
【Unity】玉転がし公式チュートリアルのBoltをVisual Scriptingに刷新
玉転がし(Roll-a-Ball)チュートリアルを「Unity 2021.3.16f1 LTS」で、試してみたので事例としてメモしておく。
上記の玉転がしチュートリアル公開時期が2019年と古いのだが、
数少ないビジュアルスクリプティングのチュートリアルなので貴重。
このチュートリアルで説明されているビジュアルスクリプティングのBolt は、Unityに買収され、その後、エディター標準機能のVisual Scriptingとして実装されているが、現状のUnityバージョンの機能とそぐわない部分も多いので、いくつか補足しておく。
<Unity 2021.3.16f1 LTS>
■用語について
BoltとVisual Scriptingでは、使われている用語が変更されているので、混乱してしまう。変更された用語をいくつか書き出してみたので、下記の対応表を参考するとよいかも。
Bolt Visual Scripting
-------------------------------------------------------------
Flow Machine → Script Machine(Script Graph)
State Machine → State Machine(State Graph)
Self → This
Branch → If
Start → On Start
Update → On Update
・・・
■下準備:チェッカーマテリアルを利用
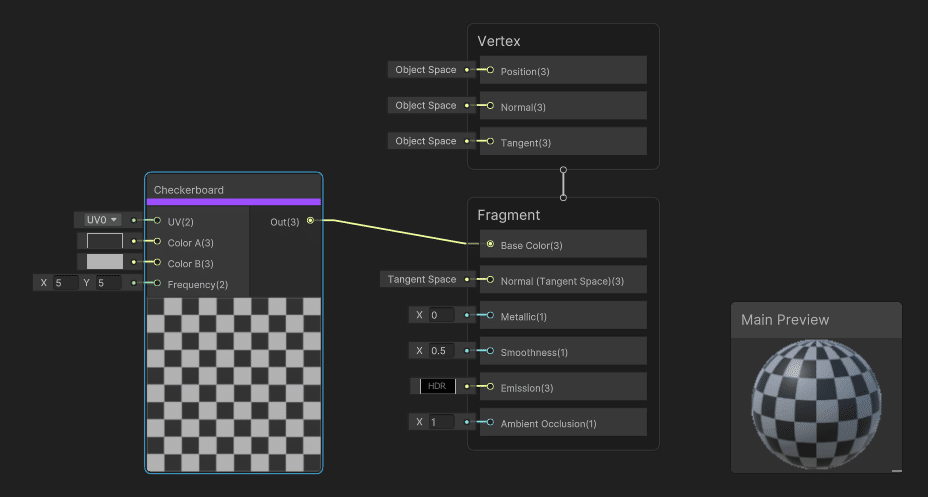
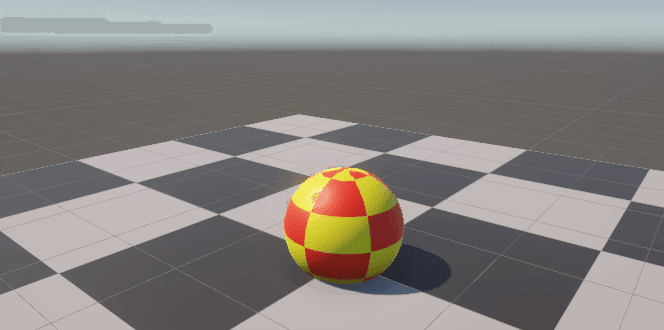
Sphereの回転、Groundを移動する状態を目視で把握しやすくするため、チェッカーマテリアルを適用しておくとよい。
対応するには、シェーダーグラフエディターで、CheckerboardノードをBaseColorに接続するだけ。このノード構成で、Sphere用、Ground用マテリアルを作成してそれぞれのオブジェクトに適用して使う。わかりやすいようにカラーやチェッカーサイズを変えても良い。


