
【Figma】テキスト入力すると左右に伸びるUI部品を作成する

テキスト入力すると左右に伸びるUI部品の作成・・・ということで、いろいろ試行錯誤していたら再現できたので、メモしておく。
この表示は、簡単に出来そうで出来ないところが、もどかしいところ。
わかってしまえば、なんてことはない。
■基本をおさらい
とりあえず、基本をおさらいしておく。
まず、入力したテキストから枠線を作成する。
途中、オートレイアウトを適用し、左右に水平パディングで余白を設定する。枠線両端のラウンド形状は、角丸で設定。
作業の流れは、下図の通り。


それから、水平方向のサイズ調整>内包(コンテンツを内包) に設定を確認する(※初期設定)。

これで、テキストを入力すると枠線に内包された状態で、右方向に形状が伸びていく。

これは、比較的簡単にできる。
Figma公式チュートリアルも、これ止まりだった。
あとでコンポーネント化して、UI部品として、便利に利用しよう。
__________とりあえず、完成。
● ● ●
一方で・・・、
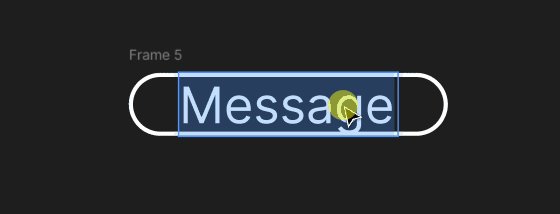
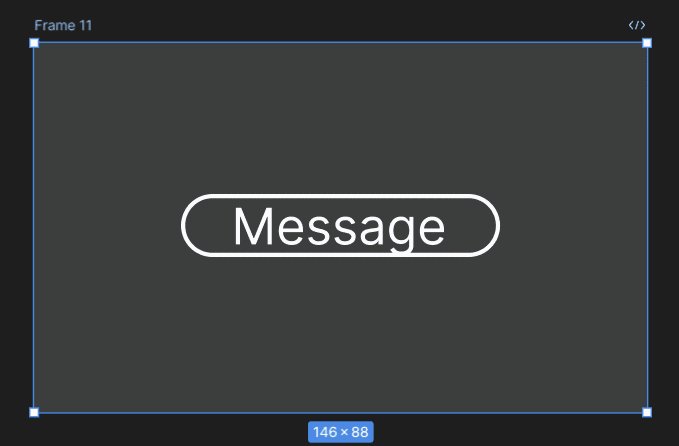
下図のようにテキスト入力時、中央揃えで、左右に形状が伸びていくようにするには、どうしたらよいだろうか。

(ヒント:入れ子フレーム、オートレイアウト、制約)
■テキスト入力時、中央揃えで左右に形状が伸びていくようにする
上記で、作成した「Message」オブジェクトを再利用する。
別途、大き目のフレームを作成して、その中に配置する。
特に難しくはなく、オブジェクトをDrag & Dropでフレーム内に配置して、少し追加設定するだけ。
その大き目のフレームにオートレイアウトを設定する。

