
【Blender】ボリュームの設定方法
Eeveeのボリュームの設定方法のメモ。(Cyclesにも転用可)。
ボリュームは、雲のようなオブジェクトを作る時に便利。
また、地形背景の限定範囲において霧などを表現する時にも利用できる。

<Blender 2.93.1>
■概要
任意のオブジェクトをボリューム化する。
それには、ボリューム>エンプティを作成し、そのエンプティにモディファイアを適用してボリューム化したいオブジェクトを設定する流れ。
■やり方
まずは、下準備として下記オブジェクト2点を作成する。
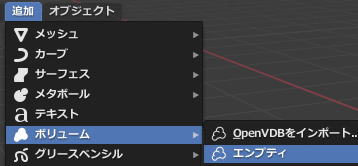
追加>ボリューム>エンプティ を作成。
するとビューポート中央に点が追加される。

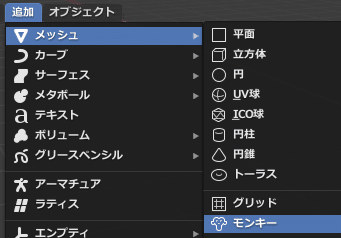
続いて、追加>メッシュ>モンキー を作成。
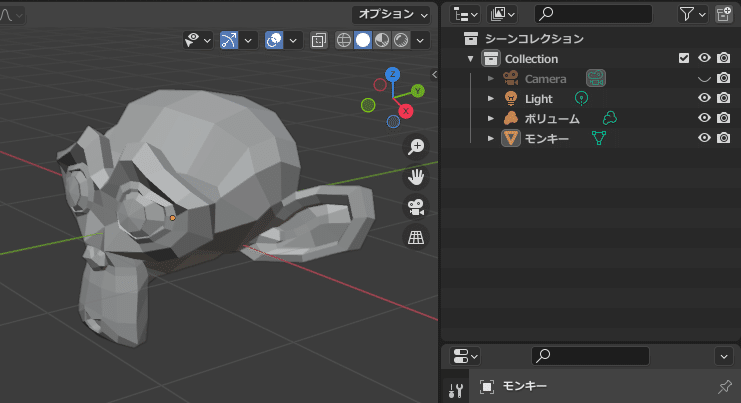
とりあえず、今回は、これをボリューム化してみる。


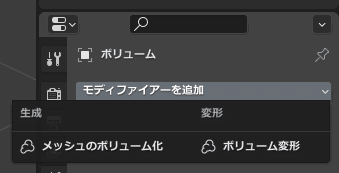
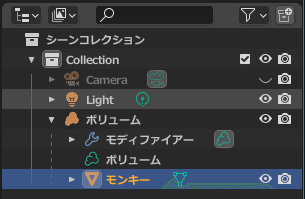
ボリュームを選択した状態で、モディファイアーを2点追加する。
(メッシュのボリューム化、ボリューム変形)

<メッシュのボリューム化>
設定で、オブジェクトにモンキーを設定。
メッシュのボリューム化>密度 は、とりあえず10くらいに設定。
ターゲットオブジェクトのモンキーは、アウトライナーで、非表示にしておくとよい。(ショートカットキー:H)
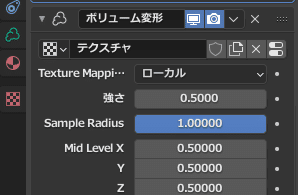
<ボリューム変形>
テクスチャーを利用して変形することができる。
各設定した状態

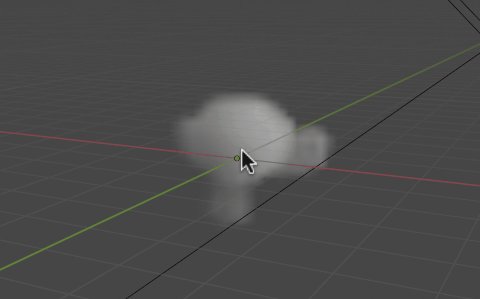
モンキーを非表示にした状態

■ボリュームを移動させる設定の仕込み
3Dビューポートで、モンキー型のボリュームをつかんで移動させようとしても移動せず、うまくいかない場合がある。
解決方法は、下記の仕込みを行っておく。
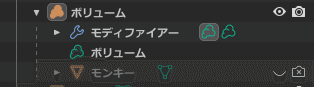
まず、親子関係(ペアレント)にする。(ボリュームが親、モンキーが子)
ペアレント機能を利用してもよいが、アウトライナーで設定する方が簡単かも。Shiftを押しながらモンキーをボリュームにドラッグして重ねるだけで親子関係(ペアレント)にできる。

