
【Blender】ぼかしシェーダーを試す
テクスチャー画像をぼかす、Blurノードを組むチュートリアルを試してみたのでメモ。
ちなみにBlenderのシェーダーノードエディターでは、標準Blurノードは用意されていない。既存ノードを組み合わせで自作する必要がある。
ぼかす手法は、いくつかがあるようだが、今回は、その一例。
<Blender 2.93.2>
■完成イメージ

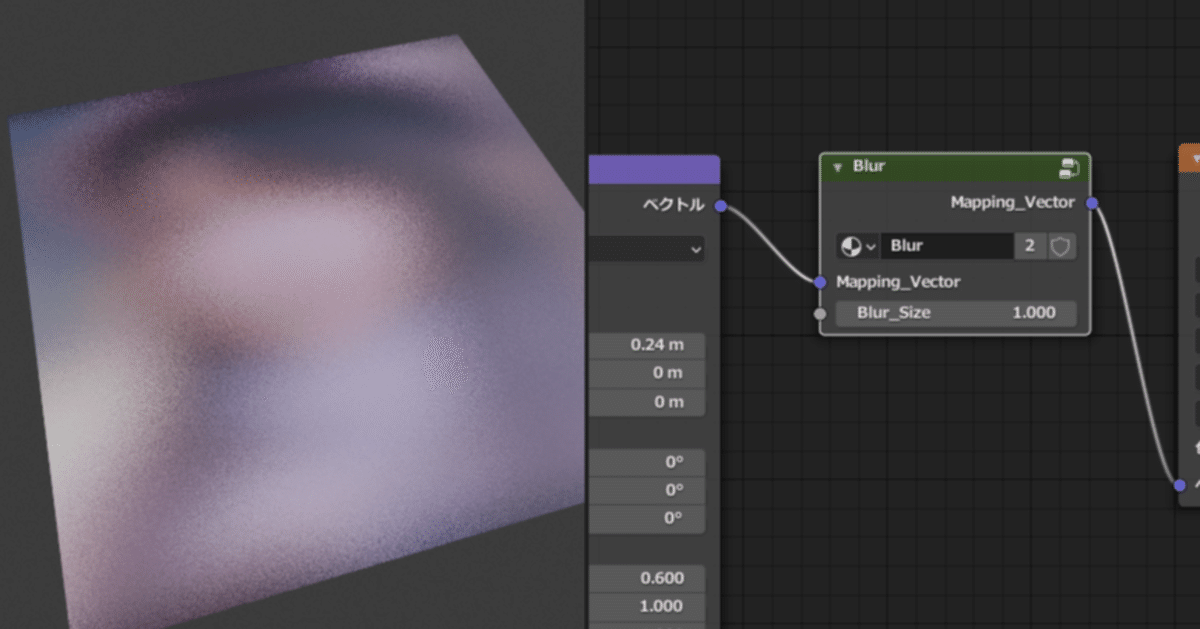
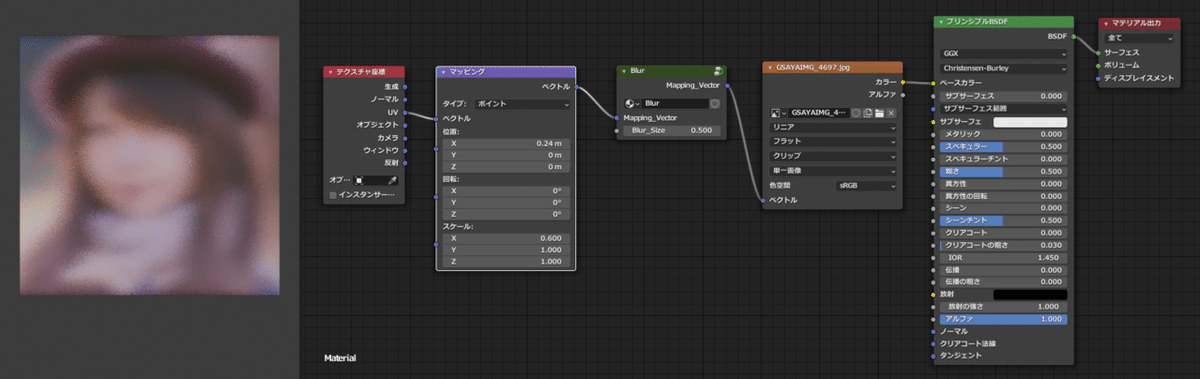
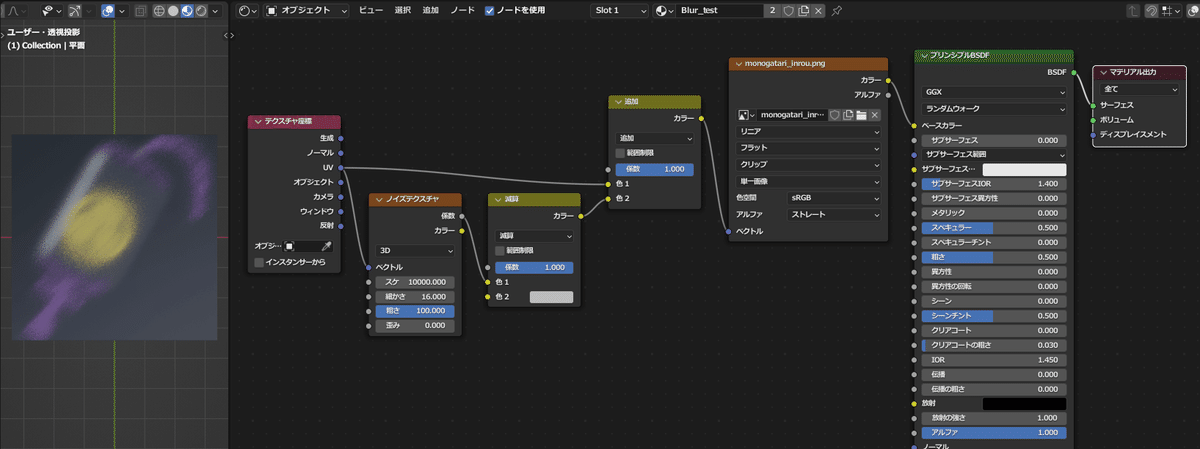
■Blurカスタムノード使用時の全体ノード構成
マッピングノードとテクスチャーノードの間に配置して利用する。

