
【Blender】背景:地面に草を生やす
地面に草を生やすチュートリアルを試してみたので、
途中、つまずいた点も含めメモしておく。
<Blender 2.91.0>
■つまずいた点
・地面に草を生やしたが、なぜか草が横向きになる。
・草の向きが一様にならないよう回転させたかったがうまくいかない。
・草を生やす、生えさせない場所の区分はどうやって設定するのか。
・blendファイルを保存したがテクスチャー画像が保存されなかった。
■大雑把な制作作業の流れ
・簡易的な草を作成。
・草束作成。
・地面作成。
・地面に草を生やす。(パーティクル>ヘアー)
・草生える、生えない場所設定。(ウェイトペイント)
■おさらい
簡易的な草を作成する。
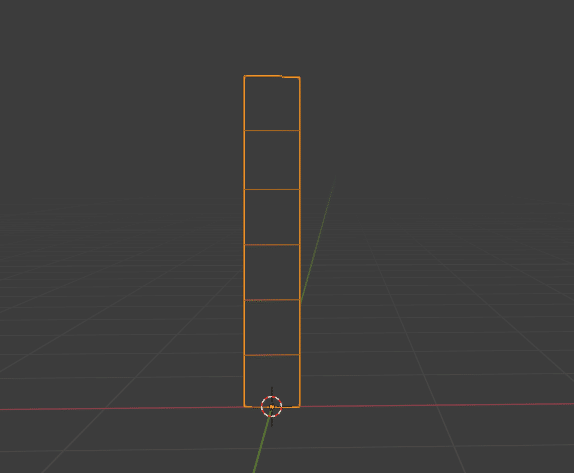
格子状のメッシュを作成し、UV展開しする。

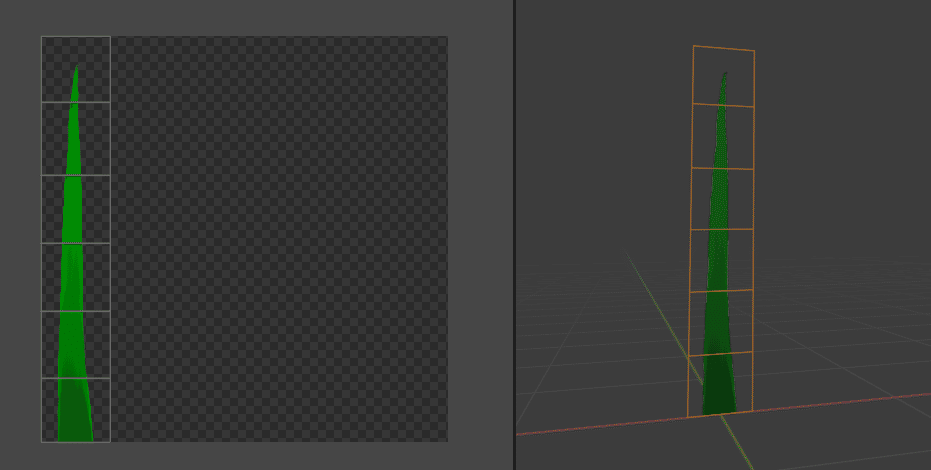
草をペイントする。草の背景色は透明で抜いておく。
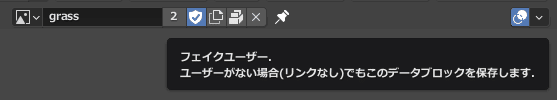
草が描けたら、名前を入力+盾アイコンをクリックしておく。(ファイル保存時保護される)。
※上記は、Blenderでテクスチャー機能のお作法。仕様とはいえ忘れやすい。
特に普段外部アプリでテクスチャーペイントして慣れていると。


