
それっぽいUIをデザインする方法
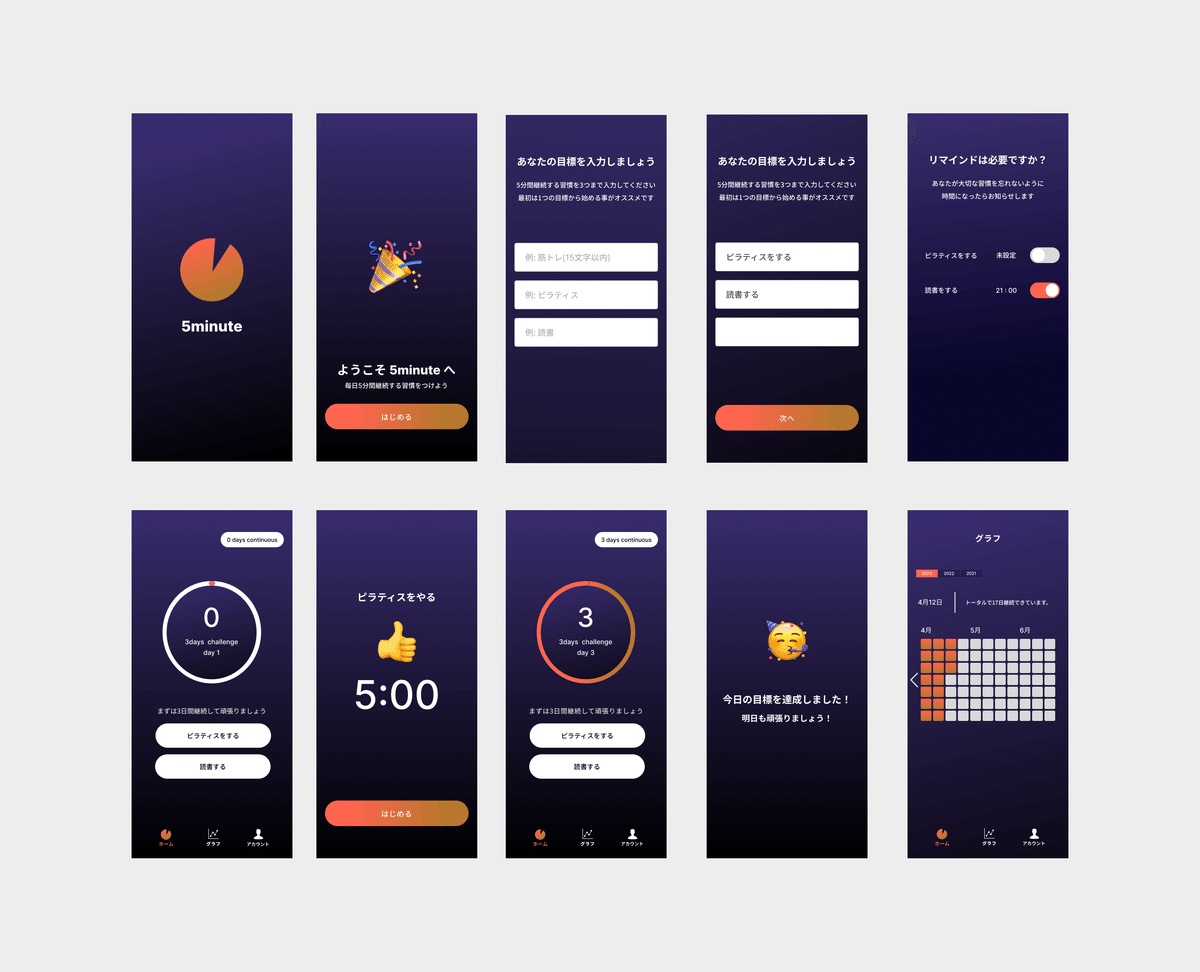
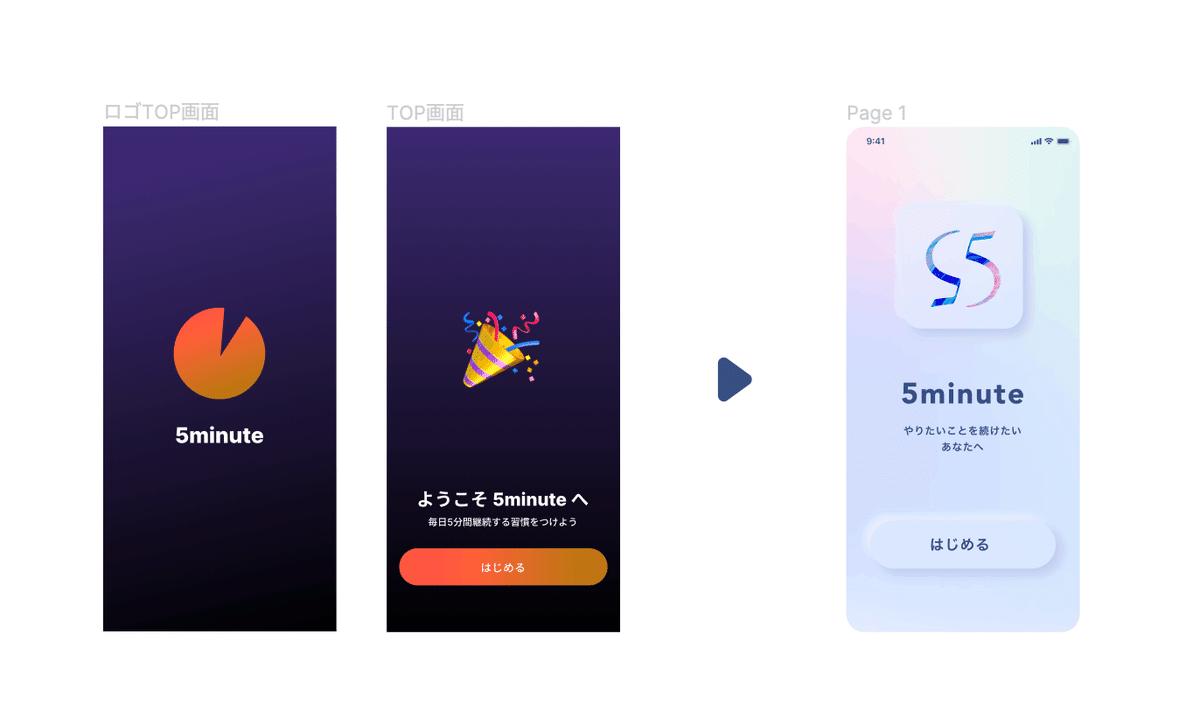
下のUIデザインは、私のメンティーさんがポートフォリオのために作成したUIデザインです。これは「小さな目標を毎日5分間継続させる」サービスとのこと。

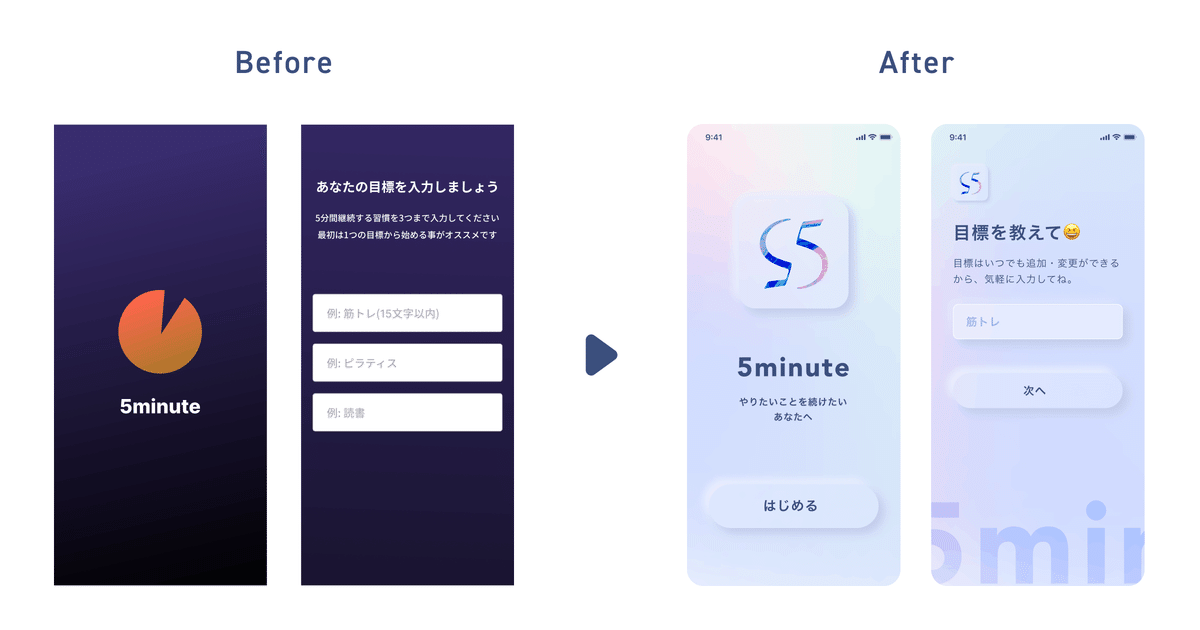
このUIデザインを、メンティーさんの参考用に2画面だけ私がデザインし直しました。それが以下になります。
今回はこの改善フローを思考プロセス含めて書いてみます。何かしらのデザインの参考になれば嬉しいです。

1. タイマー系アプリのデザイン探索
思考:
