
【クリスタ】ノイズ画像からレイヤーマスクを作成する方法
レイヤーマスクに画像イメージを適用して、マスク化する方法がわかったのでメモ。その用途として、レイヤーの合成モードと組み合わせて、質感付けやライティング補正に利用できそう。
<v.1.10.13>
クリスタのレイヤーマスクは・・・、
・マスクをブラシで塗るか
・マスクを消しゴムで消すか
・選択範囲を白、グレー、黒で、塗りつぶしてマスクを作成する
ことしかできない。
画像をコピペしてマスクにペーストすることが出来ない。
一方で、Photoshopのレイヤーマスクだと、コピーした画像をレイヤーマスクを選択して、コピペするだけの簡単操作ができるのだが、この方法は使えなかった。
<補足>
今回の主旨としては、レイヤーに描かれた模様をレイヤーマスクに張り付けられるかどうかについて調査したもの。
概要としては、選択範囲を作成した後、白・黒でマスクレイヤーを塗りつぶす方法になる。
なので、ノイズ画像に限らず、図形や手書き画像などにも応用できる。
一方で、レイヤーマスクに直接ノイズを適用したい場合の方法で、一番簡単なやり方は、レイヤーマスクを選択した状態で直接、エフェクトを適用してもよい(例:フィルター>パーリンノイズ等)。
■大雑な流れ
設定で半透明化したグレースケールのノイズ画像から、選択範囲を作成し、
その選択範囲からレイヤーマスクを作成する。
※選択範囲を作成するためには、素材が半透明である必要がある。そのため、レイヤープロパティで、グレースケールの画像を半透明化している。
■やり方
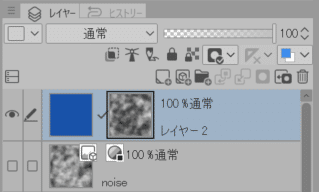
まずは、検証用グレースケールのノイズ画像を用意する。
そのノイズ画像は、事前にメニューバー:フィルター>描画>パーリンノイズ で作成。

そのレイヤーを選択したまま、輝度を透明度に変換 を実行。
これで、白部分が透明化し、黒部分が残る。

そのまま、メニューバー:レイヤー>選択範囲>選択範囲を作成 を実行して選択範囲作成。
または、Ctrlを押しながらレイヤーのサムネイルをクリックする。

これを行う意図は、このグレースケールの半透明度を選択範囲化にするために行うもの(※この後、選択範囲作成し、レイヤーマスクを塗りつぶす)。
あとは、別途、用意したレイヤーに、選択範囲を反映させたレイヤーマスクを作成する。
やり方は、レイヤーを選択し、選択範囲がある状態で、レイヤーマスクを作成ボタンをクリックする。または、メニューバー:レイヤー>レイヤーマスク>選択範囲外をマスク を実行。

これで作業完了。
あとは、この手順をオートアクションに登録しておくと、作業が楽になるので必要に応じて対応するとよさげ。
※マスクの具合を調整したい場合は、レイヤーマスクを選択した状態で、
メニューバー:編集>色域補正>… の中にある各設定を利用する。
※マスクの階調を反転したい場合は、レイヤーマスクを選択した状態で、
Ctrl+Iを実行する。(編集>色域補正>階調の反転)
※なお、ノイズを作成したレイヤーは、画像素材レイヤーに変換しておくこと用途によっては、扱いやすいかも(画像素材レイヤーはペンやブラシ等で描画できない)。

■先にレイヤーマスクを用意した場合
もし、先にレイヤーマスクを用意した場合の対応。
上記パーリンノイズの選択範囲を作成した後、編集>塗りつぶし を実行する。黒レイヤーマスクを選択した状態で、Alt+Delete (Back Space)を実行する。

※白レイヤーマスクの場合は、描画色で白を選んで、
Alt+Delete (Back Space)を実行。
■クリッピングマスクと比較
今回試したレイヤーマスク構成の表示結果は、下記クリッピングマスクの構成と見栄えは、同等。
ただし、組み合わせる機能によって挙動が異なるので、用途に応じて使い分けたらよさそう。

以上。
