
【Blender】別オブジェクトへウェイト転送する
ウェイトをつけたオブジェクトから、ウェイトをつけていない別のオブジェクトへウェイト転送する方法のメモ。
<Blender 3.1>
■概要
やり方は、下記の2つあり。<別オブジェクトへウェイト転送する方法
ウェイトペイントモードで行う方法
オブジェクトモードのモデファイアーで行う方法
■下準備
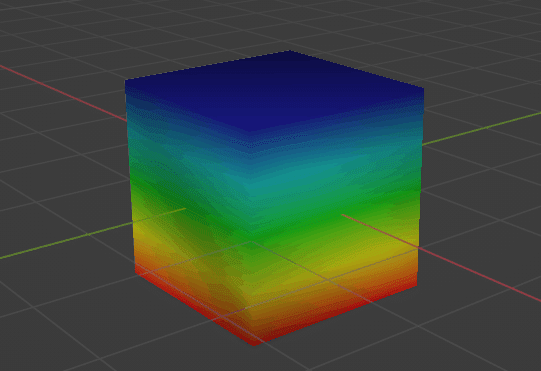
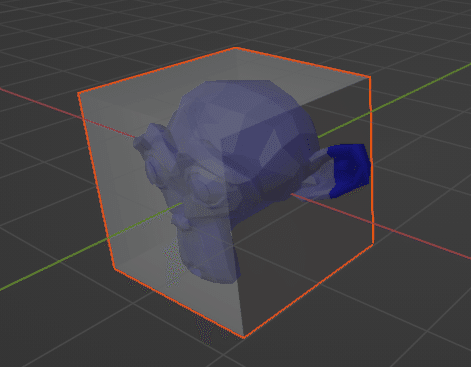
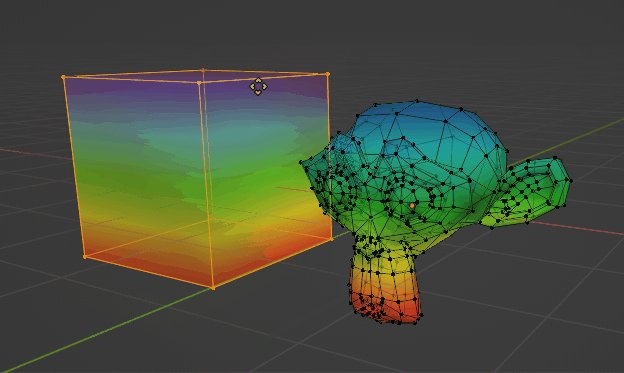
立方体を作成する。(転送元のウェイト用)
※追加>メッシュ>立方体
立方体を選択した状態で、ウェイトモードへ切り替える。
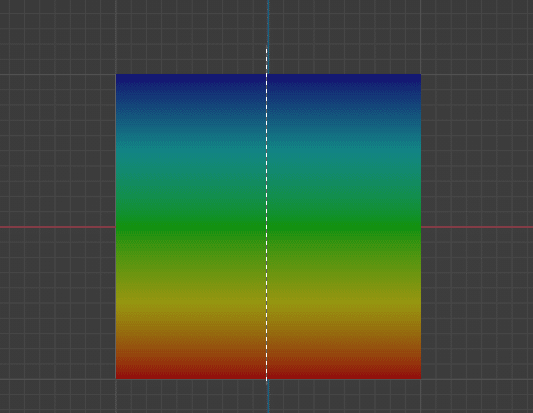
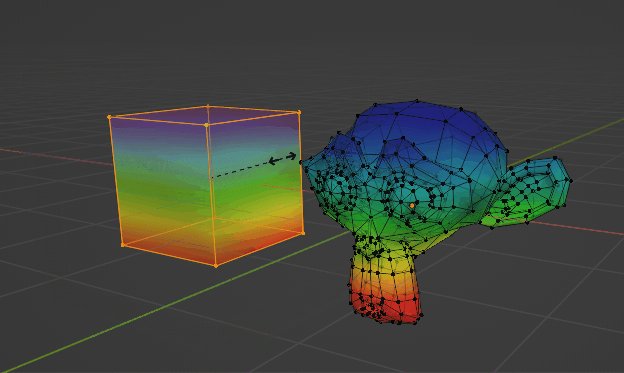
次にグラデーションツールでウェイトを適用する。
グラデーションツールは、Ctrlを押しながらドラッグすると垂直に適用できる。(※サブカーソルが垂直にスナップする)


