
【AI】Krita AI Diffusion:基本的なAI生成イラスト作成のやり方
ペイントアプリの「Krita」とプラグイン「Krita AI Diffusion」を利用して作画作業したときのメモ。
高機能なプラグインで、いろいろできるが、今回は基本的な部分の説明。
<Krita 5.2.3, Krita AI Diffusion 1.22.0>
所感として、無料で使えるツールなのにPhotohopやFireflyのようにAIによる「生成塗りつぶし」や「生成拡張」と同じようなことができるのがうれしい。また、今回は、説明しないが、生成結果に作風やスタイルの影響を与える参照画像機能もある。
それから、作業をしていて気が付いたことだが、レイヤーやペイント機能が充実しているためか、人気のStable Diffusion Web UIやConfyUIで直接作業するより、こちらの方がやりやすい部分も多かった印象(とはいえ、バックグラウンドで、プラグインと連携してConfyUIが動作している)。
やはり、ツールも適材適所かも。
■概要
1度で全てを生成するのはなく、先に背景を作成し、キャラを追加して重ねていく流れ。
生成拡張で背景の塗り足し部分の画像生成を行う
生成塗りつぶしで新たなオブジェクトを生成
画像生成したレイヤーを重ね合わせて表示
※Photoshopの生成拡張、生成塗りつぶしを知っているとなじみ深い機能
■生成拡張と生成塗りつぶしを利用して編集
まず、背景素材画像を用意する。

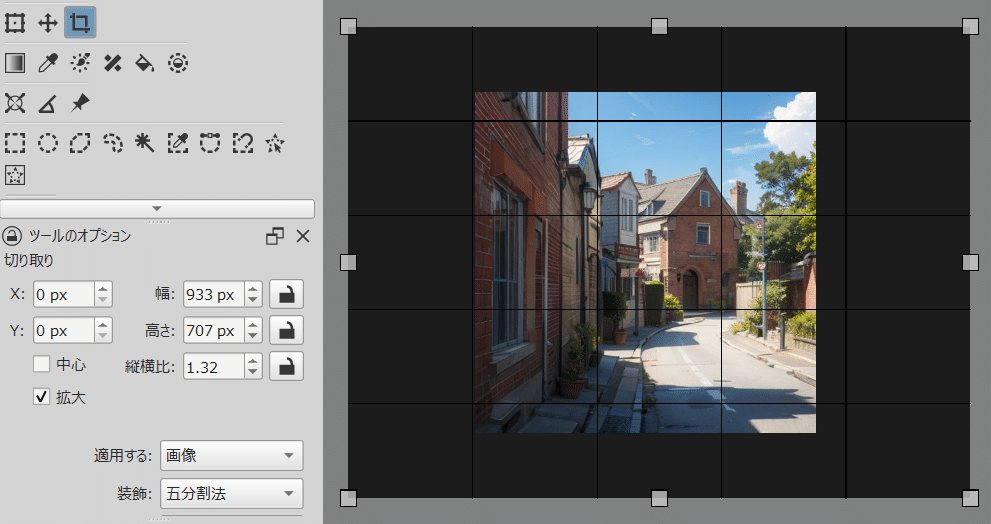
トリミングツールで、大きめの余白を作成。
※その際、ツールオプション>拡大 を有効にして使わないとキャンバス範囲を拡大できないので注意。