■Tutorial:プレイヤーの追加
チュートリアル「プレイヤーの追加」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
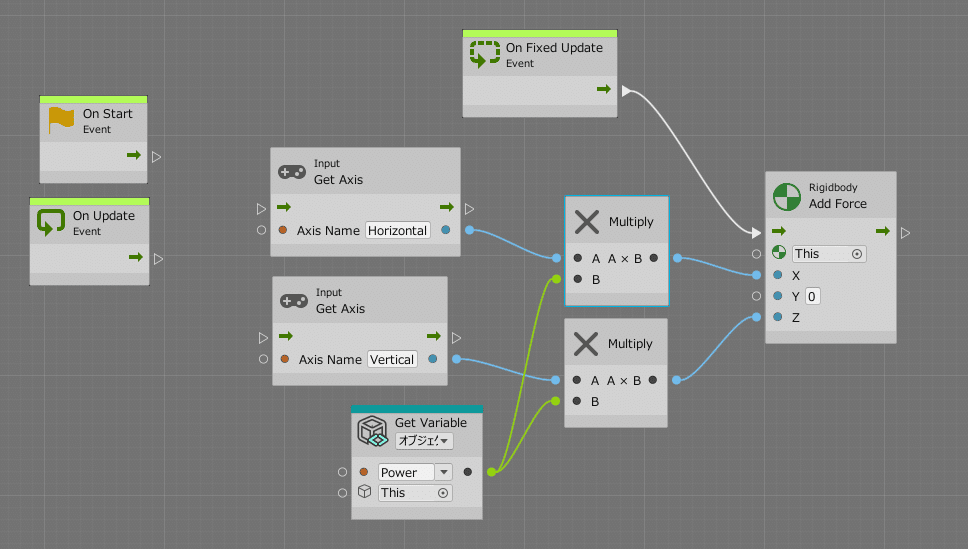
◇Player(Sphere)のVisual Script
プレイヤーの挙動をVisual Scriptで作成。
ヒエラルキーウィンドウで、プレイヤー(Sphere)選択後、インスペクター>コンポーネント追加>Visual Scripting>Script Machine を実行。Newボタンをクリックしてスクリプトのファイル名を入力して保存。その後、ノード編集を行う。


・Input Get Axis(Axis Name)ノード
・Multiplay(In Math/generic)ノード
・Get Flow Variableノード

Script GraphエディターへDrag & Dropしてノード化する。
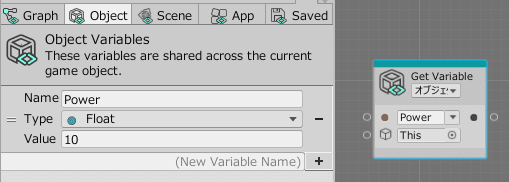
(インスペクターでコンポーネント追加>Visual Script>Variableを追加して作成もOK)
なお、チュートリアル通り、Player(Sphere)には、Regitbodyを適用しておく。(インスペクター>コンポーネント追加>Phisics>Regitbody)

キーボードのカーソルキーを押すと慣性がついた動きで、Playerが移動するようになった。
■Tutorial:カメラを動かす
チュートリアル「カメラを動かす」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
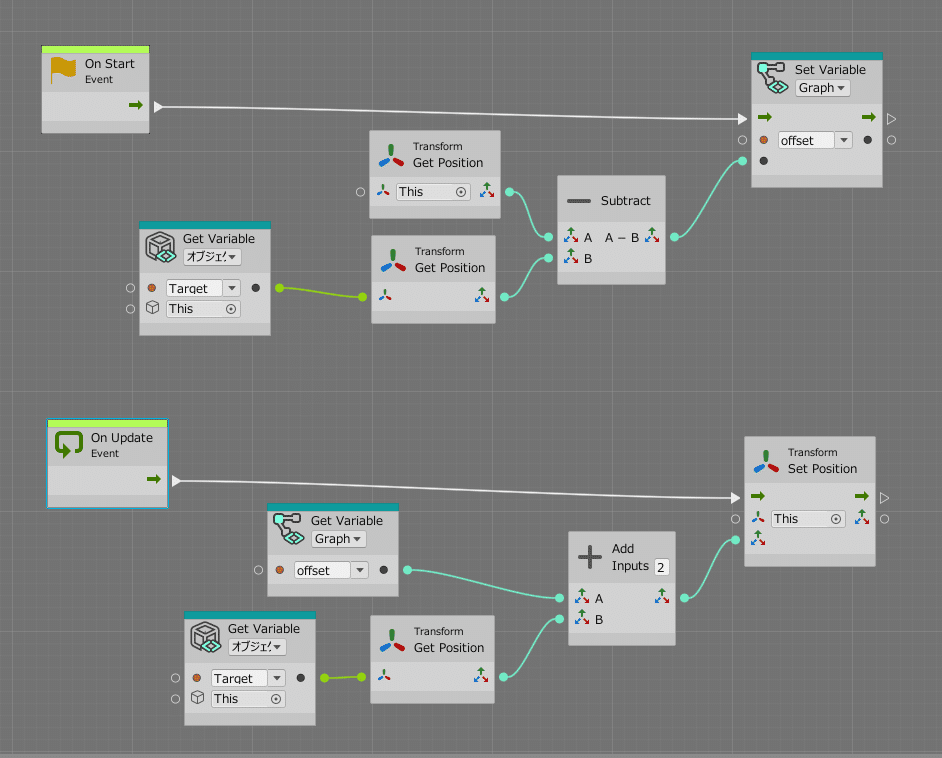
◇Main CameraのVisual Script
カメラの挙動をVisual Scriptingで作成。
ヒエラルキーウィンドウで、Main Camera選択後、インスペクター>コンポーネント追加>Visual Scripting>Script Machine を実行。Newボタンをクリックしてスクリプトのファイル名を入力して保存。その後、ノード編集を行う。