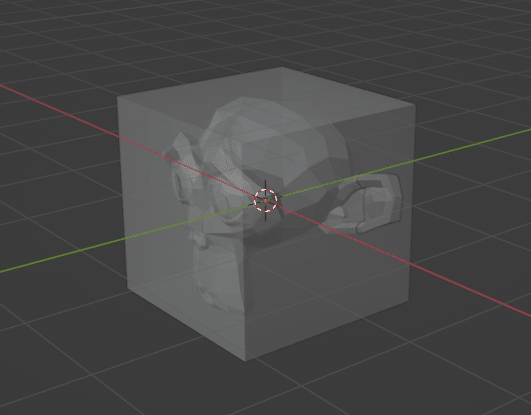
それからモンキーを作成する。(転送用のオブジェクト)
※追加>メッシュ>モンキー

これで下準備ができた。
■ウェイトペイントモードで行う方法
まず、先に記載した下準備を行う。
次にオブジェクトモードで、Shiftを押しながら、立方体、モンキーの順番でオブジェクトを複数選択する。

ウェイトペイントモードに切り替える。

メニューで、ウェイト>ウェイトを転送 を適用。

グラデーションが中央に寄っているので設定を変更し、調整する。
オプションで、頂点マッピング>最近接面の補完 に設定。

左下に閉じた状態で表示されるメッシュデータを転送設定を開いて、
頂点マッピング>最近接面の補完 に設定する。
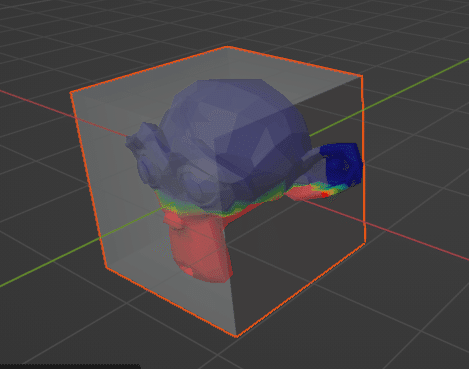
すると立方体と同じウェイト分布になる。

■オブジェクトモードのモデファイアーで行う方法
◇作業の流れ
オブジェクトモードで、モンキーを選択。
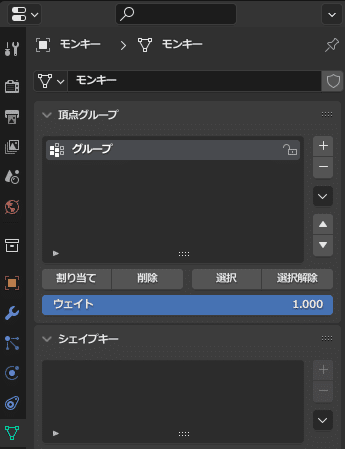
オブジェクトデータプロパティで頂点グループ で[+]ボタンをクリックして、頂点グループを作成。
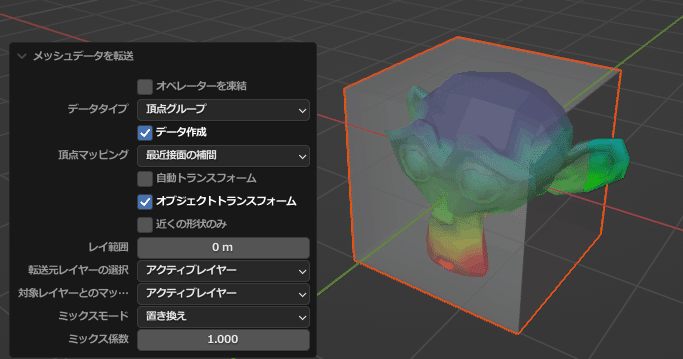
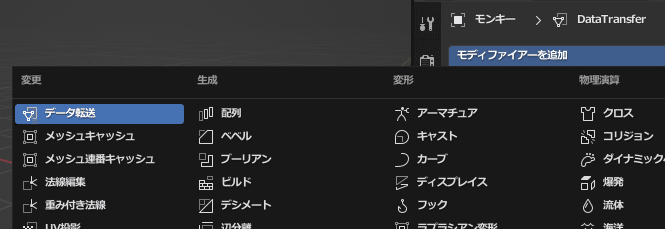
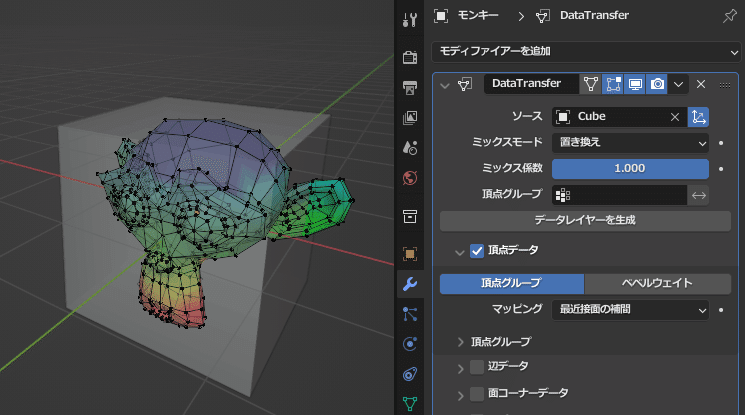
モデファイアー>データ転送 の設定を行う。
・ソース:Cube (立方体を選択)
・頂点データと頂点グループを有効。
・マッピング:最近接面の補完(※形状の異なるオブジェクト対処)データ転送>データレイヤーを生成ボタン をクリックする。