このサービスはタイマー系アプリだから、タイマー系のアプリってどんなのがあるか調べてみよう。ロゴも一緒に。
やったこと:
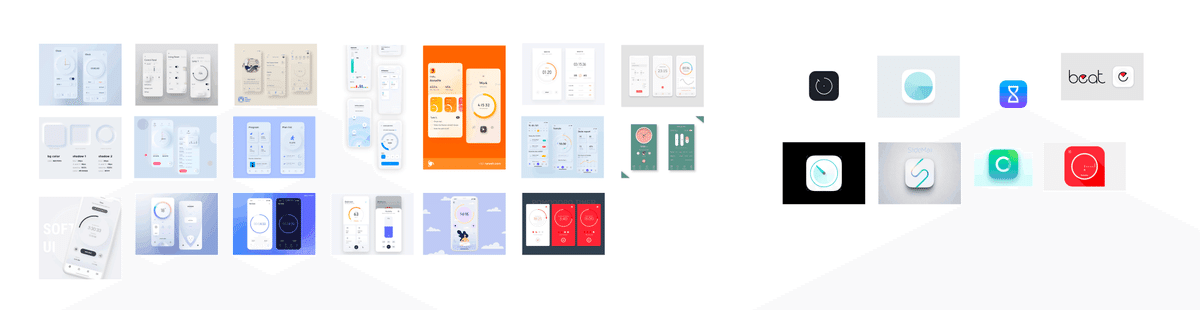
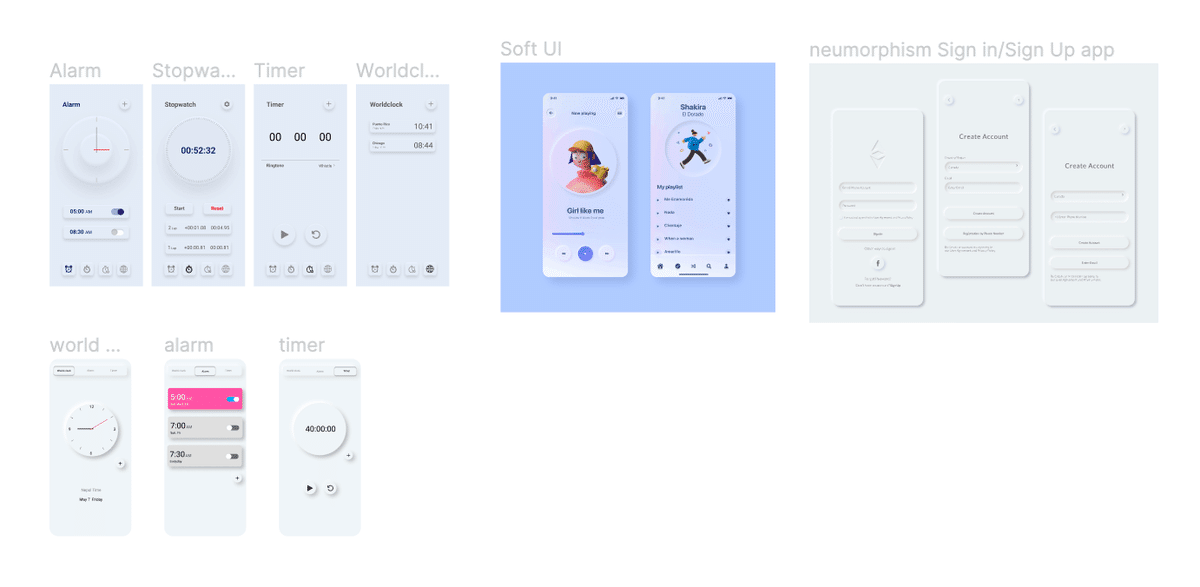
Pinterestでできるだけタイマー系アプリのUIデザインやロゴを集める。

2. デザインの方向性を決める
思考:
Neumorphism系のデザインがいくつかあるな。 作ったことないし勉強のために挑戦してみよう。
やったこと:
Figma Communityで使えそうなデザインパーツを集める。
注意:
今回は1方向にしぼって考えていますが、普通は複数案の方向性を考え、デザインして見比べて、最終的な方向性を探求します。

3. ロゴとTOP画面の改善
思考:
