
【Blender】編集モードで、さくっとウェイトを設定する方法
編集モードでウェイト設定する方法は、初見だと意外と知られていない機能かもしれないのでメモしておく。
ウェイトペイントモード使わなくても、ウェイト設定できるというお話。
また、後半で、ビューポートでウェイト表示をしながら編集するやり方も。
■やり方
まず、オブジェクトとデータプロパティ>頂点グループを表示する。
リスト右横にある+ボタンをクリックして、グループを1つ作成する。
<手順>
・オブジェクトの複数頂点を選択。
(エッジループ選択:辺選択に切り替えてAltを押しながら辺を選択する)
・ゲージでウェイト調整した後、割り当てボタンをクリックして選択した
ウェイトグループに登録する。削除したい時は、削除ボタンを利用。
・ウェイト設定したい数だけ、上記手順を繰り返す。
※再度、ウェイトを割り当てた場合は、上書きになる。
※ウェイト値の割り当て、削除がうまくいかない場合は、固執せずあきらめて、グループ自体を削除して新規グループ作成後、設定をやり直す方が早く対処できる。

選択中の頂点のウェイト値を確認したい時は、サイドバー>アイテム>頂点ウェイト で確認可能。サイドバーのショートカットキー:N
※注意:ウェイト無し頂点を選択した場合は、このパネルは表示されない。

■ビューポートでウェイト表示をしながらウェイト設定する
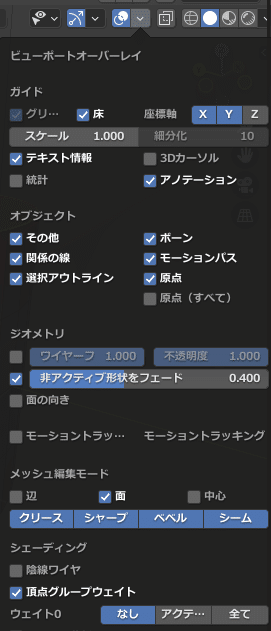
編集モードのビューポートで、ウェイトを表示するには、ビューポートオーバーレイで、頂点グループウェイト を有効にしておく。

■所感
ウェイト設定は、応用範囲が広い。
手順や面倒が緩和し、気軽に設定できるようになると利用頻度も高くなるのではないだろうか。
ウェイト設定値の利用用途は、下記のようなものがある。
・オブジェクトの固さ・柔らかさを表現で利用。
・いろいろな効果の適用範囲の検出で利用。(有効~無効範囲)
・オブジェクト同士の接地範囲の検出で利用。
等々
また、応用として、下記関連記事も役立つかも。
以上。
