
【やってみた】生成AIのみでスライド作成してみた!
株式会社インゲージで情報システム部と人事総務部の責任者をしている柳川です。
最近、世間を賑わせている生成AI。みなさんどのように活用されていますか?思ったような回答が得られなくて、実際の業務にあまり活用できていないという話もよく耳にします。
生成AIだけでどこまでできるか?というチャレンジをしてみたいなぁと思っていたところ、ちょうど部内に展開するスライドを作成する必要がありましたので、最近学んだ生成AIの使い方を総動員して、「生成AIだけでスライドを作成する」ということをやってみました。

きっかけ
部門のメンバーに「フォロワーシップって重要だよね」という話をしているものの、具体的な行動目標に落とし込んだ資料は作れていませんでした。さらにメンバーが行動目標を決めるのに苦労している様子が見られたので、「フォロワーシップを身に付ける為の行動目標」を具体的に示した方が良いかと考えて、資料を作成することにしました。
そこで、「どうせだったら、生成AIに任せてみよう!」と思い、やってみました。
使用したツール
Genspark:Gensparkは、AIを活用した情報収集・分析ツールです。大量の情報からトレンドや重要なポイントを抽出するのが得意で、今回の情報収集の第一歩として活用しました。
Claude 3 Sonnet(Claude君): OpenAIのGPTと並ぶ高性能な大規模言語モデルで、Anthropic社が開発しました。複雑な対話や文章生成が得意です。
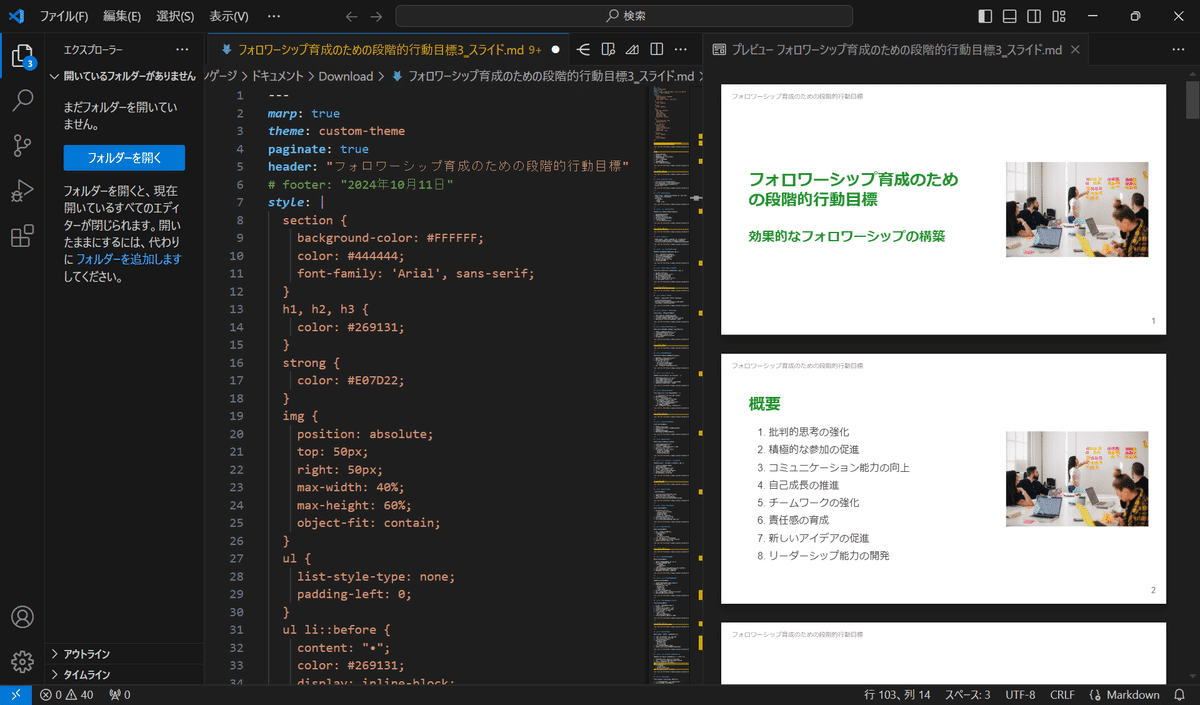
VS Code:Microsoftが開発した軽量で高機能なコードエディタです。拡張機能が豊富で、今回はMarpと組み合わせて使用しました。
Marp:VS Codeのプラグインとして、Markdown形式で書いた文書をスライドに変換できるツールです。
スライド作成のプロセス
①データ収集
まずはGensparkを使って、フォロワーシップに関する情報を検索。幅広いデータを集めて要約してくれました。

