
センスを鍛える、Webサイトのオリジナル化
Webサイトを模写できたけど、オリジナル化でつまずくデザイナーさんは多いです。一番の課題は、オリジナル化する過程でクオリティが下がってしまうことでしょう。
ギャラリーサイトで掲載されるレベルのクオリティを保ったままオリジナル化するには、あなた自身のセンス(審美眼)を鍛えるしかありません。
クオリティの高いデザインは全体の余白感、要素の配置、フォント、文字間、行間、カラーなどの様々なバランスの上になりたっている、繊細な状態です。
模写したデザインからはずれて、少しでもあなた独自のデザインをするとバランスが崩れてクオリティが下がってしまいます。
しかし、センスは先天性のものではなく鍛えることができます。Webサイトをオリジナル化する過程が、センスを磨くチャンスです。ここではその方法を詳しく説明します。
注意:ギャラリーサイトから参考サイトをピックアップし、グリッドを調べ、模写が終わった前提で説明します。

1. オリジナル化するサイトの概要を考る
模写したサイトと全く違うサービスや業種でオリジナル化しましょう。例えば、事業会社のWebサイトを模写したなら、病院のサイトにオリジナル化するなどです。
サービス名やターゲット、コンテンツ内容、デザインのコンセプト、サイトの目的なども明確にしておきましょう。
サイト構成を考え、ワイヤーフレームを作成しましょう。
サイトの構成は競合や同業種のサイトを参考に作成します。
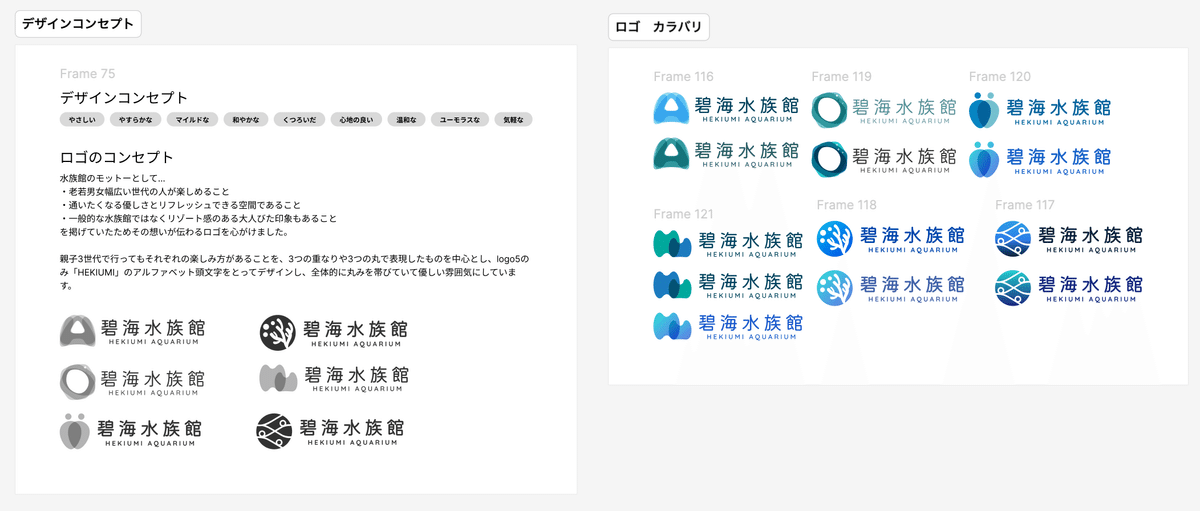
ロゴを作る場合は、Pinterestからロゴを最低20個はピックアップして、
5個程度模写したあとに、組み合わせながらオリジナル化していきましょう。


2. トンマナを決める
サイトの構成が決まったら、トンマナの検証から始めましょう。フォントやカラー、画像のトーンを決めます。
トンマナは幅広くていいです。ギャラリーサイトから、いろいろなカラーやレイアウトを5つはピックアップして自分の固定概念を壊しましょう。
センスを鍛えるためにはここからが重要なプロセスです!
まず、模写したサイトのTOPとその下のコンテンツを、ピックアップした5個のサイトのフォントやカラーを当てはめてみましょう。
レイアウトは同じですが、カラーやフォントが違う、5パターンのデザインができるはずです。
最後に、一番オリジナル化に合うと感じたパターンを選びましょう。この時になぜそれを良いと感じたのか?を言語化しておく必要があります。
このパターンをたくさん作り、見比べて、決めるという訓練を繰り返すことでしか、センスを鍛えることはできません。

4.全てのセクションをオリジナル化していく
5個のトンマナパターンから一つを選んだら、それをオリジナル化していきます。まずはFV(ファーストビュー)からはじめましょう。
FVのレイアウトパターンをギャラリーサイトから最低5つピックアップ
FVだけを5つ全て模写する
模写したFVを、最初に模写したサイトに移植する
移植したら、グリッドを合わせる
移植した5パターンのデザイン要素を抽出し、組み合わせる
組み合わせた数パターンから一つを選び、ブラッシュアップする
これをFVからフッターまで全てのセクションで繰り返すことで、オリジナルなサイトが完成します。


以下の作品は、あるメンティーさんの模写からオリジナル化したデザインです。
こちらでも、オリジナル化のフローを具体的に書いてあるのでお読みください。
まとめ
センスは審美眼とも観察力とも言われますが、とにかく『考え抜く』ことがセンスを鍛える秘訣です。
そして、デザインにおいて『考え抜く』とは、頭の中だけでなく、アウトプットによる『発散』と『収束』を繰り返すことです。
どんなに有名なプロのデザイナーも、大量にパターンを作って、見比べないと決めることはできません。例えばクリエイティブディレクター 水野学氏が「くまモン」を作成するときは微妙に違う「くまモン」を3000体作って検証しています。

デザインする時は、今は『発散フェーズ』なのか?『収束フェーズ』なのか?を意識してデザインすると良いです。未経験・ジュニアデザイナーさんはそもそも『発散フェーズ』がない場合が多いので注意しましょう。
参考:
