
【AffinityDesigner2】イラレユーザーが、今すぐ知りたい代替え機能は、何?
Adobe Illustrator(イラレ)とAffinity Designer2は、優れたベクターグラフィックスアプリで使い勝手もよい。しかしながら、両者でお作法や操作感はかなり異なるのも事実。
そうなるとイラレユーザーが、さくっとAffinity Designerを初めて利用するときに、代替え機能は何か?
なぜ、イラレユーザーがAffinity Designer2へ移行したり、自宅用として併用したりする都合の考察は置いておくとして(主にサブスク経費の問題?)。
で、個人的な感触だが、基本的な機能はわかるものの・・・、
実際に使ってみると、お作法が全くわからない部分も多かった。
しかも、機能の所在や、手順がわからなずぎるので大変困ったこともあり、忘れないうちにメモしておく。
それと今回は、Windows版事例なので、Mac版は、ショートカットキーの説明は、CtrlをCommand、AltをOptionに差し替えて把握してほしい。
<Windows版:Illustrator 2024, Affinity Designer2 v.2.5.5>
■代替え作画機能の比較
自分がイラレの作画時に利用する必須機能を主題にして、サブでAffinity Designerの代替え機能をまとめてみた。(※少々見づらいが、noteに表組機能がないのでアウトライン機能で記載)。
このくらい機能把握できれば、イラレ同様、作画できるはず。これを起点にあとは、少しづつ調べていくとよさげ。
◇ツール関係
【イラレ】シェイプ形成ツール
【Affinity Designer2】ツールバー>シェイプビルダーツール
【イラレ】ライブペイントツール
【Affinity Designer2】ツールバー>ベクター塗りつぶしツール
【イラレ】リフレクトツール(反転)
【Affinity Designer2】変形>左右反転、上下反転
起点(中心軸)位置で反転は、未対応っぽい。バウンディングボックスの中心軸で反転してしまう。
(※イラレのオブジェクトの反転は3つ方法あり。リフレクトツールの指定操作で任意の中心軸で反転可能。アピアランスで、パスの変形>変形で水平方向、中心軸の端を設定して反転可能。またリピート>ミラーで反転する方法もあり)。
【イラレ】ブレンドツール
【Affinity Designer2】無し(未対応)。
◇メニューコマンド系
【イラレ】変形>複製(Ctrl+D)
【Affinity Designer2】編集>選択範囲を複製(Ctrl+J)
移動および、回転複製リピートするときは、まずCtrl+Jで同じ位置に複製して、その複製したオブジェクトを移動、または、回転した後、Ctrl+Jを複数押してでリピート複製するとできる。
回転に関しては、回転の起点は移動して編集可能。やり方は、上部のオプションバーにある、「変形起点を有効にする」を有効にすると起点(中心点)がキャンバス上に現れるのでこれを移動する。
【イラレ】オブジェクト>分割・拡張
【Affinity Designer2】レイヤー>境界線を展開
【イラレ】オブジェクト>パス>パスのアウトライン
【Affinity Designer2】レイヤー>カーブに変換(Ctrl+Enter))
【イラレ】クリッピングマスク(Ctrl+7)
【Affinity Designer2】レイヤーパレットで、マスクしたいレイヤーと重ねるようにDrag & Dropする(※Drag & Dropする位置でマスクになるので注意。レイヤーのサムネイルの位置で重ねる)。