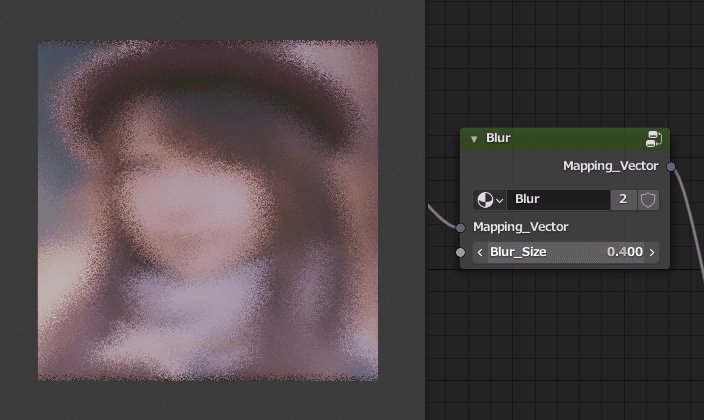
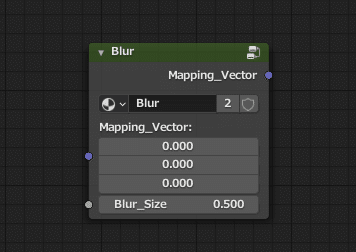
■Blurカスタムノードの構成
Blurカスタムノード。(グループ化済)

