
【Blender】ジオメトリノードの事始め
ジオメトリノードの事始めメモ。
以前、バージョンアップにより下位互換がなくなったり。
相変わらず、見た目が小難しそうだが、便利そうなので学習するしか。
まずは、思い出し次いでに初歩的な方法から記載しておく。
<Blender 3.6.5, 4.0.2>
■事前準備
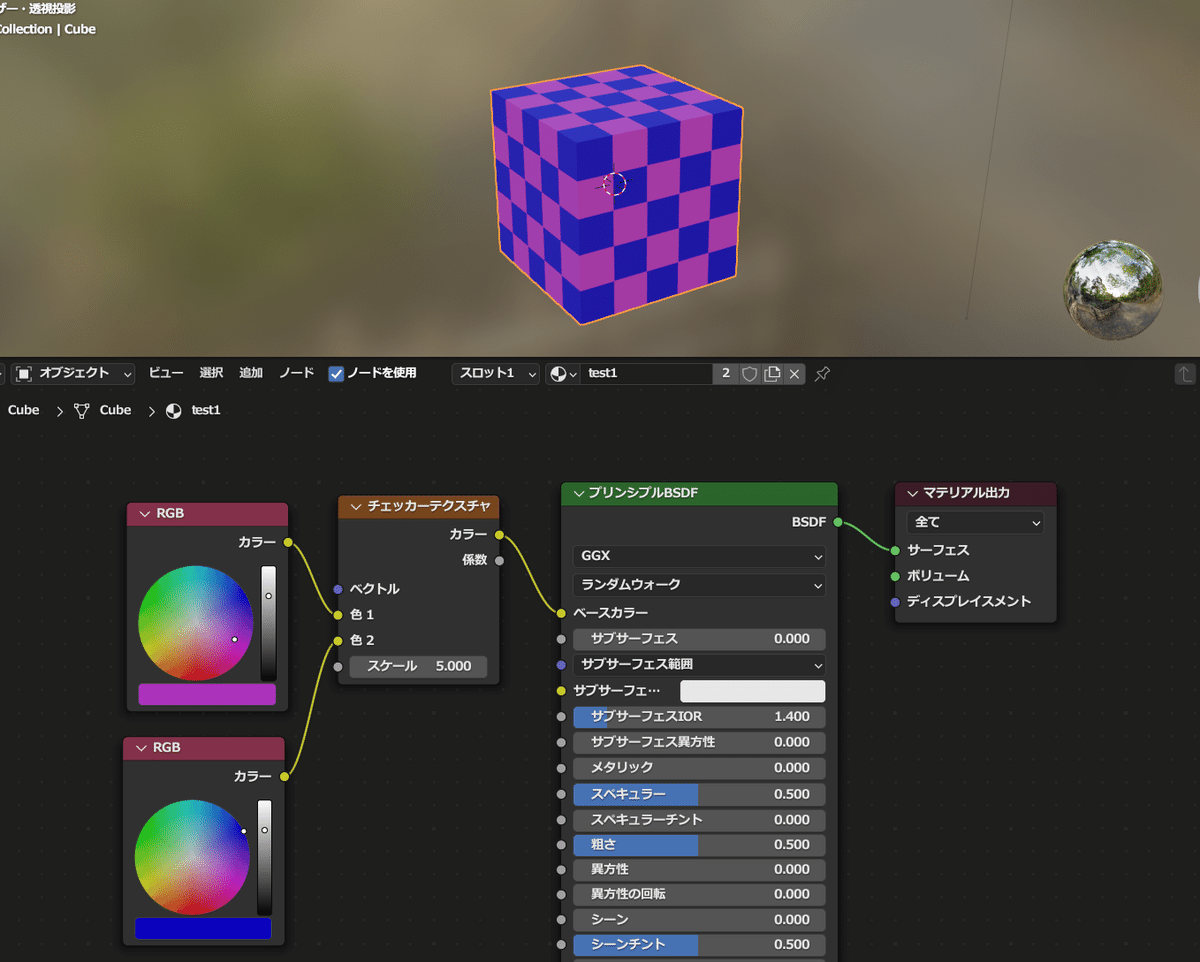
事前にシェーダーノードで何かしらのマテリアルを作成しておく。
ジオメトリノード編集時に利用するので。
とりあえずマテリアル名は「test1」で保存しておく。
