
【Blender】ゆがみを最小限にするUV展開のコツ
■はじめに
有機的な3DモデルのUV展開において、ゆがみが少なく、比較的均一にできるコツがわかったので、メモしておく。
(※Blender 2.91で検証)
■コツがわかりづらい?BlenderのUV展開
BlenderのUV展開は、下記の方法が用意されている。
1.メッシュにシームを入れて展開
2.スマートUV投影で、自動的にUV展開
3.キューブ、シリンダー、スフィア状、ビュー等に投影して展開
しかし経験不足もあり、UV展開の最適化の道は険しい。ある程度、UVのゆがみを許容すれば済む話だが、もっと適切なUV展開をするにはどうしたらよいのか・・・。
■ゆがみの少ないUV展開の利点
なぜ、ゆがみの少ないUV展開をしたいかというと、次の工程であるテクスチャー制作作業が楽になるから。
歪んだUVにあわせてテクスチャーを描くと見栄え品質に影響するし、調整・やり直し時の手間もかかるのだ。なので、UVのゆがみを完全に無くすことは難しいが、なるべく最小限にしておきたいのである。
■今回よく使用したBlenderのメニューコマンド
・3Dビューポートのメニューコマンド
・UV>展開(選択したメッシュをUV展開する)
・UV>シームをマーク、シームをクリア(UVの切れ目を入れる)
・UV>□ライブ展開(シーム編集時、UV展開を自動的に行う)
・UVエディターのメニューコマンド
・UV>□画像の範囲に拘束(移動時1,1のUV空間から出ないようにする)
・UV>UVの選択を同期(メッシュを選択せずともUVを表示)
・UV>ピン止め、Unpin(ピン止めしておくと再展開時UV保持される)
・UV>アイランドを梱包(0,1のUV空間に自動的に収めてくれる)
・UV>アイランドの大きさを平均化(UV解像度を自動的にあわせる)
・UV>面を表示/隠す(編集に邪魔なUVを非表示する)
・UV>リセット(UVを初期化する)
■大雑把な作業フロー説明
やり方は、特に難しくなく単純なもの。
1.メッシュのエッジにシームをつけて、展開図を作成する
2.UVのゆがみ検証用テクスチャーを張り付けて、ゆがみを確認する
3.主にシームの入れ方でゆがみを調整する(追加、削除)
4.部分的に調整必要なら、頂点、エッジ編集ツールを利用。