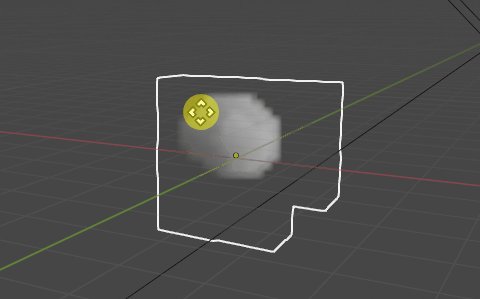
これで、ボリュームを選択して移動するとモンキー形のボリュームが追従して移動するようになる。

■ボリュームを明確に表示する
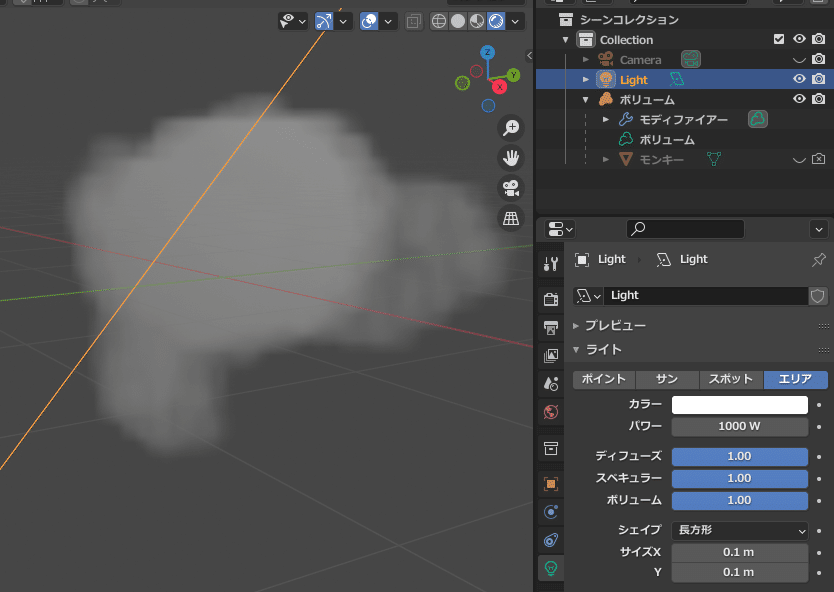
ボリュームを明確に表示したい場合は、ライティングを工夫する。
表示が暗く、ライトの光量が低い場合は、ライトのパワーを設定する。v.2.93以降ならEeveeで、エリアライトがボリュームとソフトシャドウに対応したので、エリアを選択してもよい。
あとは、複数ライトを設定してみたり、環境ライティングを設定したり。
ただ、ボリュームが明確に表示されるようになったが、薄っぺらい見栄えが気になる・・・。

■ボリュームの見栄えに厚みをつける
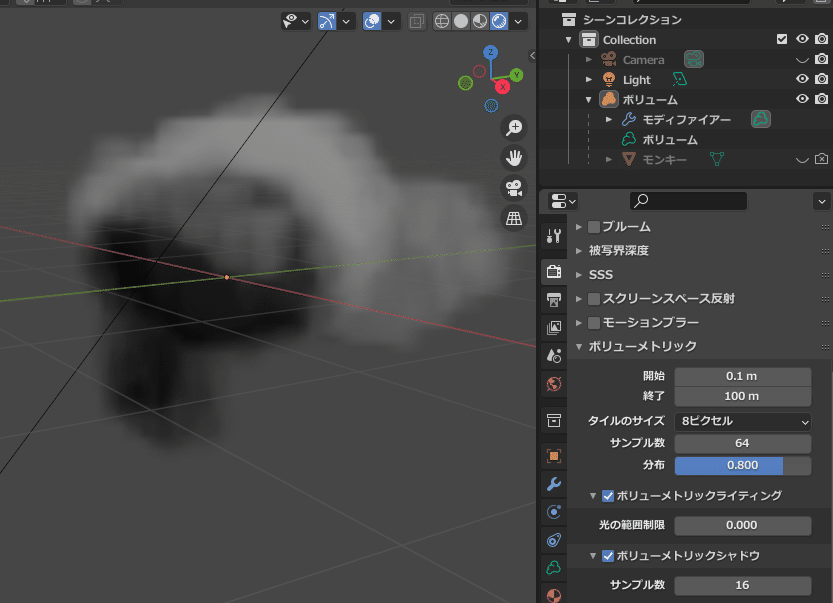
薄っぺらい感じがする原因は、ボリュームにシャドウがないため。
レンダープロパティ>ボリュームメトリックシャドウ を有効にする。
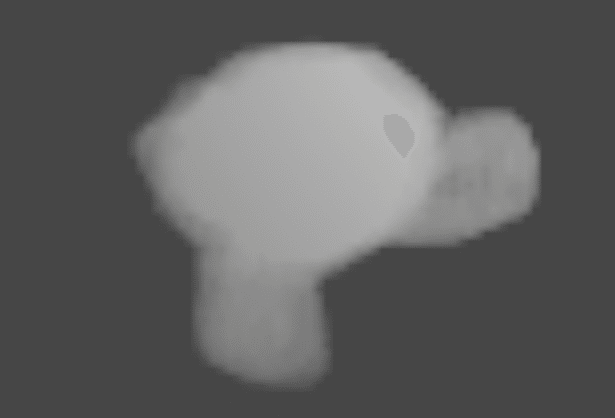
これで、ボリュームに影が表示され、厚み感が表現できた。