1つ立法体を作成し、立法体を選択した状で、シェーダーノードエディターで、マテリアルを作成するだけ。
※ただし、適当にマテリアルに柄模様を適用したせいで、あとで修正することになるのだが・・・。修正方法は、後述。

■ジオメトリノードの編集・設定
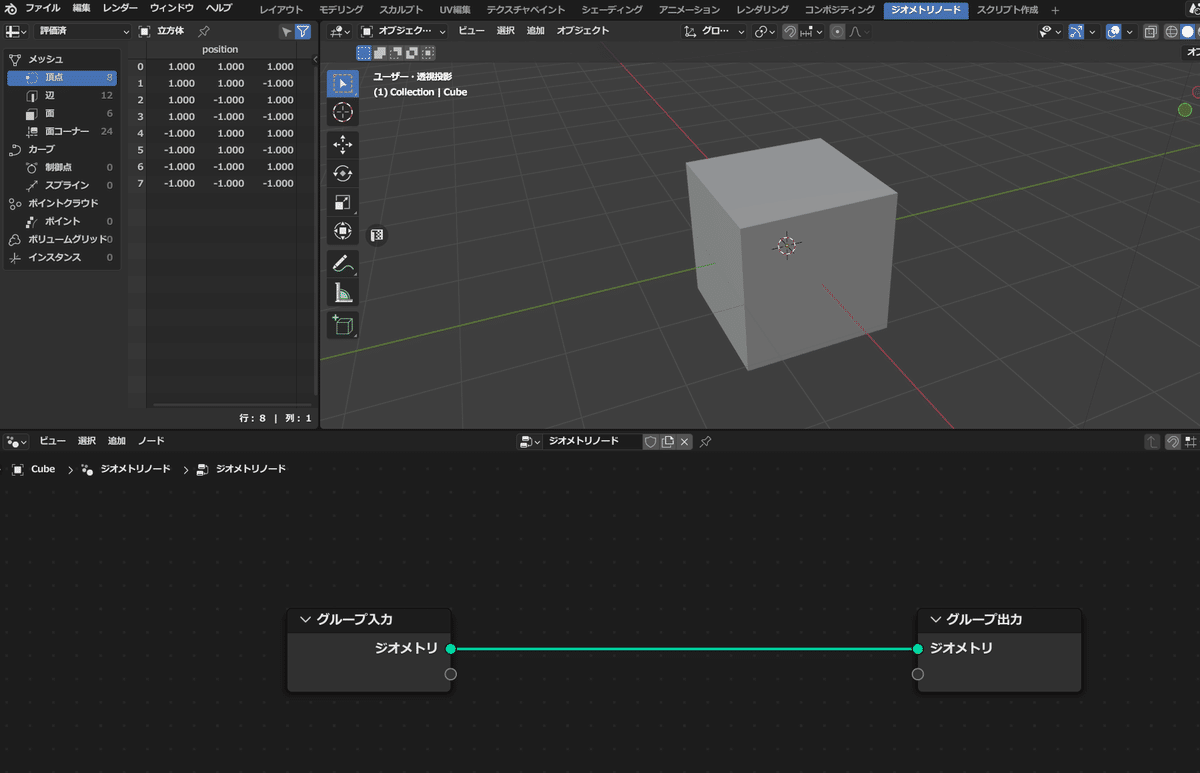
まず、立方体を選択し、ジオメトリノードの新規作成を行う。
新規作成したジオメトリノードは、この立方体に紐づく。
それから基本的なルールとして、グループ入力とグループ出力の間に各ノードを加えてていく。

ちなみに出来たら便利そうだが・・・、
