
microCMS チュートリアルを試した
ヘッドレスCMSでお手軽に利用できるmicroCMS関係の記事を書くことにしました。
このmicroCMSは流石に有名どころなのか、この Note にも既に沢山使ってみた例がたくさんありますね。
私は普段からガッツリコード書く人ではない(必要に迫られてやむなく書くことはあります)ので、先駆者の方々の例には感嘆するばかりです。
尚、フロントエンドで使うフレームワークについては、Next.js を利用することにしました。実は、4月に登録した時点では GatsbyJS で試験しようとしていたのですが、格好悪いことにGithubレポジトリの連携周りで躓きましてそのままでした。
■microCMSでのAPI作成
公式のチュートリアルのままで蛇足なので、省略します。
オブジェクトに、title, profile を使う例でやっています。
URLや、パラメータは適当に変えています。「公開」しておかないとAPIを外から呼び出せないので注意。
最初「下書き」状態であることを忘れ嵌りました。
■フロントエンド環境のサーバ準備
まずは、ヘッドレスCMSのフロントエンドで動かす環境の準備をしました。
私が構築した環境は以下の通りです:
場所: AWS EC2
OS: Amazon Linux2
インスタンスタイプ: t4g.small
ストレージ: 8 GB
Security Group: インバウンドでマイIP で 22番ポートと 3000番ポート許可
何故 t4g.small かというとこの個人利用のAWSアカウントでたまたま無料トライアル期間だったから、というだけでそれ以上の深い意味はないです。いずれ有料になりそうですが。無料枠のt2.micro でも、動かせると思います。
■node.js インストール用外部レポジトリ追加
上記環境に まずは node.js をインストールする必要がありますが、
Amazon Linux2 には直接は node.js を入れられないようなので、NodeSource社のReadmeに記載されたやり方で、外部レポジトリを追加しました。
なお、Node.js 16.x (setup_lts.x) としたのは、最初に最新の Node.js 18.xを利用しようとしたところ、 GLIBCバージョン依存問題でインストールできなかったためで、一旦OSごと作り直す羽目になったからです。
[root@ip-XXX-XXX-XXX-XXX ~]# curl -fsSL https://rpm.nodesource.com/setup_lts.x | bash -
## Installing the NodeSource Node.js 16.x repo...
(中略)
## To install the Yarn package manager, run:
curl -sL https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo
sudo yum install yarn
[root@ip-XXX-XXX-XXX-XXX ~]#また後から調べてみると、AmazonLinux2の場合はこちらの方法でもできそうな事がわかったのですが、これで構築を進めてしまいました。
■node.js インストール
yum install するだけです。
[root@ip-XXX-XXX-XXX-XXX ~]# yum install nodejs
Loaded plugins: extras_suggestions, langpacks, priorities, update-motd
nodesource | 2.5 kB 00:00
nodesource/aarch64/primary_db | 43 kB 00:00
Resolving Dependencies
--> Running transaction check
---> Package nodejs.aarch64 2:16.15.1-1nodesource will be installed
--> Finished Dependency Resolution
Dependencies Resolved
================================================================================
Package Arch Version Repository Size
================================================================================
Installing:
nodejs aarch64 2:16.15.1-1nodesource nodesource 31 M
Transaction Summary
================================================================================
Install 1 Package
Total download size: 31 M
Installed size: 86 M
Is this ok [y/d/N]: y
Downloading packages:
warning: /var/cache/yum/aarch64/2/nodesource/packages/nodejs-16.15.1-1nodesource .aarch64.rpm: Header V4 RSA/SHA512 Signature, key ID 34fa74dd: NOKEY
Public key for nodejs-16.15.1-1nodesource.aarch64.rpm is not installed
nodejs-16.15.1-1nodesource.aarch64.rpm | 31 MB 00:00
Retrieving key from file:///etc/pki/rpm-gpg/NODESOURCE-GPG-SIGNING-KEY-EL
Importing GPG key 0x34FA74DD:
Userid : "NodeSource <gpg-rpm@nodesource.com>"
Fingerprint: 2e55 207a 95d9 944b 0cc9 3261 5ddb e8d4 34fa 74dd
Package : nodesource-release-el7-1.noarch (installed)
From : /etc/pki/rpm-gpg/NODESOURCE-GPG-SIGNING-KEY-EL
Is this ok [y/N]: y
Running transaction check
Running transaction test
Transaction test succeeded
Running transaction
Installing : 2:nodejs-16.15.1-1nodesource.aarch64 1/1
Verifying : 2:nodejs-16.15.1-1nodesource.aarch64 1/1
Installed:
nodejs.aarch64 2:16.15.1-1nodesource
Complete!
