
【Blender】一瞬で別オブジェクトに差し替える
定位置で、オブジェクトを別オブジェクトに差し替えたい場合があるが、これは、データのリンク機能を利用すると可能。
例えば・・・、
四角形の回転するターンテーブルを作成したが、途中で、円柱のテーブルに形状にしたいとか。この場合、円柱にアニメーションを設定し直すより、さくっとオブジェクトを差し替えた方が手間が省ける。一瞬で済むので。
このやり方は簡単だが、忘れやすいのでメモしておく。
<Blender 2.93.5>
■オブジェクトを選択した後、指定オブジェクトで差し替える
Shiftを押しながら、オブジェクトを複数選択する。(差し替え元、差し替え先の順番) 最後に差し替えたいオブジェクトを選択するのがコツ。
次に、オブジェクト>データのリンク/転送>オブジェクトデータのリンク を選択すると・・・オブジェクトが差し変わる。(Ctrl+L)
あと、差し替え後、差し替え先オブジェクトが不要なら、削除しても構わない。

■まとめて複数オブジェクトの差し替えも可能
複数オブジェクトを選択した後、指定オブジェクトで差し替える。
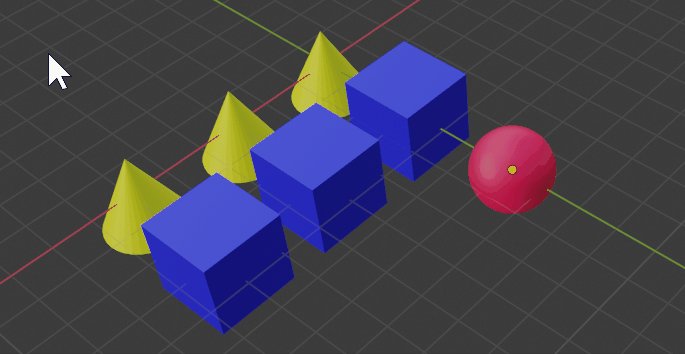
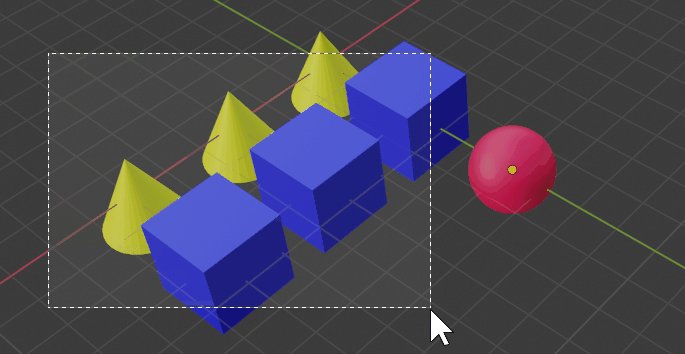
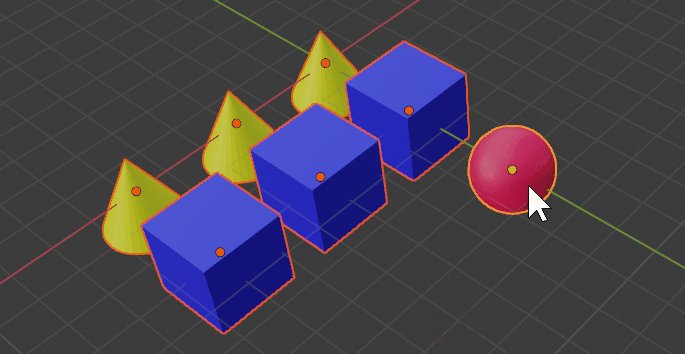
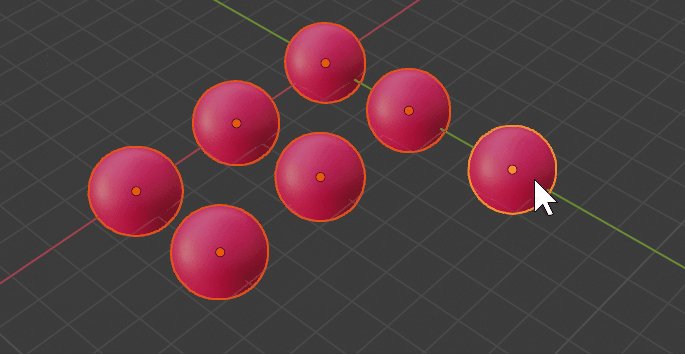
下図だと、まず、差し替えたいオブジェクトを複数選択した後、最後にShift押しながら球体を選択する。この状態で、オブジェクト>データのリンク/転送>オブジェクトデータのリンク を選択すると差し変わる。(Ctrl+L)

※複数選択は、範囲選択でも、Shiftを押しながらオブジェクトをクリックしてもよい。差し替え操作は、最後にどのオブジェクトを選ぶかが重要。
■データリンク後の後処理
オブジェクトデータをリンクしてしまったため、マテリアルや形状がリンクされている。