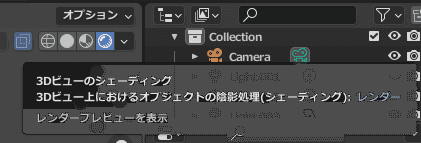
なお、ボリュームに影を反映させるには、ビューポートのシェーディング設定をレンダープレビューにしておく。

これで想定した基本的な作業は完了。
■Tips:ボリュームにマテリアルを適用したい
カラーを変更する等、マテリアルプロパティで簡単に設定できる。
複雑な設定をしたい場合は、シェーダーエディターでノードを設定する。


■Tips:ボリュームにライトのカラーを反映したい
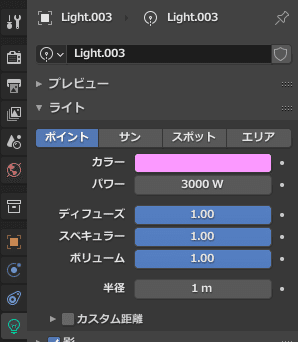
ボリューム近辺にカラーを適用したライトを配置する。するとライトのカラーがボリュームに反映される。

なお、ライトの影響力を調整する時は、ライトのオブジェクトプロパティ>ライト>ボリューム の値を調整するとやりやすい。

他、複数ライトを配置する、ライトの種類を変えてみる等。いろいろ試してみると面白い見栄えになる。
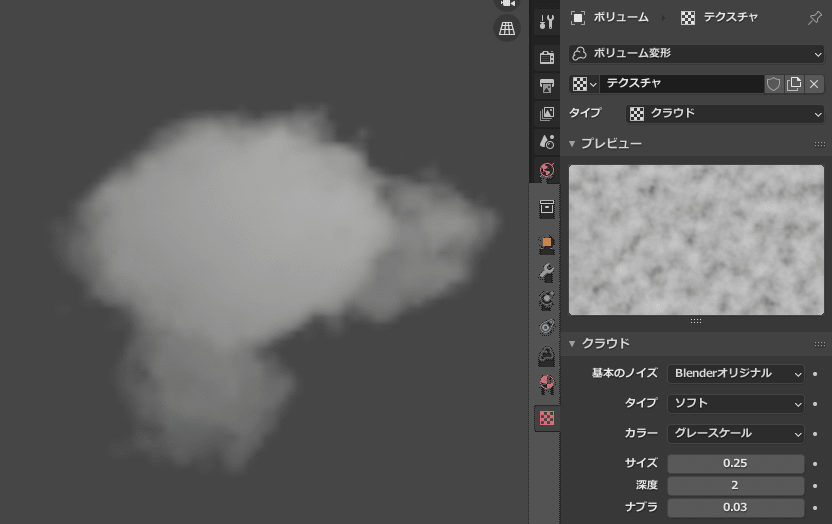
■Tips:ボリュームを変形する
モディファイア>ボリューム変形で、テクスチャーを利用して変形することができる。新規ボタンをクリックした後、右端にあるテクスチャープロパティへ移動ボタンをクリックする。


テクスチャープロパティ>タイプ で好みのテクスチャーを選択して、設定する。下図はクラウドを適用し、ボリュームを散らした表現にしてみた。


■トラブルシューティング
F12を押して、画像をレンダリングするとなぜかモンキーのメッシュオブジェクトが表示されてしまう場合は、アウトライナーでレンダリング時非表示設定にしておく。カメラアイコンをクリックして非表示に設定。

■応用例
雲っぽい表現以外だと、ボリュームで周囲を囲んでフォグっぽい表現もできる。あと、下記シーンで、背景を暗くしたい場合は、プロパティ>ワールドプロパティ>サーフェス>カラー の色を黒にする。


(黒にすると完全な闇を作成可能)
以上。
