
【クリスタ】自動で色塗りしてくれる機能を試した結果・・・
自動で色塗りしてくれる機能を試してみたのでメモしておく。
機能は、下記メニューからアクセスする。
編集>自動彩色(先行プレビュー)
・全自動彩色
・ヒント画像を使って彩色
・より高度な設定を使用

自動彩色の詳細は、公式マニュアルを参照。
■検証
早速、検証してみる。
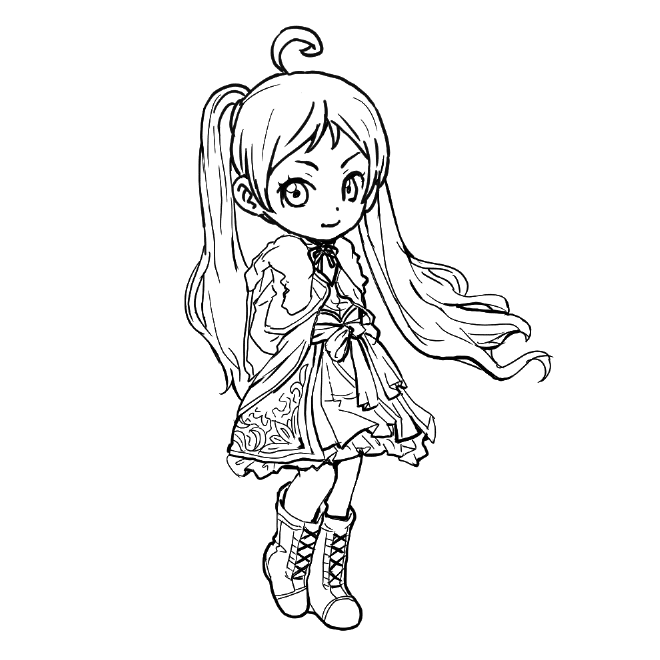
まずは、線画を用意する。

この線画に全自動彩色を試してみる。
全自動彩色は、サーバーにデータを送って処理するということで、効果や品質に結構期待していたのだが、正直微妙な結果に・・・。
◇全自動彩色
線画を参照レイヤーに指定した後、そのまま自動彩色を実行する。

