
【Figma】新UI3で、簡単なプッシュボタンのコンポーネントを作成してみる
最近、Figmaの編集画面が「UI3」に変更されたことで、
従来とは、コンポーネント作成操作具合が変わった。
・・・といっても、まだ、UI3(ベータ版)と記載されている。
UI3に切り替えて編集してみたが、やはり慣れるまで操作に迷ったので、
将来のためにメモしておく。
※旧UIでは上部中央にあったツールバーがプロパティパネル内に入ってしまった(コンポーネントやマスク作成等で便利に利用していたが・・・)。
※記載したTipsは、独自方法なので、もっと良い方法があるかもしれない。
※迷われ初心者、初見者向け内容。
■基本操作のおさらい
UI3では、従来上部中央にあったツールバーがプロパティパネル上部に移動しているので注意してはじめる。
では、基本操作のおさらいから。
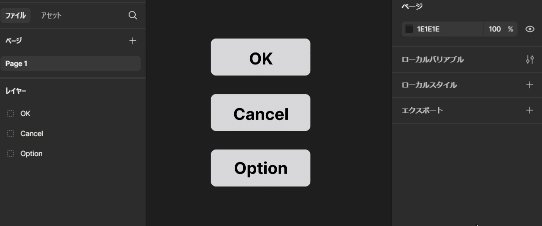
まず、プッシュボタンを図形ツールとテキストツールで作成する。
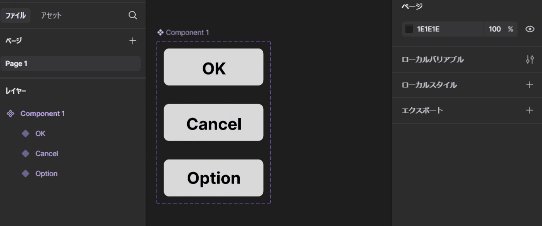
3つの状態を作成(OK, Cancel, Option)。
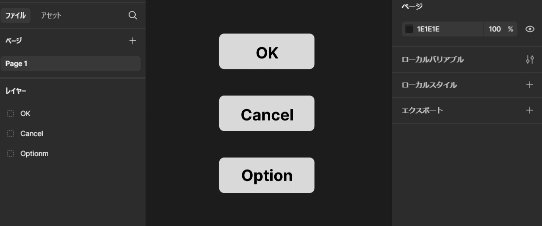
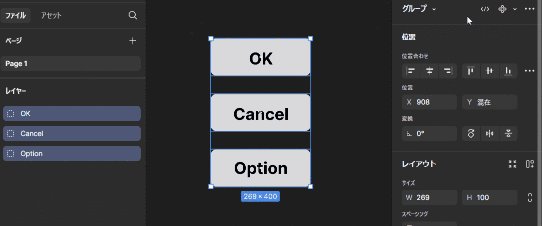
それぞれのプッシュボタンをグループ化し、
レイヤー名もそれぞれの状態にリネームしておく(OK, Cancel, Option)。
※レイヤー名を先にリネームしておくと、後々の手間が省ける。

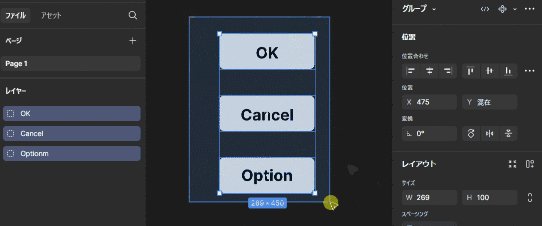
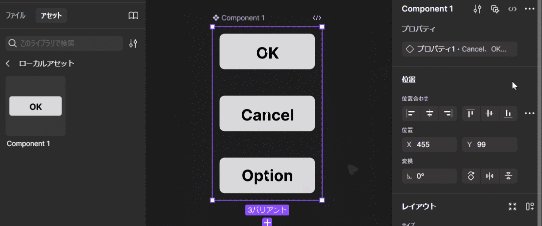
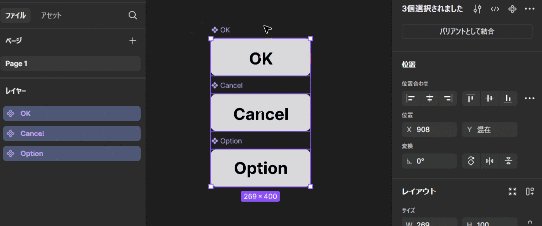
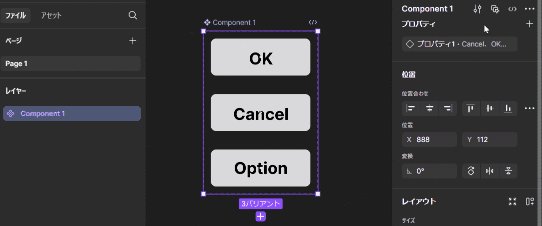
3つのオブジェクトを選択し、
プロパティパネル> […] >コンポーネントセットを作成 を実行。
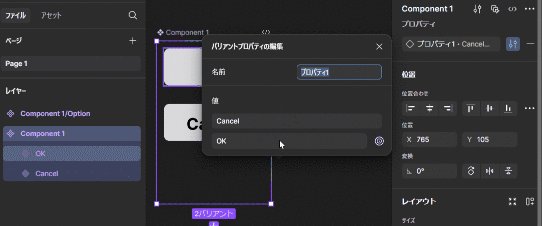
3つのプッシュボタンが、紫色の線で囲われた状態になり、プロパティにバリアント(Variants:型)が設定された状態になり、時短できる。