「Message」オブジェクトを選択する。

そして、下図の赤丸絶対座標 ボタンをクリックする。

すると、プロパティパネルに制約が表示される。

制約の水平、垂直を「中央」に設定する。
※絶対座標>制約利用時は、オートレイアウトは、無視される。

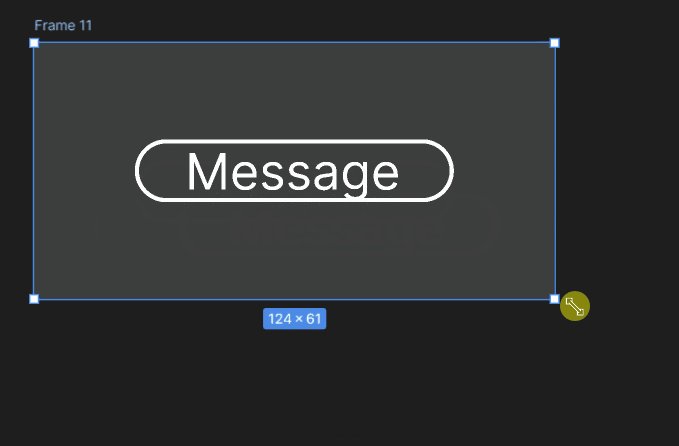
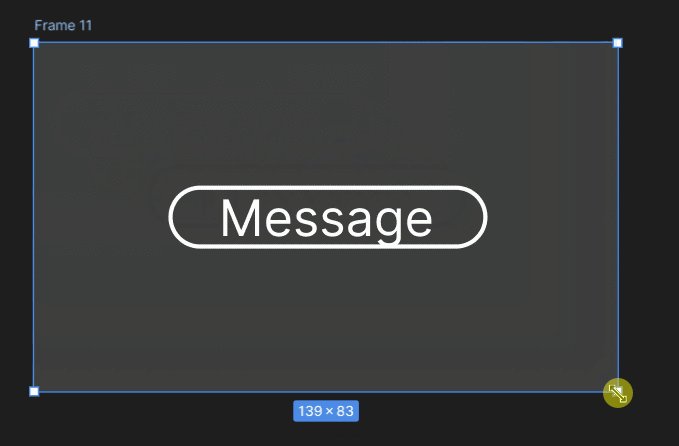
フレームをスケールしても、制約でオブジェクト位置を中央に固定した状態ができた。


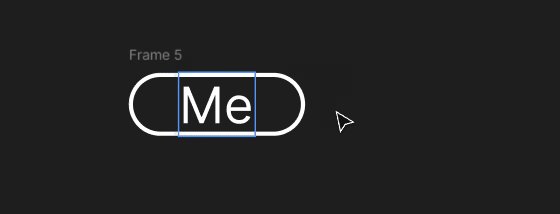
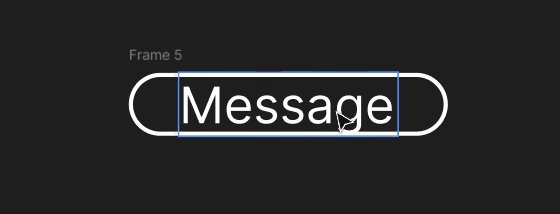
この状態で、テキスト入力すると、中央揃えで左右に形状が伸びていくように表示される。

__________これで完成。
この表示は、どのような状況で役立つかというと、ボタンやテキストのレイアウトが中央揃えの場合、この状態のままテキストを入力して調整すればよい。これが、左揃えになっていると、テキスト入力した後、位置調整する必要が発生するので。
■おまけTips
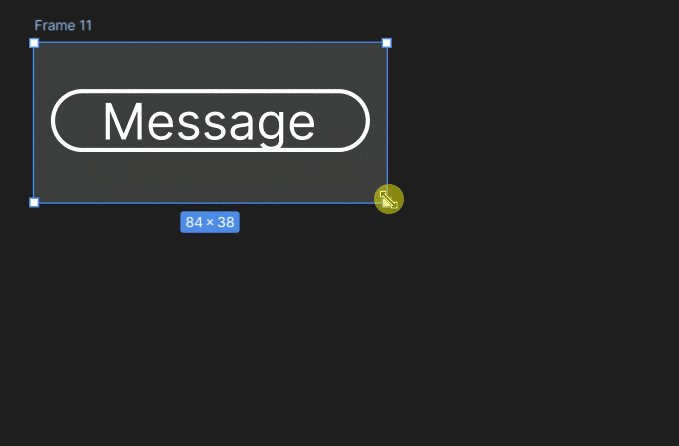
大き目のフレームをリサイズして小さくしておくとU部品として、扱いやすいかも。
ちなみに、Altキーを押しながらフレームをリサイズするとフレームのみリサイズする動作で、「Message」オブジェクトの位置を動かさなくて済む。
最後は、オブジェクトをコンポーネント化して、UI部品として再利用しやすくしておくとよさげ。


なお、フレームサイズは扱いやすいサイズにしておく。小さ目でも構わない。もし、オブジェクトがトリミングされて一部表示が消えてしまう場合は、オブジェクトパネル>コンテンツを隠す を無効にしておくと表示される。

あと、余談だが、フレーム内でオブジェクトの位置合わせする際は、整列ツールを利用すると楽に位置決めができるので利用されたし。

以上。