・Set Graph Varableノード
・Transform Get Positionノード
・Subtract (in Math/Vector 3)ノード
・Add (in Math/Vector 3)ノード



Main Cameraが俯瞰視点で、Playerの動きに追従するようになった。
■Tutorial:Itemオブジェクトの追加
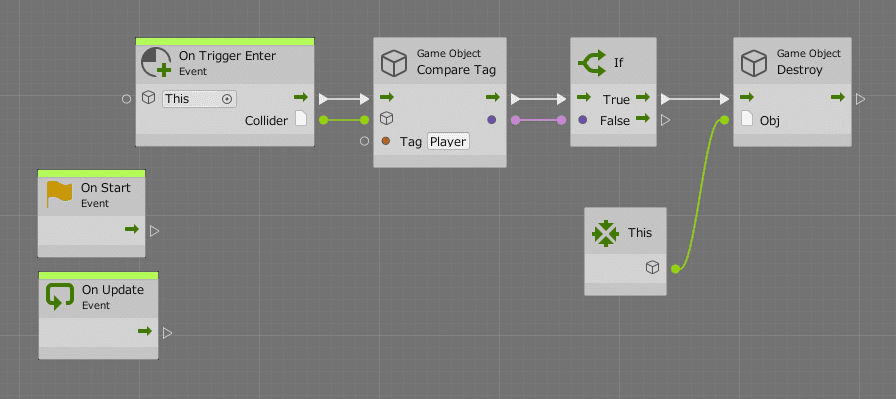
チュートリアル「Itemオブジェクトの追加」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
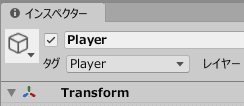
Itemにプレイヤー(Sphere)が接触すると、Itemが消える仕様のノード構成。どのオブジェクトと衝突したかの検知は、Tag(タグ)で判定するので、Player(Sphere)を選択し、インスペクターでタグ設定を「Player」にしておく。


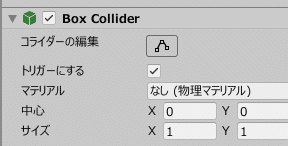
Item(Cube)のインスペクター>Box Cllider>トリガーにする を有効。

※Itemを複数配置したい場合は、プレハブ化してから配置する。
なお、プレハブ化は、ヒエラルキーのゲームオブジェクトをプロジェクトウィンドウにDrag & Dropする手順で作成できる。