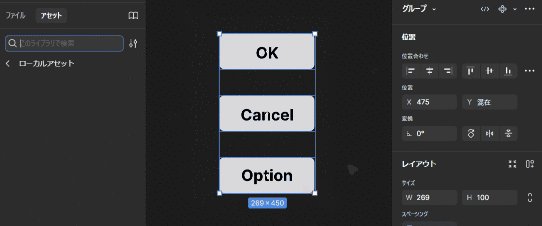
メニューコマンド実行後は、左パネルにある、アセット>ローカルアセット にプッシュボタンのメインコンポーネントが登録される。
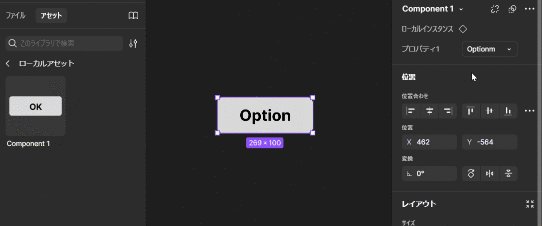
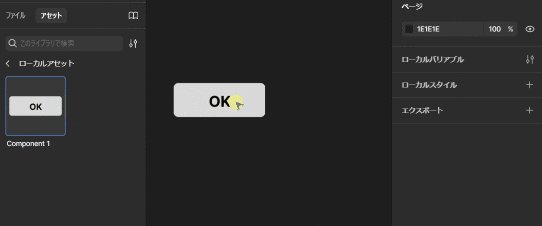
プッシュボタンをDrag & Drop操作で、キャンバスに配置。
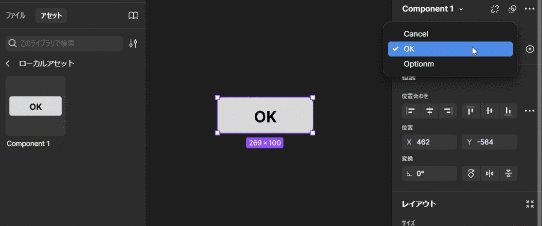
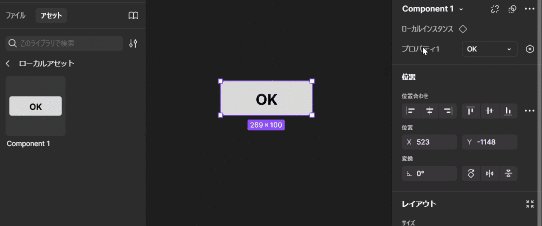
配置されたボタンはインスタンスとして扱われる。

■Tips
◇複数コンポーネント作成、バリアントとして結合
ベクターパスのオブジェクトを複数選択した状態で、複数コンポーネント作成 を実行すると、一度の操作で、個別のコンポーネントを作成することができる。大量のアイコンを個別コンポーネント化するときなどに便利
さらに、ボタンの状態をあらかじめ作成した状態で、メインコンポーネント(バリアント適用)を作成したいときは、
複数コンポーネントを選択した状態で、コンポーネントセットを作成したい場合は、プロパティパネル>バリアントとして結合 を実行する。

