
【Blender】v.4.2で、EEVEEがDisplacement表示に対応
結論から言うと、従来できなかったことが出来るようになった。
今回、EEVEEの機能アップデートで、シェーダーで設定したディスプレースメントマップの表示に対応したので検証メモ。<Blender 4.2LTS>
・・・繰り返すが、EEVEEでは、レンダリング、ビューポート表示時、シェーダーで設定したディスプレースメント表示は未対応だった。一方、Cyclesでは対応していたのだが、お互いの互換性がなくて困っていた。
ちなみに対症療法として、EEVEEで、Cyclesと同じような表示を実現するには、下記のようにモディファイアー>ディスプレイス を利用するしかなかったわけ。(※ただし、この方法は利用用途によって別の価値がある)
■検証結果
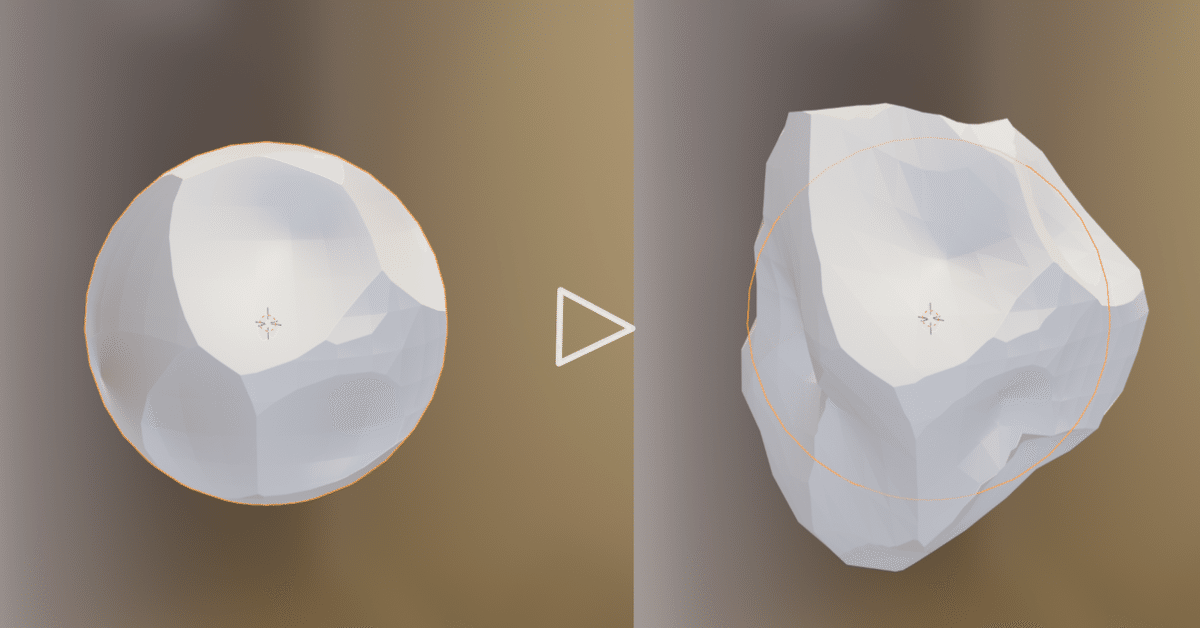
【旧】Before、【新】Afterで比較。


(バンプ、ディスプレースメントマップ対応)
手順を説明すると・・・、
まず、UV球を新規作成する。
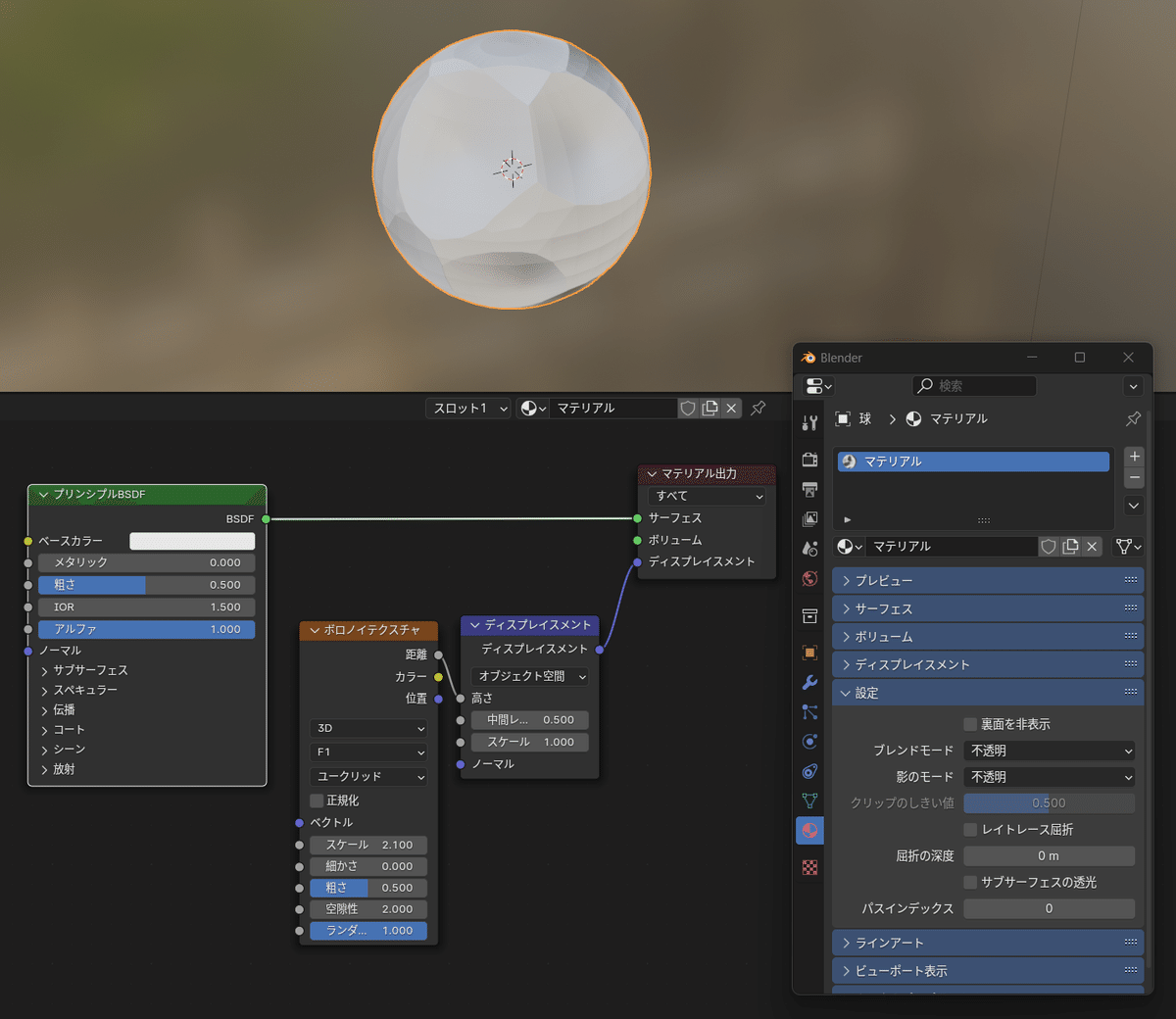
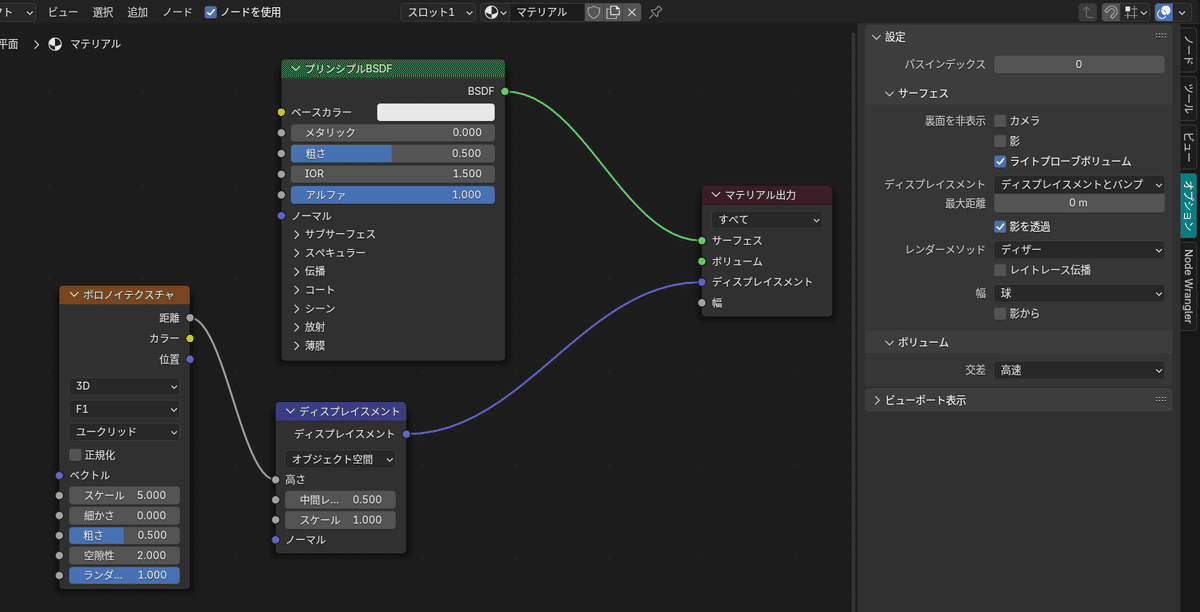
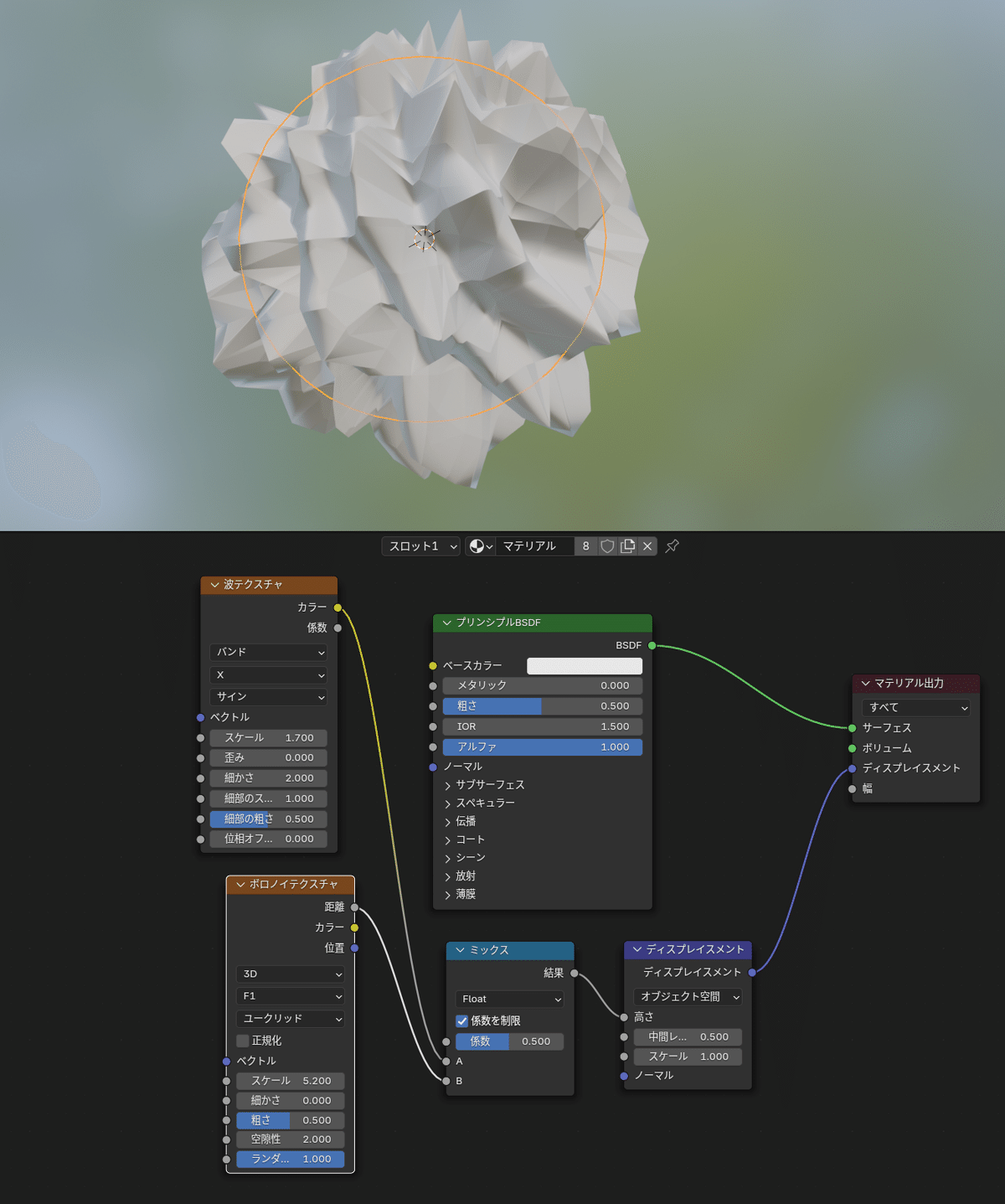