②情報の整理と要約
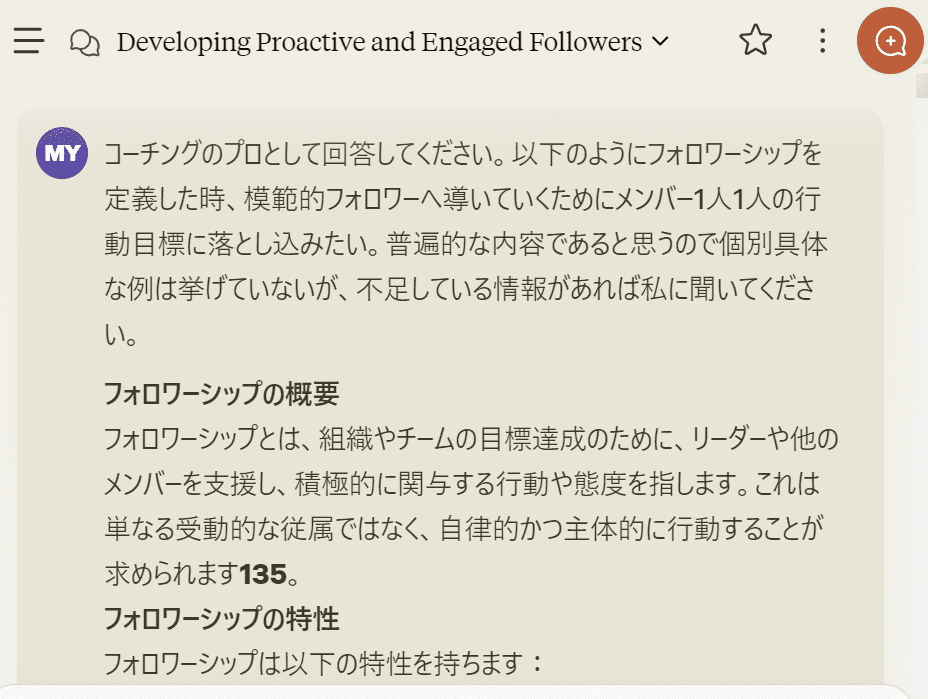
集めたデータをClaude君に引き継ぎ、フォロワーシップを身に付ける為の行動目標を作成してね、と依頼しました。

③対話による改善
より具体的な行動目標が欲しかったので、Claude君との対話を繰り返し、時には「もっと具体的に!」「100点めざしてもう一度!」とハッパをかけるようなプロンプト(通称:パワハラプロンプト)も使いながら、納得のいくフォロワーシップを身に付ける為の行動目標に仕上げていきました。
※補足
ここまでの成果物はマークダウン形式。「これじゃあ、みんな読んでくれないかも...」と思い、スライド形式に変換することにしました。
④スライド作成用プロンプトの作成
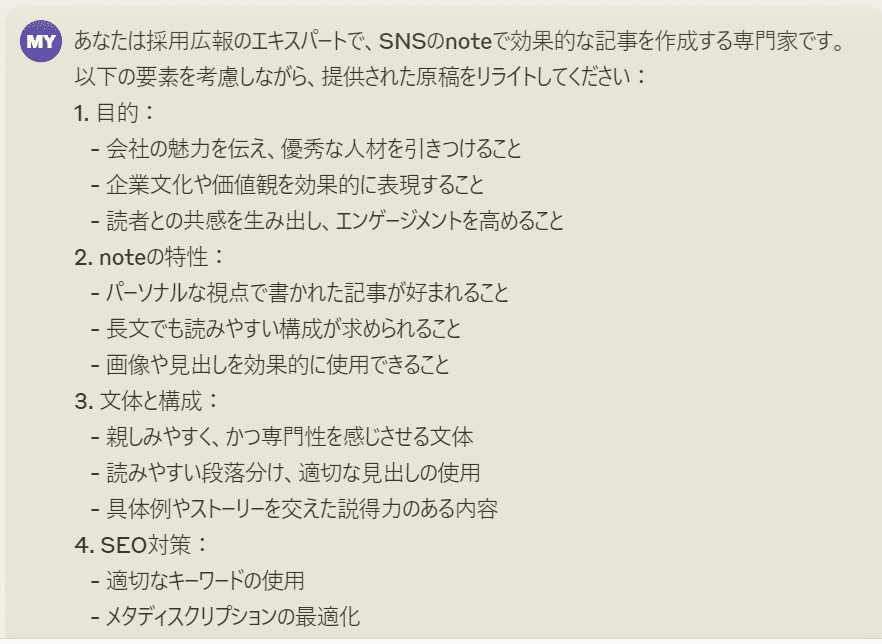
Claude君に「Marpでスライドを作成するためのプロンプト」を作ってもらいました。ここで見た目や出力したい形式を指定します。使いたい色やフォント、画像のサイズも指定します。「画像は文章に合うものを探してきて」というむちゃぶりな指示を入れておけば、健気なClaude君が画像も探してきてくれます。

⑤Marp形式に変換
③で作成した資料と④でClaude君に作ってもらったプロンプトを使って、Marpで使えるスライド形式に変換を依頼。(こちらもマークダウン形式で出力)

⑥スライド作成
⑤で作成したマークダウンのテキストをMarpに貼り付けると・・・リアルタイムでスライドが出来上がっていく!!この様子は感動モノでした!

⑦微調整
何度か繰り返してみましたが、やはり微調整ができない。ここはあきらめてマークダウンで微調整。
苦労した点と学び
文字の折り返しやレイアウトの細かい調整は、最終的に人間の手が必要でした。画像サイズの調整や微妙な改行などは手作業で行いましたが、全部合わせても10分未満でした。
振り返り
実は生成AIのみでのスライド作成は以前もチャレンジしたのですが、その時はスライド自体の品質が低すぎてまったく使えなかったので、やはり生成AIだけでスライド作成は無理か、と思っていたのですが、「スライド作成用プロンプトも生成AIに作らせる」ということに気が付いて今回やってみたところ、微調整以外はほぼ手を掛けることなくできました。
生成AIを使いこなす為の指示も生成AIに作らせる、という発想の転換がうまく改善できたポイントかと思います。日々の業務の中で生成AIを活用する機会があれば、皆さんもぜひチャレンジしてみてください。思わぬ発見や学びがあるかもしれません。
成果物
いいなと思ったら応援しよう!

