
【Blender】テクスチャー塗分け用カラーIDを設定する
無料Add-on:TexToolsを利用したカラーID設定のワークフローのメモ。
ついでに、カラーIDを利用したテクスチャーペイント作業も紹介。
今回のテクスチャーペイント作業では、Substance Painterを利用した。
※TexToolsを利用すると頂点カラーを直接ペイントできるようになり、手間を省くことができる。(注意点は後述>トラブルシューティング)
※カラーID設定は、TexToolsを使わなくても、標準機能の頂点ペイントで同様のことはできるが、結構手間がかかるので利用していない。
<Blender 2.91.2, Substance Painter 2021.10>
■概要
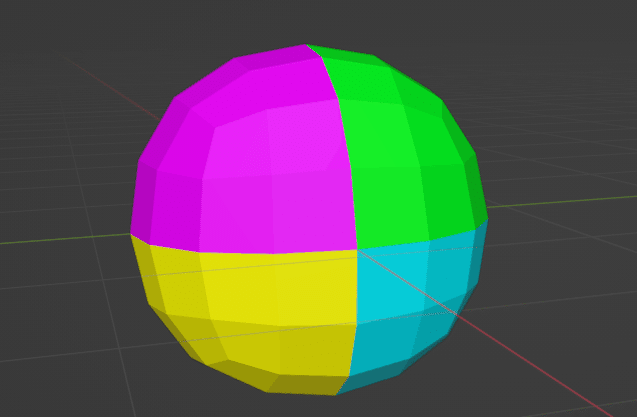
Blenderで、頂点ペイントを行い、カラーIDを作成する。
作成したデータをFBXファイルとして保存。
Substance PainterでカラーIDをベイクする。
ベイクしたカラーIDのカラーを指定して、素早くマスクを作成。
■Blenderで行う作業の流れ
Blenderで、カラーIDを設定していく。
※以下、新旧のワークフローがあるが、新しい方がお薦め。
(マテリアルをペイントして頂点カラーに変換する方法より効率的)
◇新)面を選択して頂点カラーを付与する
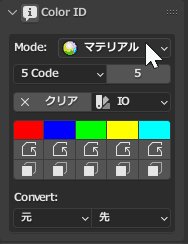
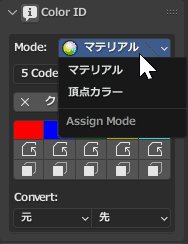
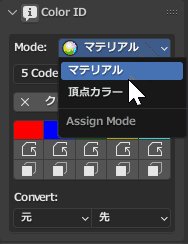
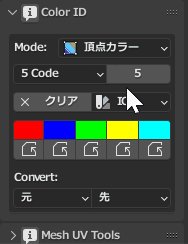
TexToolsのバージョンアップ(1.4.4)で、Color ID>Modeが追加された。
これを頂点カラーに切り替えることで、直接頂点ペイント可能。

頂点ペイントのやり方は、編集モードで、メッシュを選択して、Assign Colorボタンをクリックするだけで頂点カラーをペイントできる。
なお、便利なメッシュの選択方法は、以下を参考にされたし。
<トラブルシューティング>
ColorIDがアクティブになっていない場合、Assignボタンを押せない。これは、オブジェクトにマテリアルが全く適用されていないのが原因。解決するには、当該オブジェクトに新規マテリアルを適用する。
◇旧)面を選択してマテリアルカラーを付与する
<2Dビューポートで、UVアイランド単位に選択>
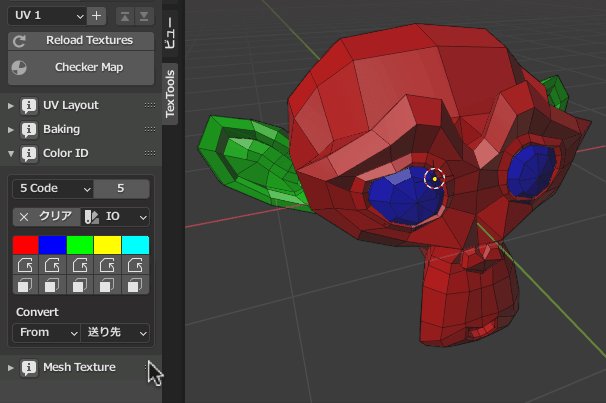
塗分けしたいUVを選択して、TexTools>Color ID でカラーを適用。
また、UVアイランド単位で選択したい場合、編集モードで面選択の状態にして、カーソルを選択したい場所に移動し、浮かせた状態で、Lキーを押すと選択できる。複数選択は、Shiftキーを押しながら選択する。