5.調整が済んだUVの頂点をピン止めしていく。(UV展開の無効化)
■やり方
メニュー右側の「UV Editing」タブ移動した画面でUV編集開始。
まず手始めに下記方法でシームを入れてUV展開する。
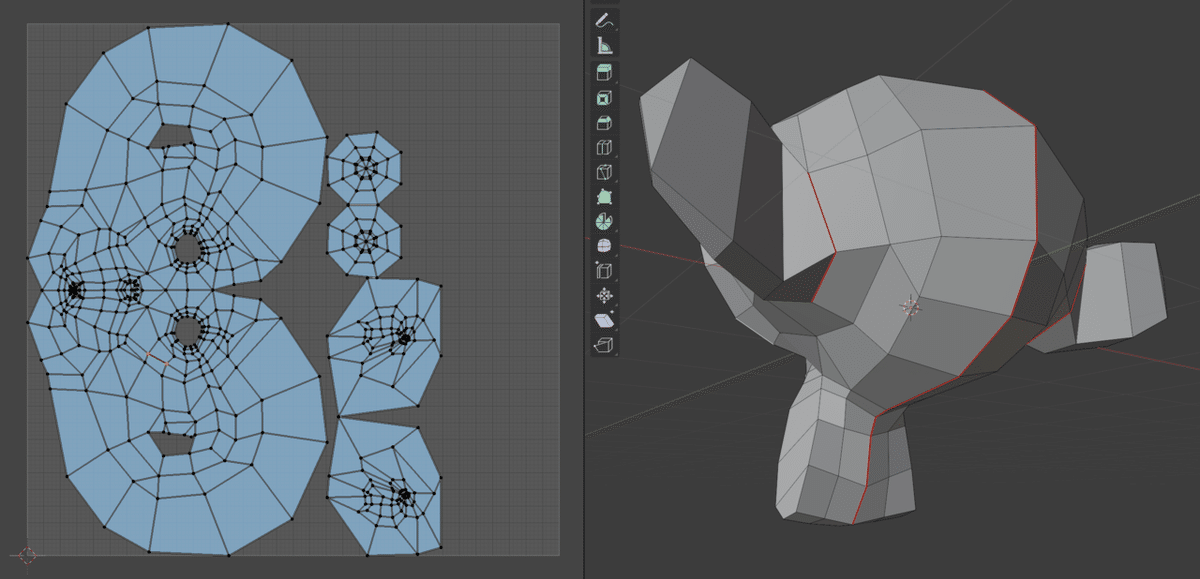
・おでこから顎にかけてシームを入れる。(アジのひらきのようにする)
・耳の根本に周回するようシームを入れる。(耳は別パーツにするため)
・眼は、別メッシュなので何もしなくてもよい。(サイズ調整するくらい)
展開後のUVは、下図のようになる。

テクスチャを張り付けるため、一旦オブジェクトモードに戻る。
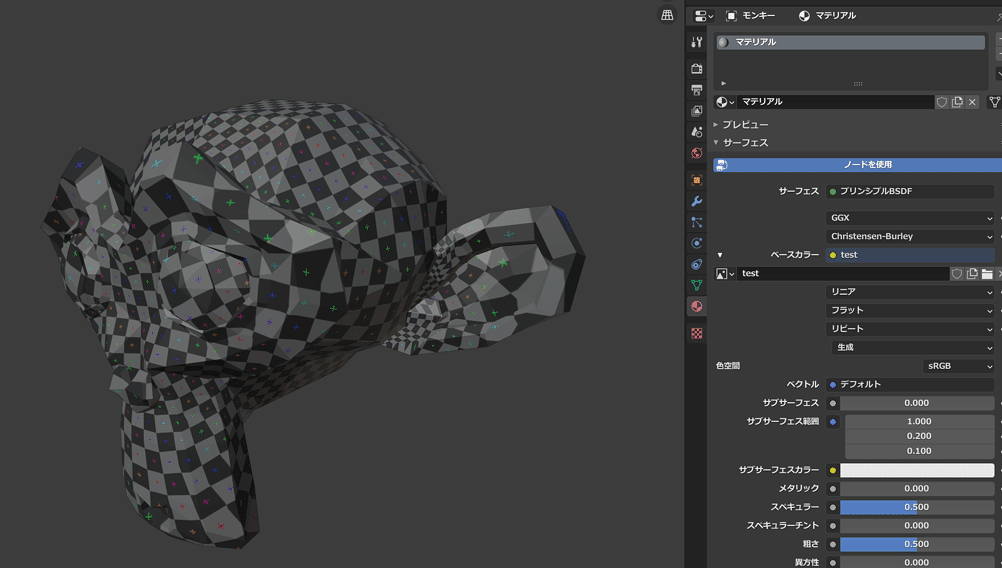
次にUVゆがみ検証用テクスチャーを作成して、メッシュのマテリアルにテクスチャーを適用する。適用したら編集モードに戻る。

この時、作業をやりやすくするため、ビューポートのソリッドシェーディングモードの設定でカラー>テクスチャーを有効にしておくとソリッドシェーディンクモードでもテクスチャーが表示可能。