【イラレ】マスク
【Affinity Designer2】レイヤー>下のレイヤーにマスクを適用
マスクしたいレイヤーのサムネイルの位置でDrag & Dropする。
白黒マスク、グレースケールマスク
【イラレ】効果>ワープ
【Affinity Designer2】レイヤーパレット>ワープグループ(パレット下部のツールボタン)
メッシュ、クアッド、パースペクティブ、円弧(垂直・水平)、曲げ(垂直・水平)、魚眼、ツイスト。
【イラレ】パスファインダー
【Affinity Designer2】レイヤー>ジオメトリ(ブール演算)
上部ツールバー>ジオメトリ
追加、型抜き、交差、中窓、除算、複合、カーブを統合、カーブを分離、穴を塗りつぶす、内側のカーブを削除、キーオブジェクトでカーブを切断
シェイプビルダーツールを利用する。
【イラレ】パスのオフセット
【Affinity Designer2】輪郭ツール
【イラレ】複合パス>作成/解除
【Affinity Designer2】レイヤー>複合オブジェクトを作成/解除
パス化するには、レイヤー>カーブに変換 を実行。
◇パレット系
【イラレ】シンボルパレット
【Affinity Designer2】シンボルパネル
【イラレ】線パレット
【Affinity Designer2】ツールバーの線設定をクリックして詳細表示
線のプロファイル(線幅強弱)は、プロパティの筆圧設定を変更する。すると線幅強弱が線に適用される。設定したプロファイルは、複数保存可能。
【イラレ】整列、整列パレット
【Affinity Designer2】レイヤー>整列・配置
【Affinity Designer2】ウィンドウ上部ツールバー>整列・配置
左・中央・右・上・上下中央・下揃え・水平方向・垂直方向に等間隔配置、水平方向・垂直に均等配置
【イラレ】グラフィックススタイルパレット(アピアランス設定を登録)
【Affinity Designer2】スタイルパネル
エフェクト、塗りつぶし、カラー、およびプロパティ等のスタイルを登録、再利用可能。
【イラレ】アピアランスパレット
【Affinity Designer2】アピアランスパネル
境界線と塗りと画像合成の設定しかない(イラレのようにエフェクト系の管理はなし)。
◇ショートカットキー
【イラレ】バウンティングボックスをリセットする
【Affinity Designer2】選択>選択ボックスを切り替え ( . )
リセットではなく、一時的な切り替え(再選択すると元に戻る)。
変更を確定したい場合は、選択>選択ボックス設定(Ctrl+.)を実行。
【イラレ】ショートカットで、線・塗り部分のショートカット系
イラレと同じキーアサイン
【Affinity Designer2】線・塗り部分の透明化する。( / )
【Affinity Designer2】線:黒、塗り:白になる。( D )
【Affinity Designer2】塗りと線の選択が逆転する。( X )
【イラレ】プレビュー表示の切り替え(プレビュー/アウトライン)
【Affinity Designer2】表示>ビューモード>ワイヤーフレーム(Ctrl+Y)
■複合オブジェクトを作成
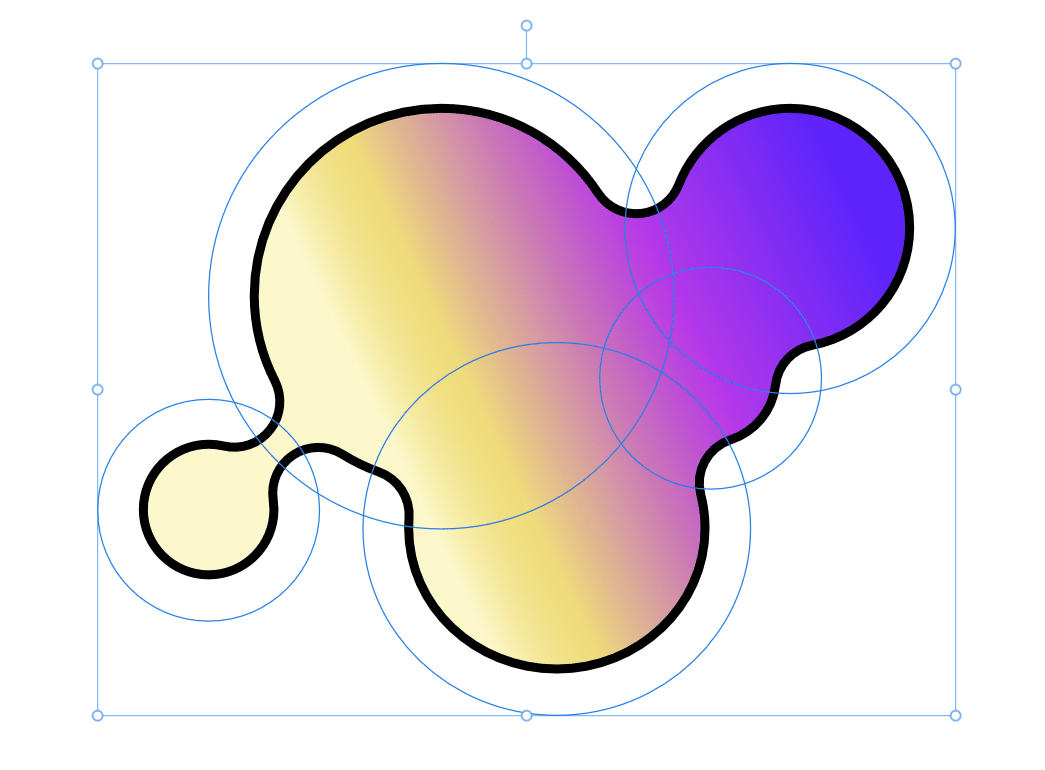
複数円形オブジェクトで、複合オブジェクトを作成して、輪郭ツールを利用すると下図のような形状も可能。輪郭ツールは、オプションで、ラウンド、マイター、ベベルの3種類が選択適用できる。
関連で、レイヤー>輪郭を展開、レイヤー>カーブに変換 も利用。