複数カラーを選択するとマテリアルスロットに登録されたマテリアルが増えていくが、現状、特に気にしないでよい。
<3Dビューポートで、シームで囲まれたメッシュ範囲を選択>
この選択方法は、編集モードで、面選択の状態にして、カーソルを選択したい場所に移動し、浮かせた状態で、Lキーを押す。(手間が省けて便利)
連続選択は、続けてLキーを押す。(選択解除は、Shift+L)
※この操作は、マウスでクリックしない操作で、ちょっと特殊な感じ。
※この操作を行うには、モデルにシームが必要。スザンナモデルには
シームが無いので、下記の方法でシーム後付けする。
UVを全選択した状態で、UV>UVアイランドによるシームを実行。

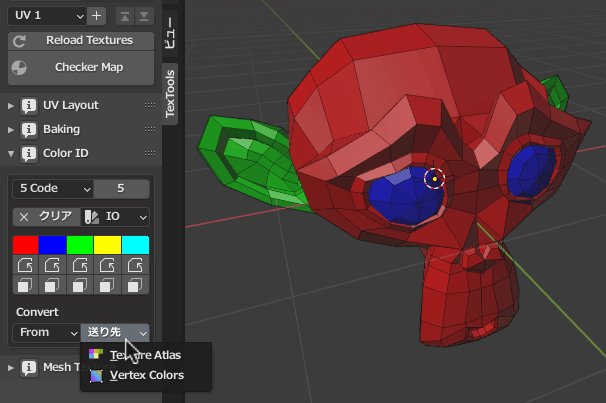
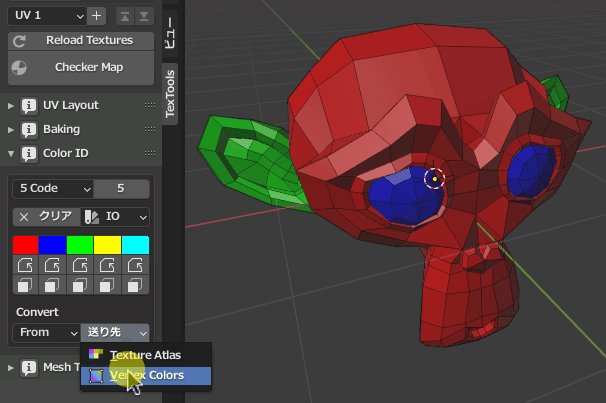
◇マテリアルカラーを頂点カラーに転写
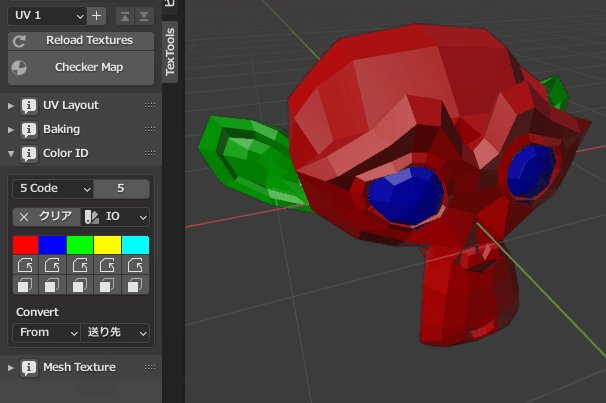
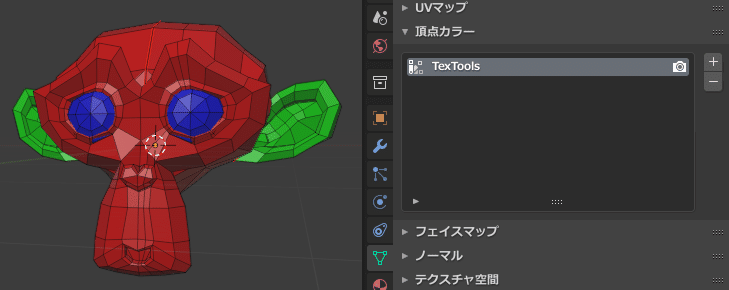
次にマテリアルカラーを頂点カラーに転写する。
TexTools>Convert>送り先>Vertex Colors
転写が完了すると一時的なマテリアルは削除される。