エンプティのオブジェクトには、ジオメトリノードは作成できない。もちろん、マテリアルも作成できない。もし、オブジェクトをミニマムな状態にしたいなら、編集モードで頂点をマージして、頂点を1点の状態ににして利用してもいいかも。このやり方も用途次第かも。
◇マテリアルを変更
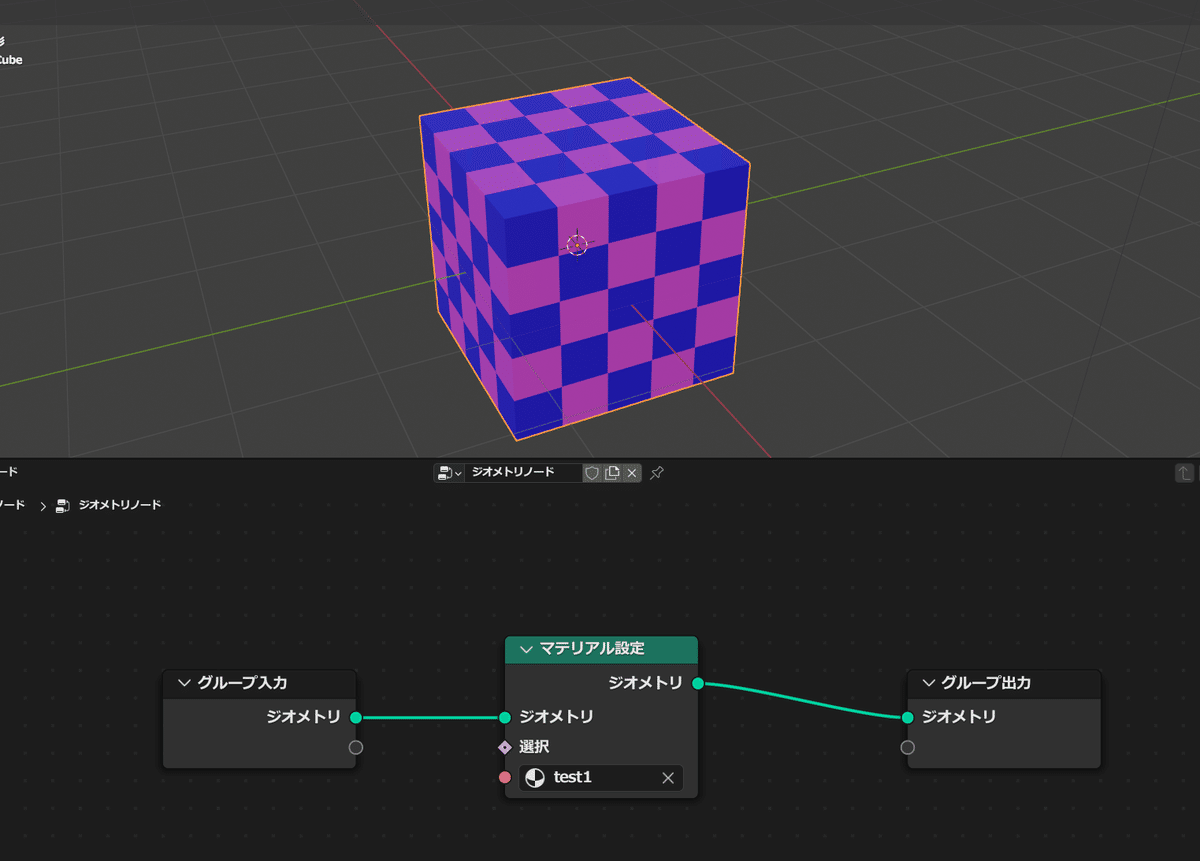
簡単なところで、いつでもマテリアルを変更できるように設定してみる。
マテリアル設定ノードを追加して設定する。
事前準備しておいたtest1マテリアルをマテリアルノードに指定すると、ジオメトリにマテリアルが適用される。

