
SubstanceDesignerで、Heightマップ作るとき、視覚化すると便利だよ
SubstanceDesignerってめちゃ便利ですよね😇
背景アーティストの必須アイテムだと思います。
私のミッションは、世の中に出てくるゲーム(や映像など)のグラフィックスがほんの少し良くなるお手伝いをすることです。
よくお仕事で同僚に使い方を教えたりするのですが、もっともっと業界に広まっていけば、ゲーム(など)のグラフィックスはさらに良くなると思います。工数の削減などにもつながるでしょう。
第1回は、タイトルのとおり「Heightマップを視覚化する方法」を取り上げます。
これを覚えておくと、今後マテリアルを作る作業がグッとやりやすくなるから初回にお話しするのがよいと思いました。
最初はUIや操作方法じゃないの?と思う方もいるかもしれませんが、そういうのはアドビの公式サイトはじめ他のところにも載っているのでそちらにお任せします。
このnoteでは、なるべく独自の視点を持ったお話を載せていきたいと思っています。SubstanceDesignerを6~7年使ってみて、尚且ついろんな人に教えてみて、得られた知見を共有していきます。
前置きはこのくらいにして、さっそく解説していきましょう!
Heightマップを視覚化というのはどういうこと?
SubstanceDesignerといえば、まずHeightマップを作っていくフローが一般的かと思います。
ノードをどんどんつないで、高さ情報であるHeightマップを作って、それをノーマルマップにしたり、ベースカラーにしたり、ときにはマスクに使ったりしながらマテリアルを完成させていくわけです。
しかしながら、ここで1つ疑問があります。
自分の今作っているHeightマップって、ちゃんと作れているかなってどうやって見極めるのでしょうか。
Heightマップからいろんなマップに派生していくのであれば、ここが要になるわけですよね、なんとなくでは困ります。
よくやってしまうのは、2Dビュー上を見ながら「うん、ちょうどいい段差だ。」「うん、こんな感じで少しノイズを載せてデコボコにして・・」などです。
Heightマップは「リニア」な情報のため、グレースケールを目で見ても正確に把握するのはいろいろと困難です。
そのため、Heightマップを視覚化する必要があるわけです。
「Base Material」ノードを使う

私がおすすめするのは、「Base Material」ノードを使う方法です。
TABキーやSpaceキーを押して、Base Materialと入力すると出てきます。
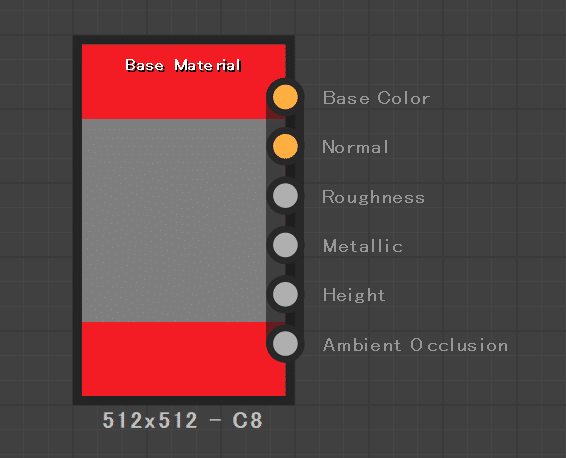
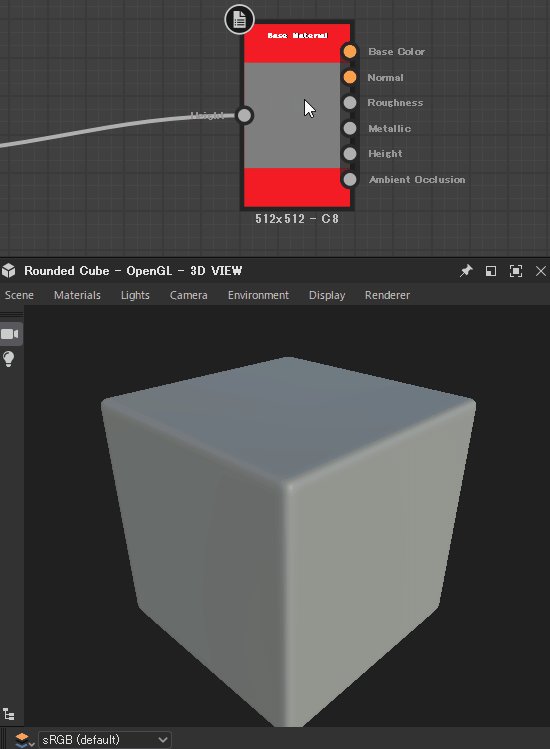
画像のとおり、ただグラフに配置しただけの「Base Material」ノードには何も入力がありません。
これではHeightマップの視覚化ができませんので、「Base Material」ノードをクリックして、パラメータを設定していきます。
パラメータの設定

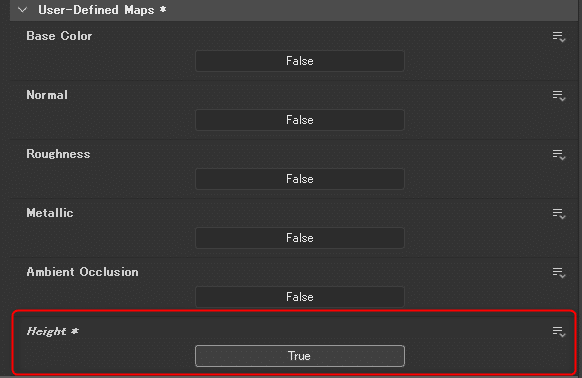
パラメータの一番下「User-Defined Maps」のHeightをTrueに変更します。
自分で変更したパラメータの箇所は項目名が斜体になり「⚹」のマークが付きます。デフォルトの状態からどこを変更したのか一目瞭然となるので、知っておくと役に立ちます。