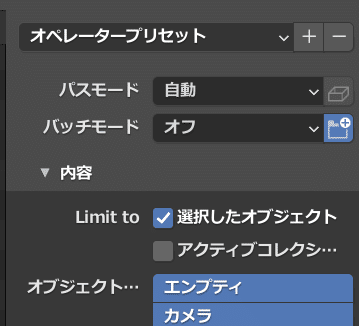
今回のテクスチャーペイント作業は、Substance Painterで行うので、オブジェクトをエクスポートする。オブジェクトを選択して、FBX形式でエクスポートする。
※エクスポート時は、Limit to>選択したオブジェクト を有効にする。

■Substance Painterでテクスチャーペイントする流れ
◇下準備
Blenderで作成したオブジェクトをFBX形式で、エクスポートする。
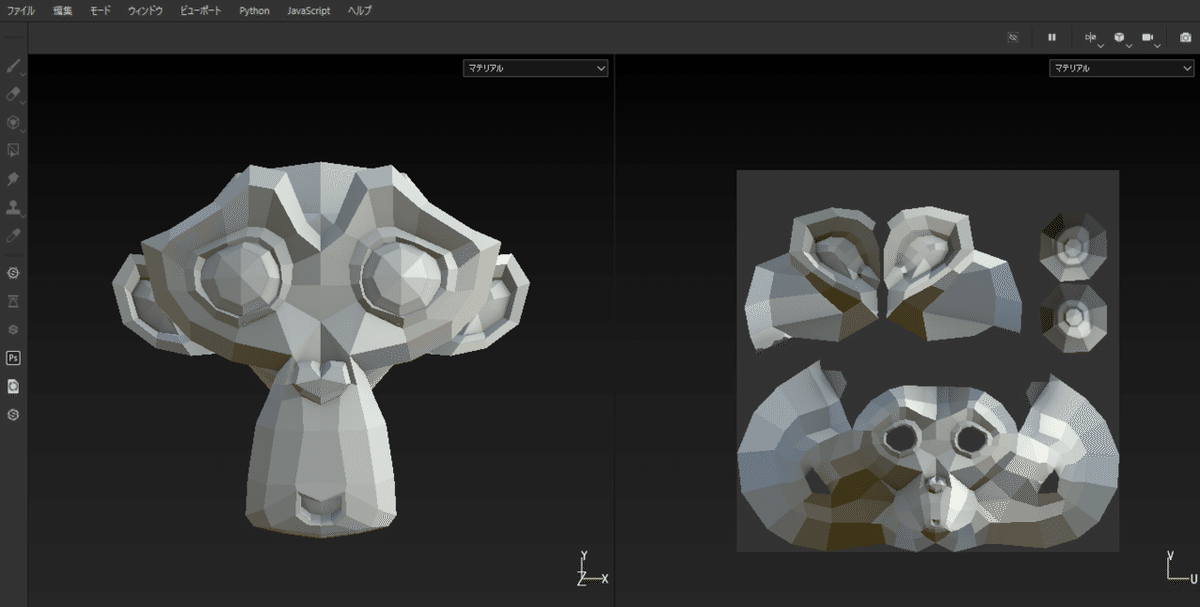
そのエクスポートしたFBXファイルをSubstance Painterにインポートする。

