
【Photoshop】複数素材データを一括書き出しする方法
Photoshopで編集したドキュメントから、複数素材データを一括書き出しする方法をメモ。
DTPやWebページ制作時に各素材を書き出す必要があるが、数が多いと手作業で対応するのは、かなりしんどい。(変更・調整があればなおのこと)
なお、Photoshopの一括書き出し機能は、用途に応じていくつか機能が用意されているので利用して楽になろう。
「書き出し形式」、「画像アセット」、「レイヤーカンプの書き出し」、「変数、データセット」
■一括複数ファイル書き出し機能を比較
・「書き出し形式」
・場所:ファイル>書き出し>書き出し形式
・対応画像形式:PNG, JPEG, GIF, SVG
・複数アートボードを一括で書き出す。
・「画像アセット」
・場所:ファイル>生成>画像アセット
・対応画像形式:PNG, JPEG, GIF, SVG
・アートボード、グループ、レイヤー単位で書き出す。
※画像形式、倍率、サイズ指定して書き出し先指定可能。
※動作例:
予め、レイヤー名に指定ルールを入力しておく。
そうするとドキュメント同じファイル階層に生成された
「ドキュメント名-asset」フォルダに自動的に書き出される。
※自動書き出しされるタイミング
・画像を読み込んだ時、編集中変化があった時、
メニューの画像アセットをON/OFFしたとき
・「レイヤーカンプの書き出し」
・場所:ファイル>書き出し>レイヤーカンプからファイル
・対応画像形式:PSD, BMP, JPEG, PDF, Targa ,TIFF, PNG-8, PNG-24
・予め、グループ、レイヤー等の状態をレイヤーカンプに登録して
おく。
※PNG-24の書き出し設定で、透明部分を有効にした状態で
書き出すとビット深度が32bitになる模様。
・「アートボードの書き出し」
・場所:ファイル>書き出し>アートボードからファイル
・対応画像形式:PSD, BMP, JPEG, PDF, Targa ,TIFF, PNG-8, PNG-24
・予めアートボードを作成しておく。アートボードが無いと
コマンドが有効にならないので注意。
・「レイヤーをファイルに書き出し」
・ファイル>書き出し>レイヤーをファイルに書き出し
・対応画像形式:PSD, BMP, JPEG, PDF, Targa ,TIFF, PNG-8, PNG-24
・全てのレイヤーまたは、表示しされたレイヤーを書き出す設定
あり。
・「変数、データセット」
・データセット(CVS)を用いて、テキストや画像を差し替えする。
・場所:ファイル>書き出し>データセットからファイルを書き出し
・対応画像形式:PSD
・変換設定用のCVSファイルを用意する。
イメージ>変数>定義、データセットを利用して設定する。
「データセットからファイルを書き出し」で書き出し。
※手作業では追い付かない大量のデータを処理したり、
定期的に変更を反映しないといけない場合に便利。
■単一ファイル書き出し
これは、一括書き出しではないが、ファイル書き出し方法の参考に。
・「クイック書き出し」
・ファイル>書き出し>PNGとしてクイック書き出し
・全てのアートボード単位で書き出す。またはドキュメント単位で。
・画像形式を変更したい場合は、環境設定>書き出し にある。
・対応画像形式:PNG, JPEG, GIF, SVG
クイック書き出し形式で設定する。
また、指定フォルダに書き出す設定も可能。
■補足:画像アセットの記述ルール
アートボード、グループ、レイヤー名に書き出しルールを入力する。
例えば、レイヤー名に「test.png」と入力しておくと切り抜かれたサイズで書き出される。
ファイルの書き出し先は、基本、開いた元psdファイルのフォルダに書き出される。(「〇〇 - assets」フォルダが生成されてその中に書き出される)
クラウドドキュメントで作業をしている場合、アセットは「Photoshop Cloud Associates」ディレクトリ内に保存されます。
Windows:
C:\Users\yourname\Documents\Adobe\Photoshop Cloud Associates
macOS:
/Users/yourname/Documents/Adobe/Photoshop Cloud Associates
なお、書き出し先をサブフォルダを指定したい場合、
レイヤーの場合は、ファイル名の先にサブフォルダ名を記述する。
>例)「test/test.png 」
全体に適用する記述の場合は、dafault の後にサブフォルダ名を記述する。
>例)「default test/」
>例)「default test/ _test」と記述した場合は、ファイル名に接尾辞
を自動付与することができる。filename_test.jpgのように。
「default _test, test/」という記述でも同じ動作になる。
<記述ルール>
レイヤー名にサイズ200%に拡大して、サブフォルダ「test_2x」に保存したい場合は「test_2x/test.png 200% 」のように入力する。
※複数ルールを記述したい場合は、間に「,」カンマを入れて区切る。
例)test.png, test_x2.png 200%
例)test_x2/test_x2.png 200% , test_x4/test_x4.png 400%
※別々に拡大したファイルをサブフォルダ毎に分類したい場合に便利。