これで、後からキャンバスの比率を横長、縦長にしたい場合において、
Expand(生成拡張)で対応する下準備ができた。

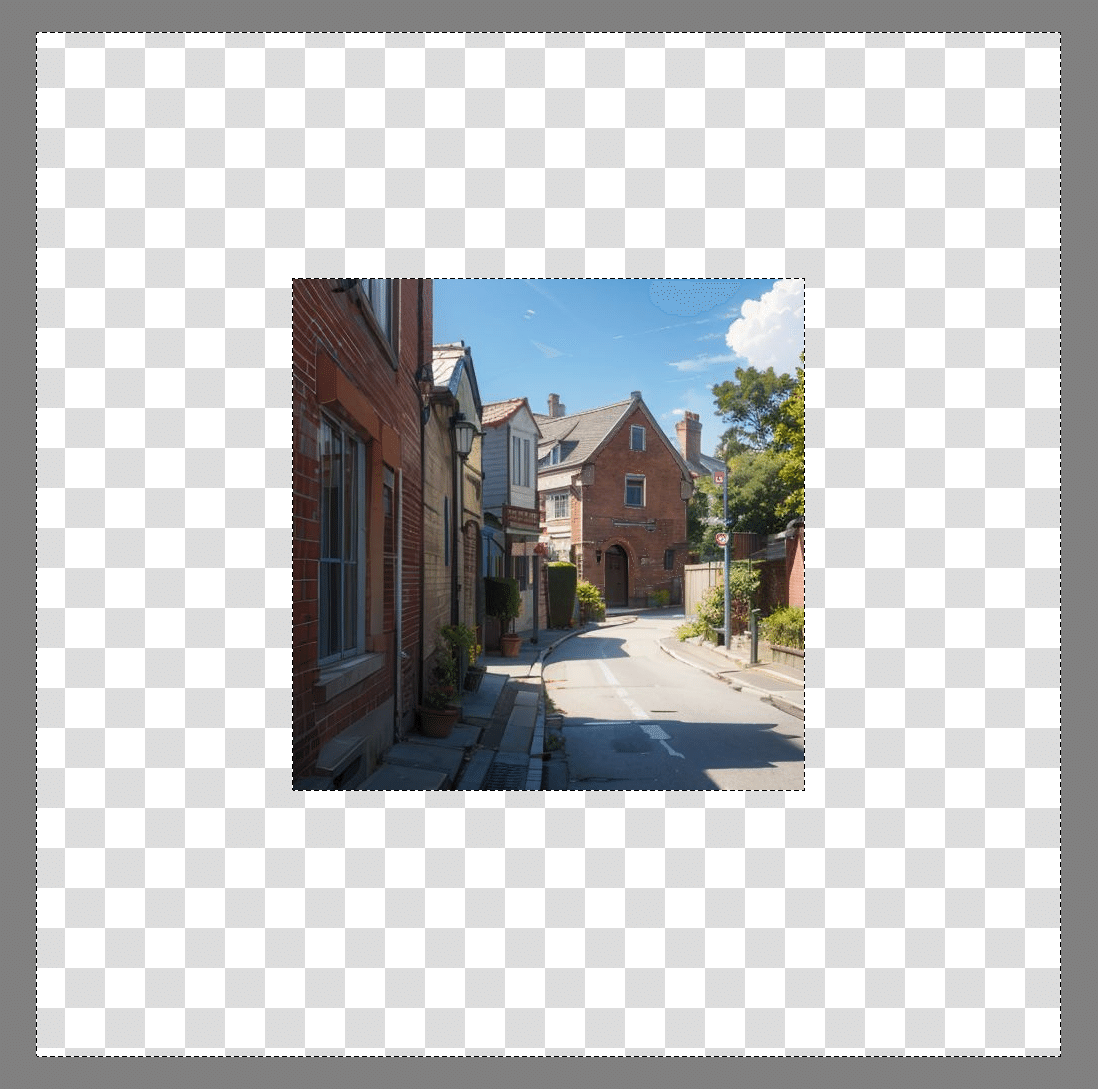
次に透明部分を自動選択ツールで選択し、Expand(生成拡張) を実行し、背景の足りない部分を塗り足す。
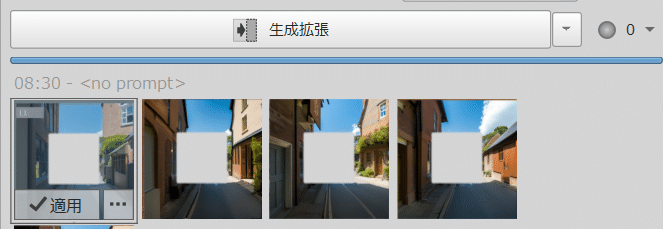
最初、プロンプトは入力せず、おまかせで試してみた。
※下図のオプション表示は、キャンバスの編集画面で、選択範囲を作成したときだけ表示されるオプションなので要注意。通常では表示されていない。