何回か試してみたものの、自動彩色は、いい感じの塗分けができない。
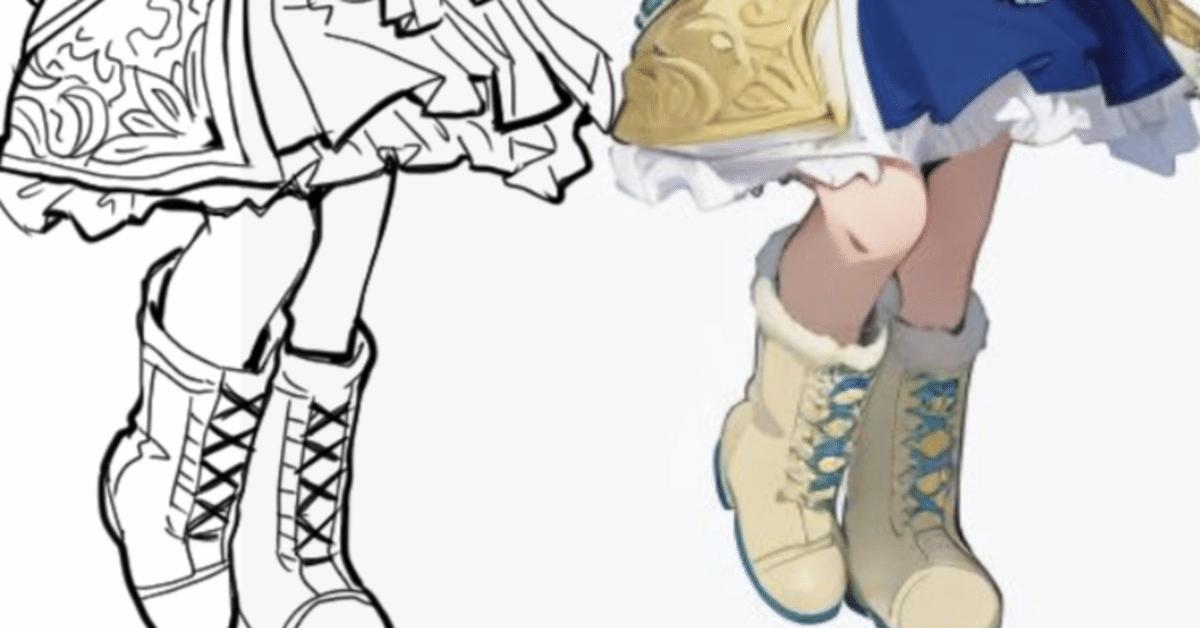
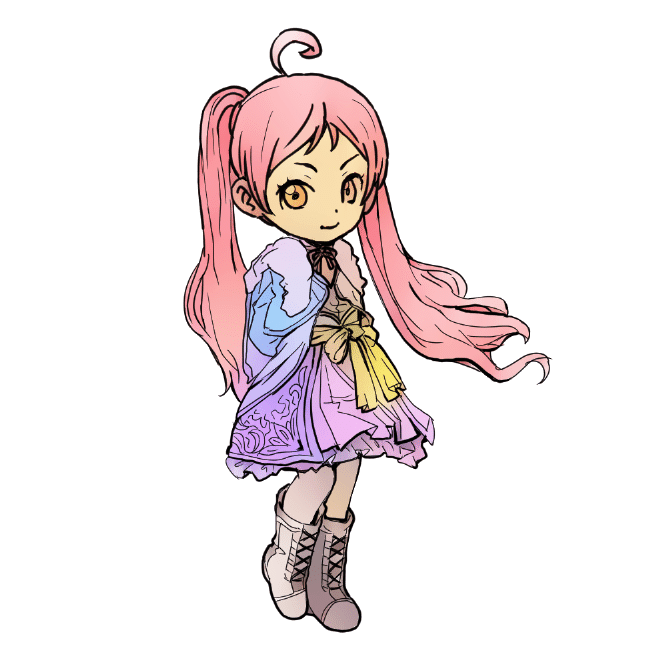
◇ヒント画像を使って彩色
自動彩色がうまくいかないので、自分で色指定する方法で試してみる(後述)。今度は、良い感じの結果。だた、にじんでいるし、色が薄くて、ちょっと水彩画っぽい。
<やり方>
まず、線画を参照レイヤーに指定する。
線画レイヤーの下にレイヤーを追加して、そこに配色を描きこむ。
このレイヤーを選択した状態で、ヒント画像を使って彩色を実行する。
すると線画レイヤーの一つ上に自動彩色したレイヤーが追加される。
あと、このボケ具合を調整するには、新たに自動彩色で生成されたレイヤーを選択した状態で、より高度な設定を使用を実行して調整する。ボケも多少緩和できるが、にじんだ感じは解決しなかった。


不要部分をマスクで抜いて、整えた。
