
【Blender】蛇腹ホースを作成
蛇腹ホース(ドレンホース?)の作り方をメモ。
<Blender 2.92.0>
■やり方
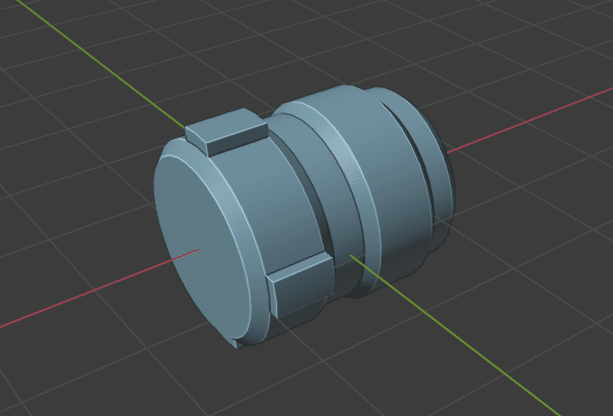
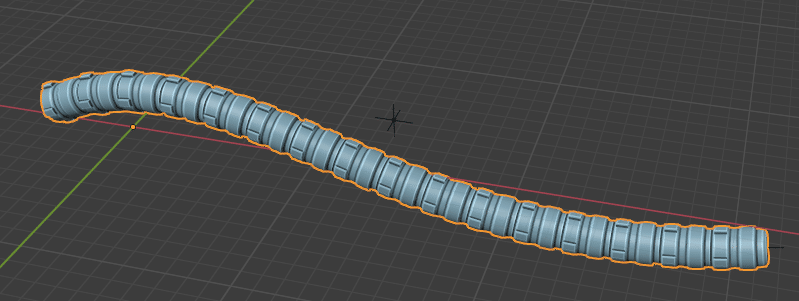
まずは、座標中央に蛇腹ホースの部品を作成する。
下図では。複雑な形に作りこんでいるが、最初は単純な円柱でもOK。

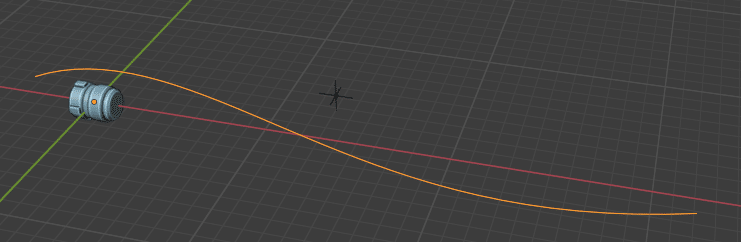
カーブ>NURBUSパスとエンプティを作成。
※このエンプティは、ホースを移動させるときに使用する。

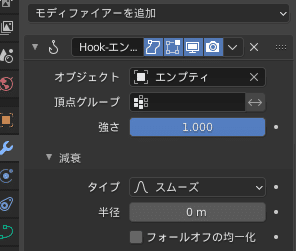
NURBUSパスを選択してモディファイア>Hookを追加。
Hook>オブジェクトにエンプティを設定。

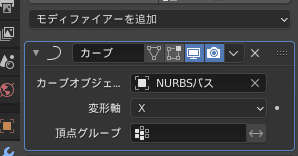
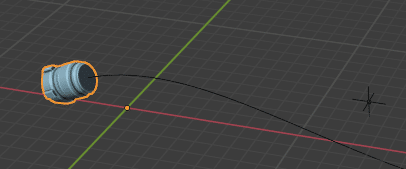
蛇腹ホースの部品を選択してモディファイアー>カーブを追加。
カーブ>カーブオブジェクトにNUBUSパスを設定。


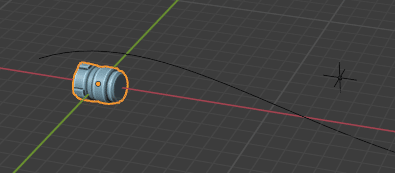
すると部品がカーブに追従するようになる。

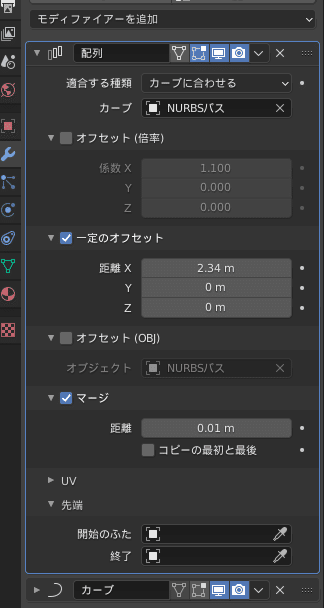
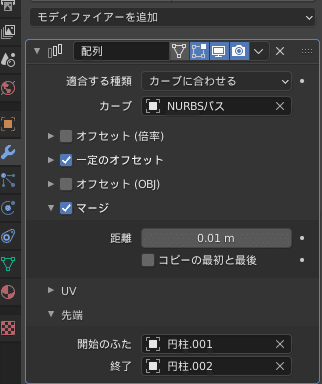
続けてモディファイア>配列を追加。
一定のオフセットを有効にする。
一定のオフセット>距離Xに数値を入力すると部品が連なる。良い塩梅になるよう調整する。
注意)配列モデファイアーは、カーブモデファイアーのリスト先頭に移動しておかないとうまく表示されない。