※通常、テクスチャー表示は、マテリアルビュー、レンダービューモードでしか表示されない。

現状、検証用テクスチャーの四角形模様を確認するとサイズと形状が異なるものが多く、テクスチャーの解像度も均一ではなく、UVが歪んでいることがわかる。

■UVのゆがみを調整し、柄模様の均一化
均一化するために適切な位置にシームを入れていく。
ただし、シームを入れた部分は、テクスチャーの繋がりが悪くなってしまうので注意。シームを入れる場所は、なるべく表から目立たない場所にする。
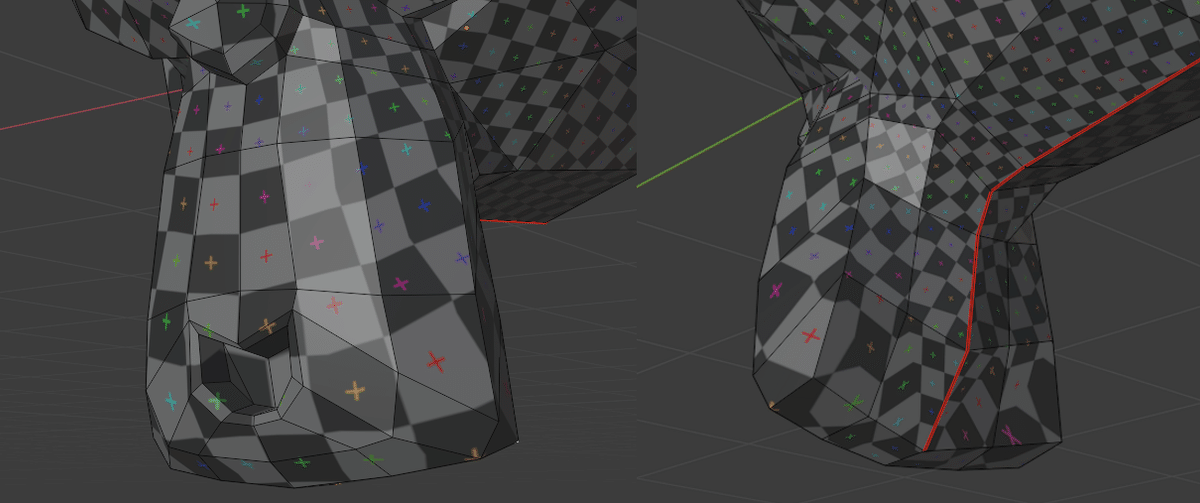
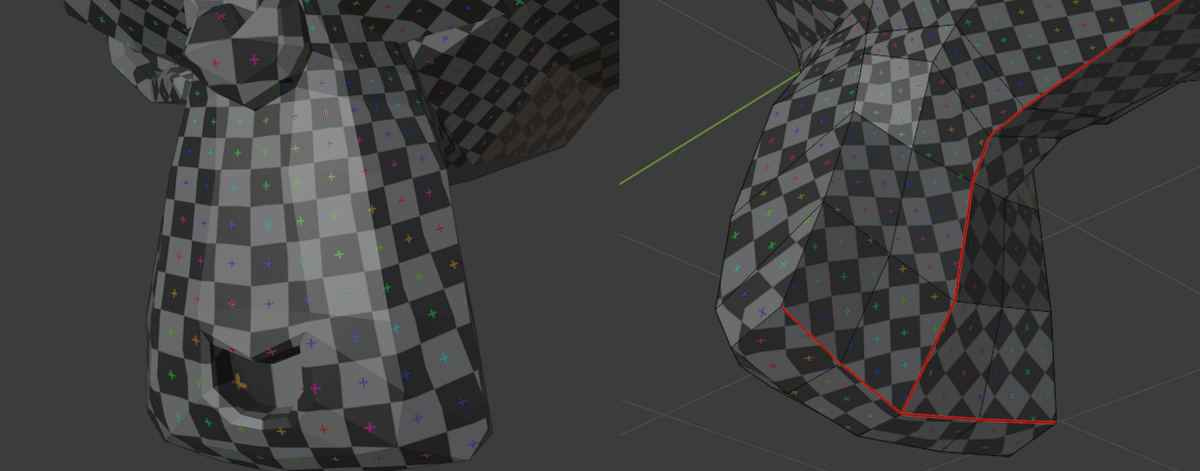
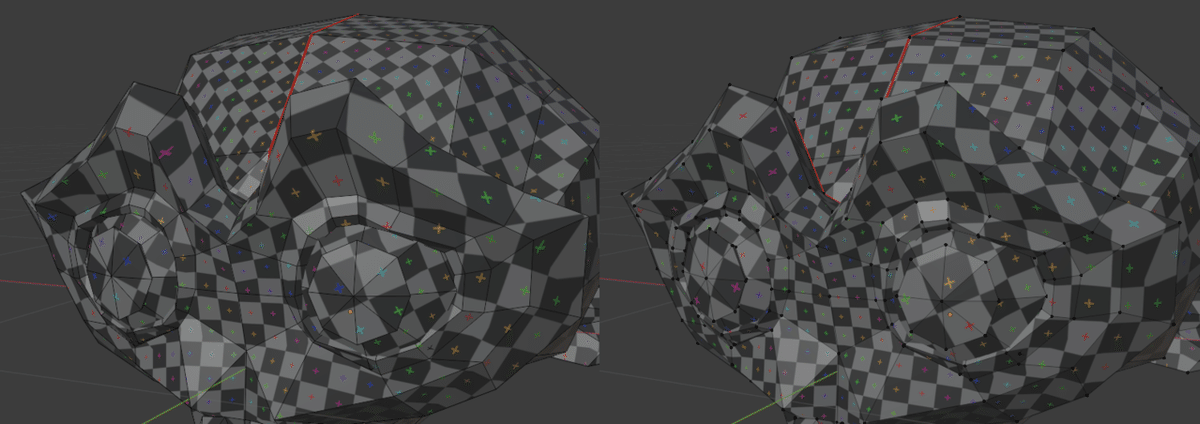
最初シームは、縦一本だったが、顎の下左右に広がるようにシームを入れると模様柄の均一度が向上した。(上:調整前、下:調整後)


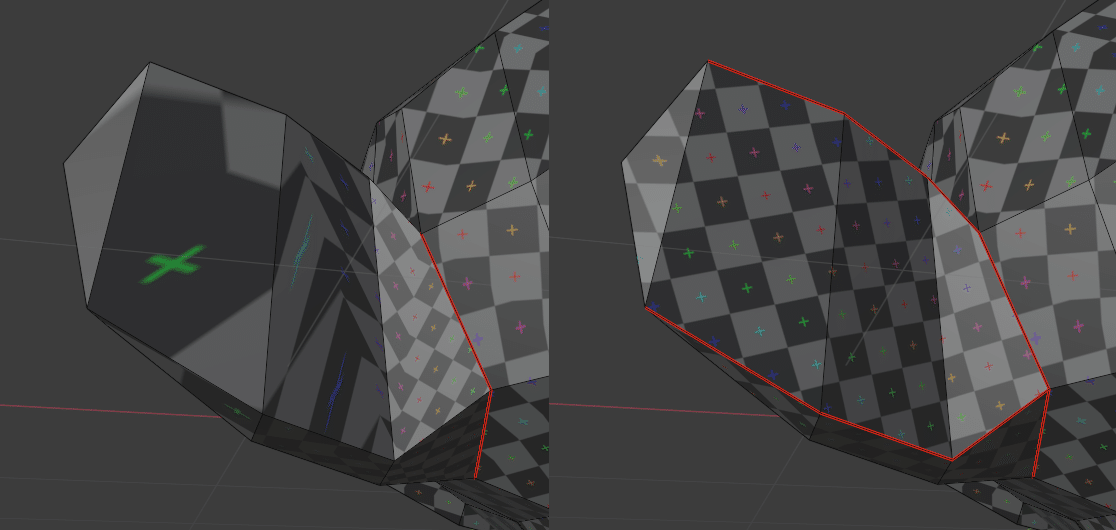
耳の裏の模様柄も均一ではないので調整。耳の裏の側面にシームを入れる。(左:調整前、右:調整後)