良いマッチング画像が生成されるまで、繰り返し画像生成する。
よさげな画像が生成されたらレイヤーに適用しておく。


少し変化を持たせてみる。
今回は、上記、Expand(生成拡張) を実行して塗り足す際、プロンプトを追記。すると出店やお祭り的な装飾が生成された。
参考プロンプトワード:Background, Festival, Street, Enjoy, など

街通りに人物も欲しい。
ということで、女性キャラを追加するプロンプトを追記する。
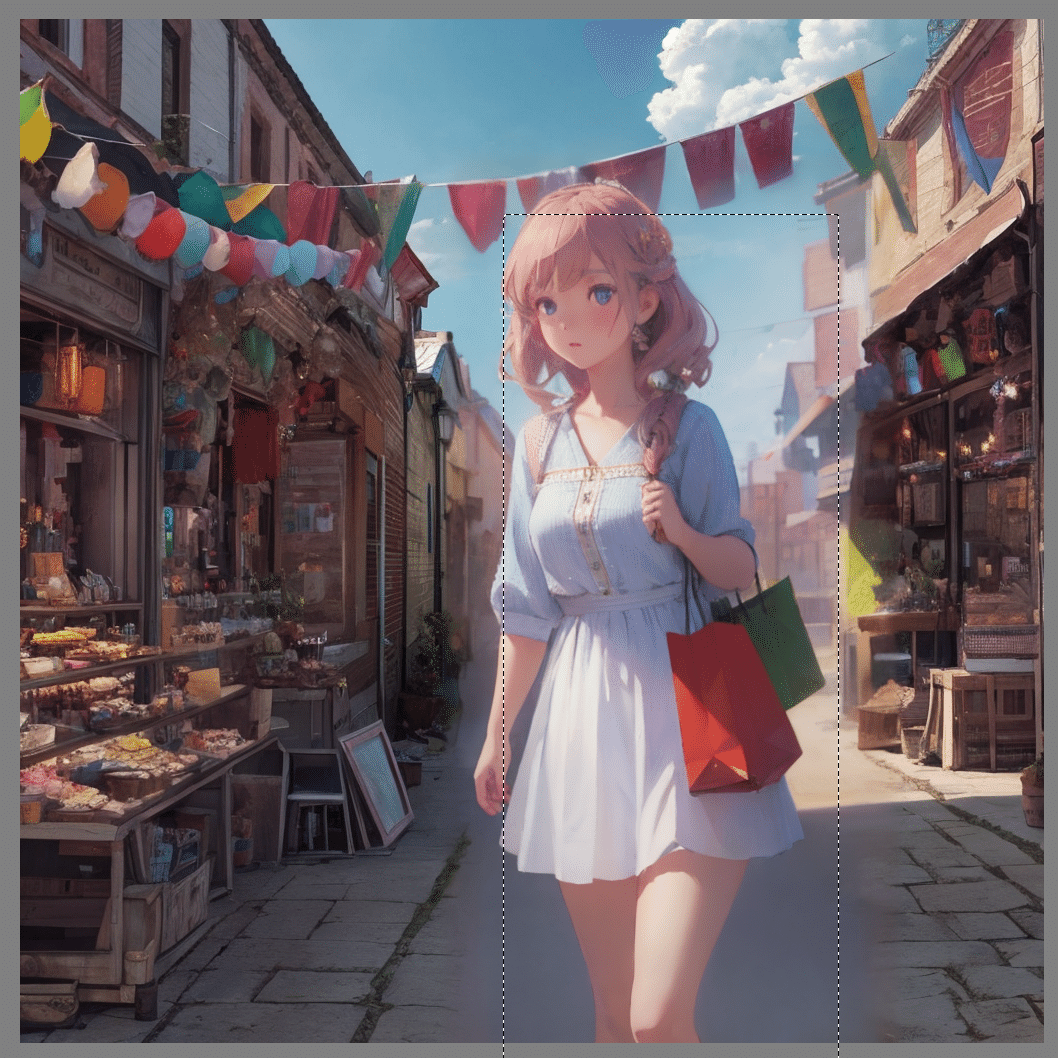
中央付近に矩形範囲選択ツールで選択範囲を作成し、Add Content(オブジェクトの追加)で実行。生成された画像レイヤーを重ねていく。
参考プロンプトワード:village girl, shopping, など