次にシェーダーエディターでノードを組んで、UV球にマテリアルを適用。
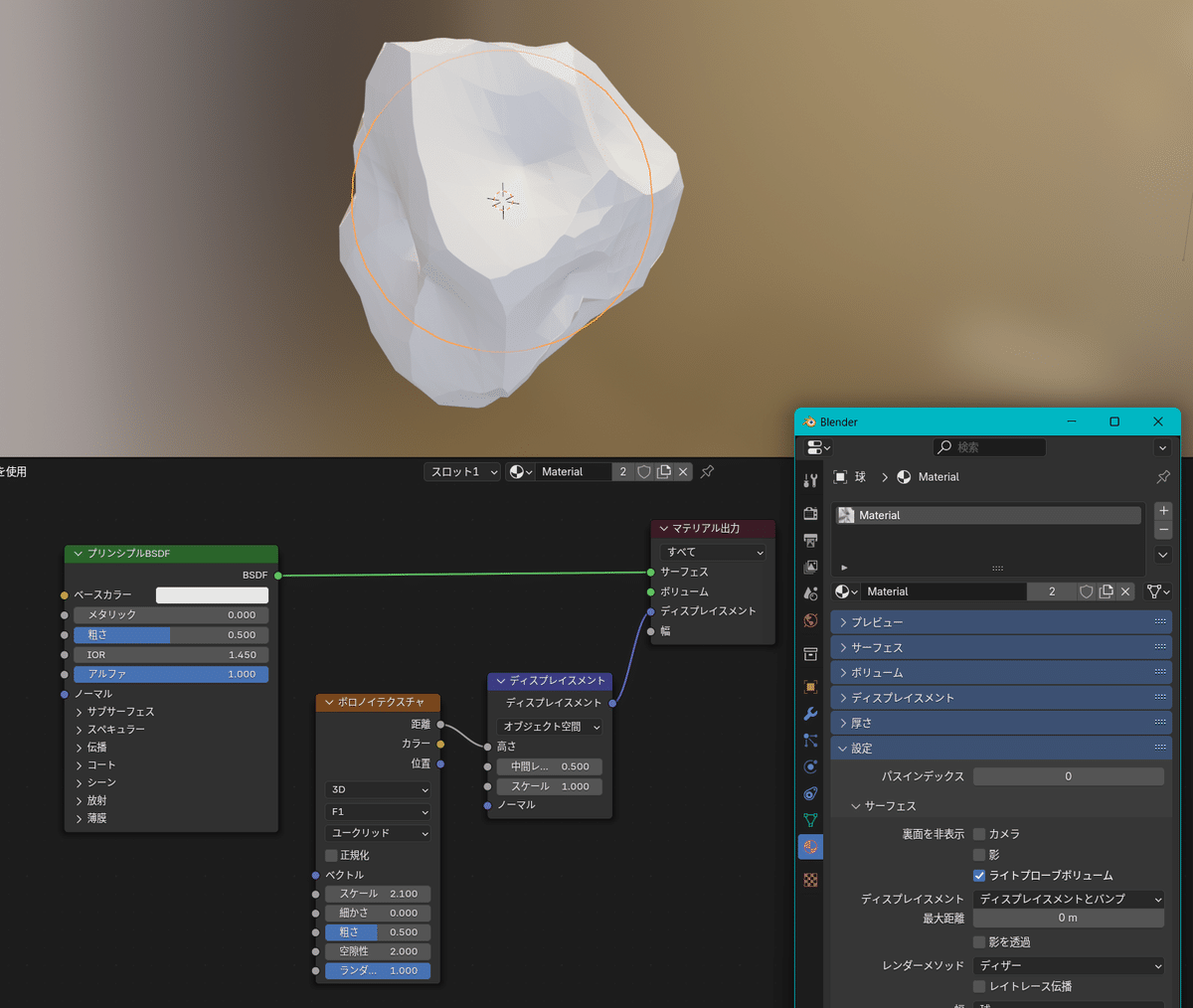
そして、適用したマテリアルのマテリアルプロパティ>設定>サーフェス>ディスプレースメント>ディスプレースメントとバンプ に設定。
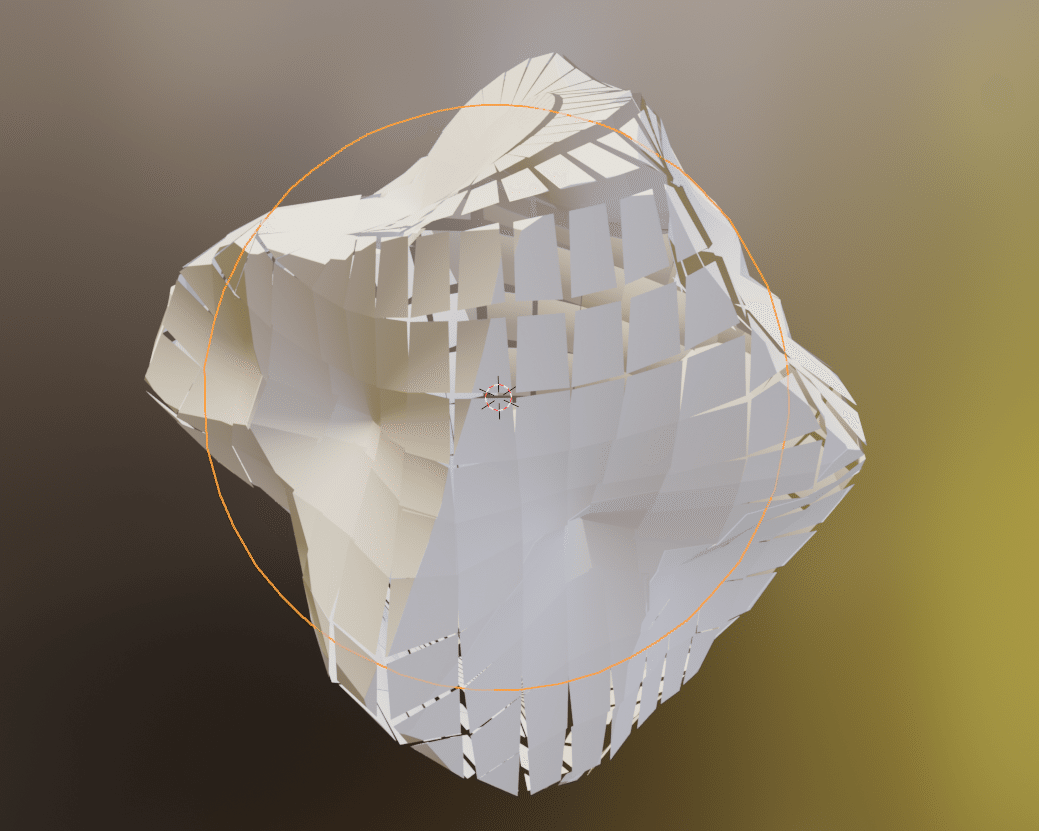
するとディスプレースメント表示が反映される。
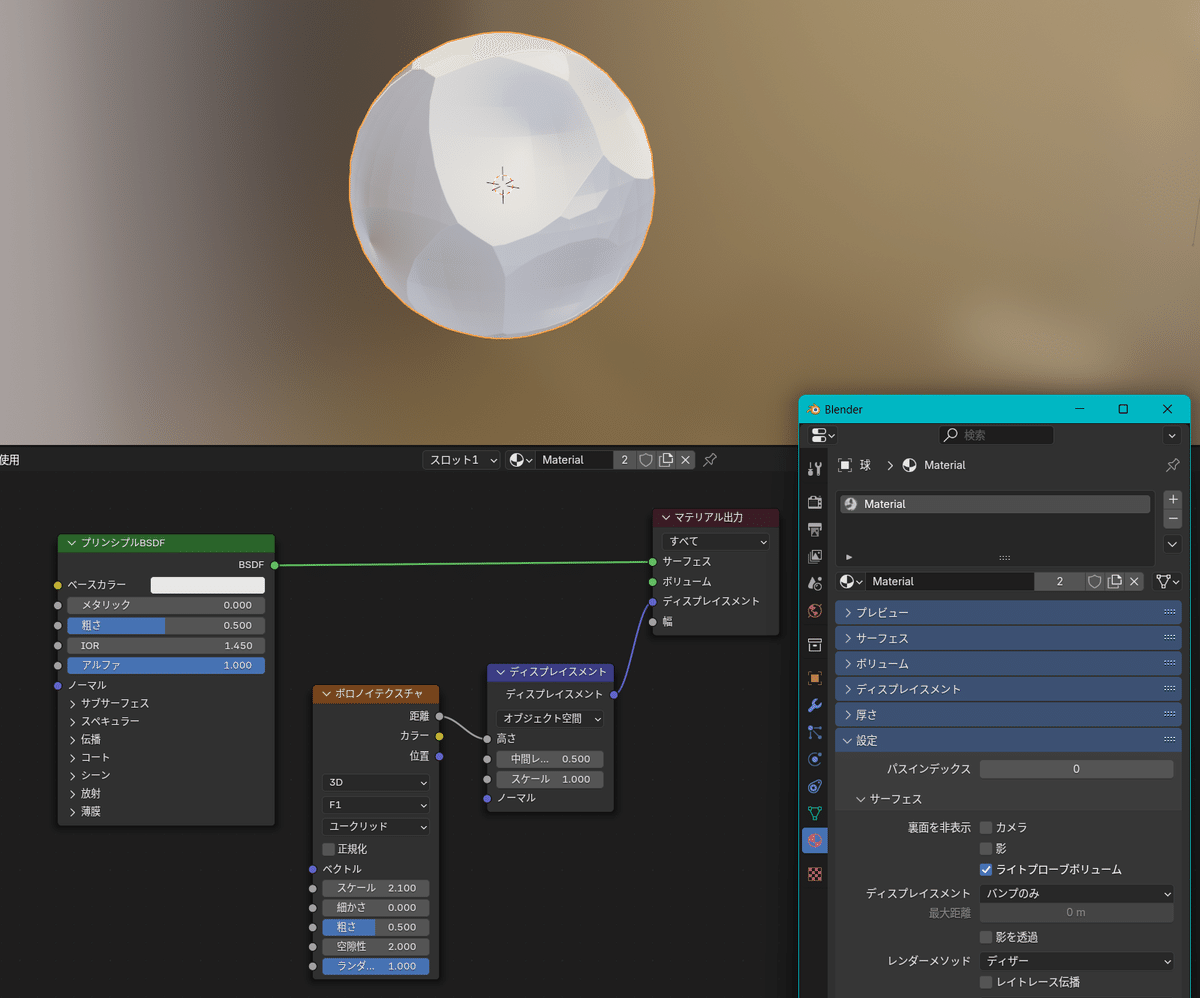
もちろん、バンプマップのみの設定も可能。

■Tips
◇ディスプレイスメントの設定箇所(近場にある)
