
学校では教えてくれない資料作成の秘訣・後編~伝わる資料作り~
こんにちは!
長期インターン先や入社初期によく任せられるのが、情報収集や資料作成。
大学の授業などではなかなか経験することができなかったり、経験はしていても職場で求められるレベルとはかなり違う、と感じることも多いのではないでしょうか。
前回の記事では、よく使用される資料の種類、資料作成前にすべきことを紹介しました。
本記事では、実際に資料を作成するとき何に気を付ければよいのか、内容と視覚表現の2つに分けて紹介したいと思います!
資料作成中に気を付けること その1:内容
十分な内容を適切に伝えることができなければ、いくら美しくスライドを作っても意味がありません。
まずはスライドの内容を分かりやすくまとめましょう。
スライドの内容に関して、以下のような工夫ができます。
目次 ・ まとめページを作る
口頭説明で足りる内容は省く
内容が削れない場合は、ページを分ける or 箇条書きにする
聞き手が知っておくべき内容を中心に考える
4つめに関しては、補足情報を調べて追加する必要がある場合もあります。
たとえば、プレゼンテーションのテーマが「GA4における新機能の活用方法」だとすると、聞き手が知っておくべき情報には、「グーグルアナリティクスとは」「アクセス解析とは」といったものが含まれます。その中で聞き手が知らないと予測される内容は、プレゼンテーションに盛り込む価値があるといえます。
資料作成中に気を付けること その2:視覚表現
十分な内容を用意できたら、スライドの見た目を工夫しましょう。見た目を工夫することで、内容がより伝わりやすくなります。
視覚表現については、
文字の仕様
配色
情報の視覚化
情報の配置
の4つに分けて説明したいと思います。
【文字の仕様】
字体
アルファベットの字体にはTimes New Romanのような「セリフ体」、Arialのような「サンセリフ体」の2種類があり、漢字を使用する字体は、大きく分けて「ゴシック体」と「明朝体」の2種類があります。
本来「明朝体」と「セリフ体」は、長時間印刷物を見るときのために設計された字体のため、電子黒板やパソコン画面で見るには適していません。
そのため、スライドを作成する際は、「ゴシック体」と「サンセリフ体」の使用をおすすめします。

字の大きさ
ページのレイアウトを考えていくと、大見出し・中見出しや本文は同じ字の大きさを使うよりも、大見出しの字は大きめに、本文の字は小さめにした方が見やすいことに気づくでしょう。
その際は倍数関係を意識すると、見やすい構成になります。
たとえば、大見出しは36、中見出しは24、本文は18というように6の倍数で揃えることができます。
4や8の倍数で統一するのもよいでしょう。
行間・揃え・改行
これらに関しては、特に決まりはありませんが、箇条書きを中央揃えにすると気持ち悪い
タイトルと本文の行間が近すぎるとバランスが悪い
前後のページで行間や揃えの差が激しすぎるとなんだか変
といったような共通の感覚はあります。
実際に資料を作りながら試行錯誤してみるのがよいでしょう。
文字の強調
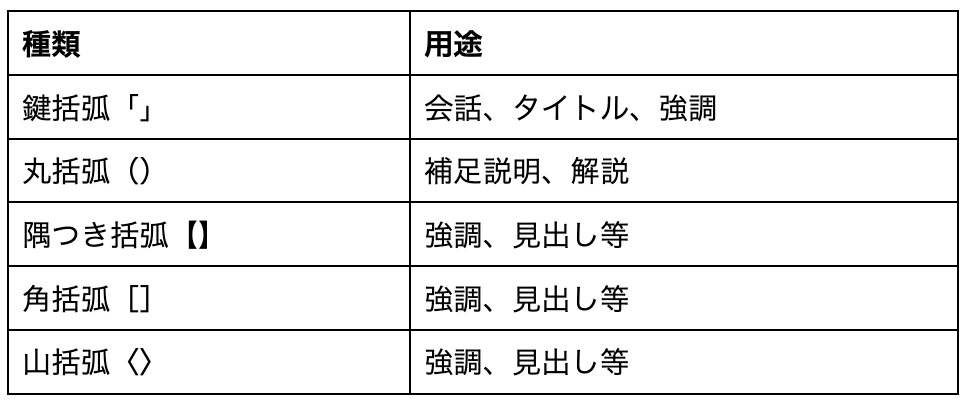
文字を強調する際、(1)太字、(2)下線、(3)斜体、(4)括弧の4種類を使用するのが主流です。
(1)~(3)は本来アルファベット字体のために設計されたもののため、日本語の字体を使用する際、太字にすると漢字がつぶれてしまう、下線を引くと漢字とくっついてしまう、といった状況が発生する場合もあるため、注意が必要です。
また「太字+下線」というように、同じ部分に二重の強調をつけると読みづらくなるため、避けましょう。
(4)については、それぞれの括弧の用途を理解したうえで使用しましょう。