これで完成。(これはこれで使える?・・・かも)

■所感
正直、実用的かというと、少々微妙な感じ(利用用途を選ぶ)。
・・・といっても、自分が、この機能の性能をうまく引き出せていないのかもしれない。とりあえず、今後の改良に期待しておこう。
で、別途クリスタ以外で自動色塗りが出来ないかどうか、色々調べてみたところ、現状で理想的な自動彩色機能も試してみたので、検証結果を記載。
というのも、絵を描く作業では、キャラとカラーをうまく最適解にマッチングさせるため、それなりの知識とセンスが必要、かつ、カラーバリエーション検討・検証が必須。検証用画像作成するにも、かなり手間はかかるので、この作業を実用的なレベルで支援してくれる機能があれば、とても助かる。
・・・ということで、自分が必要とする理想機能は、下記のような感じ。
この機能は、クリスタにも欲しいところ。
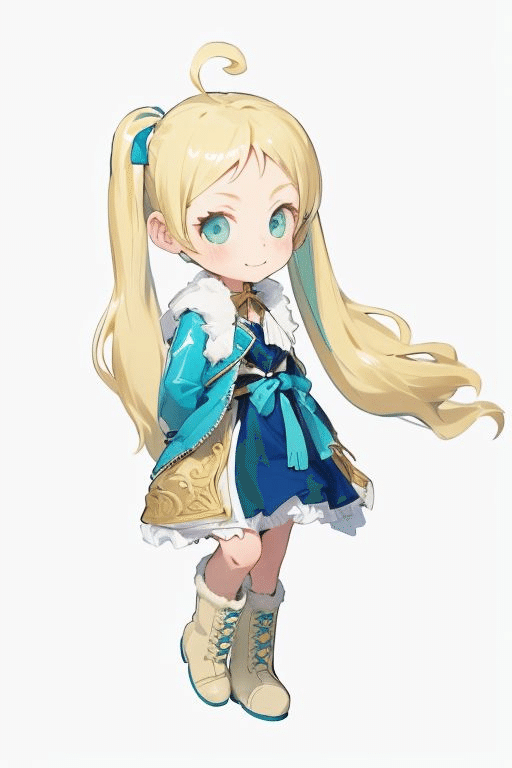
◇Stable Diffusion Web UIを利用した自動塗り方法