流体感のあるラウンド形状の表現
■背景を透明化
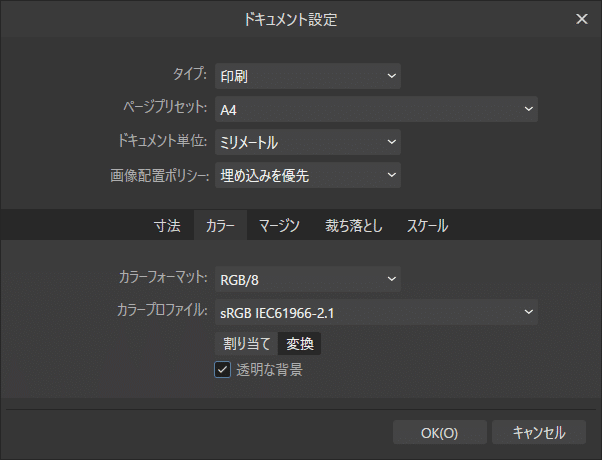
通常キャンバスの背景は白になっているが、透明にも変更可能。
ファイル>ドキュメント設定で、割り当て>透明 を有効にする。

■パス上にテキストを配置
一番簡単な、やり方は次の通り。
カーブや図形を選択した状態で、レイヤー>テキストパスに変換 を実行すると、テキスト入力モードになる。あとはテキスト入力するだけ。
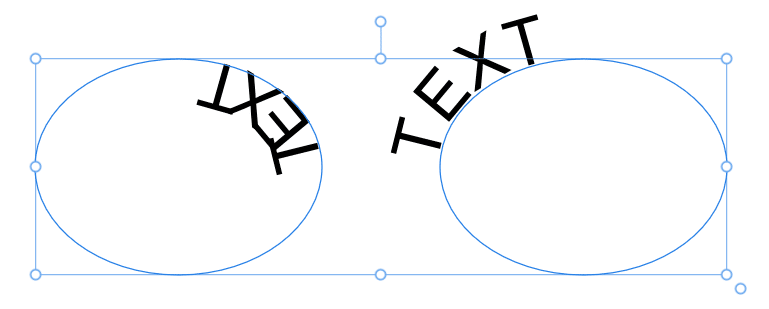
一方で、円形カーブ等で、内側にテキストが表示されてしまい、外側に変更したい場合がある。

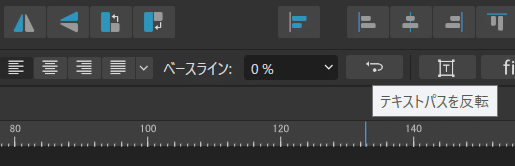
解決方法は、ツールバー詳細設定>テキストパスを反転 をクリックする。または、カーブに表示されている赤と緑色の三角ゲージで調整してもよい。