よく見ると、女性キャラの背景に不自然で不要なものが生成されているので、削除しておこう。
対処としてKritaの通常機能を利用し、マスク処理を行った。
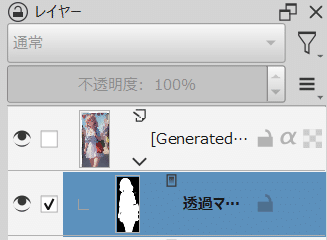
マスク作成方法は、女性キャラのレイヤーを選択した状態にする。
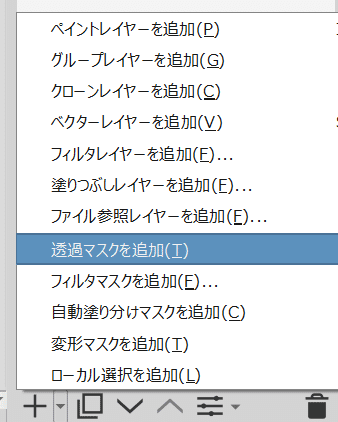
くり抜きたい範囲を選択範囲を作成した後、透明マスクレイヤーを作成 を実行すると、自動的に選択した画像レイヤーの階層化に透明マスクレイヤーが作成される。


マスクの細部を調整したい場合は、透明マスクレイヤーを選択し、ブラシツールで不要部分を塗りつぶして対応する。

_____ひとまず、これで完成。
■画像のアップスケール
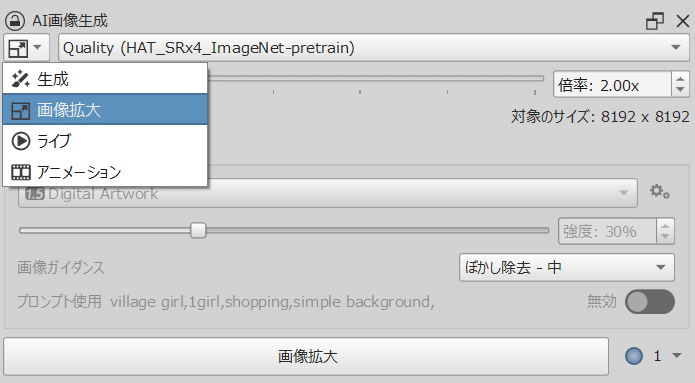
必要に応じて、Upscaling(画像拡大)する。
この時、拡大画像のリファインを有効にして同時実行すると、さらにディティールが描きこまれた状態で生成される。ただ、生成に時間がかかるので用途に応じて。

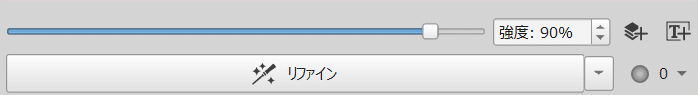
■Inpaintingでリファイン
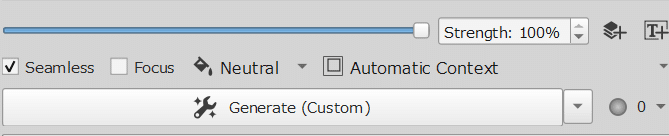
部分的に顔の描きこみが足りない場合は、顔を範囲選択し、強度(Denoising Strength)を少し下げてRefine(リファイン)を実行して再生成する(プロンプト入力なし)。
ただ、最適解になる生成結果は、マッチングがよいものが生成されるまで繰り返すしかない。追加で顔に関するプロンプト入力して調整してもよいかも。