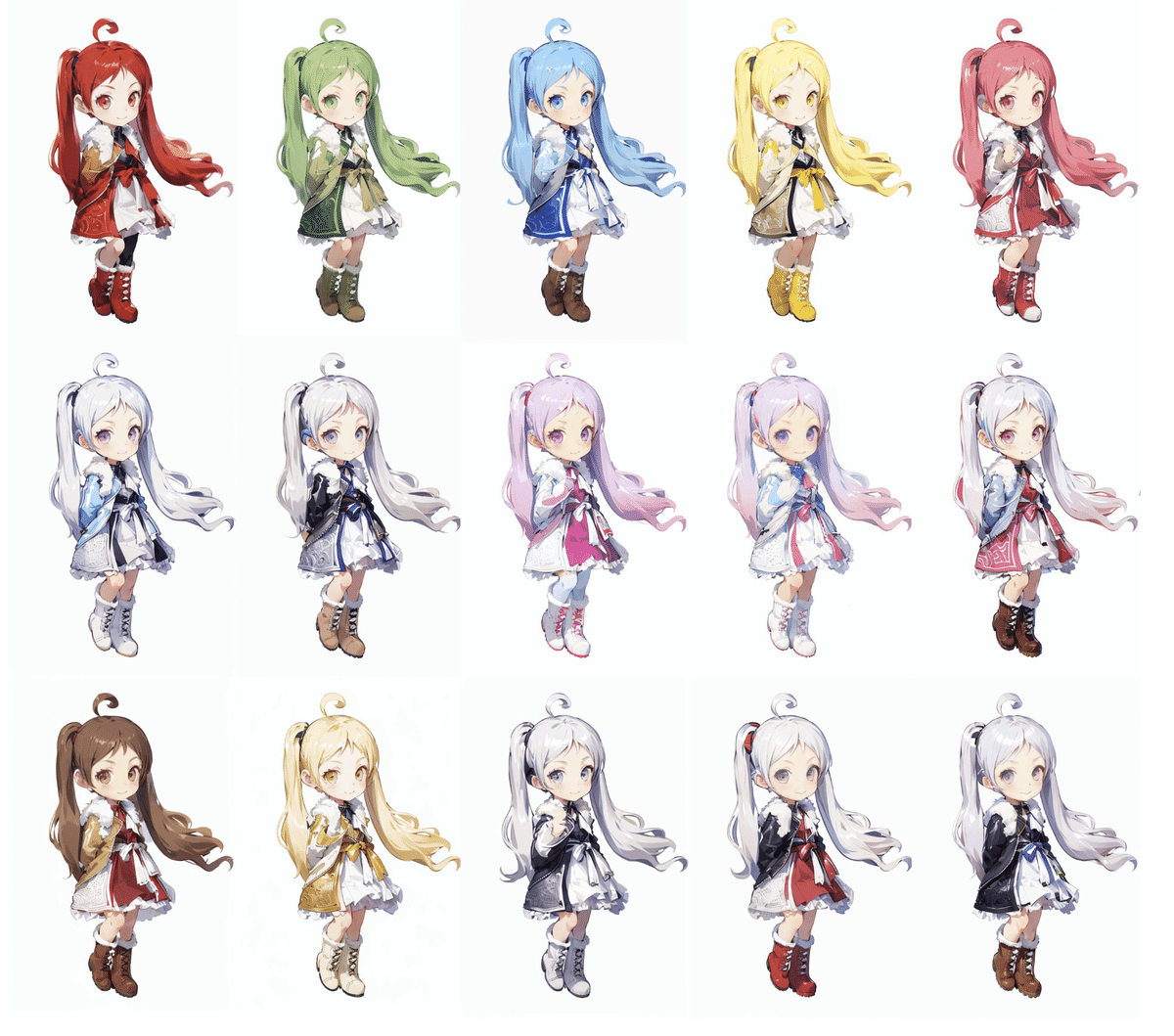
カラーバリエーション作成には、線画データとA1111 WebUIとControlNetのLineartを利用した。利用時のAI Modell(CheckPoint)は、2Dアニメ系の結果がよい。
作業は、プロンプトの調整と生成ボタンをクリックして、生成された画像を監修していくだけ。
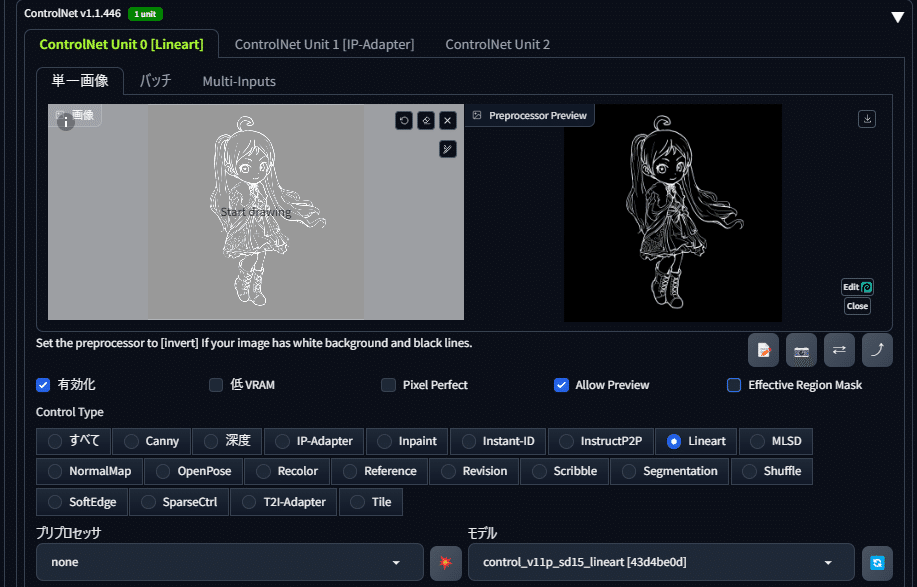
それから、ControlNetのLineartを利用すると元の線画をほぼ崩さないのでとてもよい。背景に余計なものを生成する場合があるので、プロンプト調整はその都度行う必要がある。
また、画像の高解像度化については、アップスケールして対応した。
あと、想定外の塗分けになった場合は、画像生成をトライし続けるか、部分的にInpaintで修正するか、切り貼りするか、オーバーペイントでレタッチするかの作業は必要。

