
【Blender】HDRIを自作する
Blenderで、HDRIの自作方法をメモしておく。
(HDRI:High Dynamic Range Images)
利用事例としては、自作した拝見シーンを別のシーンで、環境マッピング化したいときに使う。環境光としても利用できる。
<Blender 3.0>
■下準備
シーンを作成し、レンダリングできる準備を行う。(EEVEE or Cycles)
■レンダリングしてHDRIを書き出す方法
大雑把な流れとしては、所定の設定を行い、用意したシーンをレンダリングして、画像ファイル(HDRI)を書き出す。
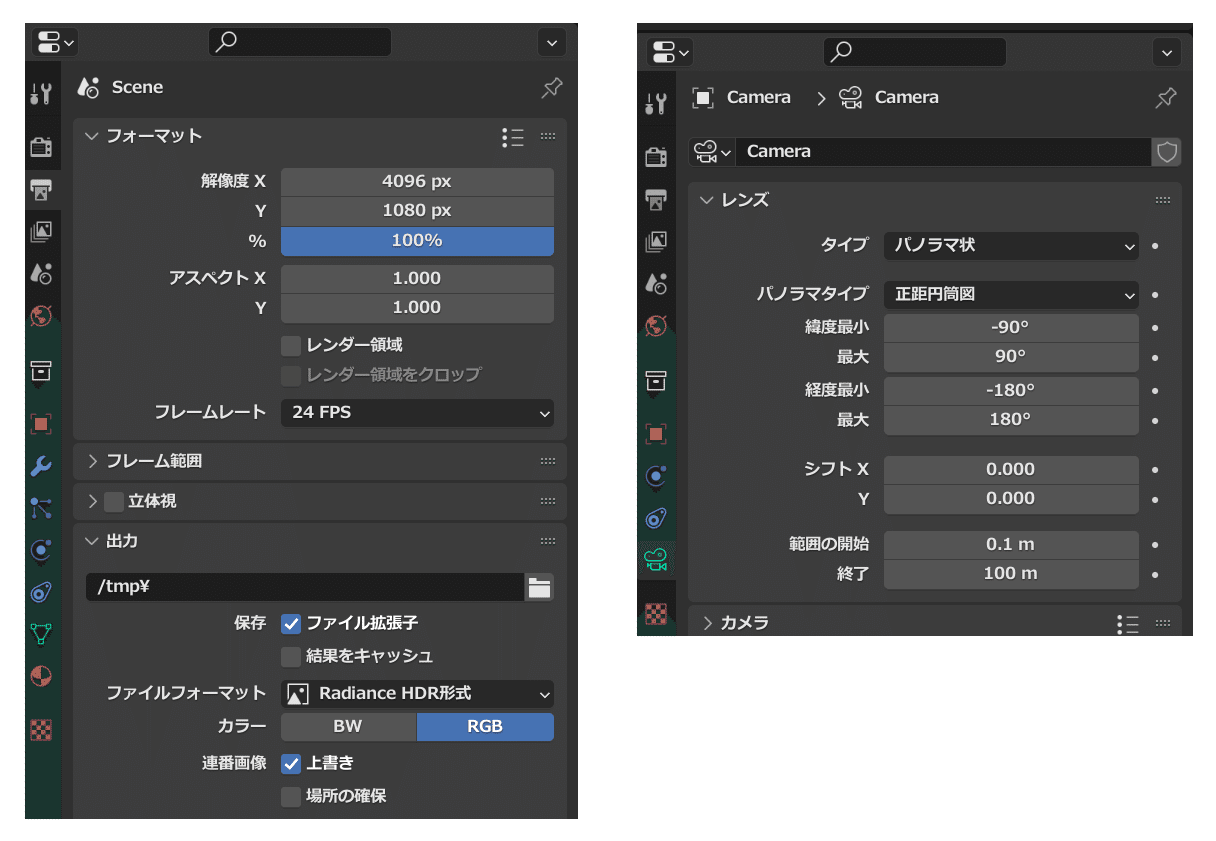
まずは、プロパティウィンドウで以下の設定を行っておく。
レンダープロパティ>レンダーエンジン>Cycles に設定
カメラのオブジェクトデータプロパティ>タイプ>パノラマ状に設定
カメラのオブジェクトデータプロパティ>パノラマタイプ>正距円筒図に設定
出力プロパティ>フォーマット>解像度X,Y を設定(画像サイズ)
出力プロパティ>出力>Radiance HDR形式 に設定