パス上にテキストを配置のもう一つの方法は、用意したテキストを入力したい図形やカーブを選択する。次にアーティスティックテキストツールを選択し、カーソルをカーブに近づけていく。するとカーソルアイコンが変更されるタイミングでクリックする。
これで、カーブ上にテキストを入力できる状態に遷移する。

選択解除後の次回からは、アーティスティックテキストツールで、このカーブをクリックすることでテキスト入力モードに遷移するようになる(ノードツールの場合は、ダブルクリックでテキスト入力モードに遷移)。
■ミラー編集
通常機能でもミラー反転はできるが、バウンティングボックスの中心軸でしか反転できないので、反転後、位置を調整する必要あり(起点を調整しても無視される)。
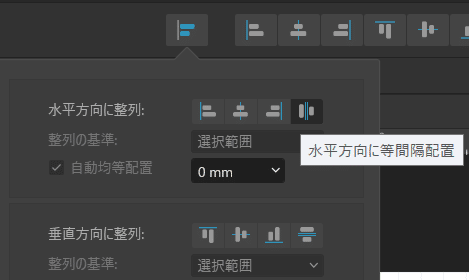
位置合わせは手作業で行ってもよいが、微妙な位置ずれが心配なら、下図のように元オブジェクト、反転したオブジェクト含め複数選択し、水平方向に等間隔配置(自動等間隔配置:0mm)を適用すると一回の手間でぴったり位置合わせ出来るので楽ちん。

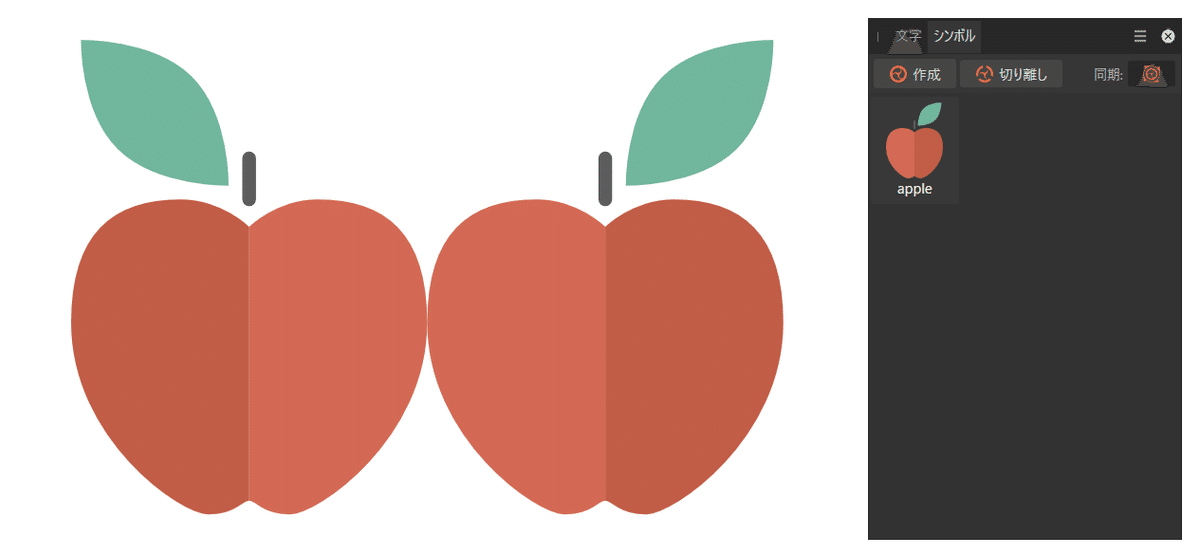
一方で、シンボル機能を利用するとリアルタイムのミラー編集可能。
なお、中心軸へのシンボル配置は手動。
ミラー編集専用機能はない。イラレのようにミラー編集する方法である、リピート>ミラーやアピアランス>変形>水平反転等の手法は使えない。