◇注意点
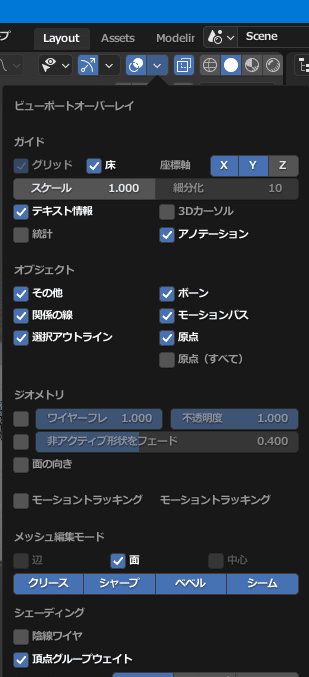
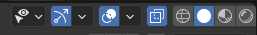
3Dシェーディングのビューポートで、編集モードにした際、ウェイトを表示するには、下記の設定を行っておく必要あり。


注意)これは、編集モードに切り替えた後でしか設定できない。
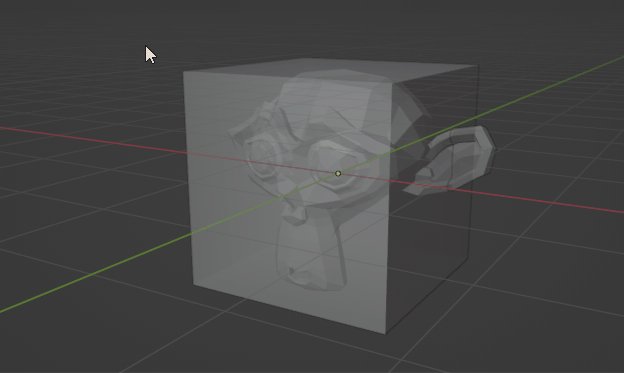
オブジェクトの重なっているときは、透過表示にすると確認しやす。

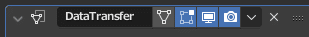
それと、忘れがちだが、テータ転送モデファイアー利用時は、編集モードでも効果を表示できるよう、下記該当ボタンを有効にしておく。(向かって左から2番目のボタン)

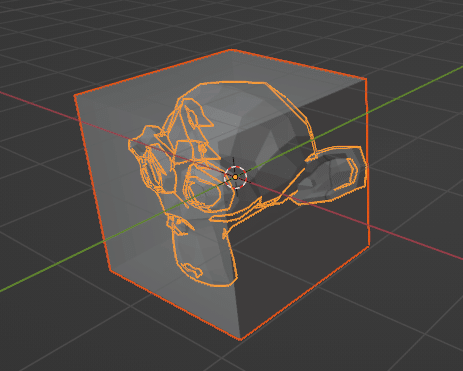
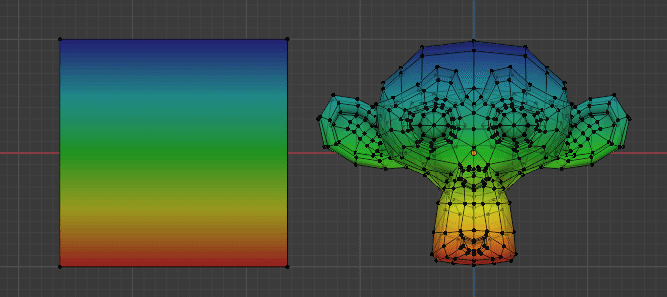
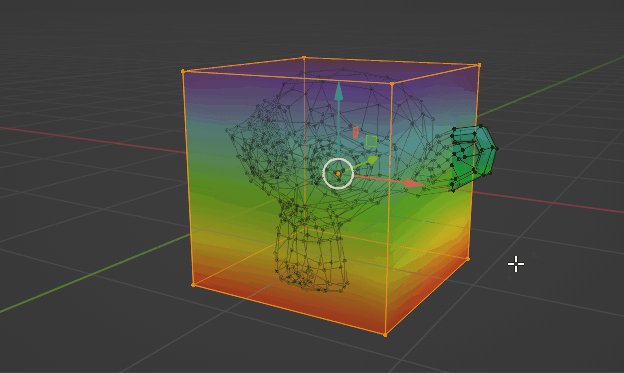
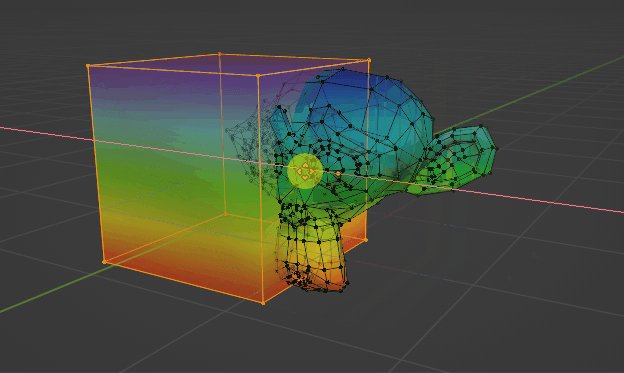
◇ビューポートで、二つのオブジェクトのウェイトを同時に表示する
オブジェクトモードで複数選択した後、編集モードに切り替える。