◇ジオメトリを変更(プリミティブメッシュへ差し替え)
元のジオメトリの座標は、そのままで、別のジオメトリに差し替えてみる。
このやり方も、よく利用されるはず。いくつかのジオメトリを組み合わせてひとつの塊を構成してもよいのでオブジェクト管理が容易になるかも。(用途次第)
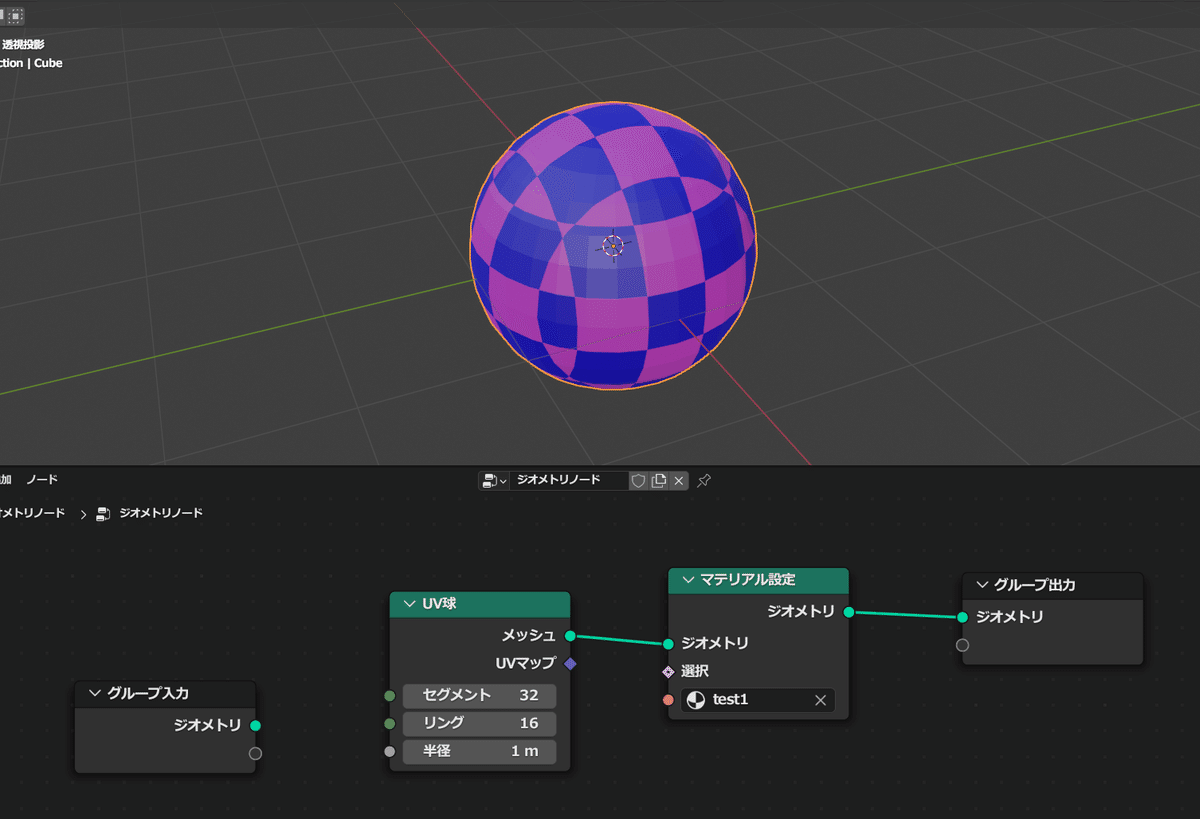
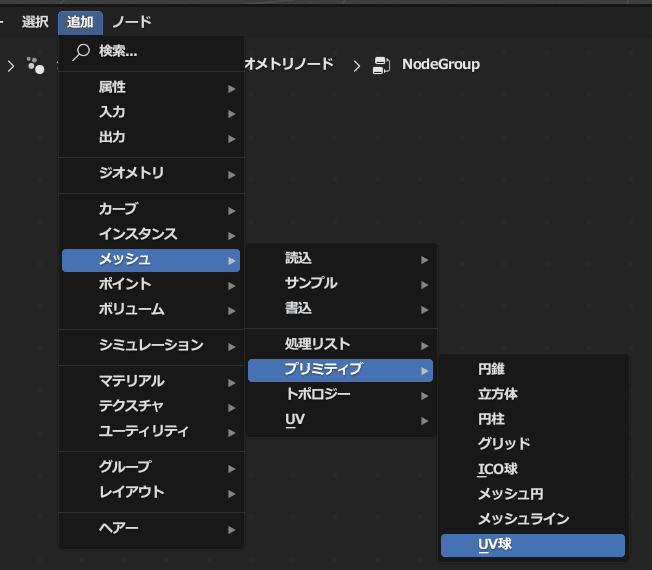
UV球ノードを追加して設定する。
追加>メッシュ>ジオメトリ>UV級
立方体のワールド座標は、そのまま継承され、ジオメトリがUV球に差し変わった。