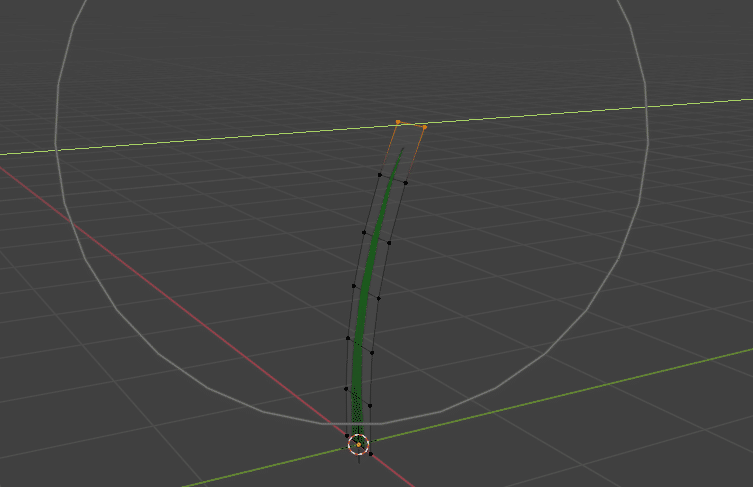
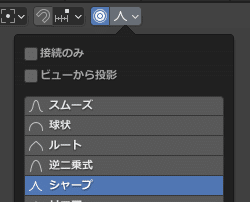
プロポーショナル編集を使い、メッシュをよい感じに曲げる。
※影響範囲は、シャープにしておくとよい。また、影響範囲調整は、マウスホイールボタンか、キーボードのPageUP、PageDownボタンで行う。


複製、配置調整して、草束を作成
草のオブジェクトをまとめて選択して、1つのオブジェクトとして統合する。そして、原点を足元に設定する。

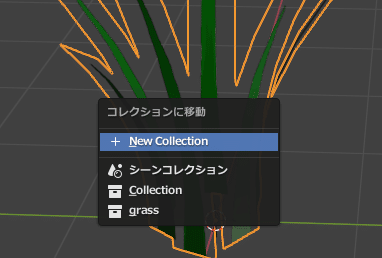
コレクションを新規作成して、草束のオブジェクトを入れる。
手順は、オブジェクト>コレクション>新規コレクション作成(M)で行うか、アウトライナーで行う。


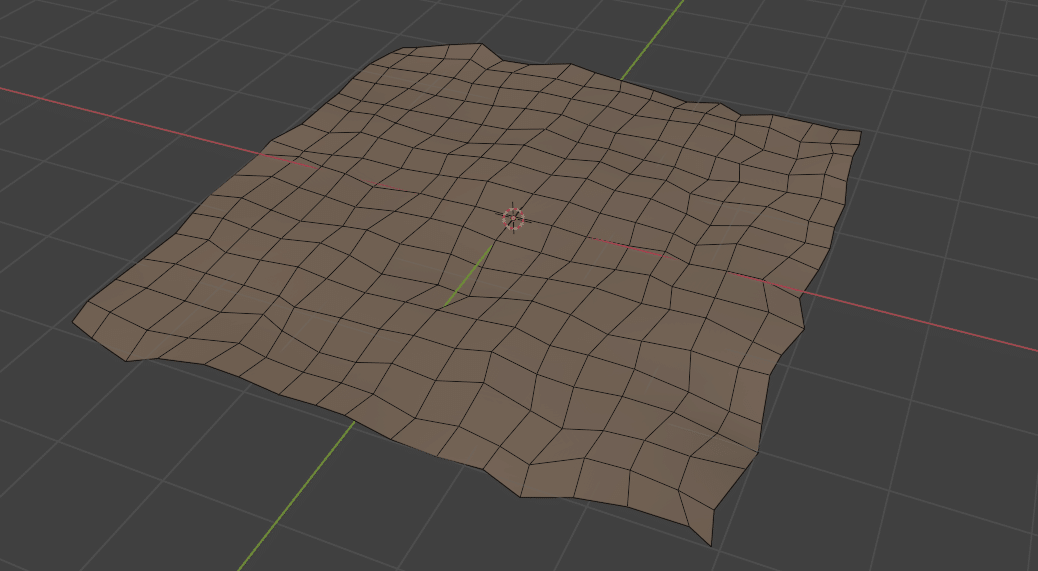
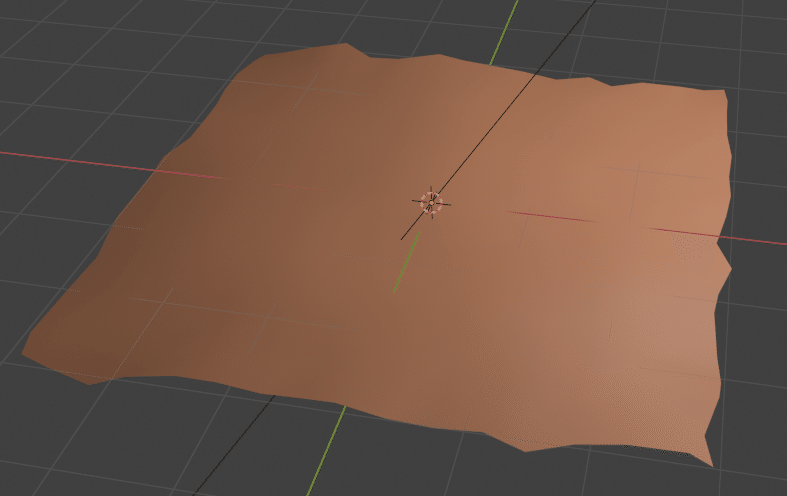
適当な地面を作成する。
プレーンを編集モードで細分化した後、トランスフォーム
>ランダム化、頂点>スムースを行う。
オブジェクトモードで、スムースシェードを適用。