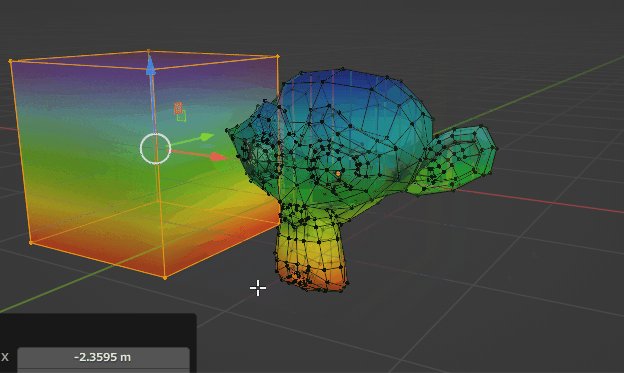
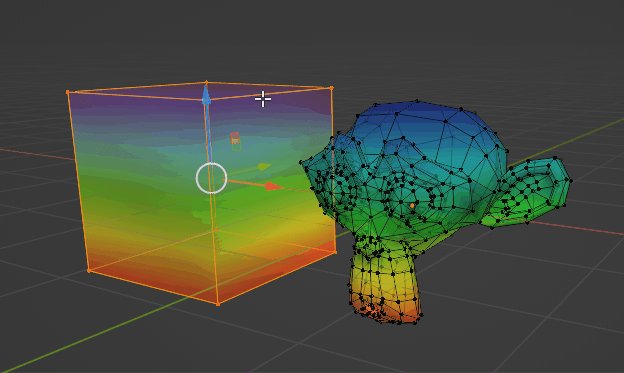
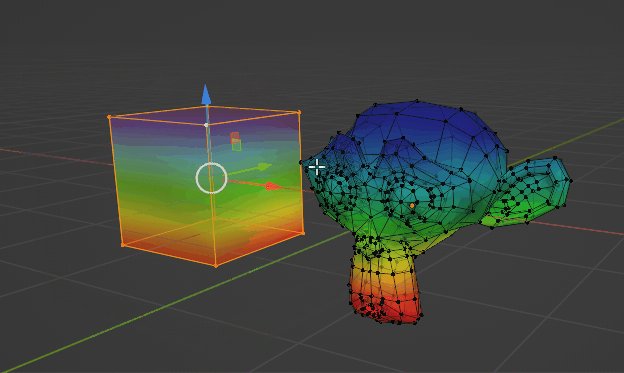
あと、転送元のオブジェクトを動かすと転送先のウェイト分布を調整できる。最終的には、適切な位置に調整後、モデファイアーを適用して確定しておく。

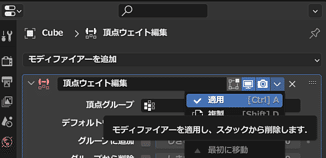
■補足:モディファイアーの適用方法
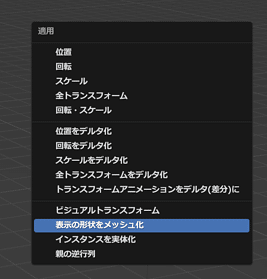
メニューバー:オブジェクト>適用>表示の形状をメッシュ化 を実行。
(※ショートカット:Ctrl+A)

ビューポートで、Ctrl+Aでメニュー表示>表示形状をメッシュ化

ただし、適用範囲は、モデファイアー1つづつ。
■最後に
今回のやり方は、オブジェクトのウェイトをボーンウェイトへ転送にも、応用できるので、お試しあれ。
■関連記事
以上。