これで、Player(Sphere)が、ITem(Cube)に接触したら消えるようになった。
■Tutorial:残りアイテム数を表示する
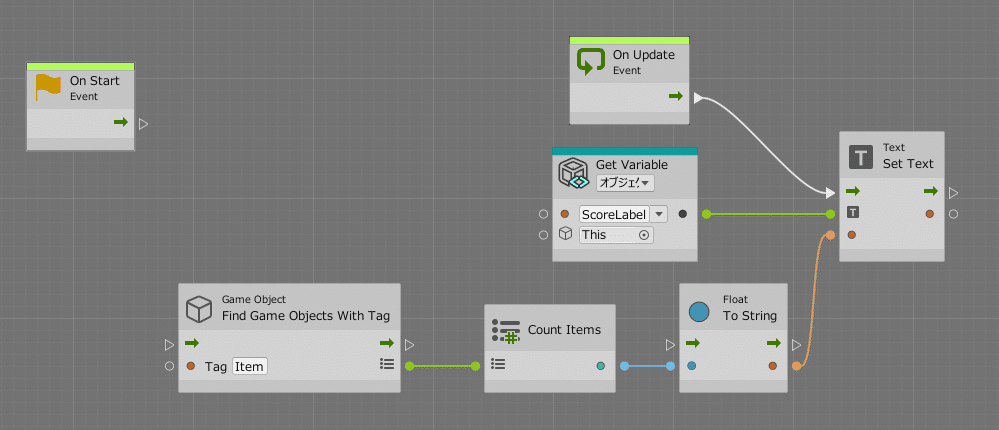
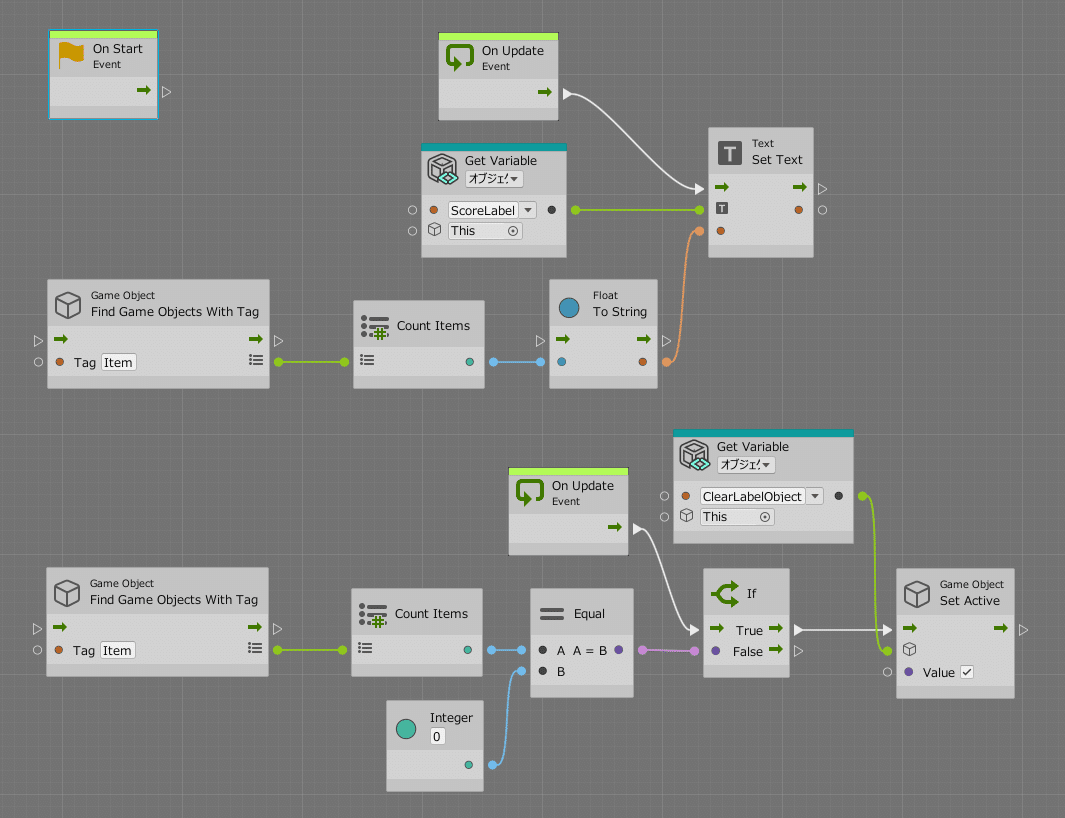
チュートリアル「残りアイテム数を表示する」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
テキストの配置位置等は、チュートリアルを参照のこと。