なお、用意されているっプリミティブメッシュは、円錐、立方体、円柱、グリッド、ICO球、メッシュ円、メッシュライン、UV球 がある。


◇ジオメトリを変更(任意のメッシュへ差し替え)
プリミティブもいいけど、任意のジオメトリに差し替えたいときもある。
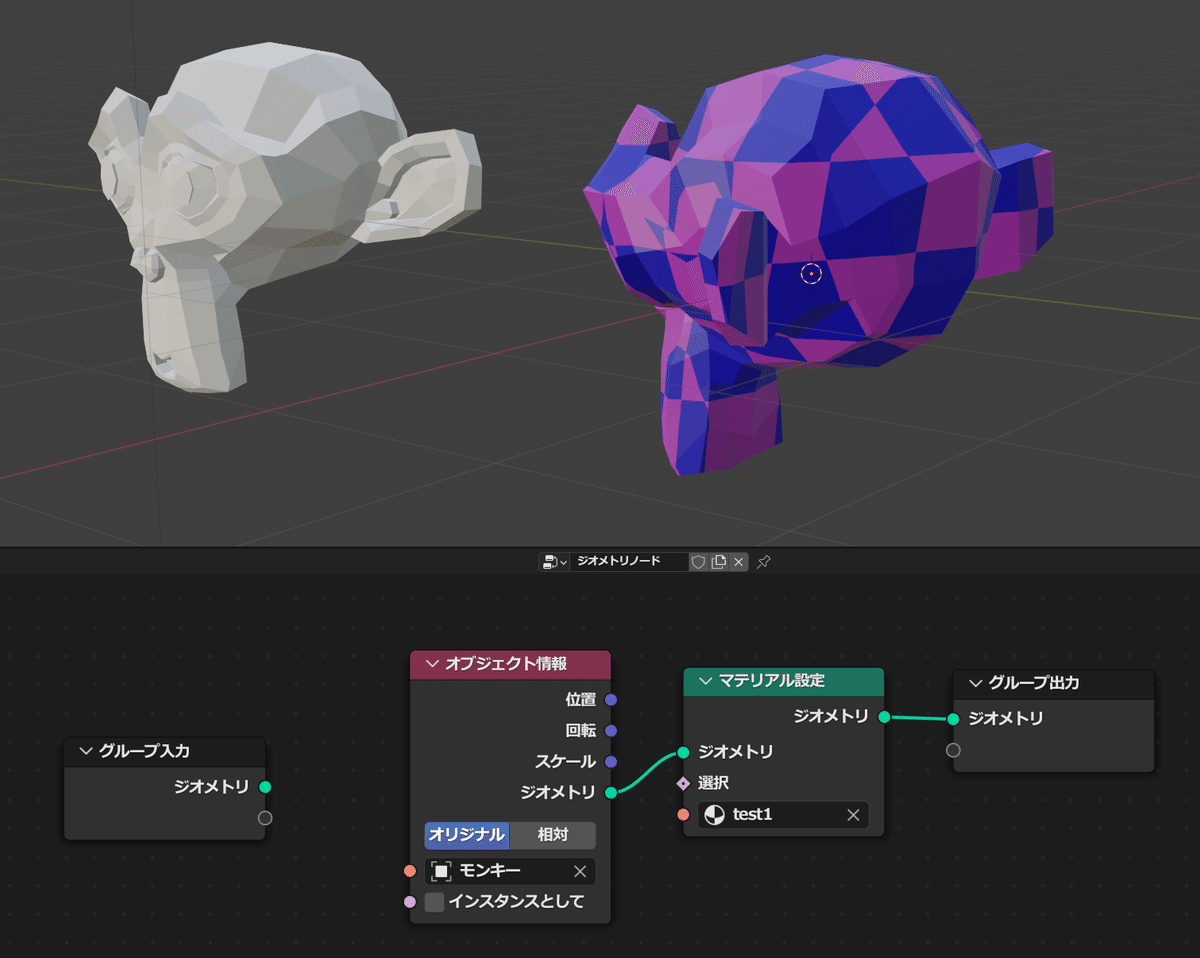
任意のメッシュオブジェクトに変更したい場合は、オブジェクト情報ノードを利用するとよい。(追加>入力>情報>オブジェクト情報)
下図は、別途モンキーのオブジェクトを作成して、ジオメトリノードで参照する設定を行ったもの。一方で参照先のモンキーは削除してはいけないので注意。