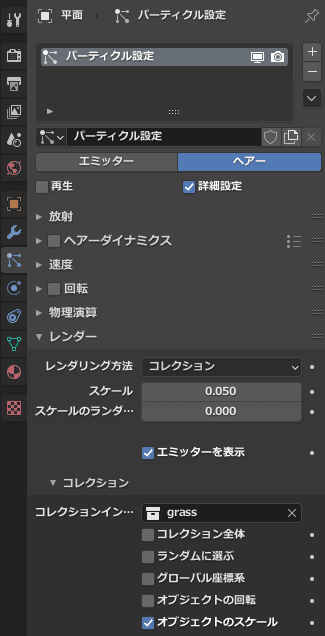
地面を選択して、プロパティ>パーティクル を設定する。
ヘアーを有効にする。
レンダー>レンダリング方法をコレクションに設定。
コレクションインスタンスを草束が入ったコレクションを設定。

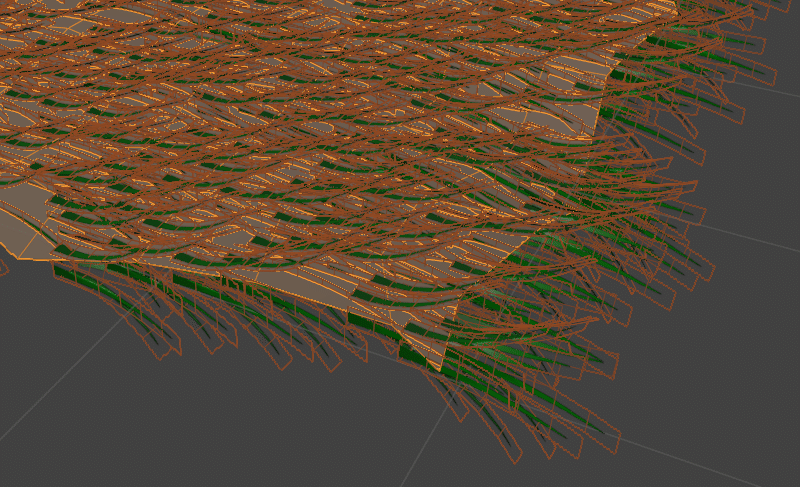
設定後、見事に草が横向きになっている。

元の髪束のオブジェクトを選択し、オブジェクトの原点を回転させて、横向きの草束を起こす。
X軸方向で90度回転。Y軸が真上にくるようにする。<ローカル座標変更。
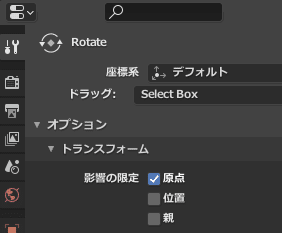
※原点編集時、Ctrlキーを押しながら回転させると5度単位になるので便利。正確に数値を入力したい場合は、ビューポート左下に表示されるオプションで、90度をきっちり数値入力する。
これで、草束が横になる問題は解決か!?
いろいろ試してみたが、このやり方が自分の用途に適していたので良しとする。(いろいろ検索等調査してみたが、適切な回答が見つからなかった)