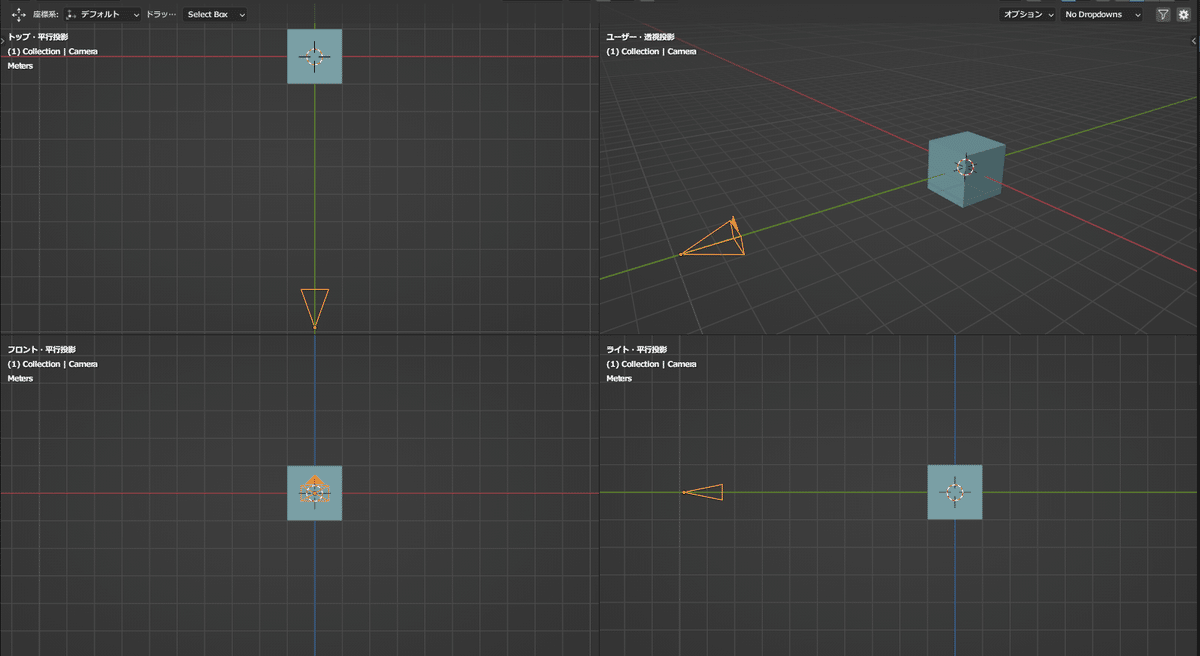
なお、レンダリングの基準となるカメラの位置は適正位置に設定しておく。
原点に向かって、カメラが真正面になるのが適正。
(カメラが斜め上位置にある場合、不適正位置。レンダリングしたHDRI画像のゆがみの原因になるNので注意)
次にレンダリングする場合は、メニューバー>レンダー>画像をレンダリングを実行。(F12)
レンダリング終了後、レンダリング画像を保存する場合は、レンダーウィンドウ>画像>保存 を実行して、ファイルウィンドウで書き出す。
出力ファイルは、Radiance HDR形式。(RGB 32bit、拡張子.hdr)
これで、作業完了。
●●●
■トラブルシューティング
◇設定した環境マッピングした背景が、視点移動する時、ゆがんでいる
レンダリングして、出力したHDRI画像を環境マッピングした後、
ビューポートで視点を周回すると水平線が妙に上の方にあったり、背景が傾いたり、ゆがみがあったりして、見栄えが変になる・・・という問題が発生した場合は、下図のようにカメラの位置を合わせてからレンダリングするとゆがみを解決できる。



これでレンダリングすると、ゆがみのないHDRI画像が作成される
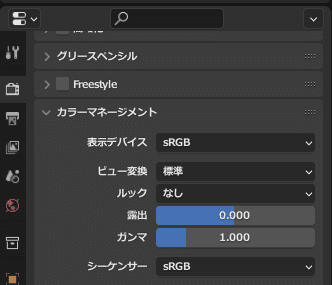
◇出力したHDRI画像の色が変な感じがする
レンダープロパティ>カラーマネージメントで、ビュー変換を「標準」にして、レンダリングする。