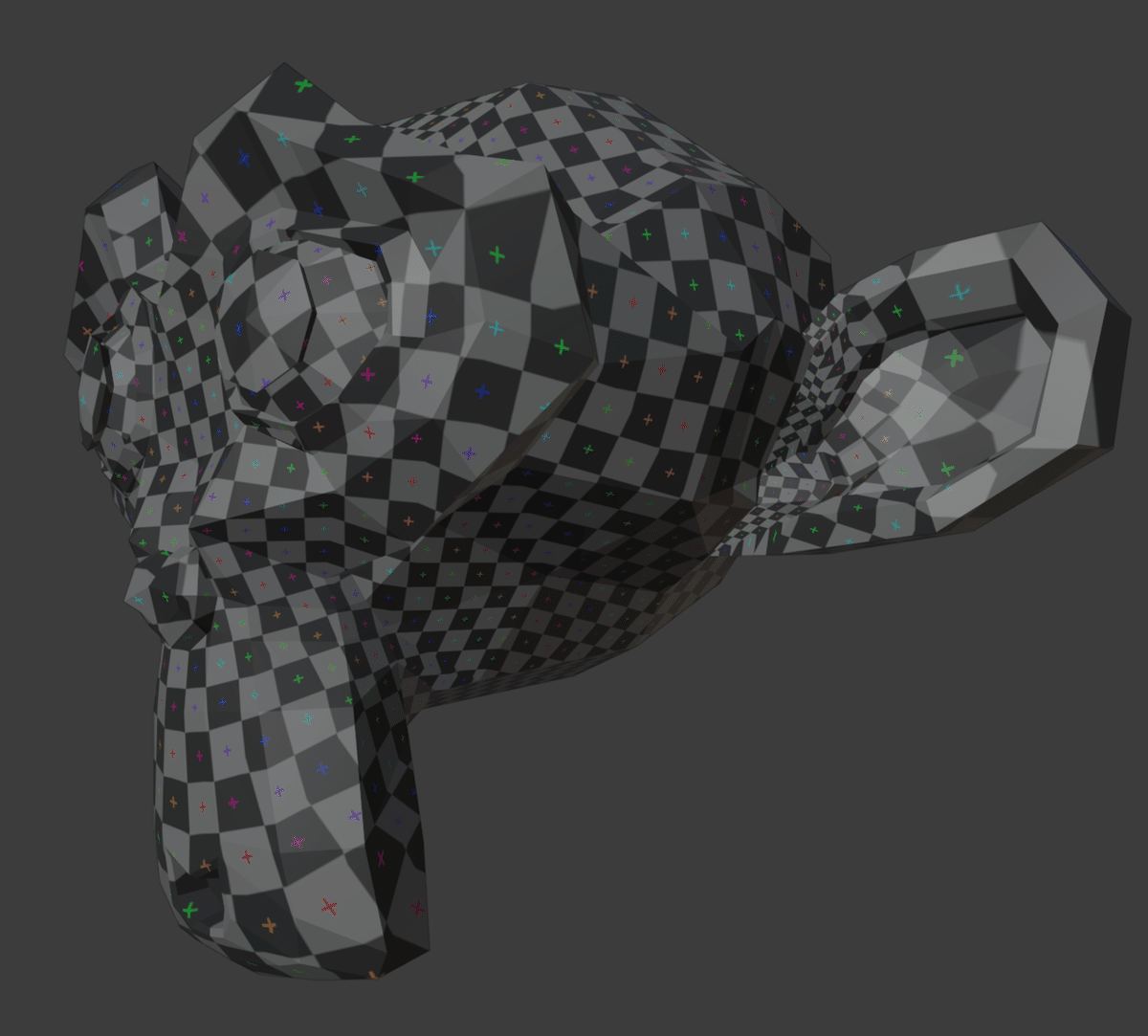
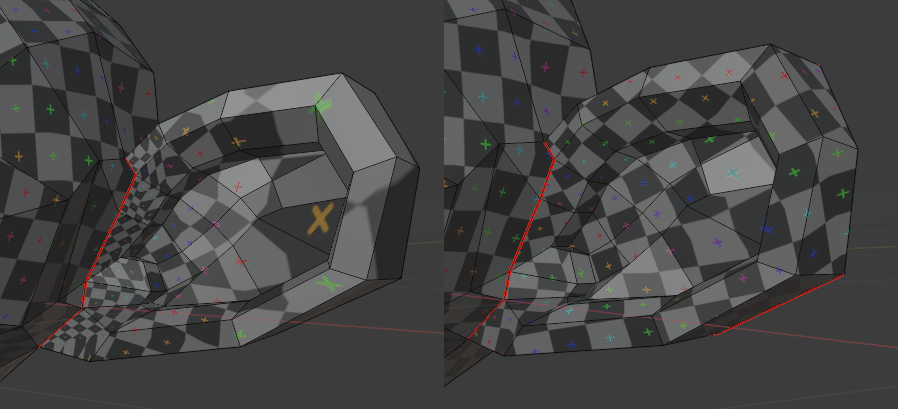
背面にシームを入れると前方の柄模様も均一度がよくなっている。
(左:調整前、右:調整後)

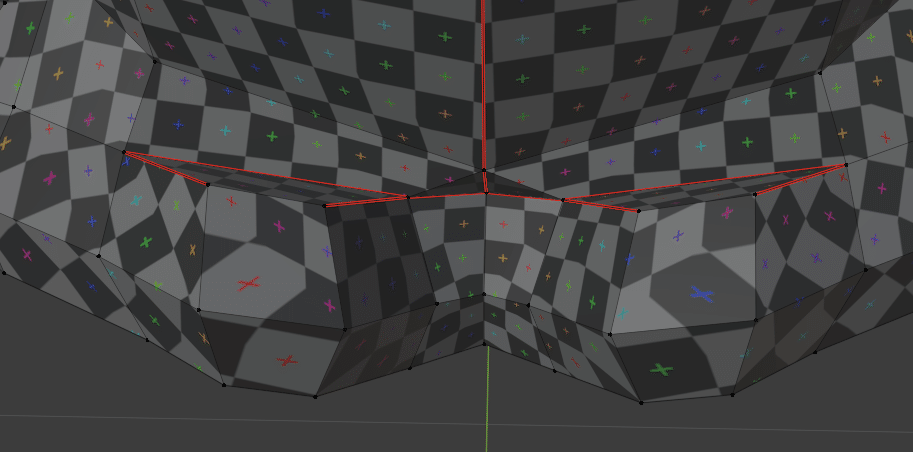
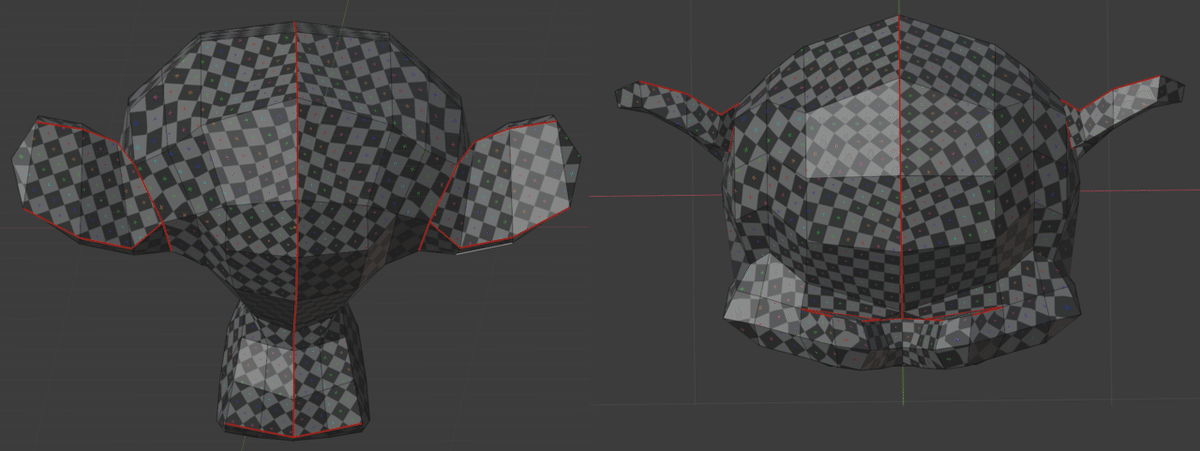
眼の上の眼窩部分の模様柄が一様ではないので、背面部分にシームを入れる。(左:調整前、右:調整後)


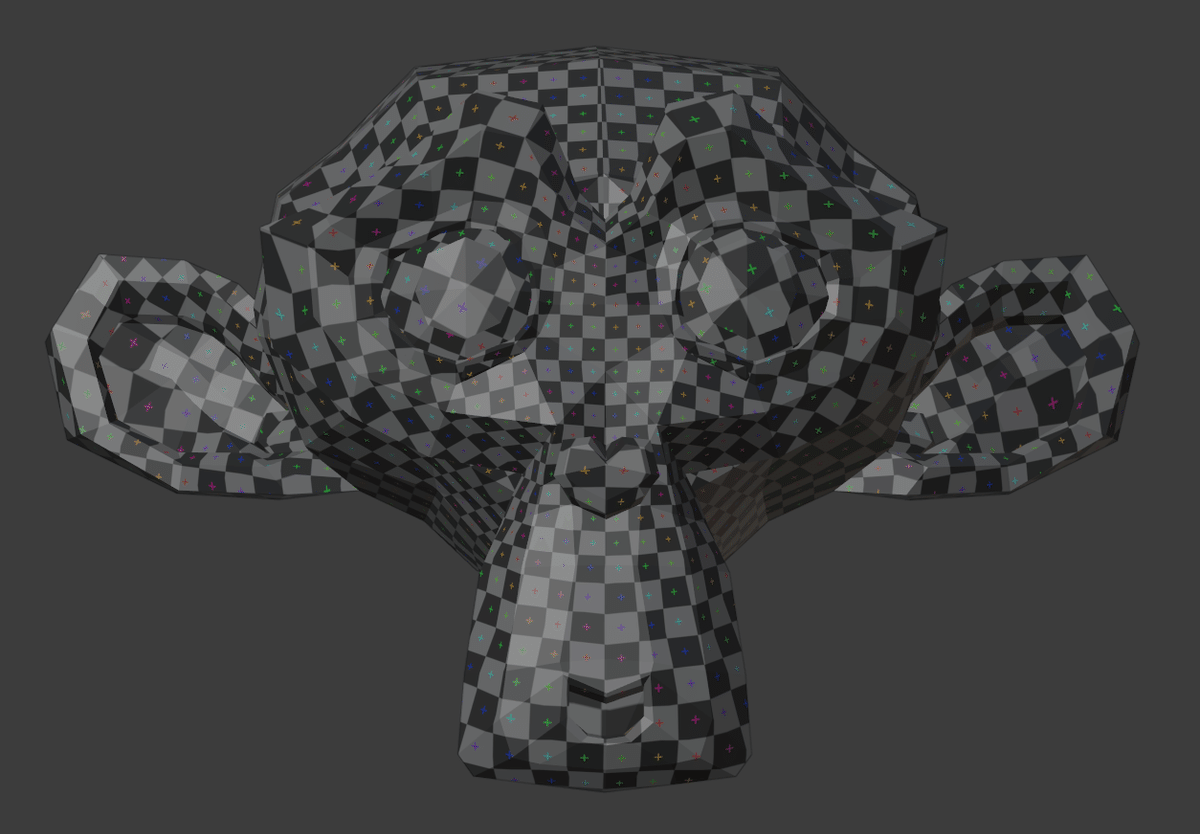
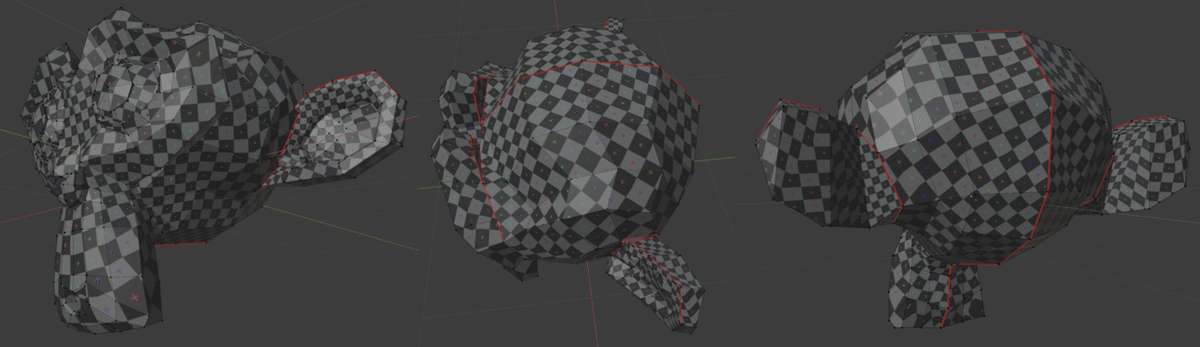
シームを入れた部分と前方から見た時の柄模様の均一さ。


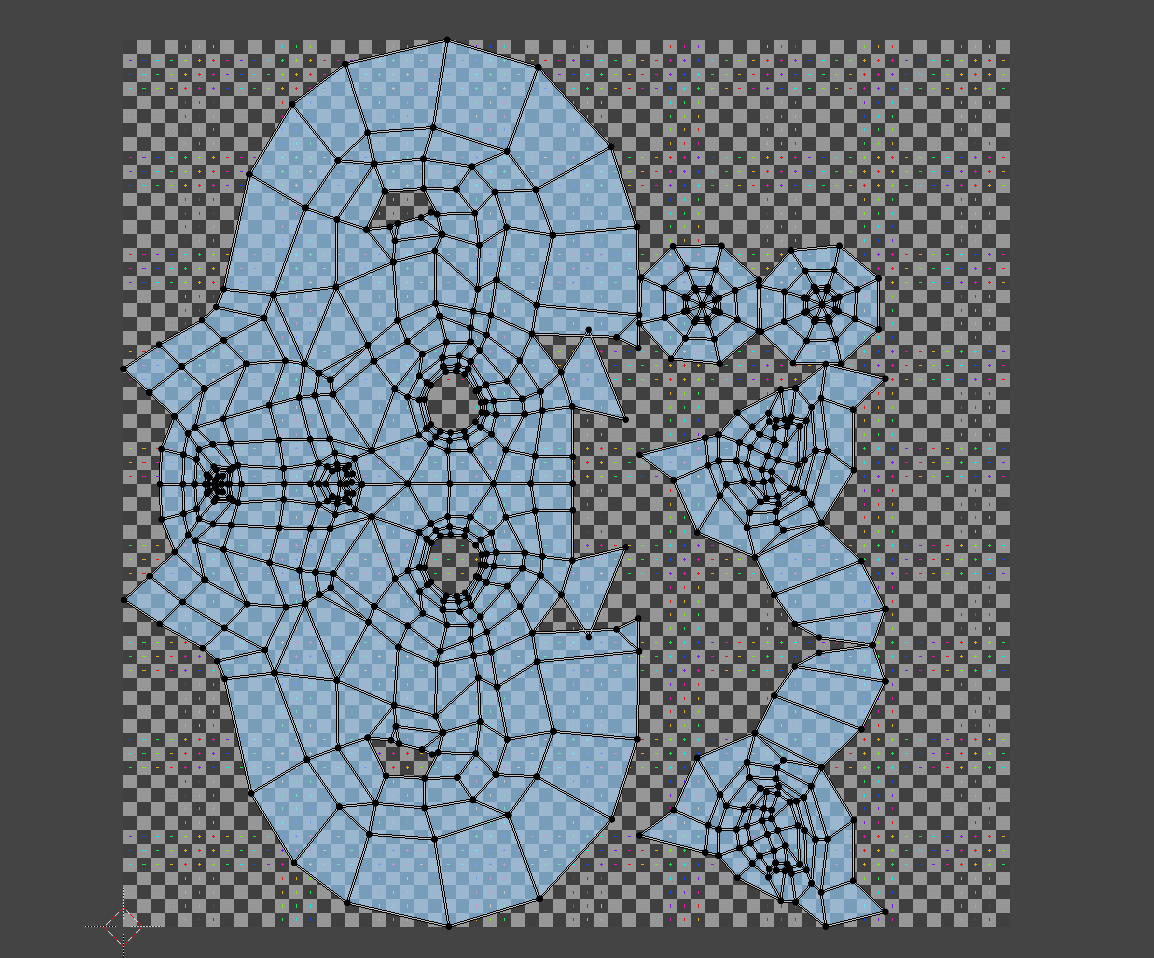
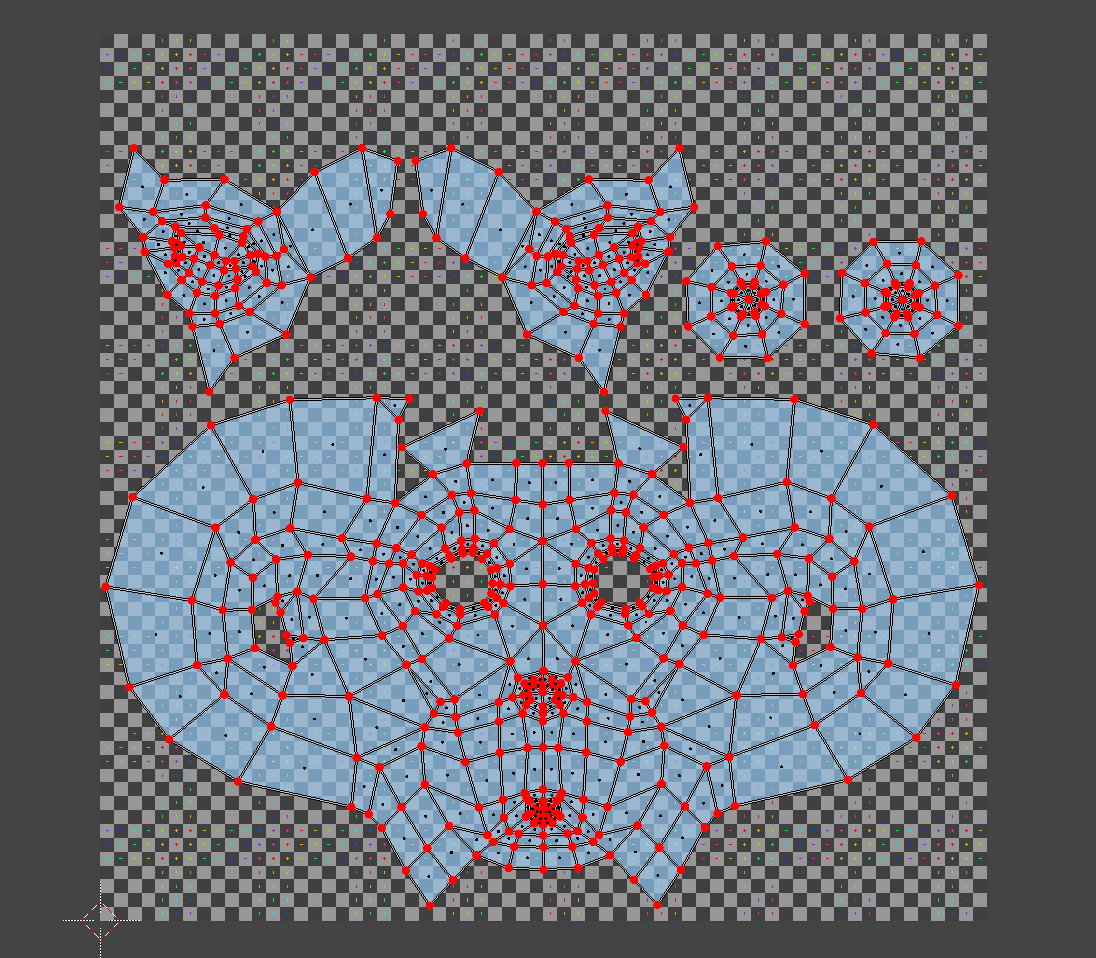
出来上がったUVマップ