<※自前の線画を利用するときは、プリプロセッサは、noneにしておく>
※線画画像は、黒地に白線の画像を用意する。

スクリプト>Promps from file or textboxで、プロンプトを設定しておく。
※例えば4種類のカラーバリエーションのプロンプトを追記しておくと
1度の実行で4種類の画像生成が自動的に行われる。
※大量のバリエーションを作成する際に便利。
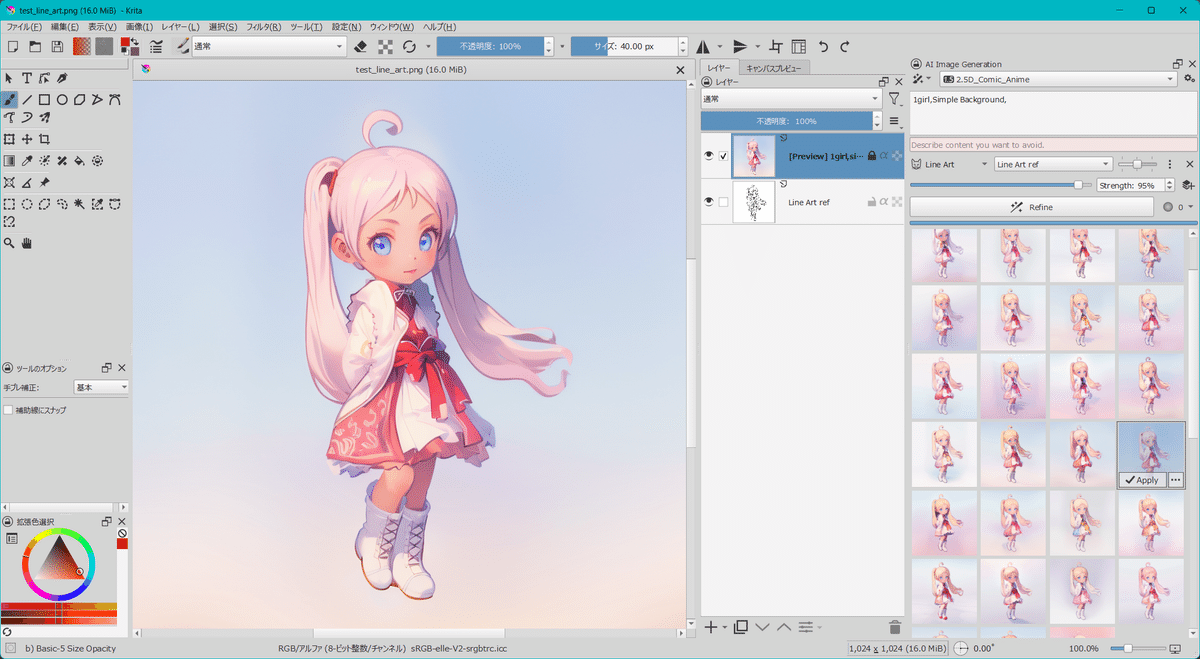
◇Krita AI Diffusionを利用した自動塗り方法
AIによる線画の自動塗りについては、ペイントアプリのKritaとKrita AI Diffusionの組み合わせでも、自動色塗りが可能だった。
成功事例としてメモしておく。
やり方は、Krita AI Diffusionのセットアップ後、読み込んだレイヤー(線画)をControlNet>LineArtに適用して、画像生成するだけ。
・画像生成後、線画に忠実な塗りになれば、成功。
・線画を逸脱してしまう塗りになる場合は。失敗。
→対処として、Strength等、各パラメーターを弄って調整する。
ちなみに事前用意する線画は、白地に黒で書いた線画の画像でOK。


<トラブルシューティング>
今回のコツとしては・・・、
画像サイズを1024x1024(px)にしたこと。それ以下のサイズだと結果がいまいちだった。
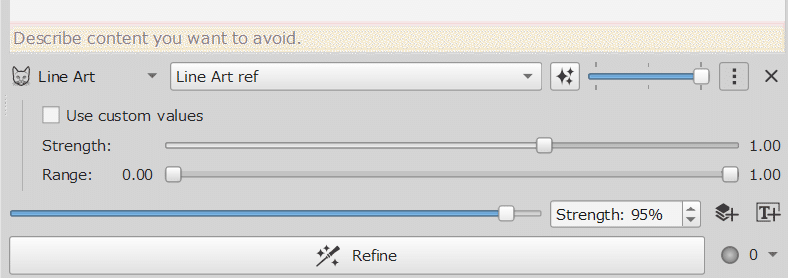
そして、LineArtのパラメーターのRangeの上限値を1.00に設定してから生成した。これで、生成結果がだいぶ線画に忠実になる。
Strengthは、100%でもよいが、95%くらいでちょうどよかった。
この状態で生成時のStrengthを下げて生成すると元の線画具合が出てくる。

パラメーターバーを最右端へ移動するか、カスタム設定してもよい。
■関連記事
以上。