◇レンダリング画像ファイルが自動保存されない
プロパティで設定した出力設定は、アニメーションレンダリングの時だけ有効になるっぽい。なので画像をレンダリングする場合は、下記設定を行っておくとよい。
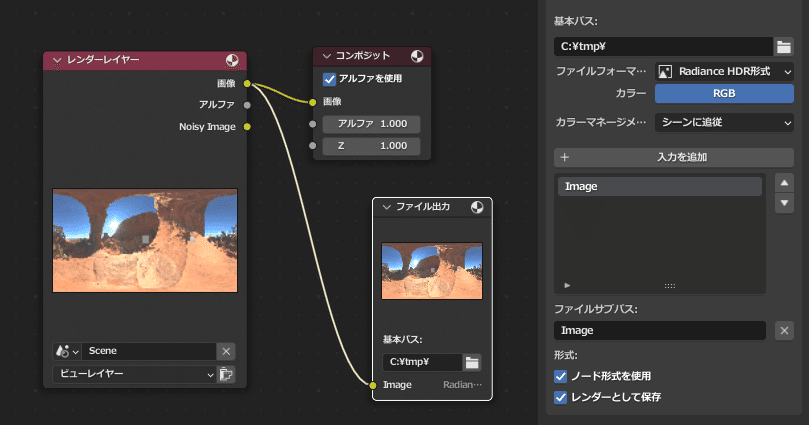
コンポジターで下図のようにファイル出力ノードを設定しておくと、指定パスにレンダリング画像ファイルが自動保存されるようになる。
また、基本パスは、絶対パスとして指定しておく。
あと、サイドバー>基本パス で設定するファイルサブパスが、出力されるファイル名になる。

●●●
以下、おさらいついでのメモ。
■おさらい
◇作成したHDRIをシーンに適用して表示する
基本的には、プロパティウィンドウ>ワールドプロパティ で設定することで、事が済む。手慣れたら、シェーダーエディター>ワールド でさくっとノードを組んでもよい。
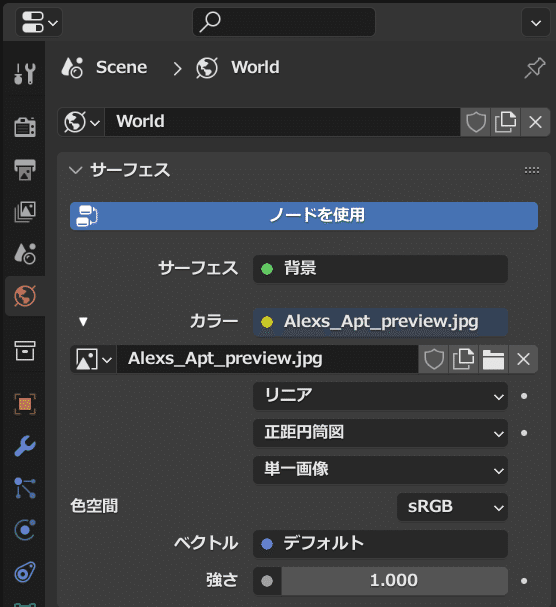
まず、プロパティウィンドウ>ワールドプロパティ で、
・サーフェス:背景
・カラー:環境テクスチャー
に設定すると、ファイル関係のUIが表示される。
開くボタンをクリックして、ファイルウィンドウから、お好みのHDRIの画像を読み込むだけでOK。
※必ず環境テクスチャーを指定すること。画像テクスチャーではない。