UVが重なっている部分は頂点を移動し調整。調整終了した頂点をピン止めしておく。そうすると再展開時、保持される。各UVアイランドを回転拡大縮小して配置して整理する。
UVアイランドの眼や顔の向きを正面向き、左右の位置をメッシュにしたのは、次の工程でテクスチャーが描きやすいから。
※補足:主要キャラクター等、目に細かい描き込みが必要な場合は、目のUVサイズを拡大して解像度を稼ぐ。

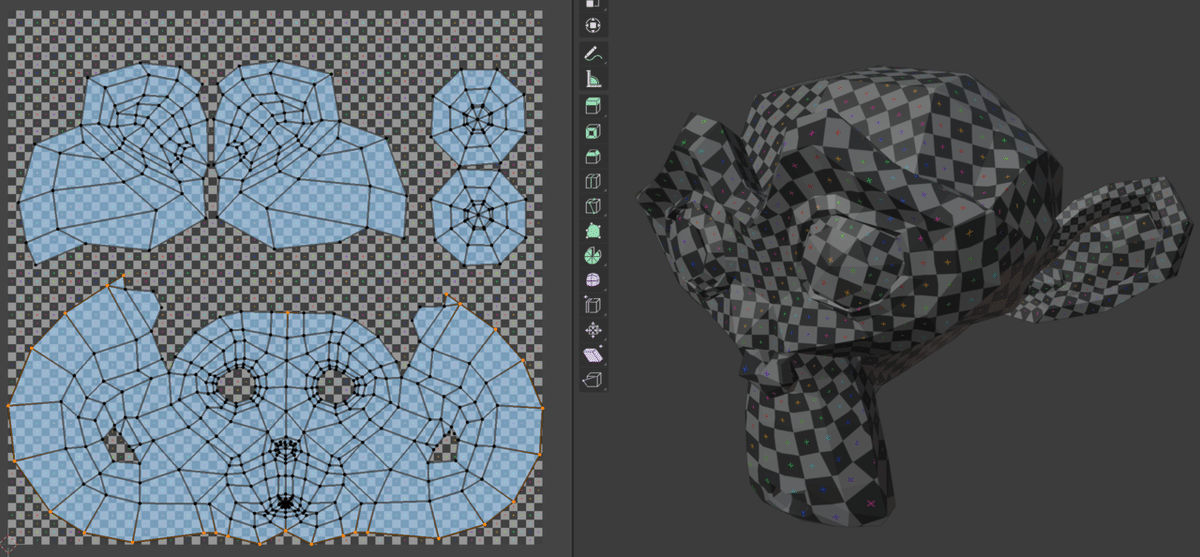
■比較用:標準メッシュモデル「Monkey」のUV


※上記の標準メッシュは、シーム表示がないが、UVエディターの展開されたUVを全選択した状態で、UV>UVアイランドによるシームを実行すると3Dビューポート側のメッシュにシームが表示される。
■所感
もっと時間をかけて調整すれば、シームの最適解を見つけることができるかもしれないが、ここまでにしておく。
今回、改めて認識した重要なこととして、
「シームを入れる場所が適切ならUVのゆがみが良い感じに矯正される」
これについては、留意しておこう。
