
【Blender】オブジェクトをメッシュに均等配置する
オブジェクトをメッシュに均等配置する方法のメモ。
オブジェクトプロパティ>インスタンス化 を利用する。
<Blender 3.1.2>
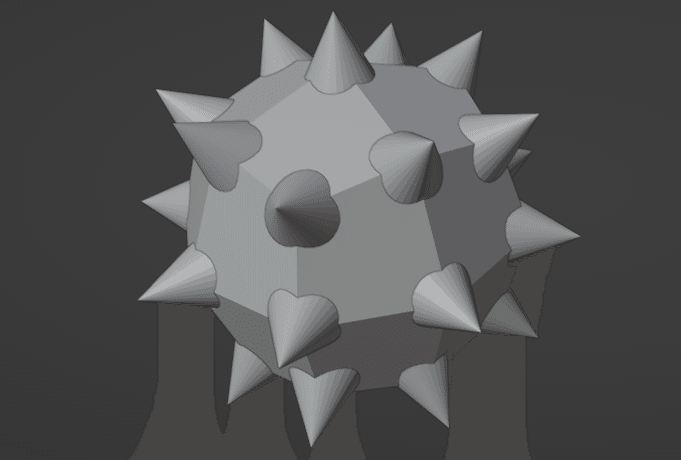
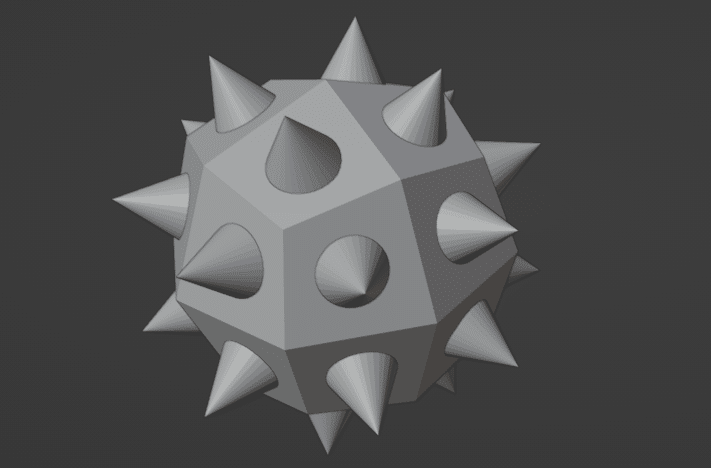
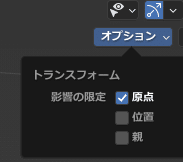
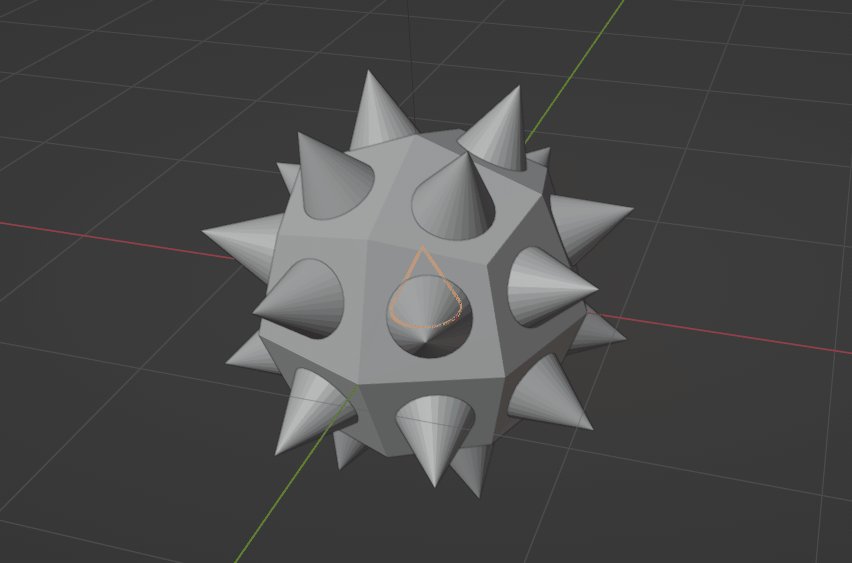
■完成イメージ
簡単にとげ付き手鉄球が作成できる。面に配置、頂点に配置の2種類あり。


■やり方
◇下準備
追加>メッシュ>立方体 で、立方体のメッシュを作成。
次に立方体を選択した後、Ctrl+1で、メッシュを細分化。
細分化モデファイアーを適用するか、オブジェクト>適用>表示の形状をメッシュ化 を実行して確定しておく。
追加>メッシュ>円錐 で、円錐メッシュを作成。円錐の位置は原点にあわせたまま動かさないでおく。
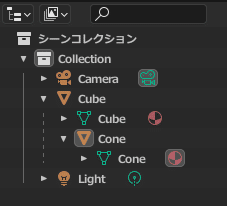
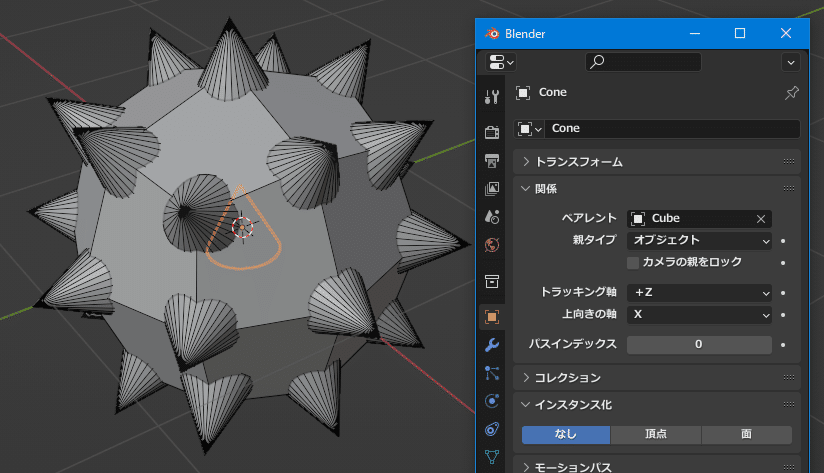
立方体を親、円錐を子にペアレントして親子関係にして、下準備完了。
※先に子、最後に親を選んで、オブジェクト>ペアレント>オブジェクト を実行する(Ctrl+P)、またはアウトライナーでペアレント設定してもOK。