◇環境テクスチャーを回転拡大縮小する
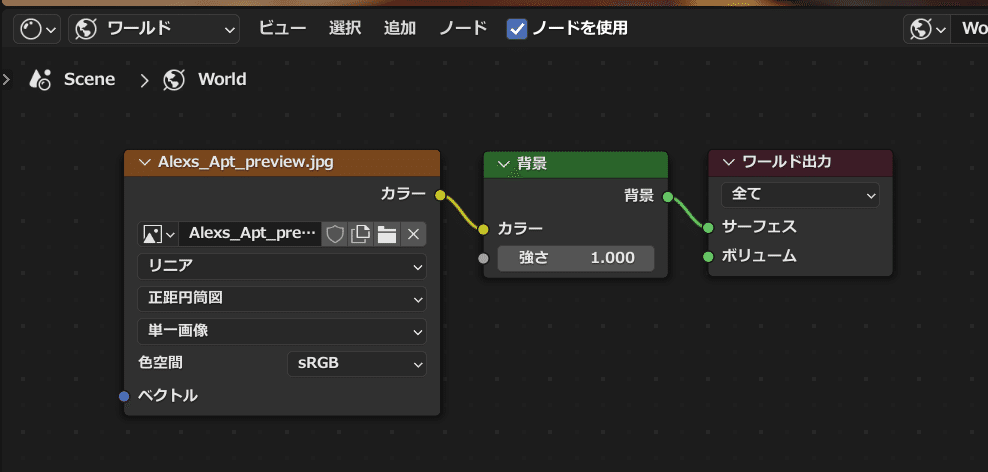
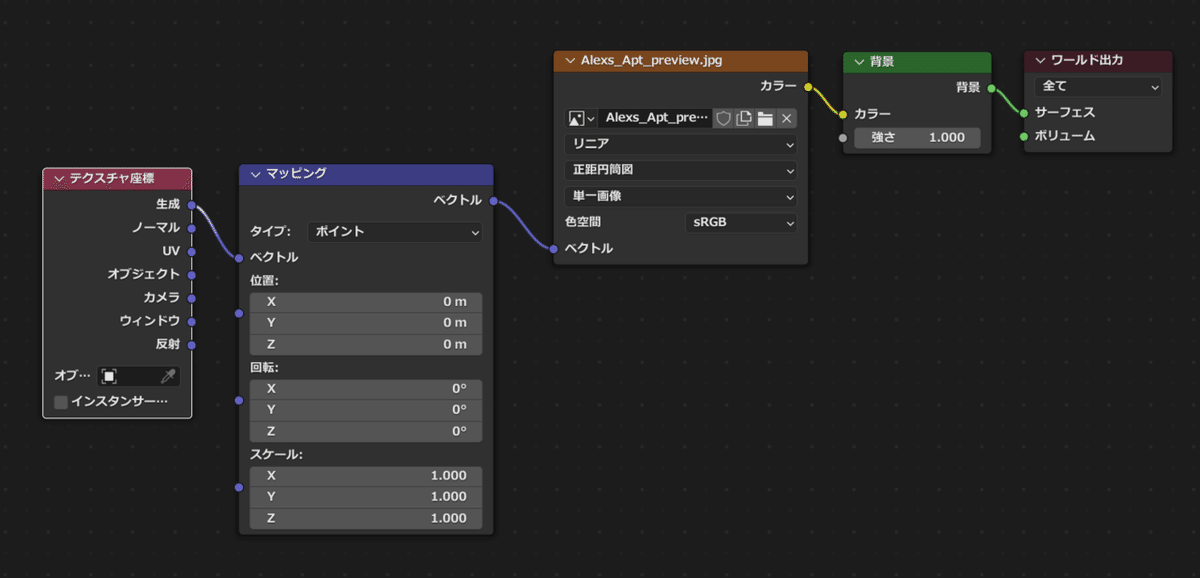
シェーダーエディター>ワールド で、下記ノードを追加してお互いに接続する。もし、NodeWranglerがインストールされていれば、環境テクスチャーノードを選択して、Ctrl+Tで、自動的に設定してくれるので楽ちん。
・追加>ベクトル>マッピングノード追加
・追加>入力>テクスチャー座標ノード追加
なお、環境マッピングの周回回転は、テクスチャー座標ノードの回転:Z を利用するとよい。(※拡大縮小具合は、テクスチャー座標ノードの数値を触って要確認のこと)

◇ビューポートで、HDR画像を一時的に非表示にする
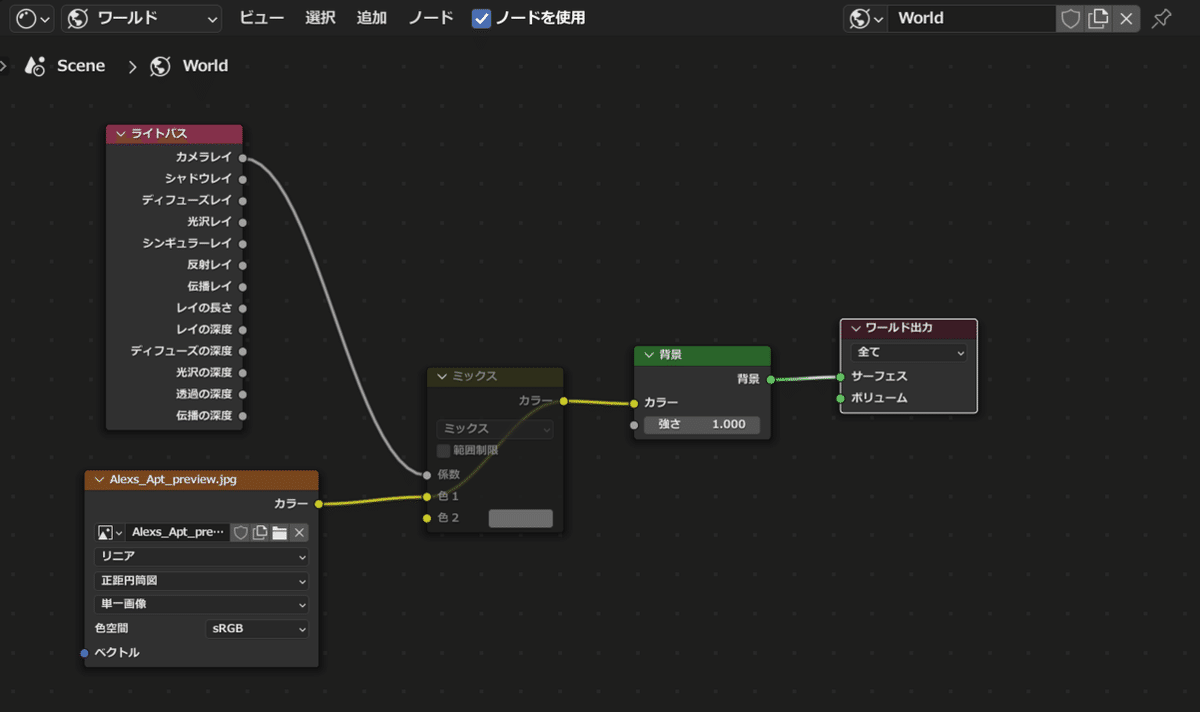
シェーダーエディター>ワールドで、下記のノードを組み込む。
・追加>入力>ライトパス
・追加>入力>RGBミックス
次にライトパスノード>カメラレイをRGBミックスノード>係数に接続
画像テクスチャーノード>カラーをRGBミックスノード>色1に接続
表示、非表示を切り替えは、RGBミックスノートを選択した後、メニューバー>ノード>ノードのミュート切り替え で行う(M)