[root@ip-XXX-XXX-XXX-XXX ~]#■Next.jsインストールからサーバ起動
microCMSの公式手順そのまま実行、特にトラブルありませんでした。
[root@ip-XXX-XXX-XXX-XXX ~]# npx create-next-app next-microcms
Need to install the following packages:
create-next-app
Ok to proceed? (y) y
Creating a new Next.js app in /root/next-microcms.
Using npm.
Installing dependencies:
- react
- react-dom
- next
added 15 packages, and audited 16 packages in 5s
2 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Installing devDependencies:
- eslint
- eslint-config-next
added 208 packages, and audited 224 packages in 19s
68 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Success! Created next-microcms at /root/next-microcms
Inside that directory, you can run several commands:
npm run dev
Starts the development server.
npm run build
Builds the app for production.
npm start
Runs the built app in production mode.
We suggest that you begin by typing:
cd next-microcms
npm run dev
npm notice
npm notice New minor version of npm available! 8.11.0 -> 8.12.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.12.2
npm notice Run npm install -g npm@8.12.2 to update!
npm notice
[root@ip-XXX-XXX-XXX-XXX ~]# cd next-microcms
[root@ip-XXX-XXX-XXX-XXX next-microcms]# npm run dev
> next-microcms@0.1.0 dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
wait - compiling...
event - compiled client and server successfully in 2.4s (125 modules)
Attention: Next.js now collects completely anonymous telemetry regarding usage.
This information is used to shape Next.js' roadmap and prioritize features.
You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL:
https://nextjs.org/telemetry
