
立体として考えるIA(Information Architecture)
僕が書くのはメタファーに基づいたIA理論というか考え方でIAを立体で見るということです。自分で考えたことなんてそんなに大発見じゃないことやと思うしすでに語られてあることだと思うのだけれど、一つ自分の中で落とし込んだ考え方やから書き残しておこうと思う。
今回のテーマについて
UIデザインは一貫した論理で作られるべきであり、それこそがUIの真骨頂なのであると思っているんやけど。UIを勉強始めて疑問に思っているのが、ページ遷移構造が2次元になってるものが多いってことなんよね。
それって、当たり前ちゃうんって思う人もおるんやけど、考えてみて?現実って3次元やんか?もっと3次元の人間らしく考えようやって思うんよね。
というのも、情報構造において別軸にあるはずのものが同系列にあるのって論理に反してるわけよ。
白ひげがクルー全員を家族って言うてんのってまぁありえんくて、雑魚いクルーがインペルダウン入れられても助けに行かんはずやし、そうやって優先順位発動してる時点で血で繋がった親子同士のやったら尚更別次元で愛してるやろって思う。
普通やろ?世の中ってそういうものやろ?ただ、人間以外の動物になると、論理思考がともなってないからそういうのは例外としてはあるけど、人間世界における話やと共通認識持てる考え方やと思うんやんか。例外的に過ごした時間によってその愛というものは生まれるかもしれんけど!
そんなわけで、そのようなメタファーで情報構造ってつくられるべきなんじゃないの?っていうのが今回のテーマなわけです。
親子構造から親子友構造へ

今の状態はいわゆる上画像みたいな親子構造なんよね、ディレクトリー構造とか言われたりもすると思うんやけども、このような構造で今のアプリとかサービスが作られてたりするわけ。でも、見落としてるねんみなさん。これから、ファイルを開くときに別のウィンドウが立ち上がるやん?こんな感じで

画像とかPDFとかやったらプレビューウィンドウがでるやん?それって、親子構造からの脱却を意味してるんじゃないかなと思うんよね。なんでかっていうと子要素自体のなかに入っていくつまり、その子の親以外の人間関係、友との繋がりが発現するわけです。この考え方が、なぜソフトウェアで行われないのかもう疑問で疑問でダウトフルなんですよね。
ソフトウェアによる親子友構造の応用