(シーンで邪魔になるなら、ステータスを非表示&非レンダリング状態にして維持しておくとよい)

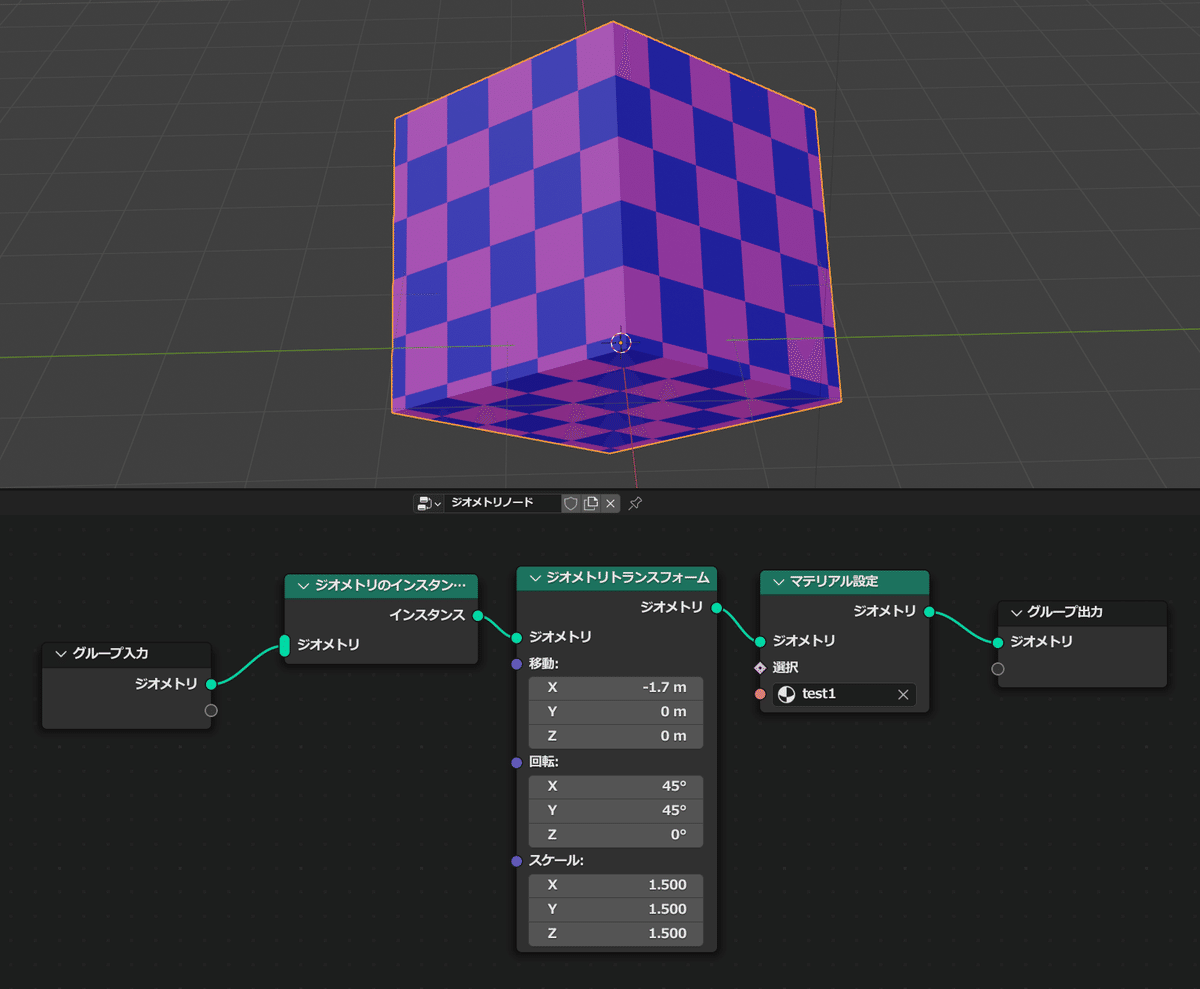
◇ジオメトリの移動回転拡大縮小
ジオメトリを変形していろいろな形状にしたい。
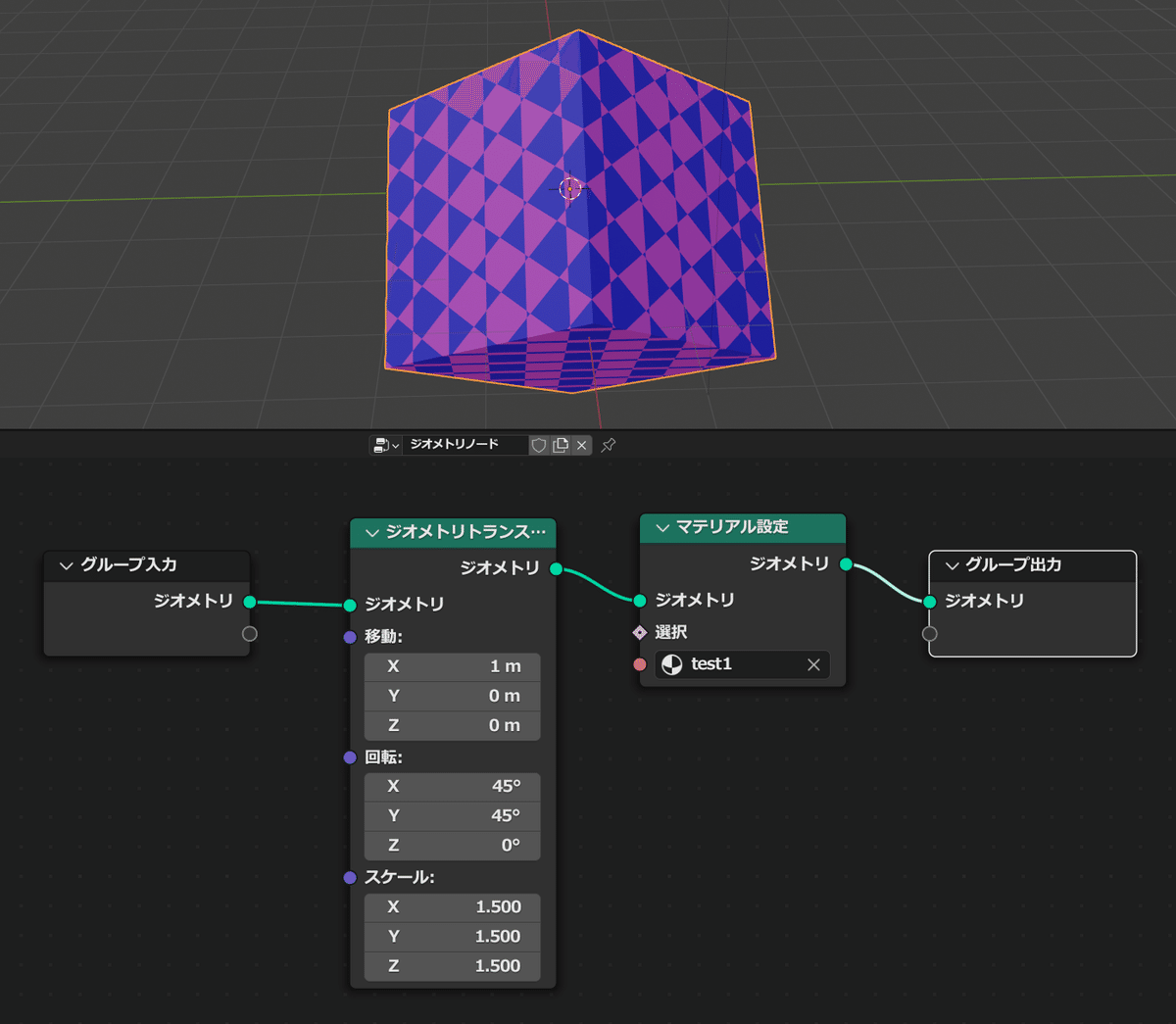
ノード構成にジオメトリトランスフォームノードを追加する。
追加>ジオメトリ>処理リスト>ジオメトリトランスフォーム。
これで、でジオメトリの移動回転縮小が可能になった。