というのも、UVのゆがみを調整する際、UVの頂点をいじって補正しようとしたが難易度が高い。あちらを直せば、こちらが成り立たず的な作業が多く、無駄が多かった。
ただ、シームを入れたところは、テクスチャーの柄模様の繋がりが悪くなるので、こちらも留意。なるべく目立たないところにシームを入れたいが、ゆUVのゆがみとのバランスが必要だ。
行き当たりばったりの作業は効率が悪いので、事前検討が大切かも。
あと、Blenderの標準ツールは、基本的な機能しかないので、効率よく作業できるよう、UVのAdd-onを利用したいところ。
■補足メモ
--------------- UV編集時の便利機能 ---------------
・3Dビューポート
・メッシュの一部を選択してLキーを押すと接続された範囲が選択される
シームがある場合は、シームで囲まれた領域が選択される
・Alt+エッジクリックで、ループエッジ選択(Shiftと併用で複数選択可)
・Ctrl+エッジクリックで、始点と終点でクリックすると接続された
エッジを選択する。(Shiftと併用で複数選択可)
・UVエディター
・UVの一部を選択して、Lキーを押すとUVアイランドが選択される
※カーソルホバー時にJキーを押すとUVアイランドが選択される
・Ctrl+Eで、ポップアップメニューでシームをマーク、シームをクリア
--------------- UVのAdd-on ---------------
有名どころの無料Add-onだと「Tex tools」「UV Tool kit」「Magic UV」(Blender同梱)がある。
以下の内容で、無料Add-onに実装されている機能もある。さらに求めるなら有料Add-onを検討してもよいかも。
〇 UVアイランドの傾きを補正して真っ直ぐに整える機能
〇 複数のUVアイランドを揃える配置する機能
〇 UVアイランドを90度単位で回転する機能
〇 歪んだUVを真っ直ぐにする、真っ直ぐな格子状にする機能
〇 チューブ形状を真っ直ぐな格子状でひらいくれる機能
△ 直接UVをミラー編集できる機能
△ UVの頂点座標を別のUVにコピペできる機能
× フェースサイズを均等にする機能(※有料版UV Tool kit2で紹介済)
〇 個別にテクスチャー解像度を指定してUVサイズを変更してくれる機能
以上。