アプリの名前は5minuteだがロゴのグラデーションが汚いし、形もチープ。
5分が特徴的なサービスなので、5をベースにロゴを考えてみよう。
カラーやデザインのあしらいはNeumorphismをベースにしよう。
やったこと:
5をベースにいろいろなロゴを作成して見比べる。集めたロゴの表現アイデアを参考にする。Neumorphismのあしらいは1から作るのが面倒なので、Figma Communityのデザインパーツからプロパティだけをコピペ。
ちなみにプロパティだけのコピペは以下で可能。
option + ⌘ + C
option + ⌘ + V
注意:
ロゴはたくさん作り、見比べて決めてください。たくさん作る、見比べる、選ぶ作業を大量にやることでデザインのスキルが向上します。

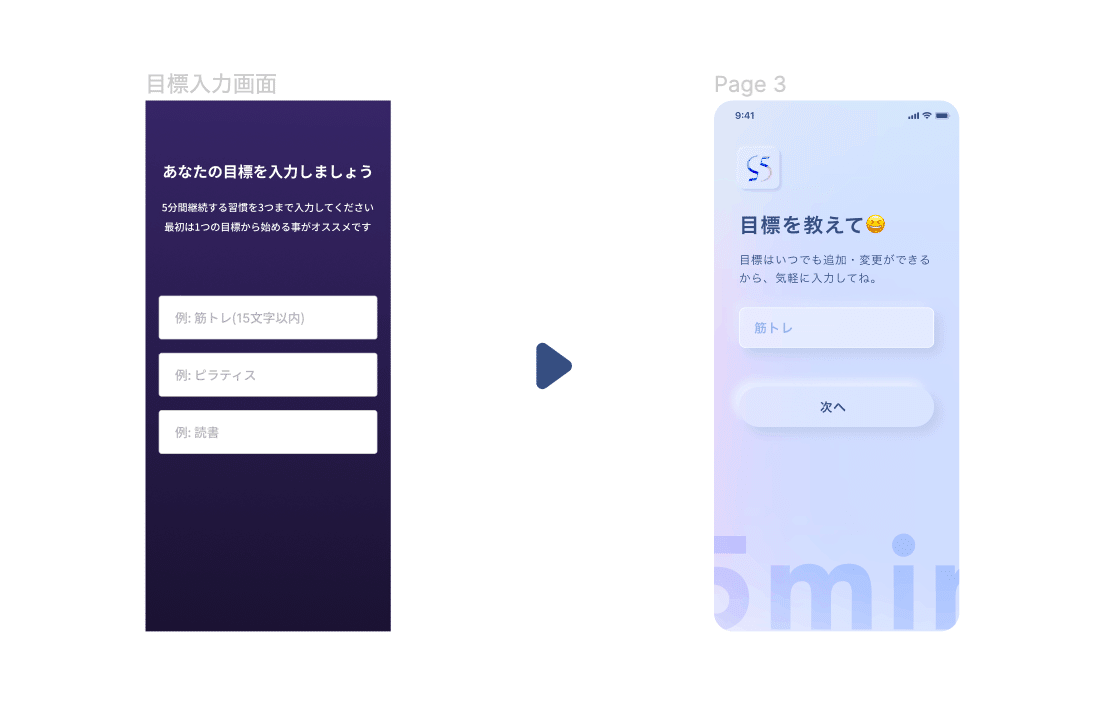
