
「AIアシスタント」にGeminiを搭載!だれでも回数制限なしで使えるように!
創作の相棒になる「note AIアシスタント」に、Googleの高性能AIモデル「Gemini」を搭載しました!
noteの記事編集画面からフリーフォーマットでAIに質問できるようになりました。これまでの選択式での相談に加え、さらに自分にあった形で自由に相談できます。

今後は、会話形式でも相談できるようアップデートする予定です。
また、これまではnote AIアシスタントを使える回数が会員ごとに異なりましたが、noteアカウントを持っているクリエイターなら誰でも無料で回数制限なく使えるようになりました。
ぜひみなさんの創作の相棒として活用してみてください!
※noteアカウントの新規登録はこちら
※webブラウザおよびiOS・Androidアプリから利用可能です
使い方
1)noteの新規投稿画面を開く
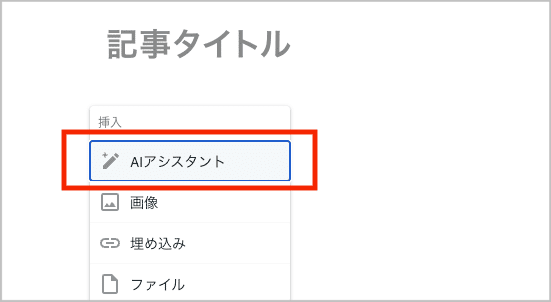
2)本文入力の「+」ボタンからメニューを開き「AIアシスタント」を選択