■ノードツール
◇ノードツール
カーブのノード(アンカーポイントのようなもの)を編集するときに利用するツールやコマンド。作図時に多用するので機能を把握しておく。
また、イラレでは、メニューコマンドにあるが、Affinity Designer2は、このツールバー詳細部分に機能がボタン表示されているものがあるので注意。


◇ノードツールの詳細
ノードを変更(シャープ、スムーズ、スマート)。


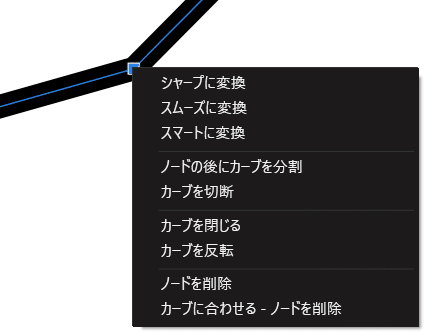
◇アクション

ポイントを2点を選択して、クリックするとその間の中央にノードを1つ追加する。連続クリックで複数ノード追加。
カーブを切断:ノードをクリックして、切断する
カーブを結合:選択したノード同士を結合する
カーブを閉じる:オープンパスをクローズパスに変換
カーブをなめらかにする:選択したノードをなめらかにする
カーブを反転する:
◇変形
変形モード
起点表示・非表示
ドラッグ中に選択を隠す
整列ハンドルを表示
カーブボックスモード

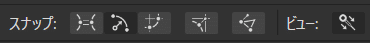
◇スナップ
選択したカーブのノードに揃える
選択されたカーブのジオメトリに揃える
ドラッグ中に選択したすべてのノードにスナップ
スナップオプションを資料してハンドル位置を揃える
作図スナップを実行

◇ビュー

向きを表示
■Affinity Designer2には無い機能
イラレにはあって、Affinity Designer2には無い機能のまとめ。
(※下記リストは、大雑把に自分が把握したもの)。
3D化/マテリアル
画像トレース(自動トレース)
ブレンド(パスに沿って図形を並べる機能含む)
変形>個別に変形(ランダム配置)
各フィルター系(パスの変形系、SVG系・Photoshopフィルター系等)
リピート(ラジアル、グリッド、ミラー)
高機能なアピアランス設定
複合パス、複合シェイプ(アピアランスとの連携で非破壊ワークフロー)
日本語の縦書き対応
生成AIベクターグラフィックス
再配色(既存機能、生成AI)
イラレ保存形式( ai )ファイルとの互換性無し
アクション(作業自動化)
パペットワープ
Adobe CC Library経由で、対応Adobeアプリとの連携が可能
アセット登録してライブラリ化機能あり
変数
・・・etc.
■Affinity Designer2だけある機能
イラレには無く、Affinity Designer2だけある機能のまとめ
(※下記リストは、大雑把に自分が把握したもの)32bitプレビュー
ステート(レイヤー管理。Photoshopのレイヤーカンプのような)
ビットマップペルソナで、ビットマップペイントを管理
スナップショット(編集状態を任意で記録)
履歴(自動編集履歴、履歴から編集を巻き戻すことも可能)
等角投影(アイソメトリックアート編集に便利)
制約(UIコンポーネントの作成時に便利。Figmaでは標準機能)
アセット(選択したオブジェクトを登録してライブラリ化したもの)
作成・登録したオブジェクトの再利用がとても楽ちん。
カテゴリ作成可能、メニューコマンド・Drag & Dropで登録可能
カテゴリをリンク を設定しておけば、他のAffinityアプリで利用可能になる。便利。
ストック(Pexels, Pixabayで検索、素材画像をダウンロード可能)
※Pixabayは、ビットマップ素材以外に、ベクター素材ありAffinityアプリ間で連携して、シームレス編集が可能
※特にDTPをする際は、Affinity Publisherをハブにして編集すると効率的。PhotoとDesinerでシームレスに切り替え編集が可能・・・etc.
以上。