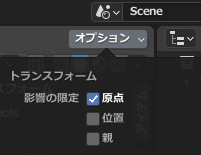
原点編集するには、オプション>トランスフォーム>原点 を有効にする。


■草束の向いている方向をランダムにする
現状のままだと、草束の向いている方向が一様で、パターンっぽい感じで不自然に見える。
草束毎に向いている方向をランダムに変更して自然な感じに調整する。
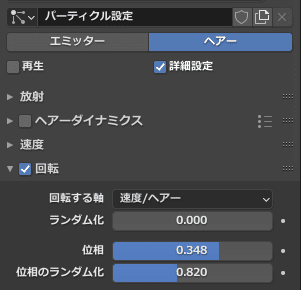
プロパティ>パーティクルの詳細設定を有効にすると、回転項目が現れる。回転項目を有効化し、位相値を調整した後、さらに位相のランダム化値を調整する。


さらにばらつき感が必要ならスケールも調整する。プロパティ>パーティクル>レンダー>スケール値、スケールのランダムサイズ値を調整する。

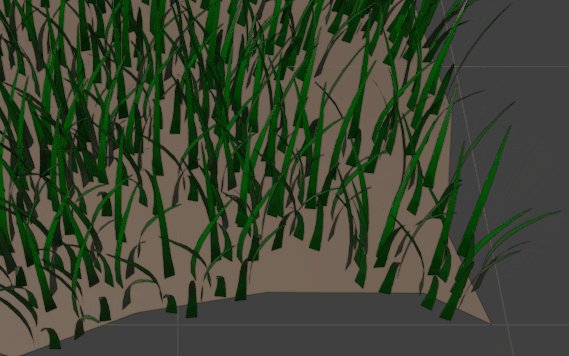
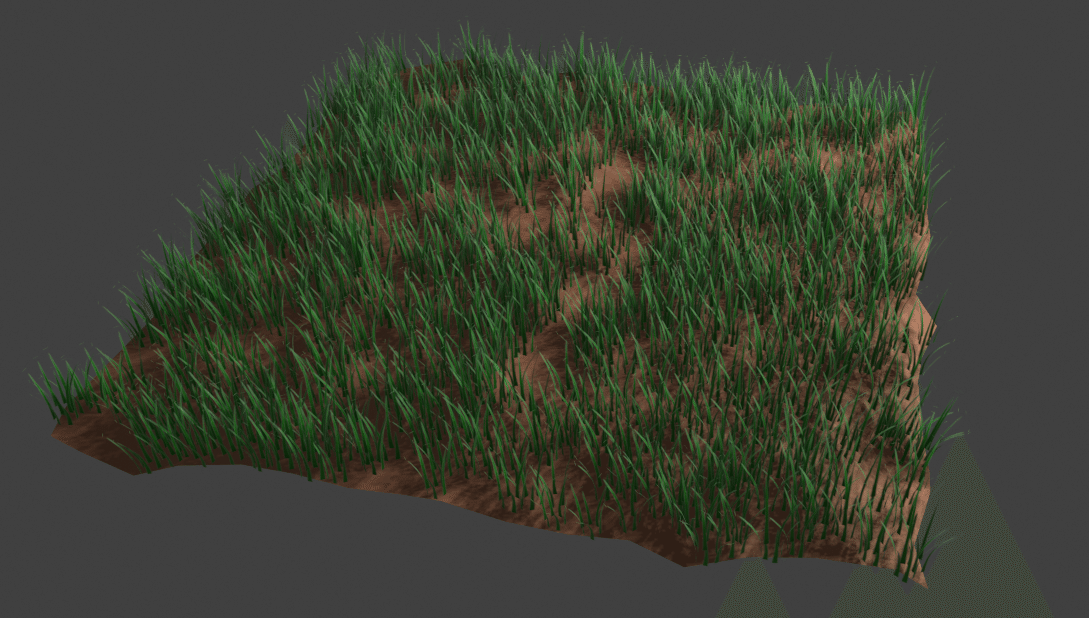
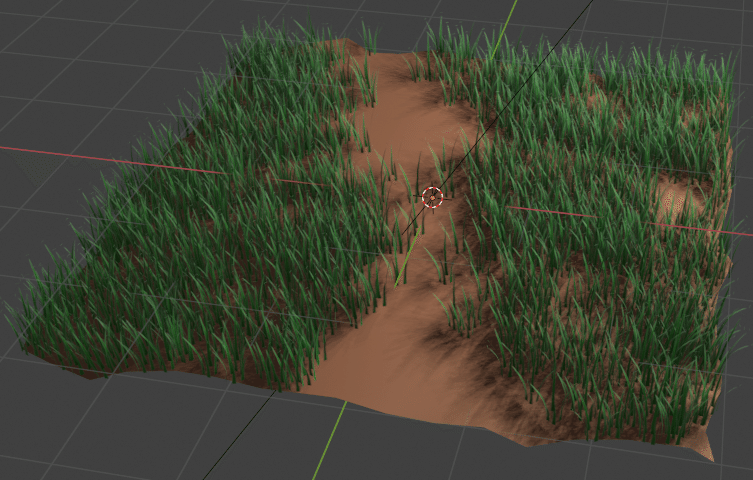
これで完成。