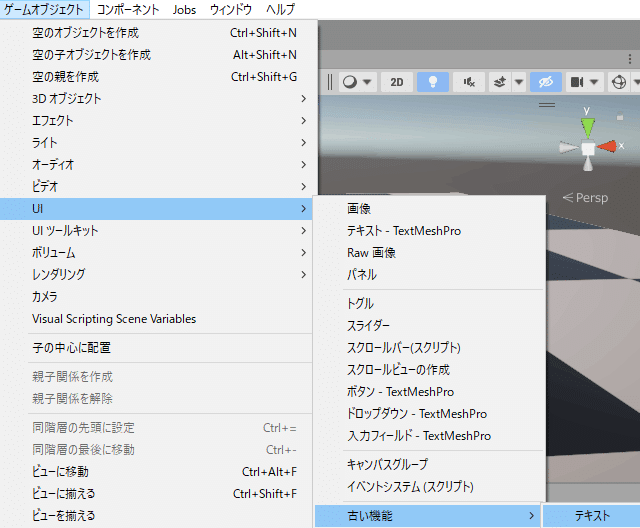
注意点として、このチュートリアルでは、テキストのゲームオブジェクトを追加する場合、古い機能>テキスト で作成する必要あり。そうしないとテキストカウンターが動作しなかった。

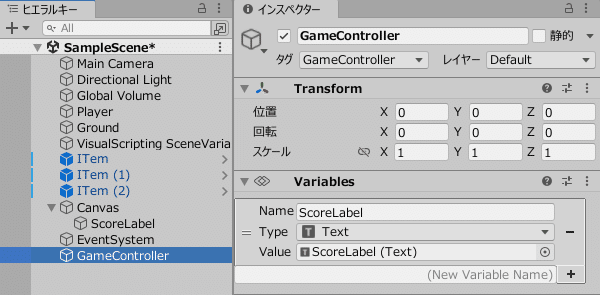
GameControllerのインスペクターで、Variablesを追加する際、Typeは、検索欄にTextと入力して表示された検索結果を使う。Valueは、ScoreLabelをDrag & Dropしてもよいし、ファイル選択ダイアログから利用してもよい。


これで、PlayerがItemに接触するとカウンターが動作するようになった。(Itemの残り数勘定)
■チュートリアル:クリア時のUIの作成
チュートリアル「クリア時のUIの作成」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
クリア時、画面中央に「YOU WIN」を表示する。
下図は、先に作成した「残りアイテム数を表示する」ノード構成に今回作成する「クリア時のUIの作成」ノード構成を付け足す。


これで、カウンターが0になるとクリア時のメッセージ「YOU WIN」を表示することができた。
■チュートリアル:ぶつかってはいけない壁の作成
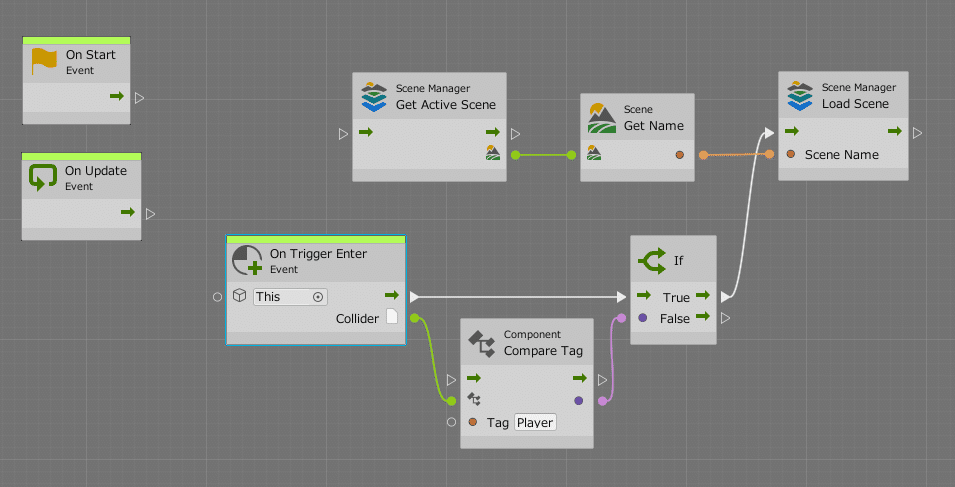
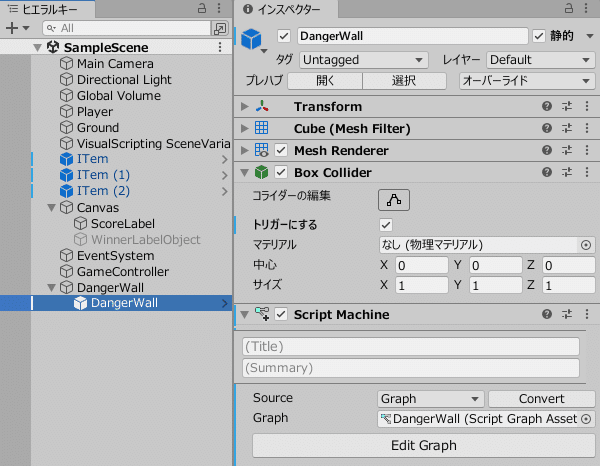
チュートリアル「ぶつかってはいけない壁の作成」で、Boltで作成されたノード構成をVisual Scriptingノードに差替える。(下図参照)
チュートリアルに明確に記載されていないのだが、ぶつかってはいけない壁にPalyerがぶつかるとシーンがリセットされるっぽい仕様。


