
【Blender】視差マッピング(画像のレイヤー化)
前回、気になっていた下記動画を試してみたものの、画像の積層して立体感のあるやり方がよくわからず、途中で変更。
今回は、参考動画冒頭にあったデジタル時計を思い出し、画像をレイヤー化の方を検証してみたので結果をメモしておく。
画像の積層の方は、次の課題として持ち越し。
<Blender 3.0.1>
■参考動画
■視差マッピング(画像をレイヤー化)
キャラと屋台の画像を用意。(背景をアルファで抜いたもの)
あとは、下記のシェーダーノード構成を作成する。
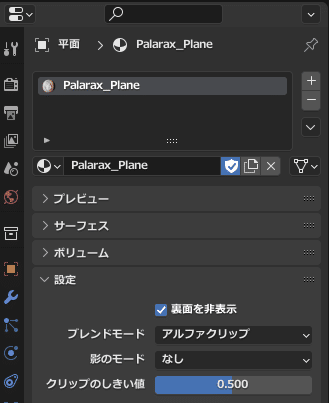
※マテリアルプロパティ>設定>アルファクリップ を設定しておく。



とりあえず、試してみたものは、
これで完成。
■関連記事
以上。