■地面の草生える、生えない場所設定
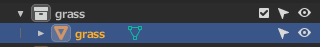
地面を編集するため、草束を一時的に非表示する。
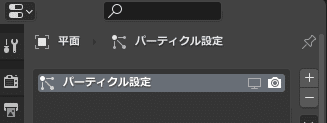
プロパティ>パーティクル のリスト内のリアルタイムボタンをクリックして無効にしておく。

地面のメッシュを選択する。
※下図は、上図リストで、パーティクルを非表示にしているが、草束を表示しながらペイントしたい場合は表示にしておく。

ウェイトペイントモードに切り替えてメッシュにウェイトをペイントする。
・ウェイト値:0 <草が全く生えない場所。
・ウェイト値:1 <草が生える場所。

ウェイトを塗り終わったら、オブジェクトモードに切り替える。
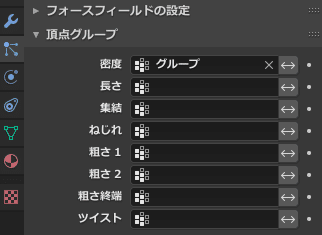
地面のメッシュを選択した状態で、プロパティ>パーティクル>頂点グループ>密度 に頂点グループを設定。
ペイントしたウェイトが適用され、草生える、生えない場所が区分けされる。また、入力ボックス右横にある、⇔:反転ボタンをクリックすると草の生え具合が反転される。
※「長さ」に「頻度」同じ頂点グループを適用するとペイント境界部分の草束のサイズが変わる。道沿いの草の成長具合を表現したい場合に便利。

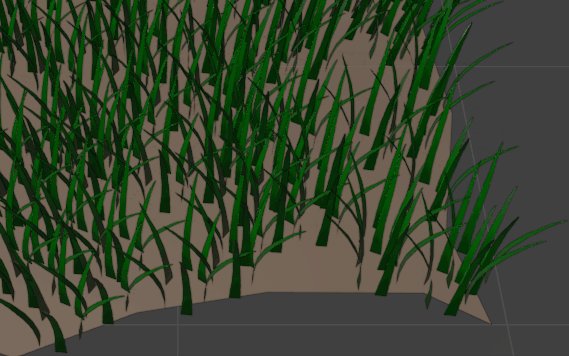
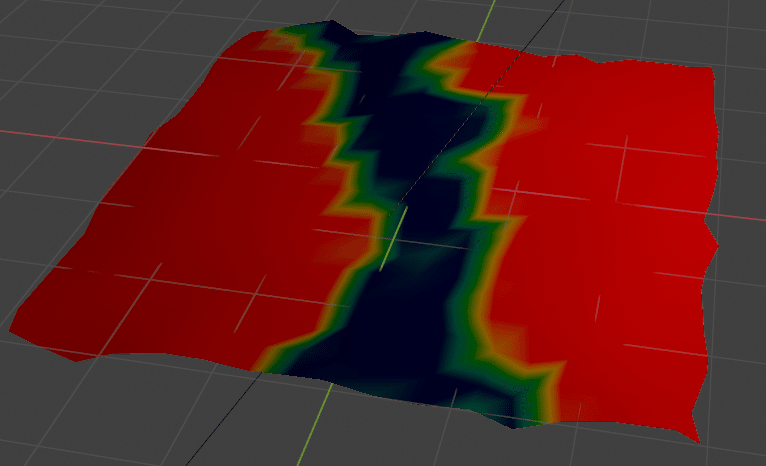
ペイントしたウエイトマップが反映された状態。