あと、ドキュメント全体のルールを設定したい場合は、編集とは関係ない空レイヤーを作成して、「default」から始まるルールを記述しておくと全体の設定となる。
ただし、ファイル名+画像形式は、個々に入力しておく必要あり。
例)書き出したい個々のアートボード、グループ、レイヤーに
「〇〇.png」と入力しておく。
(※レイヤー名は、重複しないように注意する。もし、レイヤー名が
重複した場合は、同じ名前で下にあるレイヤーで上書きされるので)
<例>
適当に作成した空レイヤーに「default 200% test/_x2」 とレイヤー名を入力しておく。
レイヤーパレットに他のレイヤー「○○.png」があるとする。
※この記述ルールでは、指定のサブフォルダを作成し、ファイル名に接尾語「_x2」を付与する。
書き出しを実行すると「ドキュメント名-assets」フォルダにサブフォルダtestが生成され、その中にサイズが200%に拡大された「○○_x2.png」ファイルが自動生成される。
※Adobe公式>記述ルール参考先:
https://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
・ファイルフォーマット&パラメータ指定:JPEG, PNG, GIF, SVG
・画像サイズ指定:拡大縮小率、絶対値(メートル、インチ等の単位)
・他:サブフォルダー指定、接尾辞指定、デフォルト指定
■所感
自分の用途において、画像アセット機能を利用して、書き出し作業が楽になった。ただし、事前の仕込みと動作チェックは必要になる。
仕事などで、サイズの異なる複数バナー素材を作成したい場合は、下記の機能をうまく組み合わせすると、調整・変更に強い非破壊編集、自動書き出しが実現できるはず。
・アートボード
・スマートオブジェクト
・レイヤーカンプ
・画像アセット
※スマートオブジェクトは、埋め込み配置とリンク配置があるが、参照先が複数ある場合は、リンク配置が便利。
なお、リンク配置は、ファイル>リンクを配置 でも可能だが、PhotoshopのキャンバスにAltを押しながらDrag&Dropでも可能。
ただ、Drag&Dropした場合は埋め込み配置になる。
■Tips:画像アセットで、書き出した画像がクリッピングされ、画像サイズが変わってしまう時の対処方法
通常は、レイヤーに透明色の余白がある場合、オブジェクト境界で
クリッピングされ、書き出し後のドキュメントサイズが縮小されてしまう。
これの対処方法は、2通りある。
・1つめは、ドキュメントサイズの選択範囲を作成して、レイヤーまたは、グループにレイヤーマスク(白)を作成しておくと書き出した後のサイズを固定化できる。
(※背景が透明だとオブジェクト境界でクリッピングされてしまう)
・2つめは、ドキュメントをアートボードで作成する。そしてアートボード名にルールを記述しておく。するとアートボードのサイズで揃えることができる。
(※アートボードは、オブジェクト境界でクリッピングされない)
■Tips:スマートオブジェクトの表示を、レイヤーカンプで設定した表示に切り替える方法
スマートオブジェクトに含まれる商品名や値段表示を切り替えたい場合、コンテンツを編集で、参照先のレイヤー設定を切り替える必要があるが、スマートオブジェクトをインスタンス化している場合は、参照元が全て変更されたりして都合が悪い。
その場合は、スマートオブジェクトのコンテンツを編集時、レイヤーカンプで表示設定を行っておくと、プロパティパレット(旧:属性パレット)のポップアップメニューで表示を切り替えることができる。
これは、あまり知られていない機能のような気もするが、仕込んでおくと効率化できる機能なので活用すべし。
詳細は、下記公式ページの説明を参照する。
■Tips:画像アセットの書き出しフォルダを1つにする方法
画像アセットを利用すると基本書き出し先は、「ファイル名-assets」となるが、裏技で変更できる。(※以下、自己責任で対応のこと)
インストール先Photoshoipフォルダにあるfilemanager.jsの一部を編集すると書き出し先を1つのフォルダにまとめることができる。なお、編集前にfilemanager.jsファイルのバックアップをとっておくこと。作業が終了したら元にもどしておく。
<例>
C:\Program Files\Adobe\Adobe Photoshop 2021\Required\Plug-ins\Generator\assets.generate\lib\filemanager.js
「documentName + "-assets"」という記述部分を「"assets"」と変更して保存。(変更部分は2か所)
という風にfilemanager.jsを上記のように一部書き換えて、画像アセットの書き出しを行うと、全てassetsフォルダに書き出されるようになる。
なお、上記以外の方法もあり。
Windowsの環境ならバッチファイルを利用するとよいかもしれない。
作成したバッチファイル実行により、複数アセットフォルダの内容を指定フォルダに統合コピーしてもよい。作業が一瞬で済む。
ただし、書き出し先が増えるとバッチファイルのメンテが必要。
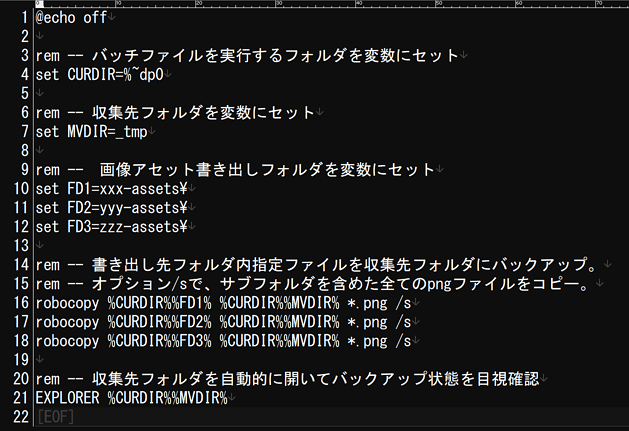
※ヒント:利用するコマンドは"robocopy"。下図はバッチファイル記述例。
<バッチファイルの参考例>
バッチファイルは、画像アセット書き出しディレクトリで実行。

Macの環境だとAutomatorを利用すると統合コピーできそうな気もするが、試してことはないので不明。
■参考:Adobe公式記事
以上。