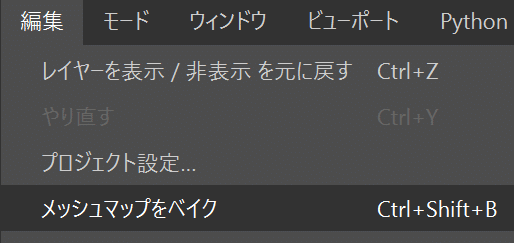
編集>メッシュマップをベイク を実行。(Ctrl+Shift+B)
テクスチャーセットウィンドウにあるメッシュマップをベイクボタンを押してもOK。


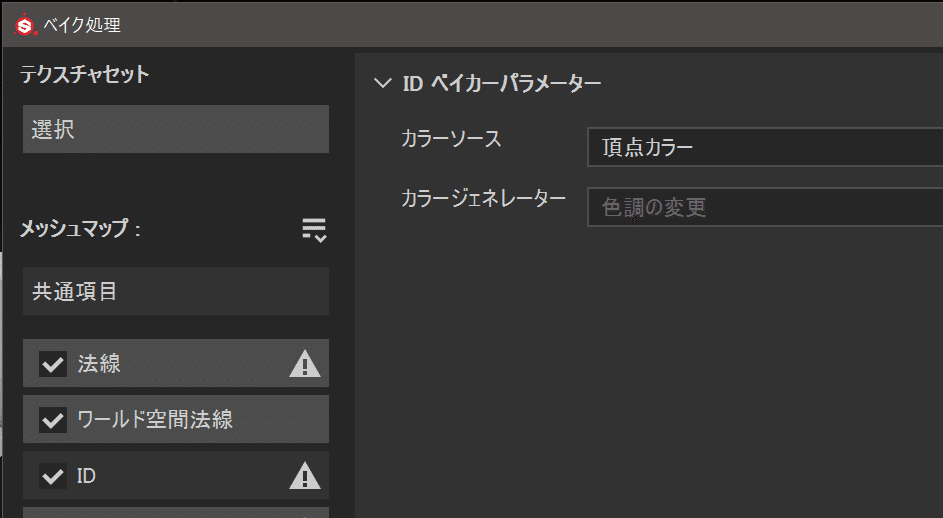
開いたベイク処理ウィンドウで、IDページを選択。
IDベイカーパラメーター>カラーソース>頂点カラー に設定して、ベイクテクスチャーを実行する。(※初期設定は、マテリアルカラー)


これで下準備が済んだ。
◇IDマップを利用したマスク設定
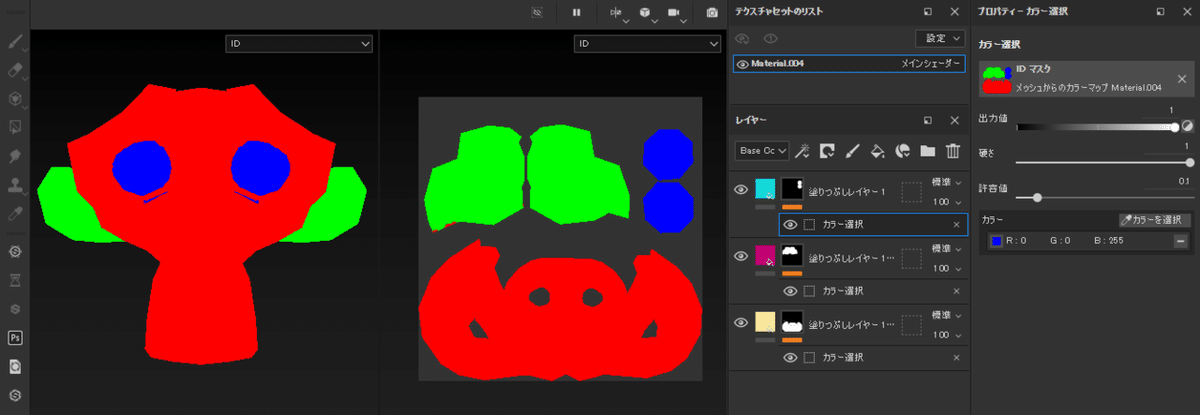
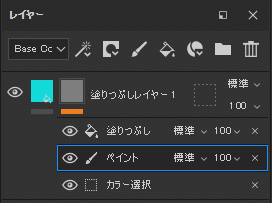
次にIDマップのカラーを選択してマスクを作成していく。レイヤーウィンドウで、塗りつぶしレイヤーを作成し、それぞれ塗分け用マスクを作成する。
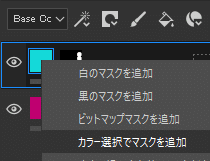
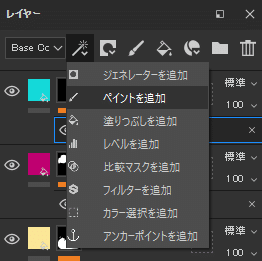
選択したレイヤーで、マウス右クリックし、ポップアップメニューを表示する。メニューのカラー選択でマスクを追加 を選択実行。