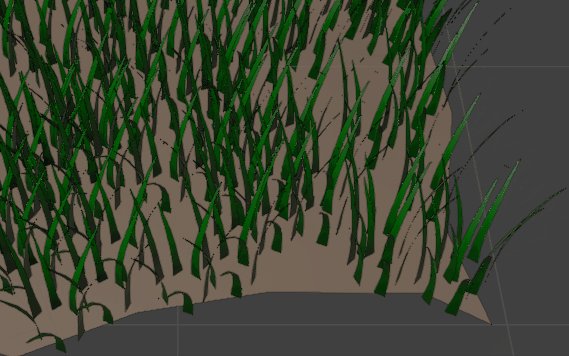
ウェイトマップを反転した状態。

■テクスチャーを利用した、草束を生やす分布調整
広い場所の生える分布の調整に便利そうな気がする。プロシージャルテクスチャーを使用すれば手間も省けるので。
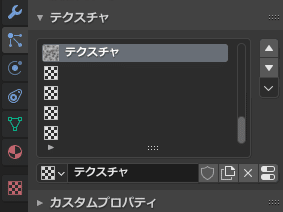
まず、プロパティ>パーティクル>テクスチャーで、新規テクスチャー作成。次に+新規ボタンをクリックすると作成したテクスチャーがテクスチャースロットに表示される。

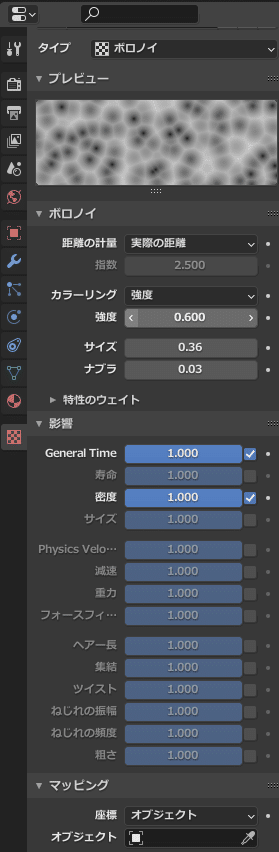
プロパティ>テクスチャーへ移動。
分布用にノイズを設定する。例題として、タイプ>ポロノイを選択。
影響>密度 のチェックボックスをクリックして有効にする。
テクスチャー>マッピング>座標 は、オブジェクトを選択。
これで影響が発生して3Dビューポートで変化を確認できる。
ポロノイ>強度 値を調整すると草束の生える分布が変わる。
※ノイズの配色と生える分布:白(生える)、黒(生えない)


<テクスチャー設定>

■パーティクルをメッシュに変換する
メッシュ化するには、モディファイアプロパティ>パーティクルシステム にある、変換ボタンをクリックする。
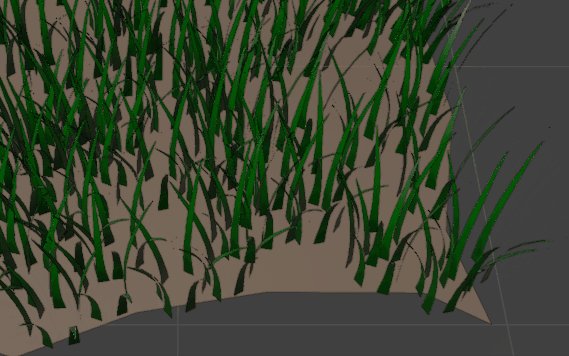
元のパーティクルは維持され、新たにメッシュが生成される。
※パーティクル数が多いと時間がかかったり、フリーズする可能性もあるので、変換前にファイル保存しておく。