DangerWallのインスペクターで、「トリガーにする」を有効にしておくことを忘れずに設定する。また、コンポーネントを追加ボタンで、Visual Scriptiing>Script Machineを追加して設定する。


これで、Playerが危ない壁にぶつかるとシーンがリセットされるようになった。(接触ペナルティで、ゲームをはじめからやり直し)
■Tips
◇Palyer(Sphere)の転がり慣性を調整
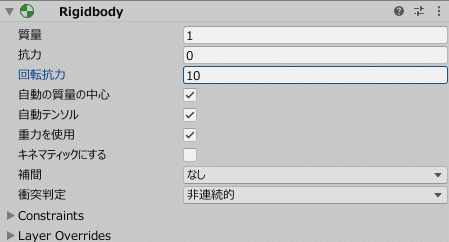
玉の転がり慣性が強すぎる場合は、インスペクター>Regitbody>回転効力 を5くらいに設定しておくと改善される。(お好みで)

質量(MASS):物体の質量 (Kg 単位)
抗力(Drag):力によって動く際に、オブジェクトに影響する空気抵抗の大きさ。0 の場合、空気抵抗は 0。無限の場合、オブジェクトは動きを止めます。
回転効力(Angurar Drag):トルクによって回転する際に、オブジェクトに影響する空気抵抗の大きさ。0 の場合、空気抵抗は 0。このパラメーターの値を無限に設定するだけでは、オブジェクトの回転を止められないことに注意してください。
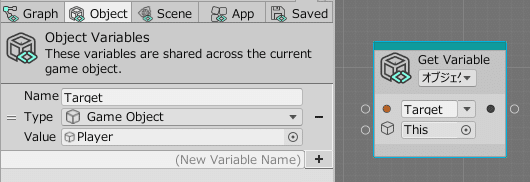
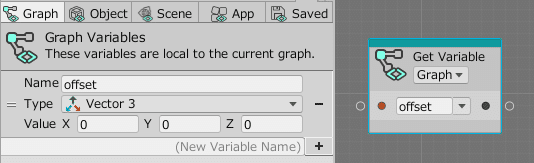
◇変数をノード化する操作方法
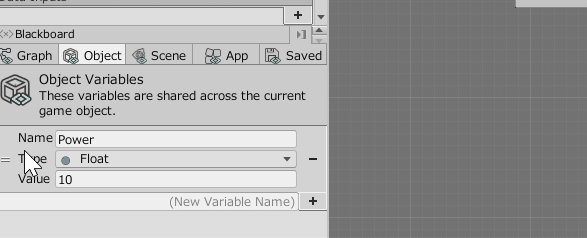
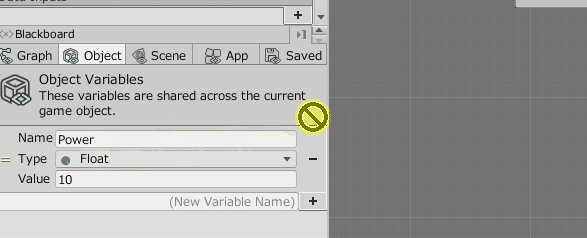
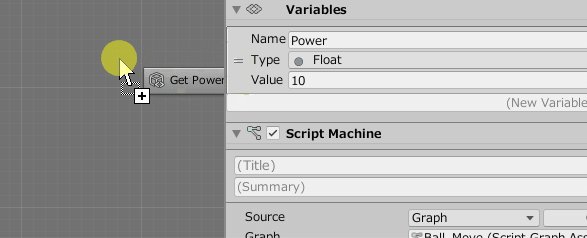