◇インスタンス化設定
<面に配置する方法>
立方体を選択して、オブジェクトプロパティ>インスタンス化>面 を有効にする。必要であれば、円錐のサイズは、インスタンス化>面>面のサイズで拡大縮小 で調整してもよい。

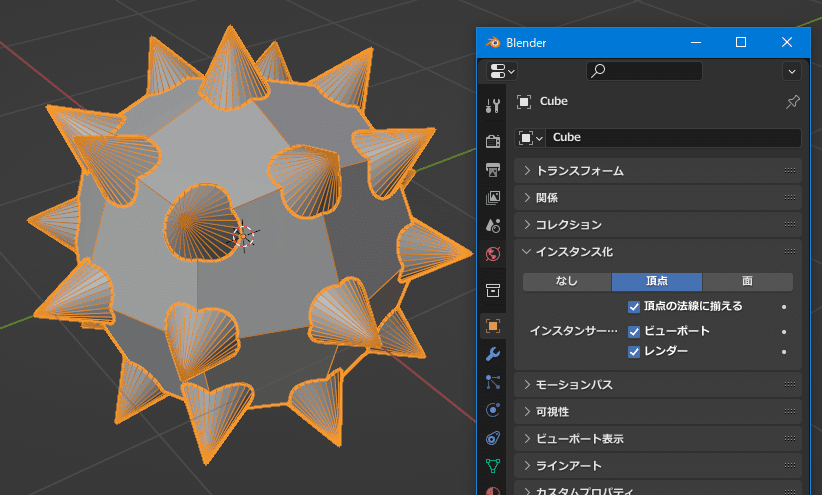
<頂点に配置する方法>
この場合は、少し設定箇所が多い。
親の立方体メッシュのオブジェクトプロパティ>インスタンス化L>頂点 を有効にして、オプションの頂点の法線に揃える も有効にする。
子の円錐メッシュのオブジェクトプロパティ>関係>トラッキング軸 を+Zにする。


■Tips:Add-on
インスタンス化等、時間をかけて工夫すれば、これと同じようなことはできるかもしれないが、Add-on利用した方が時間と労力の節約になりそう。
※Tissue Add-on(無料:Blender標準)、Simply Micro Mesh(有料)
■Tips:ソロ編集
三角錐メッシュを調整したい場合は、ソロ編集するとやりやすい。ちなみに三角錐メッシュを選択しにくい場合は、アウトライナーで選択とよさげ。
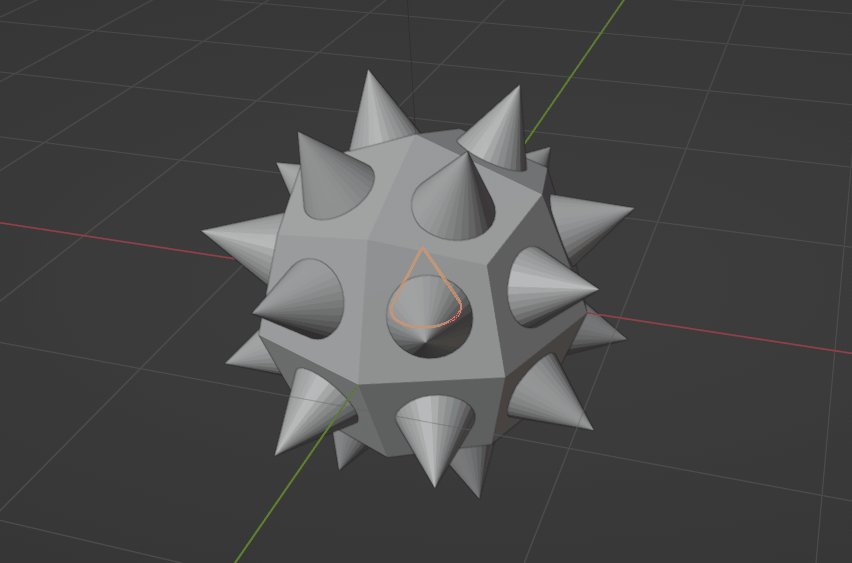
調整箇所として、立方体に円錐を配置する際、円錐の底面に合わせたい場合は、原点を移動しておくとよい。原点移動は、下図で切り替える。

ソロ表示行き来する際のショートカットキー:/ (※トグル操作)

<関連記事>
以上。