マテリアルプロパティの設定が、シェーダーエディター>サイドバー(N)>設定>サーフェス>ディスプレイスメント でも設定可能。シェーダーエディター内で設定できるので、こちらの方が手間が省けるかもしれない。

◇あらかじめポリゴン分割しておく
ディスプレイスメント表示時、オブジェクトをなめらかな形状にしたい場合は、あらかじめポリゴン分割しておく必要がある。編集モードでポリゴン分割するか、モディファイアー>サブディビジョンサーフェスで、ポリゴン分割しておく。
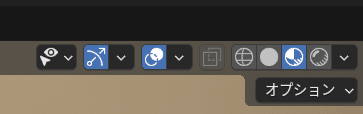
ディスプレーメント表示は、ビューポートのシェーディング設定をマテリアルプレビューモード、または、レンダープレビューモードに切り替えると表示される。

◇各ポリゴン同士が分割してしまう場合の対処
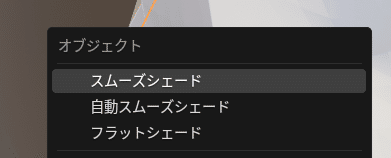
UV球に効果を適用時、上記設定を行うと各ボリゴン同士が分離してしまう場合があるが、オブジェクトをスムースシェーディングに設定すれば、抑制できる。


■所感
今回、EEVEEがディスプレイス表示対応したことで、EEVEEとCylesで、見栄えやシェーダーの互換性がとれるようになった(ビューポート表示とレンダリング結果も同様)。シェーダーで制御できてジオメトリーノードエディターとの連携も容易になるはず。
また、EEVEEは動作がCyclesと比較して処理付加が軽いので、ディスプレイスメントを利用したアニメーション等の検証や試行錯誤は、EEVEEで行えるのも利点。
あと、シェーダーエディターで作成したマテリアルは、アセットとしてマークしておくと、再利用できるので便利。
■おまけ
ブレンド結果もディスプレイスメント表示で、反映される。特に問題なく。

だだ、ディスプレイスメントでオブジェクトを変形した状態を適用して変形したオブジェクトを作成することができなかった。
一方、先述したモディファイアー>ディスプレイス の方法だと可能。
以上。