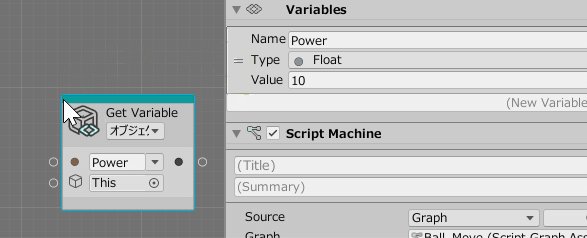
変数は、グラフウィンドウのBlack Bordで作成するか、インスペクターのVariables項目の+ボタンをクリックして作成する。(Variablesは、コンポーネントを追加>Visual Scripting>Variables で追加)
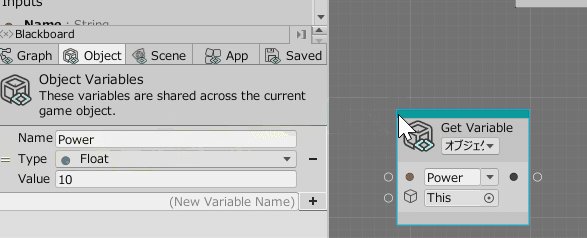
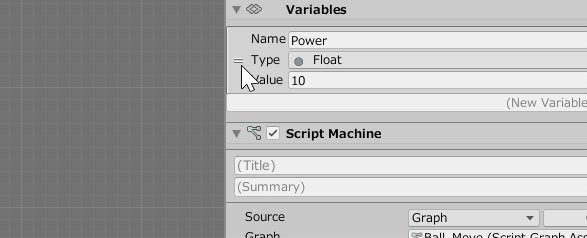
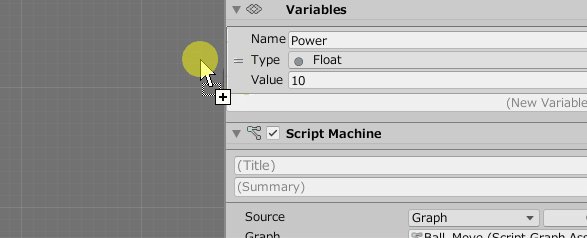
変数をグラフ使用時、ノード化したい場合は、変数をマウス左ボタンでつかみ、編集エリアにDrag & Dropする。インスペクター>Variablesの変数も同様の操作。


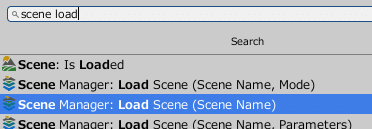
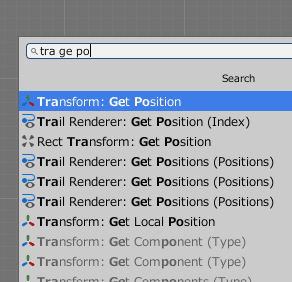
◇手早くノード検索する
単語の先頭部分をスペースで区切って、部分的に入力すると検索のためが省けるし、目的のノードがヒットしやすい。

◇接続されていないノードの扱い
図解で、On Start、On Updateノードを端の方に放置しているが、接続されていないので動作しない。邪魔なら削除しても構わない。
■おまけ
Unity Assets Storeから実装済のプロジェクトをパッケージとしてダウンロードできる。ただし、C#版で、Visual Scripting版ではない。
■関連記事
■関連動画
YouTubeで、玉転がしチュートリアルの解説動画を見つけたので追記。
以上。