<Blurカスタムノード構成>
※利用したノード:
・入力>テクスチャー座標
・ベクトル>マッピング
・テクスチャー>ホワイトノイズ
・入力>値
・コンバーター>数式(乗算、追加、徐算)
・コンバーター>ベクトル演算(乗算)

<工夫>
マウス操作の数値入力の変化が大きく調整しづらいので、数式(除算)ノードを挟んで、数値入力しやすいよう調整している。
一方で、この工夫をしない場合は、Shiftキーを押しながらマウスの数値入力してもよい。(今回はその手間を省くため)。

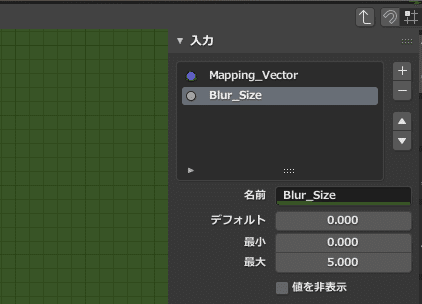
グループ入力>Blur_sizeの値設定。

■レンダリング結果
Eevee、Cyclesどちらでも、3Dビューポートの表示では、ボケ表示に粒状感があるが、レンダリングすると滑らかにぼける結果になった。

ビューポートでも滑らかな表示にしたい場合は、Eeveeだとサンプリング>ビューポート値を大きくするほど滑らかになる。(※処理負荷増)

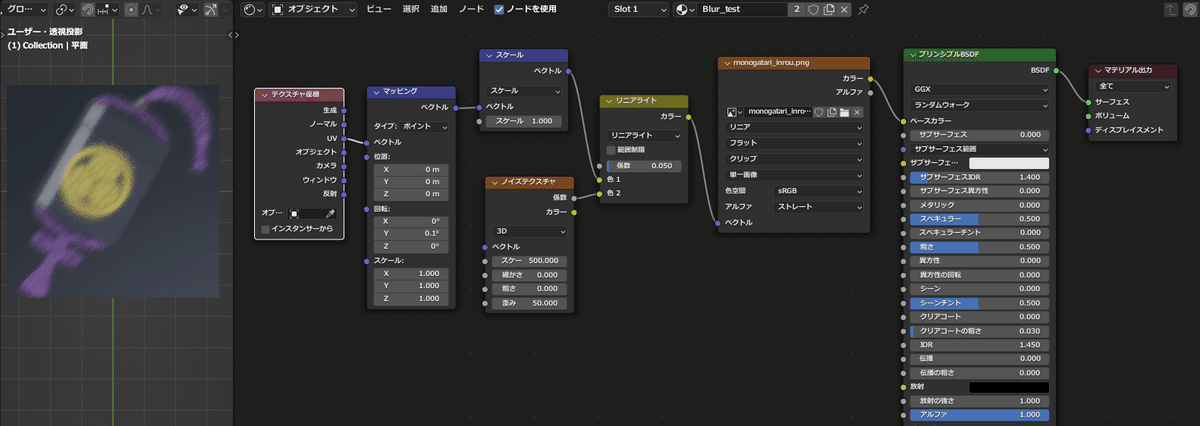
■簡易版
下図のような簡易的なノードの組み合わせでもぼかし表現ができる。
※参考動画:Add Procedural Blur In Blender's Shader Editor

※参考動画:How to Blur Your Textures Using Nodes In Blender

ただし、どちらもブラーが斜め方向にかかる感じになる。

■所感
今回記載した手法は、ぼかした結果も滑らかで、ベースカラー用テクスチャーをぼかす方法として重宝すると思う。
一方で、ぼかしたグレースケール画像をハイトマップとして利用するには向いていない。(例:テクスチャーに凹凸をつけるため、バンプノードに接続して、ノーマルマップを生成する時などで)。
これは、今回のぼかす手法がノイズに画像をマッピングしてぼかす仕組みだの影響。(※ぼかした部分が滑らかなグレースケールになっていないから)
シェーダーノードエディターも、標準装備で、Blurノードが欲しいところ。
■チュートリアル参考サイト
以上。