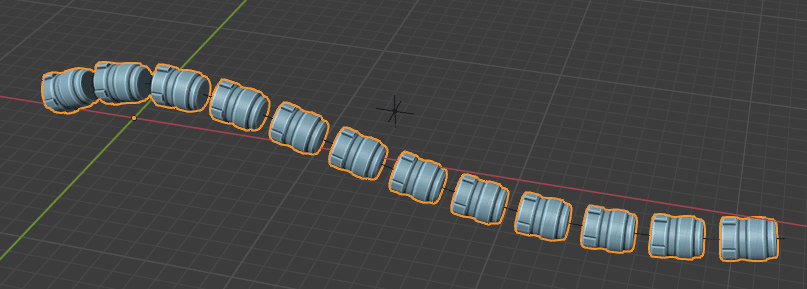
部品が連なっているが、離れた状態。

部品が接続して連なった状態。<距離X:2.28

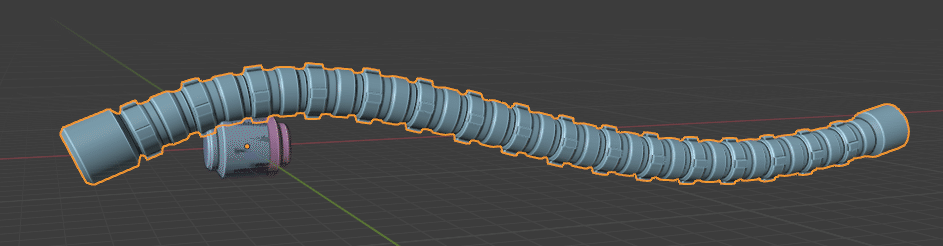
■先端、終端に別のオブジェクトをつける。
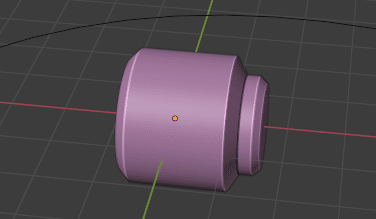
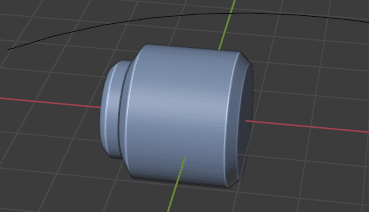
先端、終端の部品オブジェクトを作成する。


先端>開始のふた、終了 に部品オブジェクトを設定する。
元の部品オブジェクトは、アウトライナーで非表示にしておくとよい。


■ホースの動かし方
NUBUSパスを選択して、編集モードに切り替えてカーブを編集する。

※注意:先端付近のカーブポイント移動中、先端形状が変形する場合あり。

■応用:変形しない先端形状の作成方法
先端形状が変形すると都合が悪い場合の対処を説明。

<概要説明>
操作しやすいように簡単なリグを作成する。
カーブの先端・終端ポイントにフックをつけるとエンプティが作成される。そのエンプティに先端・終端オブジェクトをコンストレイントすることで、先端オブジェクトを変形させない。
<やり方>
まず、先端、終端につけるオブジェクトを別途用意する。
そして、モディファイアー>変形>フック を利用する。
利用方法は、編集モードでNUBUSカーブのポイントを選択した状態で、Ctrl+Hで、ポップアップメニューを表示。フック>新規オブジェクトにフック を選択実行。
※メニューバー:制御点>フック>新規オブジェクト で選択してもOK。
そうするとフックしたポイント場所に新規エンプティが作成される。
それから、新規エンプティの位置に先端に付けるオブジェクトを配置するため、オブジェクトコンストレイントを利用する。
先端につけるオブジェクトを選択する。
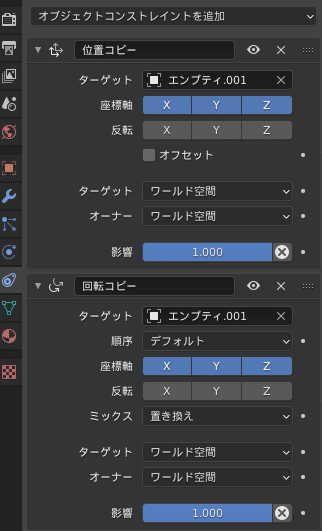
次にオブジェクトコンストレイントプロパティ>位置コピー を適用。位置コピー>ターゲット に先端の場所にあるエンプティを選択。
続けてオブジェクトコンストレイントプロパティ>回転コピー を適用。回転コピー>ターゲット に先端の場所にあるエンプティを選択。
※終端につけるオブジェクトも同様の手順でコンストレイントを作成する。

なお、先端、終端に取り付けたオブジェクトを移動したい場合は、先端・終端に作成したエンプティを移動させる。
ホースの方向に先端オブジェクトの方向を合わせるには、エンプティを回転させる。(※先端オブジェクトを回転させなくても、うまく方向が合わせられると理想だが、今のところ分からず。今後の課題)
以上。