レイヤーマスクに追加した、カラー選択 を選択する。
プロパティ-カラー選択>カラー選択>カラーを選択 ボタンをクリックすると表示されるスポイトカーソルで、ビューポートに表示されたIDマップからカラーをピックする。(吸い取る)

これで、各レイヤーに塗り分け用のレイヤーマスクが作成された。
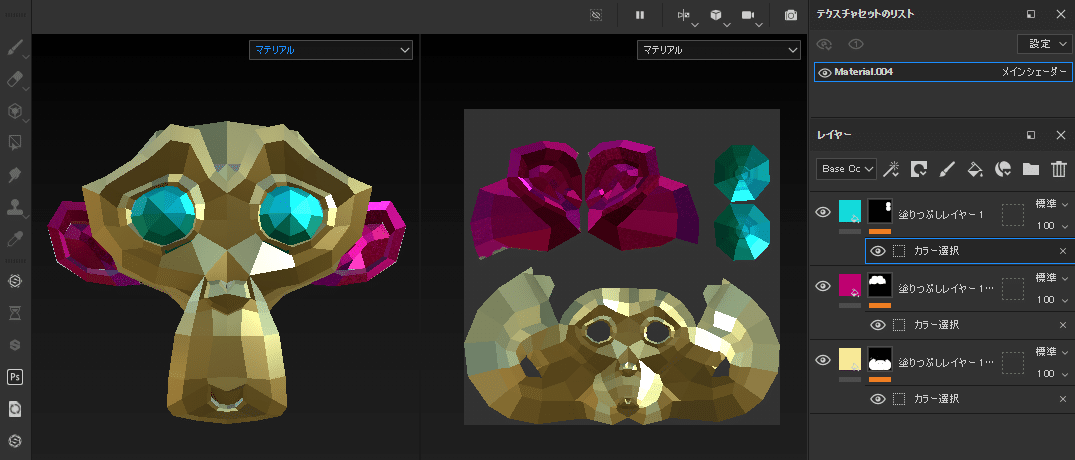
試しにそれぞれの各塗りつぶしレイヤーのマテリアルスロットにマテリアルを割り当てるとこんな感じ。

これで、一連の作業完了。
■補足
◇IDマップを頂点カラーで作成した理由
1メッシュで、マテリアルカラーがあると、Substance Painterにインポートした際、マテリアルの数だけ、テクスチャーセットが複数作成されてしまう。使用用途にもよるが、今回は、1メッシュ・1テクスチャーセットにすするため、マテリアルを頂点カラーに転写した。
◇Substance PainterでIDマップを生成する理由
IDマップは、Blenderで作成して画像保存できるが、あとから解像度を変更した時などやり直しに手間がかかる。その点、IDマップの生成をSubstance Painterにまかせておけば、再調整して書き出したモデルファイル(fbx)を、Substance Painterに再読み込みし、ベイクをやり直すだけで対応できる。
(※面倒な作業になる部分は、やり直し耐性を上げておく)
◇レイヤーには常にフィルターを追加して使うのが定石
塗りつぶしレイヤーに手書きペイントしたい場合は、エフェクトを追加ボタンをクリックしてペイントを追加を選択。
これは、塗りつぶしレイヤー、レイヤーマスク両方にエフェクトを追加できる。