都合が悪い場合は、リンク解除する。
それには、各オブジェクトをシングルユーザー化する必要がある。
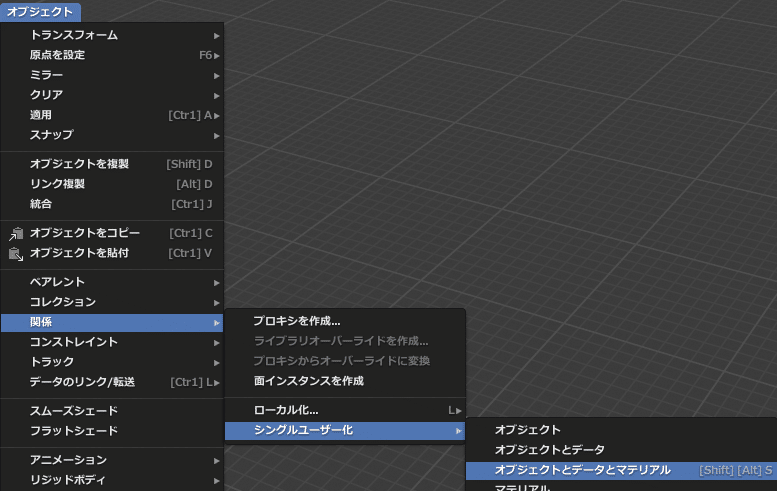
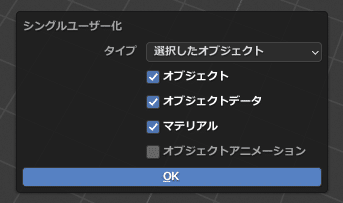
リンク解除の手順は、オブジェクトを複数選択した状態で、オブジェクト>は、オブジェクトを複数選択した状態で、オブジェクト>関係>オブジェクトデータとマテリアル を実行する。オブジェクト>関係>シングルユーザー化>オブジェクトデータとマテリアル を実行する。(Alt+Shift+S)


■トラブルシューティング
オブジェクトを差し替える際、うまくいかない場合がある。
うまくいかない例としては、位置が移動したり、消えたりする。
解決方法は、シングルユーザー化を実行した後、下記手順も試す。
・オブジェクト>適用>全トランスフォーム の実行を試す。
・オブジェクト>原点を設定>原点をジオメトリへ移動 の実行を試す。
※適用時、オブジェクトの位置が移動してしまう場合は、原点がずれていることが多い。
■おまけ:リンクしたオブジェクトの形状変化
この件も、よく忘れがちなので、関連情報としてメモしておく。
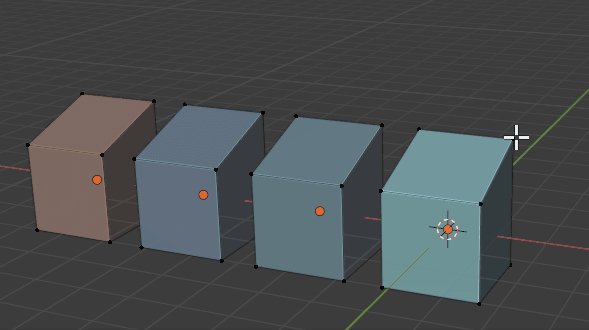
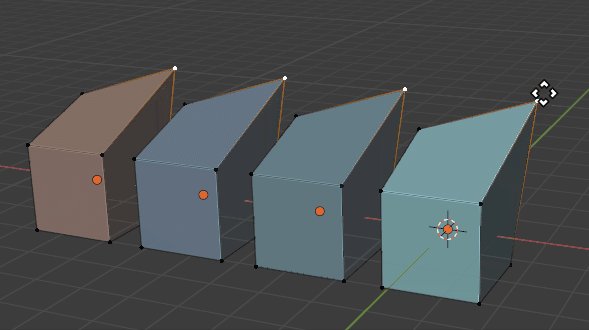
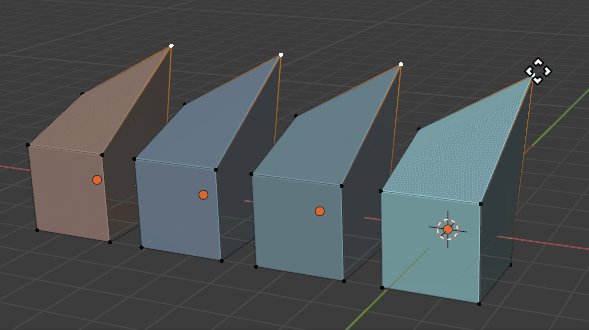
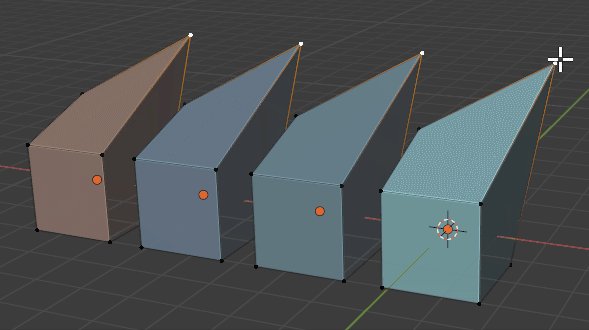
複数オブジェクトを選択して、オブジェクト>データのリンク/転送>オブジェクトデータのリンク を実行すると、マテリアル、形状がリンクされている。ただし、形状変化は、編集モードに切り替えて、頂点、辺、面の編集時に限られる。

※オブジェクトモードで変形しても、形状変化は追従しない。
追従するのは、編集モードのみ。
以上。