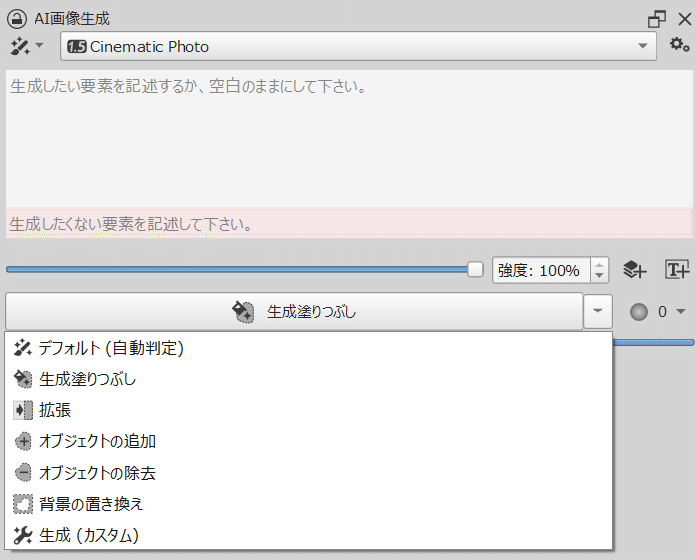
■補足:Inpainting生成オプション
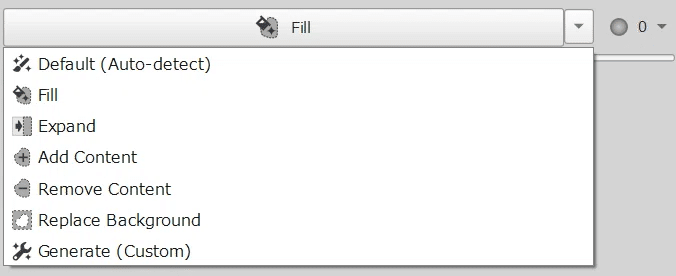
これは、キャンバスの編集画面で、選択範囲を作成したときだけ表示されるオプション表示。オプションのDefault (Auto-detect): デフォルト自動判定 で大体対応してくれるが、個別設定してもよい。
それと、最新版では、日本語対応したので、AI画像の生成設定>インターフェイス>言語>日本語 を設定して、アプリを再起動すると反映される。
生成オプションの詳細は、公式説明ページを確認しておくと理解が進む。


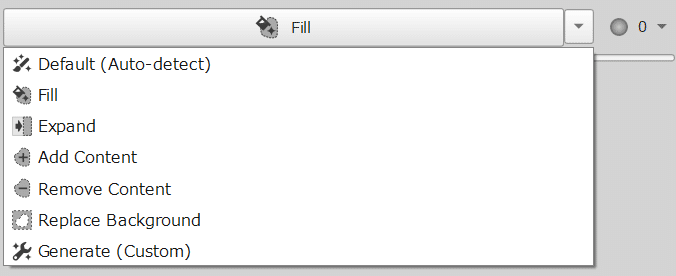
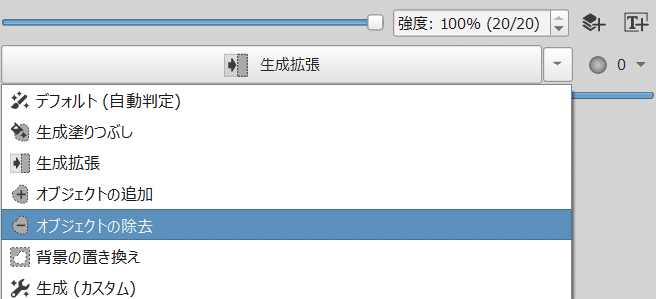
Default (Auto-detect): デフォルト自動判定
Fill: 生成塗りつぶし
Expand: 生成拡張
Add Content: オブジェクトの追加
Remove Content: オブジェクトの削除
Replace Background: 背景の置き換え <選択範囲以外の部分
Generate (Custom): 生成(カスタム)
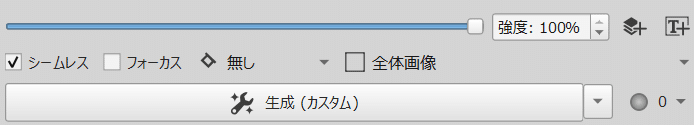
◇Generate (Custom): 生成(カスタム)