■所感
正解かどうかわからないが、一応できたのでとりあえず良しとする。
とはいえ、パーティクル>ヘアーで草生やす仕組みは大体理解したし。
それとイラストの背景用に使う分には十分かと。
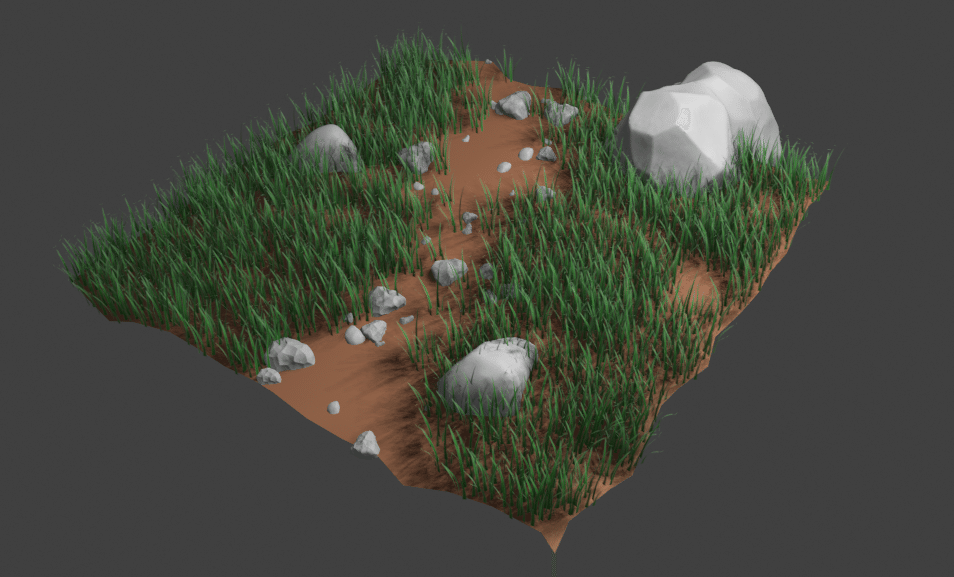
課題として、植物が混在した植生を作るには、地形を重ね掛けすればよいのだろうか。岩、石の重ね掛けもしてみたい。
・・・気になったので検証。一応、重ね掛けした結果も掲載しておく。
■ヒント:パーティクル>ヘアの重ね掛け
・草束、石など、素材毎に入れるコレクションを分けて作成しておく。
・一つのメッシュで、パーティクル>ヘアは、重ね掛けできる。
→各ヘアー設定毎に素材の入ったコレクションを設定可能。
・複数の頂点グループ(含むウェイトマップ)を個別に設定できる。
→ペイントしたウェイトマップは、頂点グループに格納される。
→頂点グループは複数作成可能。<用途:素材の配置分布設定に利用。


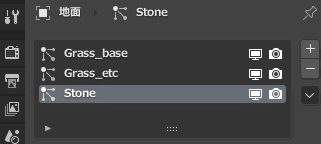
重ね掛けしたパーティクルのリスト表示。リスト内の順番変更はできない。

<使用数について>
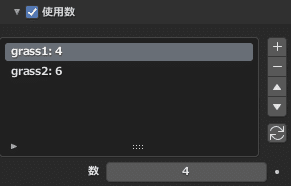
パーティクルプロパティ>レンダー>コレクション>使用数 については、複数オブジェクトがある場合、散布するオブジェクトの割合を変更できる。下記は、2つの草束オブジェクトを用意した状態。

■最後に
Blenderの標準Add-onにScatter Objectというものがあり、任意の位置にオブジェクトを簡単にばら撒くことができる。
これを使うとすぐにできるので重宝する。ただ、非破壊でないので、あとからの調整に手間がかかる。用途次第か。
結局、下記のような有料Add-onを使う方が、作業の時短になるのだろうな。
以上。