でもわかるんです、別ウィンドウで見せんのはわかったと、でもソフトウェアのインターフェース上で別ウインドウはユーザビリティを損なう危険性がある。じゃあ何でそれを代替するべきなのかですよね?
それは、モーダルウィンドウなんです。
は?頭いってんちゃうんのって思われる方もいると思うんですけど、モーダルってモードがある状態を表す言葉であると説明がなされるんですが、ページ遷移自体モードがある状態になってませんか?って思うんです。つまり概念的にページ遷移もモーダルウィンドウも一緒のはずなんすよ。
ただそこで違ってくるのが「繋がりの強度」なんです。これキーワードなんでまじで。なんの繋がりの強度かというと、「血」なんすよね。
白ひげの話あたりで時間による繋がりの強化というものがあるんやけど、それは今回は適用不可ですと。いや、できる可能性はあると思うんやけど、後日。
で、話戻るけど繋がりの強度を示すのが「血」で親と子の関係って基本的にどの繋がり以上に深いと思うんですよね。だから一番縛りが強いとも捉えることができると考えていて、それがページ遷移に適してると思うんです。
で、親子ほどの繋がりはないが、繋がりがあるものが友になります。
友って簡単に繋がりきれるやん?ナルトほど繋がり繋がりうるさいやつおらんけど、基本的にコミュニケーション取らなくなったら消えていくものであると考えるとバツボタン押したらすぐに閉じれるモーダルが適任だと思うんですよね。まぁこんな文章ばかりもアレなので画像で現しましょう。
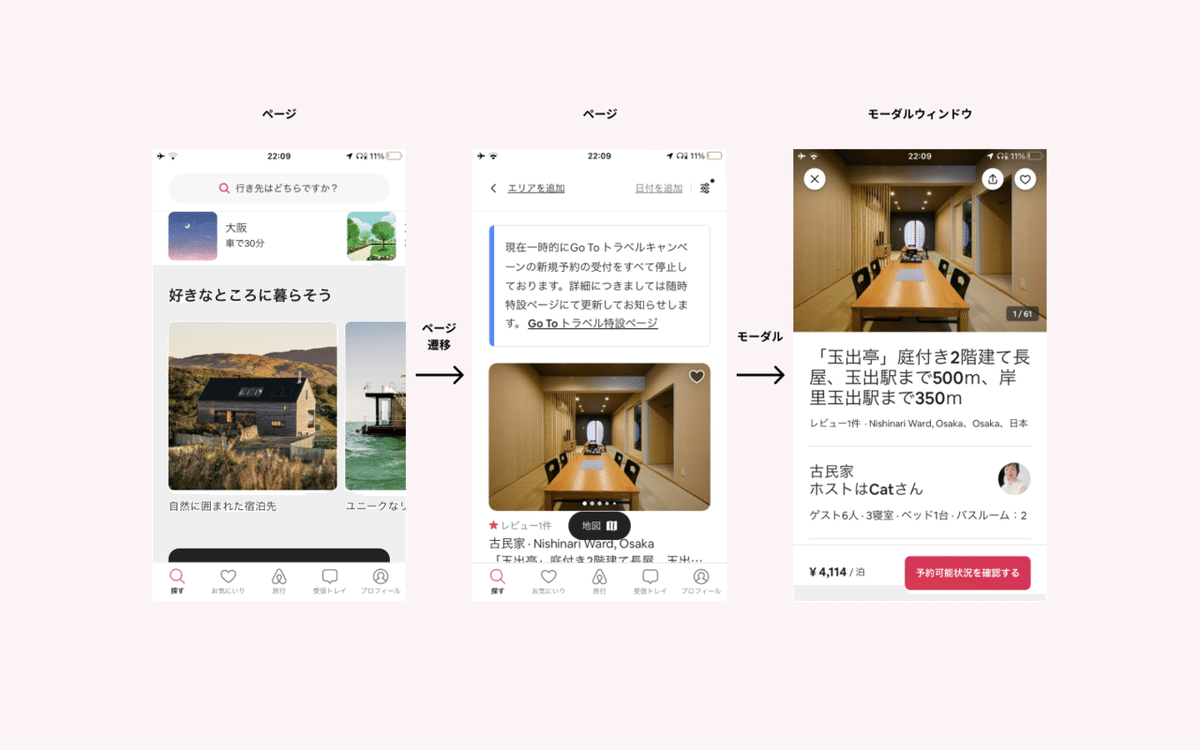
今回話している親子友構造になっているアプリがAirbnbです。

なぜ、1ページ=>2ページが親子なのかを説明すると、情報量の多さが決め手です。血の繋がりがあるということは、基本的に友よりも親の方が子供の情報量は多いはずなので、ここは親子構造にすべきだと考えられます。
で、子供の一部の情報を知り得るのが友なので最後はモーダルになります。
これが親子友構造です。親子構造よりも親子友構造が有効な点は、しっかりと論理に基づかれたIAにすることができるのと、これ以上階層がないことを示したりすることにおいて有効な気はしていますが、基本的には作り手におけるマスターベーションのようなものなのだと感じてはいます。でも、僕はこの構造を理想だと思うし、デザイナーであるからこそマスターベーションと呼ばれる領域まで突き詰めてインターフェースをデザインしていきたいと思う。そこに論理がある限り。
最後に
最後にモーダルについてダイアログと同じように語れることが多いんやけど、全然ちゃうから一緒にして考えんといてほしい。
で、提案したい。pcの場合画面幅大きからモーダルウィンドウでもいいと思うけど、スマートフォンになると画面全体に広がるのが基本だと感じてるから、スマートフォンの場合呼び方変えてモーダルページにしませんか?