wait - compiling / (client and server)...
wait - compiling...
event - compiled client and server successfully in 564 ms (143 modules)■サーバ動作確認
自宅環境から確認することはできました。

■サーバをバックグラウンドで動かしておく
Ctrl+Z からの bg
^Z
[1]+ Stopped npm run dev
[root@ip-XXX-XXX-XXX-XXX next-microcms]# bg
[1]+ npm run dev &
[root@ip-XXX-XXX-XXX-XXX next-microcms]#■microCMSから情報を抜き出して表示の作業を実施
client.js 編集やら、index.js 編集を行いました。
[root@ip-XXX-XXX-XXX-XXX next-microcms]# mkdir libs
[root@ip-XXX-XXX-XXX-XXX next-microcms]# cd libs/
[root@ip-XXX-XXX-XXX-XXX libs]# vi client.js
[root@ip-XXX-XXX-XXX-XXX libs]# vi ../pages/index.jsclient.js の中身。晒すわけにもいきませんから、ほぼ伏字
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: 'XXXXXXXX', // service-domain は XXXX.microcms.io の XXXX 部分
apiKey: 'XXXXXXXXXXXXXXXXXXXXXXXXXXX',
});
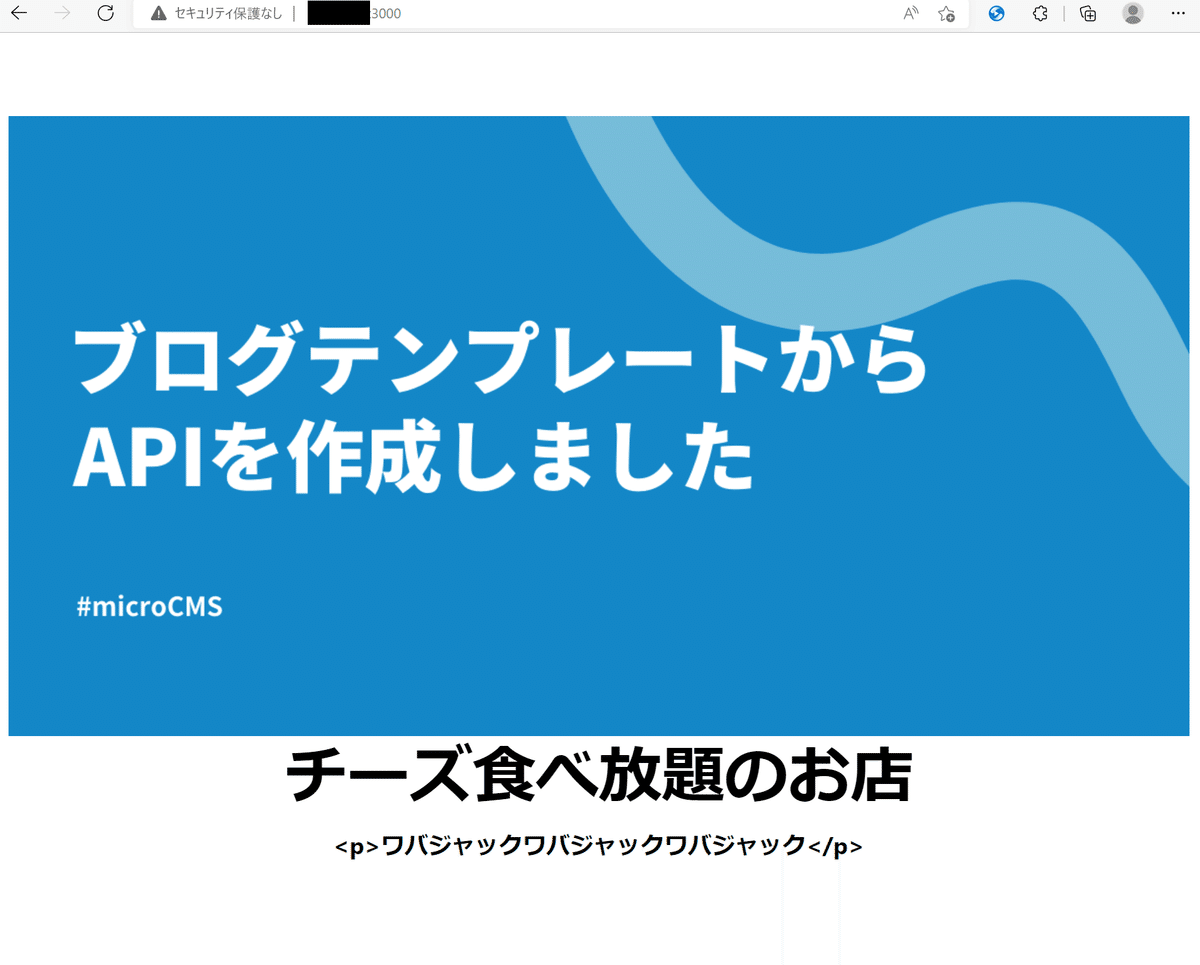
index.js の中身。title, profile 変数名はほぼチュートリアル通りに作成しました。また、デフォルトで入っている画像のURLを指定して表示してみることにしました。endpoint だけは、news をやめて headless に変えています。
import Head from "next/head";
import styles from "../styles/Home.module.css";
import { client } from '../libs/client';
export default function Home({ data }) {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<img src="https://images.microcms-assets.io/assets/XXXXXXXX/XXXXXXXX/blog-template-example.png"></img>
<h1 className={styles.title}>{data.title}</h1>
<h2 className={styles.profile}>{data.profile}</h2>
</main>
</div>
);
}
export const getStaticProps = async () => {
const data = await client.get({
endpoint: 'headless',
});
return {
props: {
data,
},
};
};■結果
以下の通り表示ができました。デザインや内容はともかく自宅環境から確認できました。

以上で検証は終わります。
■蛇足
ここ最近、チーズ食べ放題の店に入ったのでなんとなく適当に。
シェオ爺さんは歓喜でしょうね。
肉食べ放題よりかは健康には良いのかな?