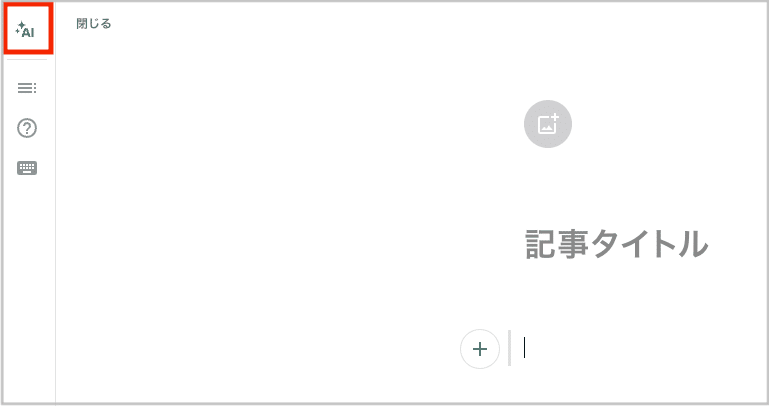
または、左サイドバーのAIアイコンをクリック

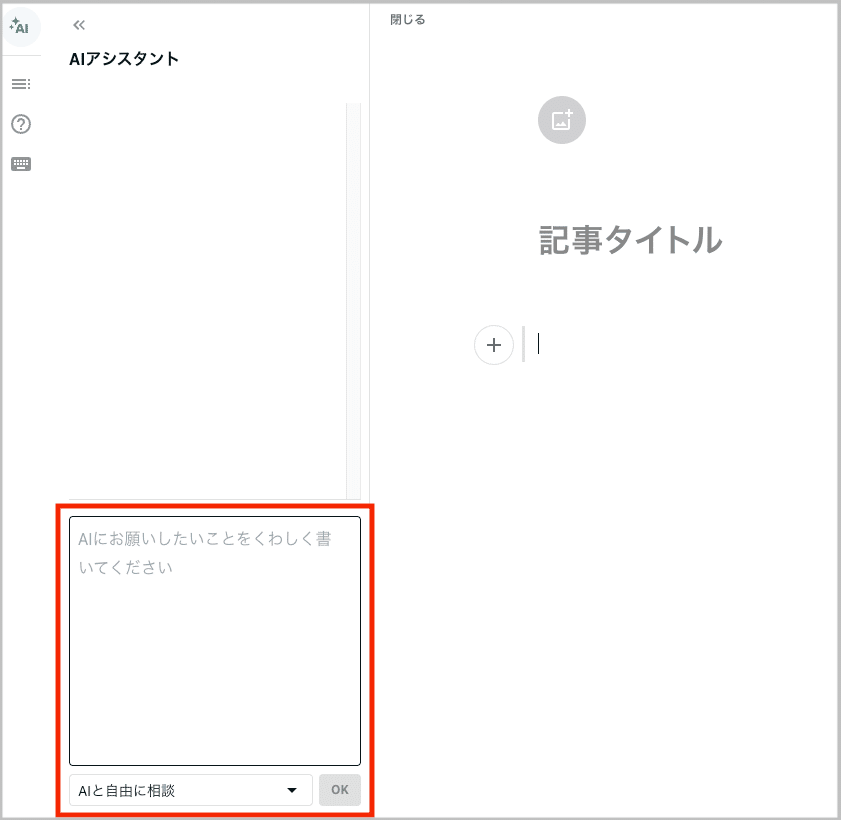
3)AIにお願いしたいことを入力し「OK」を押す

入力した文章にAIアシスタントを使う場合
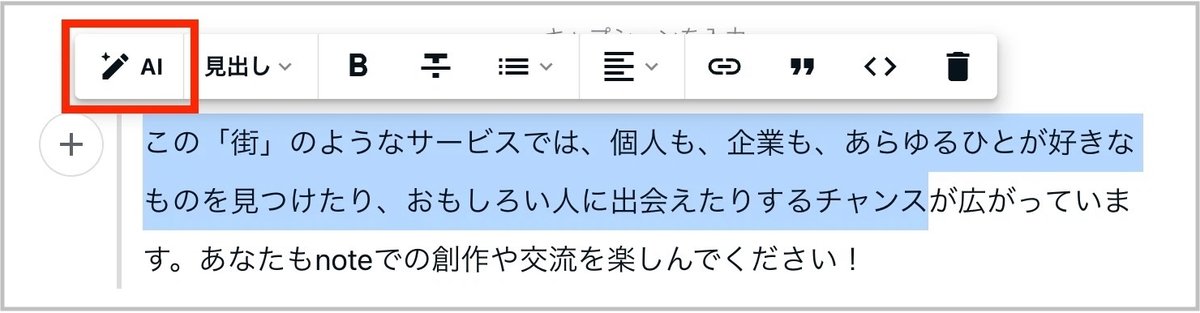
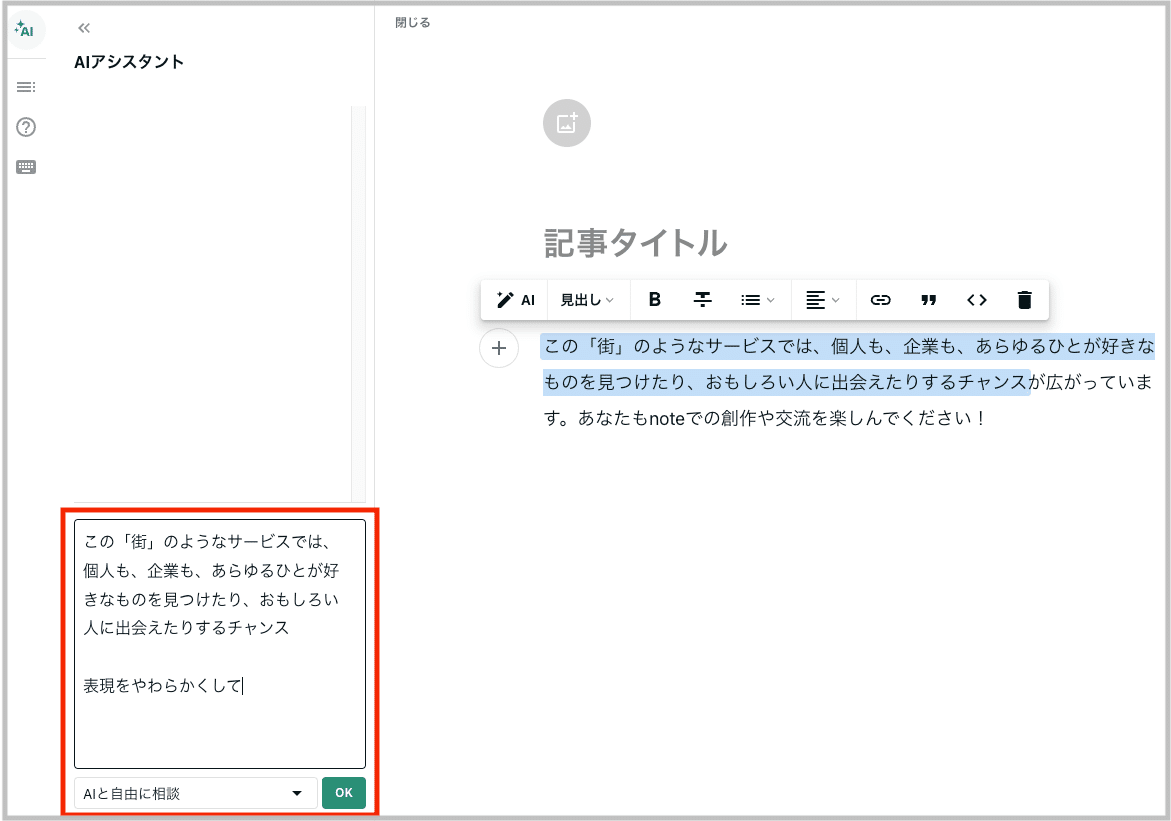
1)AIアシスタントを使いたい箇所を選択し、メニューバーから「AI」をクリック

2)選択した箇所が表示されるので、「表現をやわらかくして」などAIにお願いしたいことを追加入力して「OK」を押す

そのほか、くわしい使い方についてはヘルプページをご覧ください。
「#AIとやってみた」で作品や感想を募集します!
note AIアシスタントを使ってみた方は、noteのハッシュタグ「#AIとやってみた」を付けてnoteに投稿してみましょう!
実際にAIアシスタントを活用してつくった作品
AIアシスタントを使ってみた感想やフィードバック
AIアシスタントのおもしろい使い方紹介
AIを使ってやってみたい創作 など
おもしろい使い方や作品があればnote公式アカウントでも紹介するかもしれません。お待ちしています!
クリエイターが本当に伝えたいことに専念できるよう、noteはAI機能などのカイゼンを進め、創作を全力でサポートします!
これまでのカイゼン一覧は、以下の記事でまとめています。
noteの公式X(Twitter)、公式Instagramでは、創作に役立つヒントやすてきな記事を毎日紹介しています。みなさんのフォローをお待ちしています。
記事のコメント欄のデザインを #カイゼン しました!💬
— note (@note_PR) October 22, 2024
記事を書いたクリエイターが読者のコメントにスキをすると、アイコンが表示されます。コメントを読んでくれたことが分かりやすくなって、ちょっとうれしいですね。 pic.twitter.com/PwV0BbGGAX
機能に関するカイゼン・ご要望は noteフィードバック から。
その他のお問い合わせは リクエスト送信フォーム からお願いします。