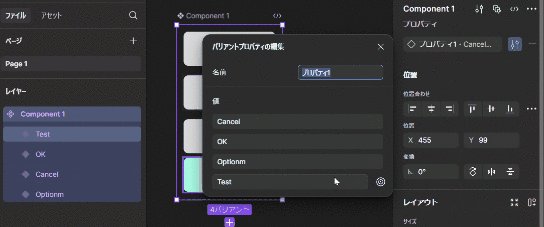
◇作成したコンポーネントセットに別のコンポーネントを追加
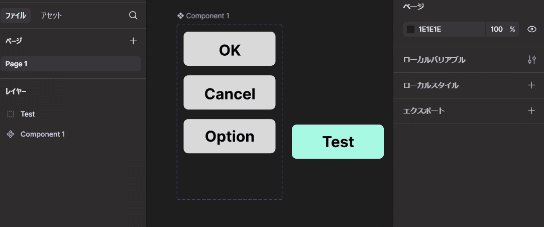
追加したいプッシュボタンをグループ化して作成。
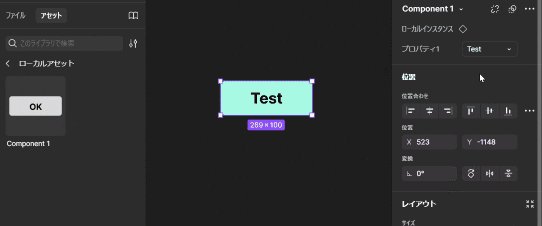
今回、レイヤー名は「Test」にしてみた。
それから、コンポーネント化しておく。
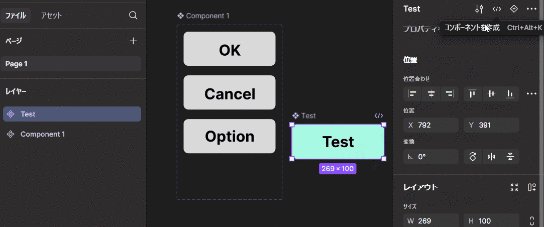
コンポーネントセットへ追加したいボタンをDrag & Drop操作で配置して、バリアント(型)として追加。

アセット>ローカルアセットから、Drag & Drop操作で、インスタンスを作成する。このプッシュボタンのプロパティで、追加したボタンの表示に変更できる。

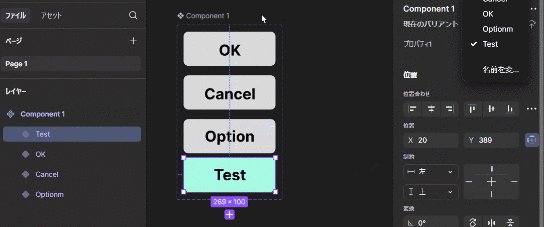
また、別の方法として、レイヤーパネルで、取り出したいコンポーネントをDrag & Drop操作で階層下から移動してもOK。
その場合、コンポーネントセットの枠外にボタンがある場合は、非表示になってしまうので、手動で枠内へ移動させておく。
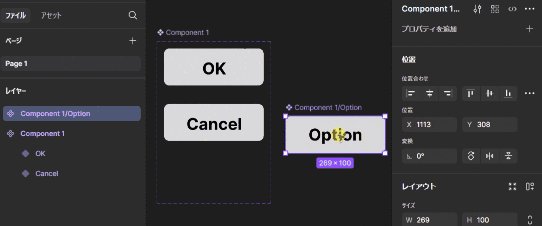
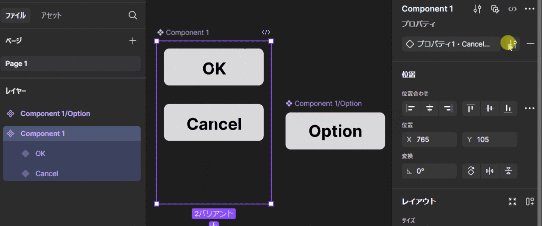
◇コンポーネントセットから一部コンポーネントを取り出す
取り出したいコンポーネントをDrag & Drop操作でコンポーネントセットの枠外へ移動する。
また、別の方法として、レイヤーパネルで、取り出したいコンポーネントをDrag & Drop操作で階層外から移動してもOK。

元に戻したい場合は、UnDoでやり直すか、取り出したコンポーネントをDrag & Drop操作でコンポーネントセット(枠内)へ戻してもOK。
■おまけ:編集画面のUIを旧UIに戻す
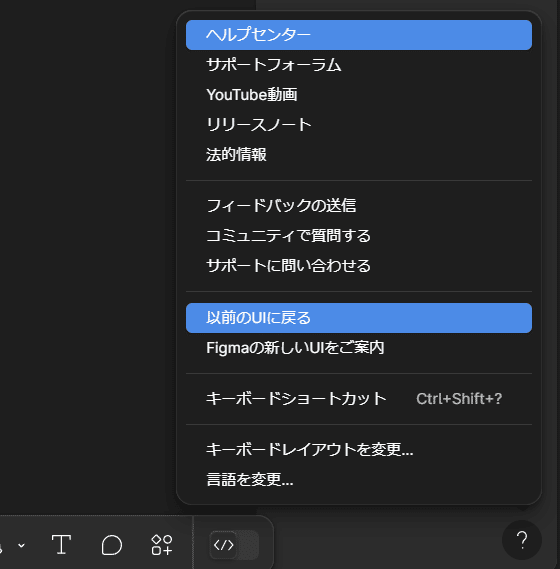
画面右角にある「?」をクリックした後に表示されるポップアップメニューで、以前のUIに戻る を実行すると旧UIに戻る。
また、再度UI3を利用したい場合は、同メニュー内に表示される 新しいUIを使用する(ベータ版) を実行。

以上。