ただ、移動回転拡大縮小した際、テクスチャーがおかしくなる場合があるが、これは、マテリアル設定がうまくいっていないせい。
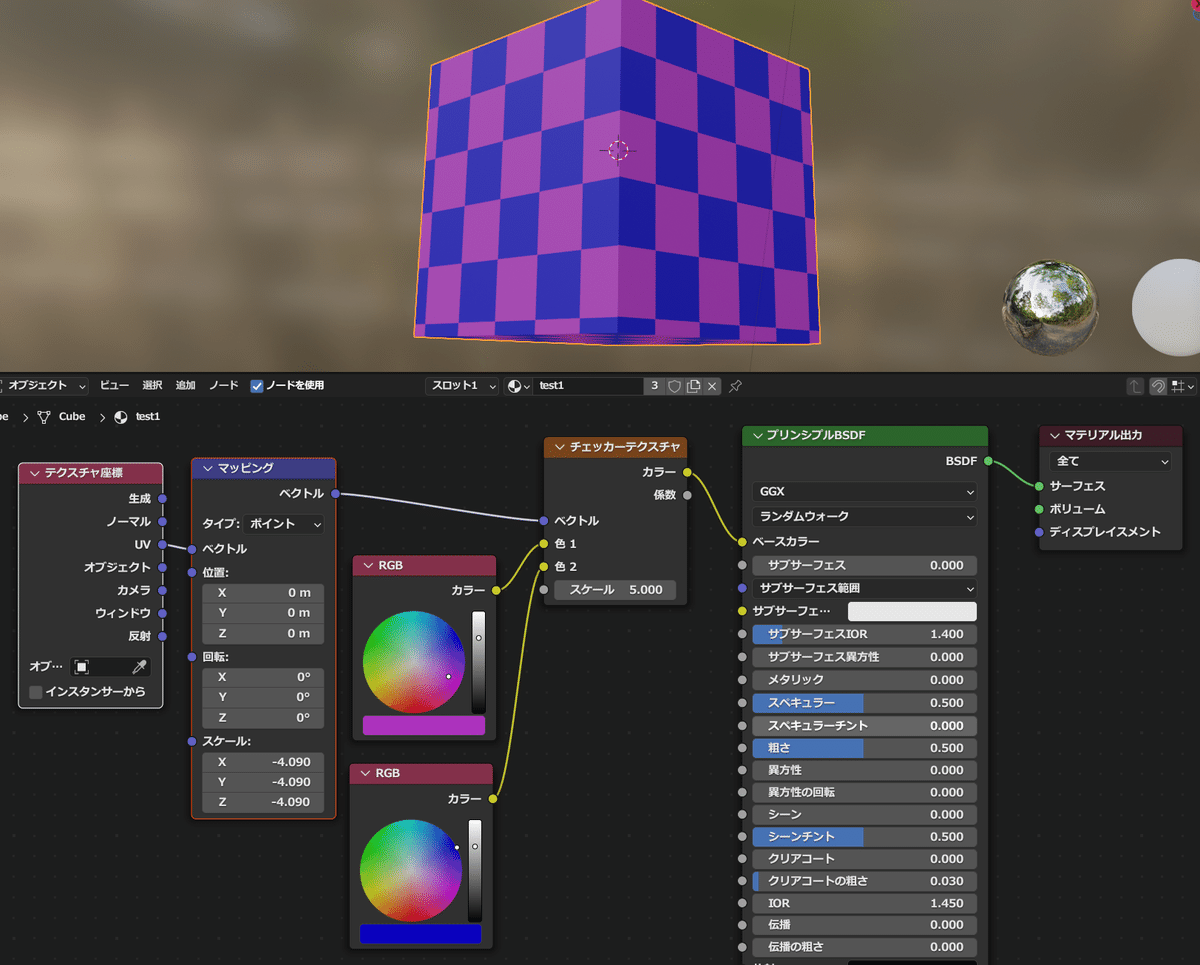
なので、テクスチャーノードとマッピングノードを追加して、シェーダーノードエディターで下図のように修正しておく。これでテクスチャーのズレは解決する。

(テクスチャー座標、マッピングノードを追加)
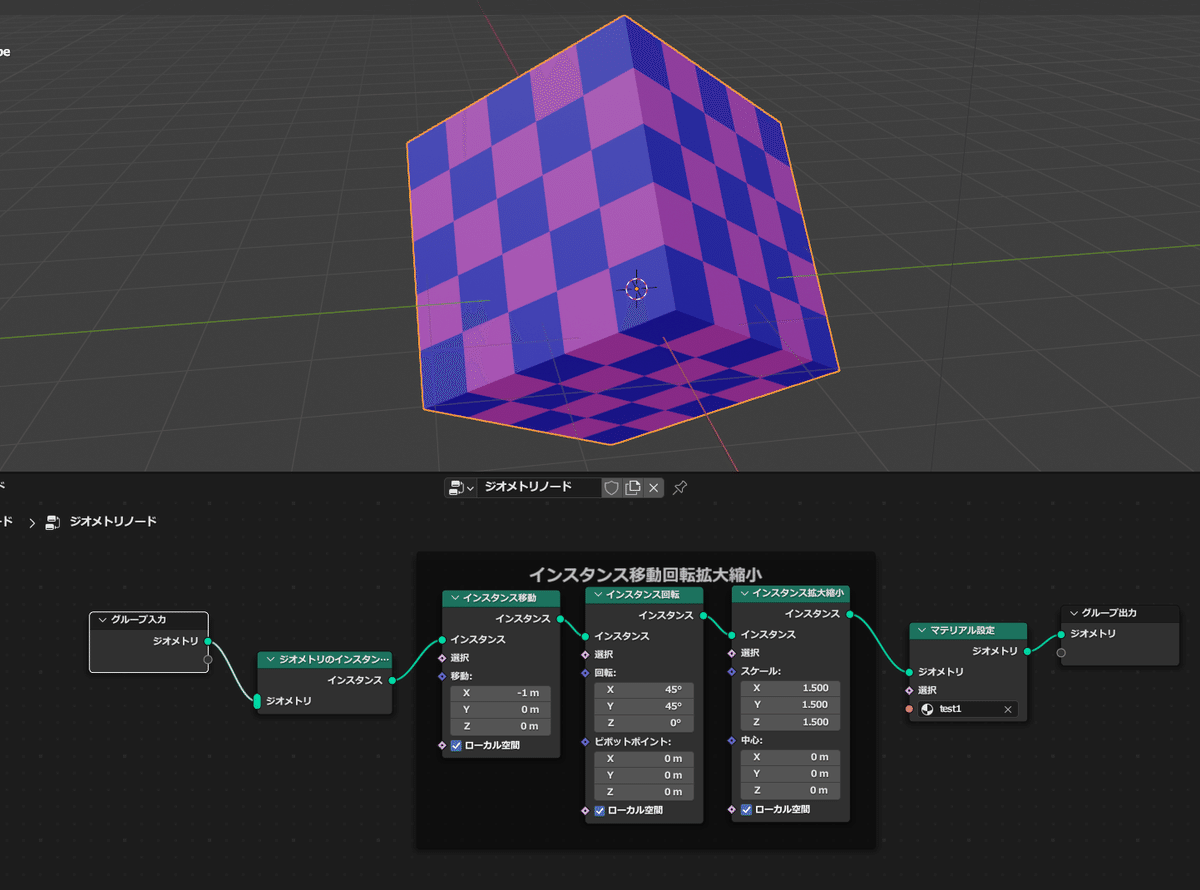
◇ジオメトリの移動回転拡大縮小(インスタンス化)
ついで、ジオメトリノードをインスタンス化して、回転拡大縮小する方法も紹介しておく。インスタンスってのは、元形状のクローンを作成する場合に利用する。元ジオメトリを変更するとクローンのジオメトリも追従して変更されるので便利。これも結構利用するもの。範囲内に配列的に並べたり、スキャッター(散布)したり。
ジオメトリノードを一旦インスタンス化し、
インスタンス>インスタンス移動、インスタンス回転、インスタンス拡大縮小ノードを追加する。これで、インスタンス化したジオメトリの移動回転拡大縮小が可能となる。
下記の2つの構成が考えられるが、とりあえずどちらも一応、回転拡大縮小した。(※比較した際の動作の違いはわからず・・・検証が必要そう)


■関連記事
以上。