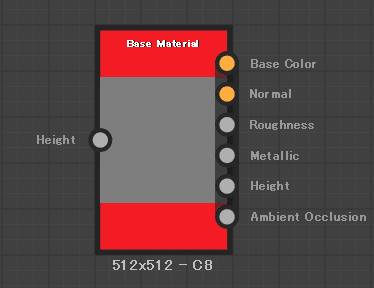
作っているHeightマップをインプットに接続
このままでは何も起こらないと思います。それで合っています。
「Base Material」を3Dビューに反映
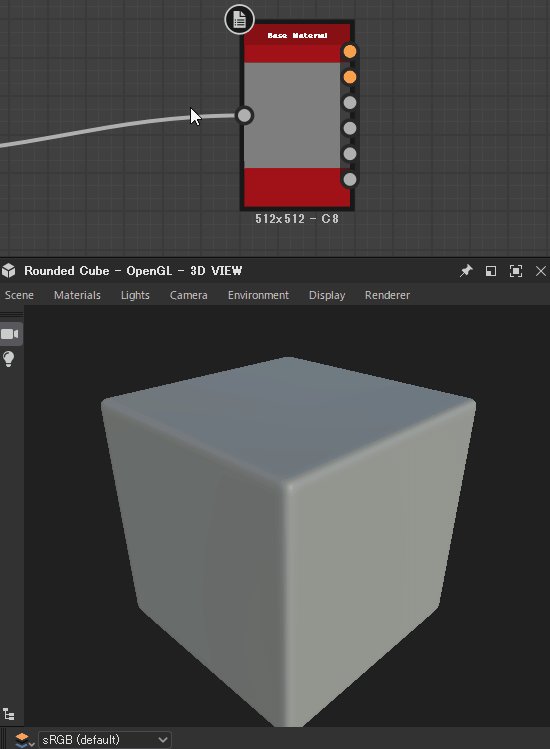
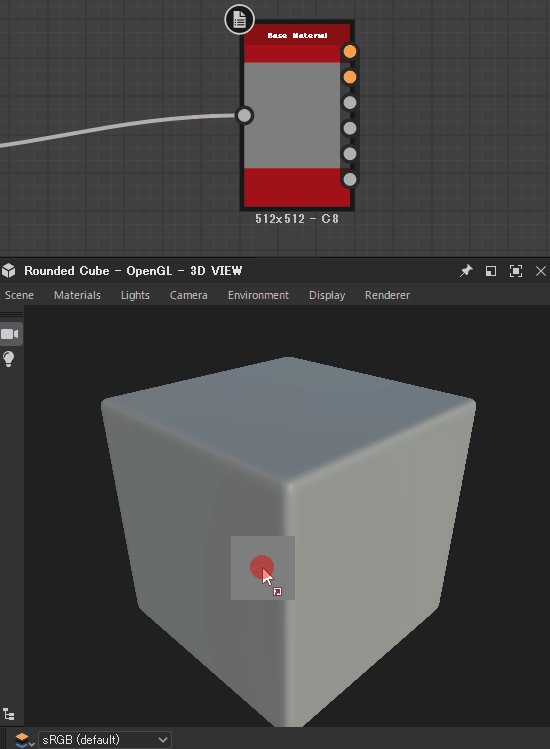
ノードを右クリックで3Dビューにドラッグ&ドロップするとプレビューすることができます。
右クリックで行う、というのがミソです。

今回使用しているSubstanceDesignerのバージョンは12.1.1です。バージョンが違っていても同じことはできますが、少しメニューの場所が違ったり動作が違うこともあるかもしれません。
例えば、古いバージョンではデフォルトではディスプレイスメント(Heightマップに合わせてメッシュの形状を変更する)はオフになっていて代わりにメッシュの形状は変えずに高さを表現するParallax Occulusionがオンになっていたりします。この場合はディスプレイスメントをオンにしてください。
なぜかデフォルトでメタリックになっているので、見やすいように0にします

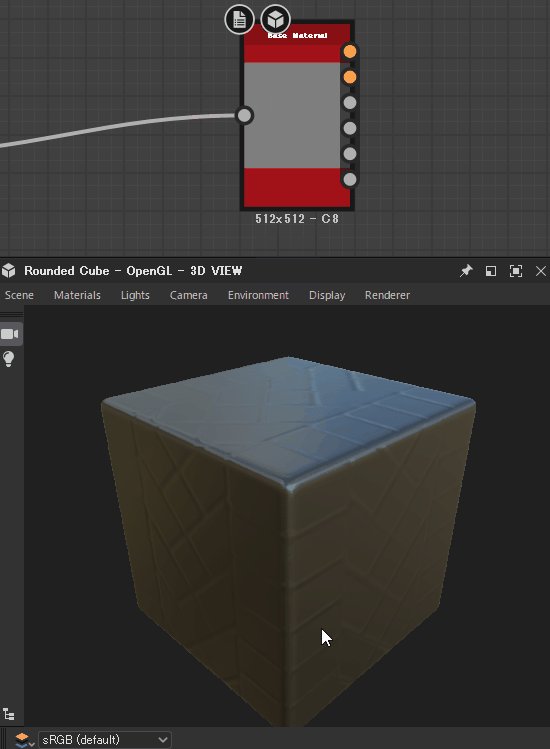
完成
これでHeightマップが視覚化できるようになりました!
Heightマップ制作時は、このように視覚化しながら制作をすすめるとグッと作りやすくなるので、ぜひ試してみてください😇
ディスプレイスメントの値を調整したり、もっと見やすくする方法はまた次回にしたいと思います。

