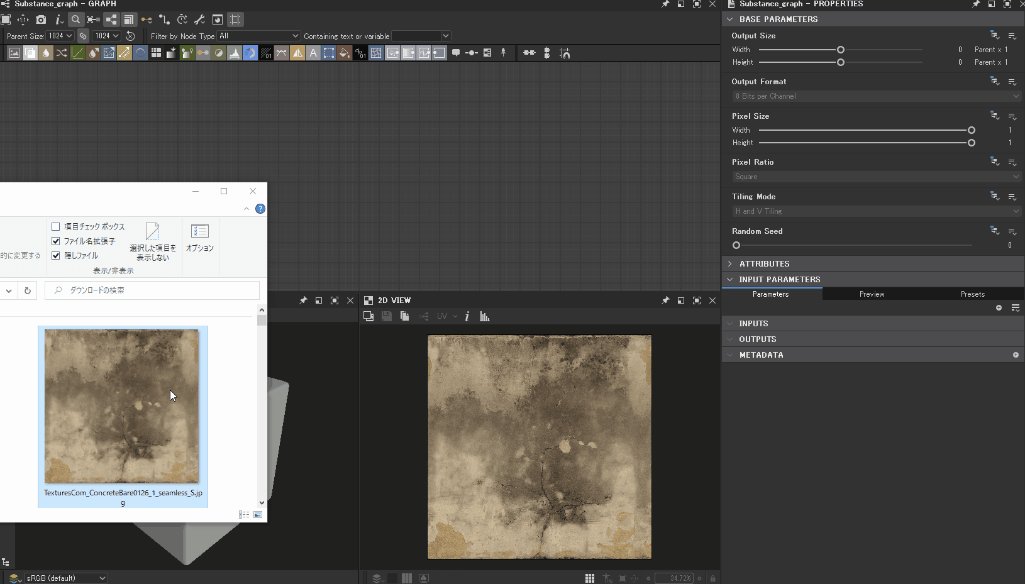
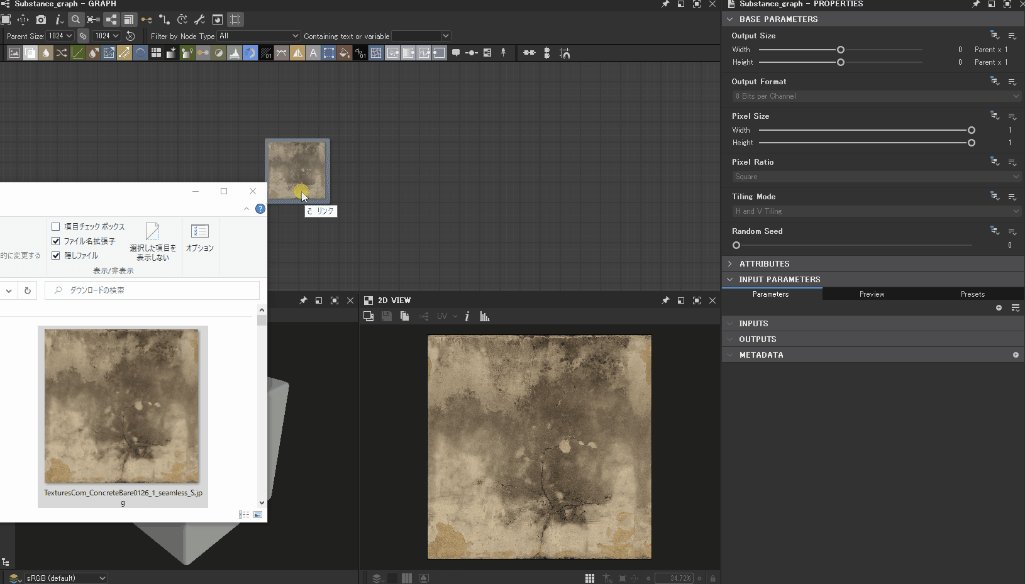
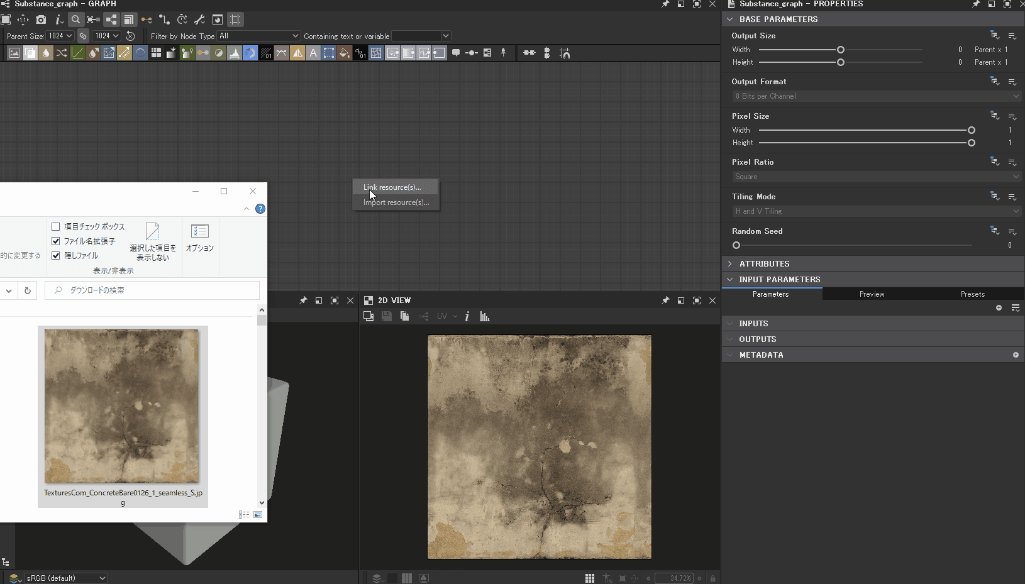
ちなみに画像読み込むのはこんな感じ
(インポートとリンクの違いはまた今度)

読み込んだ画像に、Color to Maskノードを接続

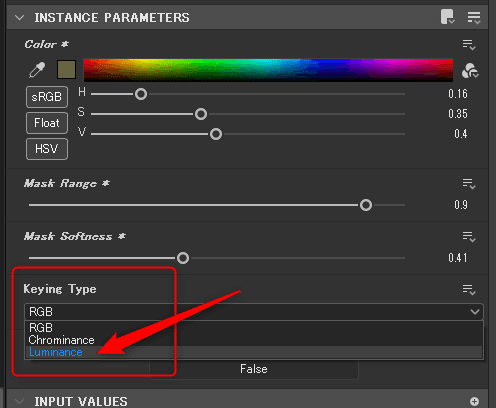
スポイトで好きな場所の色を選んで、マスク化する
このとき、Mask RangeとMask Softnessでマスクの調整ができる
そして、🔔本日最重要ポイント🔔
Keying Type を Luminance にすべし!!!!

この設定をすることで、Photoshopの色域指定の感じにかなり近くなります。
(これを知らずに敬遠していた人は多いはず・・)
RGBに設定してあると、なんだかポツポツとドット感の強いマスクになってしまうのですが、Luminanceにするときれいなマスクがとりやすいです。
ということで、長くなってきたので、続きは次回(明日)ということにさせてください(アドベントカレンダーなので、毎日やると思うとボリューム出しすぎると後が怖いのでスミマセン・・・🙈)