■おまけ
◇画面中の不要物を消したい場合
Inpainting機能で、オブジェクトの除去(Remove Content) が用意されているので、これを利用してもよいが・・・、

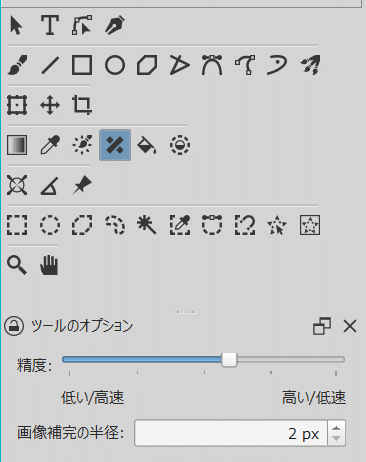
一方で、標準機能>画像補完ツール を利用した方が迅速に良い結果になる場合もあるので、このツールを利用してもよいかも。
ツールオプションで、精度と適用範囲の調整可能。

この機能は、Photoshopの機能に例えると削除ツール(コンテンツに沿った)に相当。(そういえば最近、削除ツールもAI生成対応された模様)。
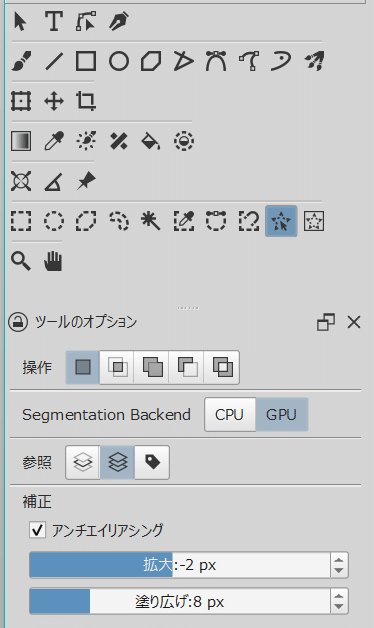
◇「Krita Segmentation Tools」
最後にKrita AI Diffusionと同じ作者が提供している便利ツールを紹介。
これは、自動的にオブジェクトを選択してくれるツールで、生成塗りつぶしをする際、オブジェクトを選択するときに有用性が高い。
(※Phoshopの自動オブジェクト選択ツールのような機能)

ただし、詳細な選択はできなず、ざっくり選択できるものだが、生成塗りつぶしの選択範囲作成用途には十分。
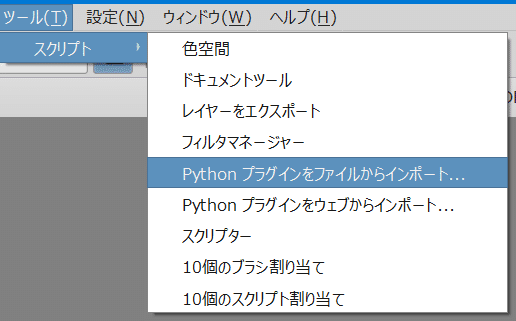
Kritaのプラグインとして、インストールするとツールバーに追加される。

ツールの使い方は、対象オブジェクトをクリックして選択、選択範囲を作成して範囲内のオブジェクトを選択する、2つツールが用意されている。
使い方次第で、とても便利。
あと、高性能グラフィックスボード搭載PCをお持ちの方は、GPUを選択しておくとツールの処理速度が向上する。待ち時間が一瞬で済む。

以上。
