
【Blender】別オブジェクトへ法線転送する
別オブジェクトに法線転送する方法のメモ。
※ノーマル転送とも呼ぶ。
※用語:法線=ノーマル=Normal
使用用途としては・・・、
樹木や植栽の葉っぱの塊感を表現するときに使用(フェイク)
セルルックシェーダー使用時の影の付き方調整時に使用
少ない頂点数で、滑らかな曲面を表現するときに使用(フェイク)
・・・等々、よくゲームやスタイライズ表現で使われている。
<Blender 3.1.2>
■やり方
データ転送モデファイアーを利用してカスタム法線を作成する。
モンキーのメッシュを選択後、モデファイアー>変更>データ転送 を追加して利用する。設定は、ソースを設定する。面コーナーデータ>カスタム法線 を有効にする。他設定は、デフォルト値か、用途に合わせてお好みで調整する。これで法線を転送できる。
また、モンキーのメッシュのプロパティ>ノーマル>自動スムース を有効にしておくのを忘れずに設定。
転送したカスタム法線を確定したい場合は、モデファイアーを適用する。または、オブジェクト>適用>表示形状をメッシュ化 を実行。(Ctrl+A)

ツリ鐘状メッシュの法線をモンキーのメッシュへ転送する。
モンキーのメッシュの凹凸感が、転送されたツリ鐘状メッシュの法線と同じようになる。

※モンキーのメッシュは、最前面に設定している。実際は、円柱メッシュの内側に配置

(モデファイアーを確定するまで、転送元メッシュを移動させると変化する)
■おまけ
転送事例ではないが、法線のコピペして作成したカスタム法線のメモ。
編集メニューで、下記ノーマルのコマンドを利用する。(Alt+N)
・メッシュ>ベクトルコピー
・メッシュ>ベクトルを貼り付つけ

<事例>
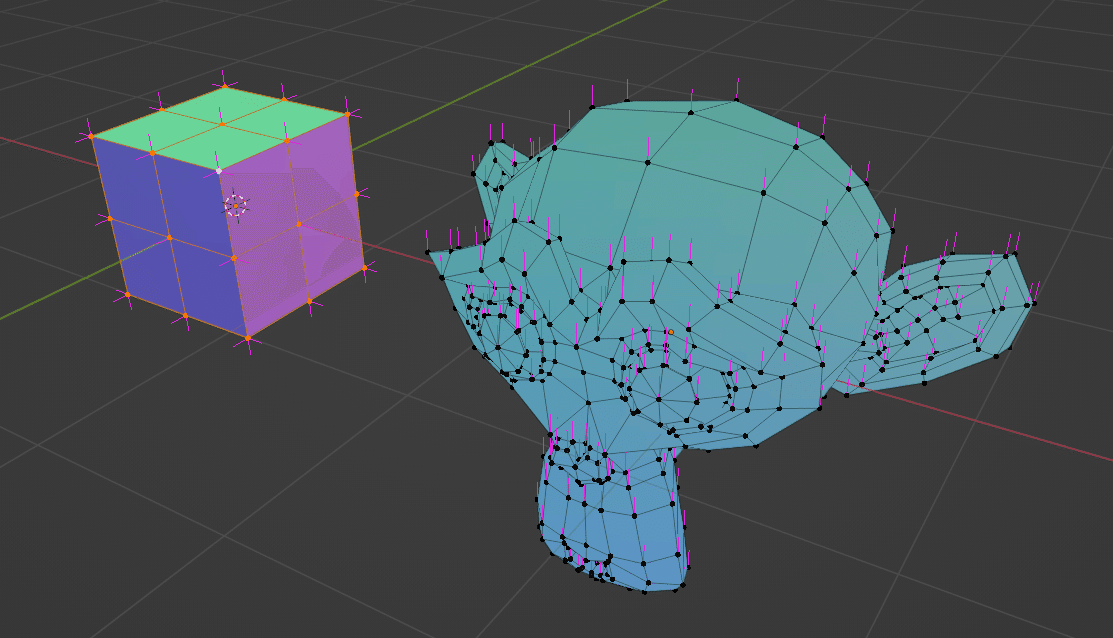
立方体とモンキーを複数選択して編集モードに切り替え。
立方体の上面中央の頂点を一つ(Z軸方向上向き法線)を選択。
メッシュ>ベクトルコピー (Alt+N)
モンキーを全選択。(1頂点選択後、Lキーでリンク選択)
メッシュ>ベクトルを貼り付つけ (Alt+N)
法線のコピペ完了。
※制限:コピーできる法線は、1つだけ(頂点と面のみ)
■関連記事
以上。