◇ビューポートの背景(環境マッピング)を透明化する
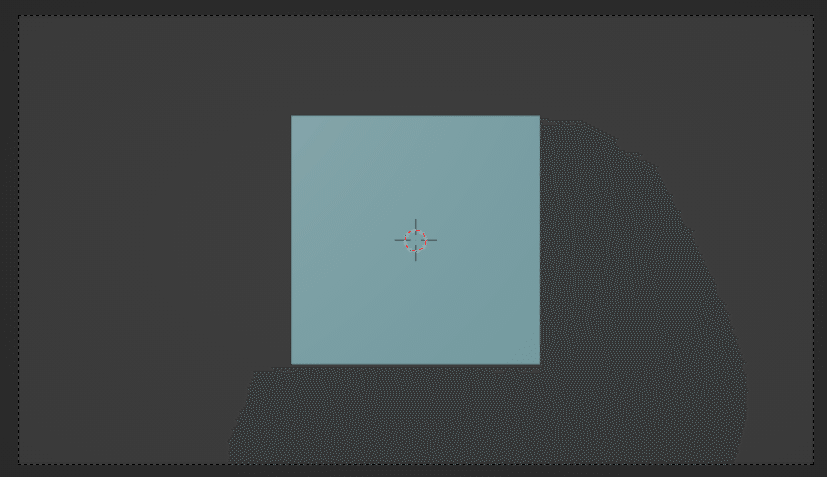
レンダープロパティ>フィルム>透過 を有効にする。用途としては、ビューポートで背景を一時的に表示しない、レンダリングしたくない時などに利用するとよさげ。
※EEVEE、Cycles両方対応。
※背景はレンダリングされなくなる。(ビューポートでは、市松模様の表示)

◇レンダリング結果を、アルファ付きで出力する
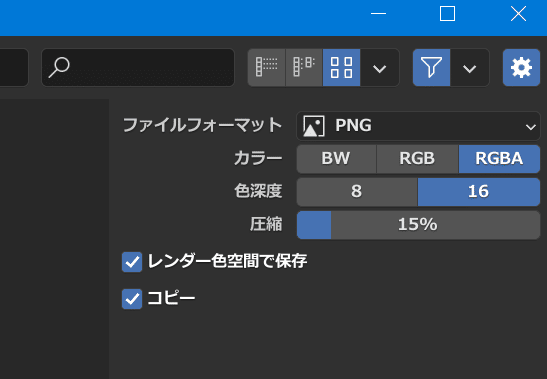
アルファ付き画像は、レンダリングウィンドウで保存時、ファイル形式を再選択し、オプションでRGBAに設定して書き出す。
出力ファイル形式次第。PNGファイルはRGBA設定可能。
特に出力ファイル指定がなければ、プロパティウィンドウで以下の設定を行ってからレンダリングを開始するとよい。
・出力プロパティ>出力>PNG を選択し、RGBAを設定する。
・画像レンダリングする。(F12)
・レンダーウィンドウ>画像>保存(PNGで保存)

以上。