【配色】
色の使い方に関しては、以下の3点に留意しましょう。
使う色は3色(多くて5色)以内に留める
彩度が高く目への刺激が強い色は避ける
同じ色は極力同じ意味合いで使う
カラーコードを、親和性の高い組み合わせで取得できるサイトには、Color Supply(https://colorsupplyyy.com/app)、Coolors(https://coolors.co/palettes/trending)などがあります。ぜひ活用してみてください。
【情報の視覚化】
アイコン
スライドのデザイン性が乏しいと感じたときに活用できるのが、アイコンです。
たとえば、ただの箇条書きだったものに、それぞれを象徴できるアイコンを追加するだけで、分かりやすくなる上、見た目もそこまで単調ではなくなります。
無料アイコンサイトには、unDraw、FLAT ICON DESIGN、Flaticonなどがあります。グラフ
円グラフや折れ線グラフをはじめとする各種グラフは、データを視覚化し分かりやすくするために使われます。
ただし不適切なグラフを使うと、かえって理解しづらくなったり、常識がないと思われてしまうこともあります。
たとえば、円グラフでは2つの数値が近しい場合その差が分かりにくい、という欠点があります。ヒストグラムと棒グラフは見た目こそ似ていますが、ヒストグラムは連続性のあるデータ(e.g. 商品Aにおける10年間の売上推移)を扱い、棒グラフでは独立したデータ(e.g. 各都道府県における商品Aの売上)を扱うという決定的な違いがあります。
適切なグラフを選べるように、それぞれの特徴を理解しておくことが大切ですね。
各種グラフの詳しい使いかたについては、以下を参照ください。
https://www.wingarc.com/product/motionboard/blog/graph_type.html
表
表を使う主な場面には以下のようなものがあります。
同じような内容が繰り返し現れるとき(e.g. サイトごとのアクセス状況を項目別に紹介)
箇条書きにしても内容が多すぎるとき
2つめの場合は、内容に共通点を見出してカテゴリー分けしてから表にすると分かりやすく整理できます。簡単な例で説明すると、①りんご②じゃがいも③スイカ④きゅうり と並んでいたものを、果物と野菜の2つに分けて、表に書き込むといった具合です。
【情報の配置】
情報の重要度に基づいてレイアウトを考える
人の視線はZ字に移動するため、下図のような順序で、重要度や目を通してほしい順番に合わせて配置を決めると、聞き手は内容を理解しやすくなります。余白をうまく残す
1ページに表示される内容が多すぎると、行間が狭くなったり、ページの四隅まで内容がぎゅうぎゅうになってしまう場合があります。
視覚的な疲労感が募る原因にもなるため、極力避けるようにしましょう。
左右の余白などを合わせたい場合は、(Microsoft PowerPoint の場合)編集バーにある「表示」をクリックし、「ルーラー」「グリッド線」「ガイド」を必要に応じて表示させることで、上下左右の間隔を把握しやすくなります。
余白の残し方に困った場合は、雑誌や冊子などの刊行物を参考にするのもよいでしょう。
資料作成を楽にするには?
こう見ると工程が多いように感じる資料作成ですが、手順を簡略化して楽にできる方法もあります。
何度も資料作成をする機会があるのならば、よく使うスライドのレイアウトや構成が見えてくると思います。そういった典型的なレイアウトを、自分用のテンプレートとして保存しておくと効率的に資料作成を進められます。
また資料作成中は、前後ページのレイアウトがずれないように、前のページをコピー&ペ-ストして新しいページを作ることで、統一感があり見やすいスライドを素早く作ることができます。
まとめ
いかがでしたか?
本記事では、スライド資料の作成に関するコツを紹介しました。
プレゼンテーションや資料提出をする際は、ぜひ参考にしてみてください!

https://intafolio.com/
Twitter運営中!
学生の方と企業の方に向けて、Twitterを運営しています!
インターン生が運営しているので、ぜひチェックしてみてください!
学生の方向け:https://twitter.com/intafolio_ty
採用ご担当者の方向け:https://twitter.com/intafolio
Instagram運営中!
学生の方に向けて、みんなで内定を取るための情報発信中!
学生の方向け:https://www.instagram.com/intafolio.official/
Facebook運営中!
採用ご担当者の方向けに、長期インターンの導入のための情報更新中!
採用ご担当者の方向け:https://www.facebook.com/Intafolio/
TikTok運営中!
愉快で楽しい学生と社員が登場中!必見動画たくさん!
URL:https://www.tiktok.com/@intafolio
YouTubeチャンネル運営中!
学生のホンネ×タテマエ【インタフォリオ公式】
どんどん投稿していくので、ぜひチェックしてみて下さい!
URL:https://www.youtube.com/channel/UCfwzeVNsbSFhGKivSvhViVg
最後までご愛読いただきありがとうございました!
次回もお楽しみにしてください!!