レイヤーマスク追加したペイントと塗りつぶしフィルター。

レイヤーに追加したペイントと塗りつぶしフィルター。

■トラブルシューティング
◇SubstancePainterの作業で意図したColorIDが作成できない
改良バージョンのTexToolsは、、直接頂点カラーをペイントする機能が追加されている。これを利用すると上記に説明したいくつかの手順を省いて効率化できる。

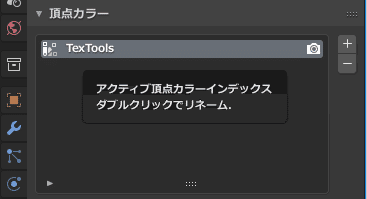
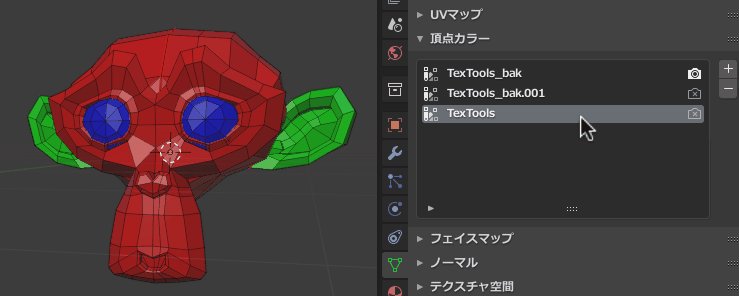
ただし、取り扱い注意あり。
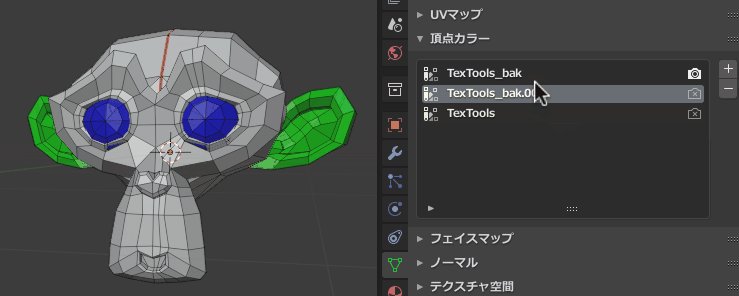
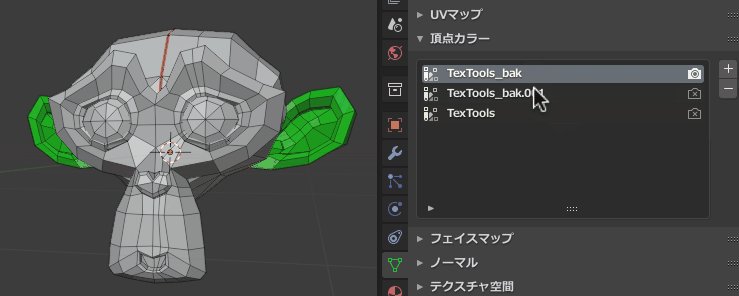
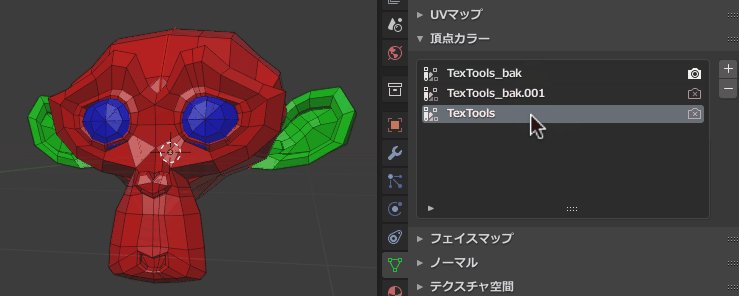
頂点ペイントする毎にアクティブ頂点カラーインデックスが増えてしまうのだが、SubstancePainterは、ColorIDベイク時、先頭のインデックスのみ参照するため、ベイクオブジェクトデータプロパティ>頂点カラー のインデックスリスト内の不要な頂点カラーを削除しておく必要がある。(並べ替えできないので)