4. フォーム画面の改善
思考:
文字とフォームを並べてるだけでデザインされていない。
おすすめの目標が1つなのに、3つフォームはいらない。
ボタンがないと、次どうすればいいか分かりづらい。
トーンボイスが固いので、フレンドリーなキャラクターのトーンボイスにしてみよう。
やったこと:
テキストを短くシンプルにして、タイトルと本文のジャンプ率を上げる。

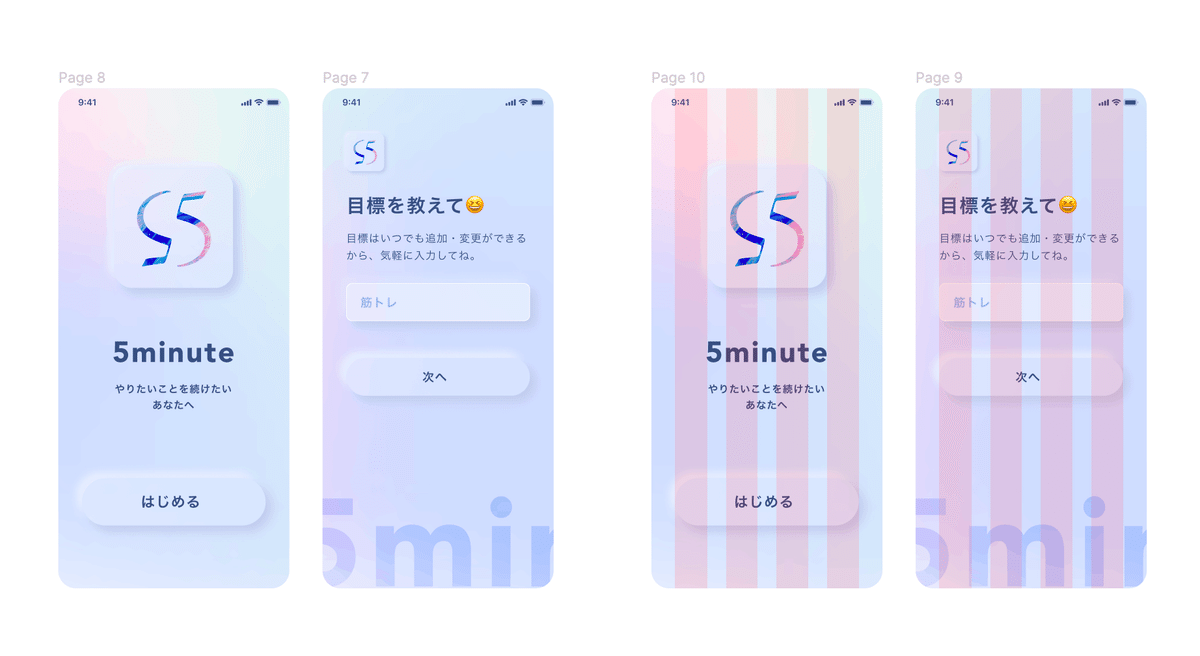
5. 完成
そんな感じでさくっとデザインしました。グリッドは以下のようになっています。所要時間は1時間程度。

最後に
まぁこれはUIデザインというよりグラフィックデザインに近いかなと思います。私の中でUIデザインは何かしらの体験価値を創出するものなので、サービスに必要な全画面を作成して実装し、ユーザーからのFBをもらって改善していく過程含めてUIデザインという認識です。
今回のはあくまでもポートフォリオ用のなんちゃってUIデザインでしかないですね。ただ、これ系はAIが簡単にやってしまうので未経験のポートフォリオのUIデザインって難しいです。UIデザイナーは思考力やヒューマンスキルも重要ですし、採用も大変です。
面白いのは、このようなある程度のデザインをぱっと手癖で出来るのは大量のインプットと10年以上のデザイン歴のおかげですが、AIも大量のインプットによって精度が驚くほど向上したことです。
精度の高さは、大量のインプットとアウトプットでしか習得できないものなのだと今のAIを見ても納得できます。直感もセンスも、いままでの人生データを脳に食わせた後の多階層解析の結果でしかないんですね。