■所感
これで、なるべく手間をかけない方法でIDマップを作ることができた。
また、Substance Painterで作業する時にも、IDマップがあると塗分けしやすくなる。
◇ちょっとした考察
今回、IDカラーを頂点カラーでセットアップした理由だが・・・、
オブジェクトに複数のマテリアルを設定して、SubstancePainterでベイクしても、IDマップの作製は可能。(その場合は、IDマップベイク時のカラーソース設定をマテリアルに変更しておく)
ただし、SubstancePainterに複数マテリアルが設定されたオブジェクトを読み込むと複数のテクスチャーセットが作成されるのが問題になる。
というのも、ゲーム制作等で利用する場合、1メッシュ1マテリアルの方が都合がよいので、そういう用途によっては困る。
一方、別の方法としては、IDマップのベイクをBlenderで行い、そのベイクしたテクスチャーをSubstancePainterで読み込み、IDマップとして利用する方法もあるので、やり方は、いろいろ検討するとよいかもしれない。
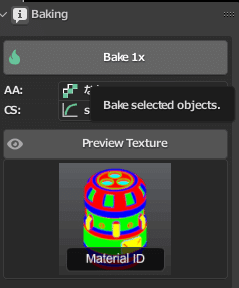
この作業は、標準機能を利用してもよいが、TexTools>Baking 機能でベイクするのが楽ちん。

■Tips
◇標準機能で頂点ペイントする方法
今回紹介しなかったが、標準機能で頂点ペイントを行う場合は、頂点ペイントモードして、頂点マスクモードで、マスクしない面を選択、ペイント>頂点カラーを設定 (Shift+K) を実行。マスク選択を反転したい場合は、選択>反転 (Ctrl+I) で行う。
こうすると面単位で、きれいな塗り分けができる。


また、カラーパレットを利用して効率化してもよいかも。
ドローツールのカラービッカーにカラーの登録ができる。
この設定を新規作成時にも保持したい時は、ファイル>デフォルト>スタートアップファイルを保存 を行っておく。

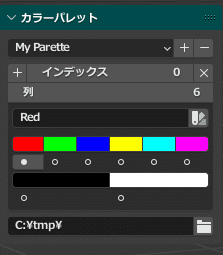
また、Add-onのカラーパレット機能を利用できる。これなら頂点ペイントツール、テクスチャーペイントツールでカラーパレットが共有可能。
プリファレンスで、アドオン>Object Color Rules を有効化すると頂点ペイント時、カラーパレットとして表示される。あらかじめカラーを登録することが可能。(※サイドバー(N)に表示される)

◇Add-on導入で更なる効率化を試す
今回のワークフローでは、Blenderで作成したオブジェクトをFBX形式でエクスポートしてSubstance Painterに持っていったが、実作業では、Blender Addon Substance Painterを利用している。
このAdd-onを利用するとオブジェクトを選んでエクスポートボタンを押すだけで、あとは自動的に行ってくれる。
具体的に説明すると、オブジェクトを選択した後、所定のエクスポートボタンを押すとSubstance Painterが起動しオブジェクトがインポートされた状態で作業できるようになる。逆にSubstance Painterで、テクスチャー作業が完了した後、所定のインポートボタンを押すことで、Blenderのオブジェクトにテクスチャーを張り付けることも容易。
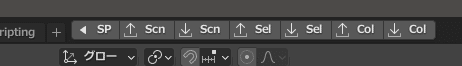
この簿tなは、ウィンドウ上部にエクスポート、インポートボタンあり。
行き来の手数が省けて効率的。

Blender Addon Substance Painter
https://github.com/DigiKrafting/blender_addon_substance_painter
※編集中のBlenderファイは、一旦保存してから、転送ボタンを押さないとエラーが表示されて転送できないので注意。
以上。
