
【Instagram×Shopify】Covet.pics の超基本的な使い方を解説
本記事では、Instagram 連携アプリの Covet.pics の超基本的な使い方を説明します。
とりあえず今回カバーする内容を把握できたら、「アプリインストールしたけどどうすりゃいいんじゃ!」というお悩みは解決できるかなと思います。
では、早速みていきましょー!
設定
Facebookページを作成する
このアプリをShopifyと連携するにあたって必要なものは;
Instagram アカウント
Facebook ページ
の2点になります。「Facebookページない!」という人もいると思うので、この際に作成しましょう。以下にFacebookページの作成方法をわかりやすく書いている記事があるので、ぜひ参考にしてみてください。
InstagramアカウントとFacebookページが作成できたら、この2つのアカウントを連携します。連携方法に関しては、こちらの記事をご参考に。
Covet.picsと連携する
無事にアカウント作成に成功したら、ここでやっとアプリと連携します。
まずCovet.picsのアプリを開いたら、メニュータブのInstagram Connectionsをクリックし、Add Instagram Connectionを押します。
Facebookにログインし、使用するビジネスアカウントおよびページを追加します。

3.使用したいGalleryを選ぶと、インスタのアイコンが左下に出てくるので、これのConfigure Channels をクリックします。

4.Add Instagram Profile から追加したいインスタのアカウントを開きます。これで連携は完了です。

Covet.pics 商品タグの追加方法
ギャラリーから追加する
特定の投稿に、商品のタグを追加する方法を紹介します。
Covet.picts を開き、My first Gallery を開くと、Manage Photos にInstagram の投稿が表示されます。

2.商品を追加したい投稿をクリックすると、投稿を編集する画面が見えます。ここの Tag Product をクリックします。

3.すると商品の一覧がでてくるので、ここから追加したい商品にチェックを入れ、Select Products を押すと、商品の追加が完了します。
ハッシュタグで追加する
※こちらの機能はGrowthプラン以上が対象です。
Instagramの機能としてかかせないのが「ハッシュタグ」で、より多くのユーザーへの認知度を上げるため使われます。
みなさんのフォロワーさんの中では、特定の#をつけてあなたのストアの商品を紹介してくれる方もいるのではないのでしょうか。これはただ認知度を上げるだけでなく、口コミとしても活用することができ、普段からInstagramやTikTokを判断材料として利用する若者に働きかけることができます。
さきほどの My first Gallery を開いたら、今度はConfigure Channels を開きます。
すると4つの項目がでてくるので、左から2つ目の Instagram Hashtag を選択します(アカウントをまだ連携できていない場合は、その左の Instagram Profile から連携を行ってください)。


3.真ん中の Add Instagram Hashtag を押すと、検索画面がでてくるので、そこに検索したいハッシュタグ(例:ビジネス名、商品名など)を入力し、Add ボタンを押します。

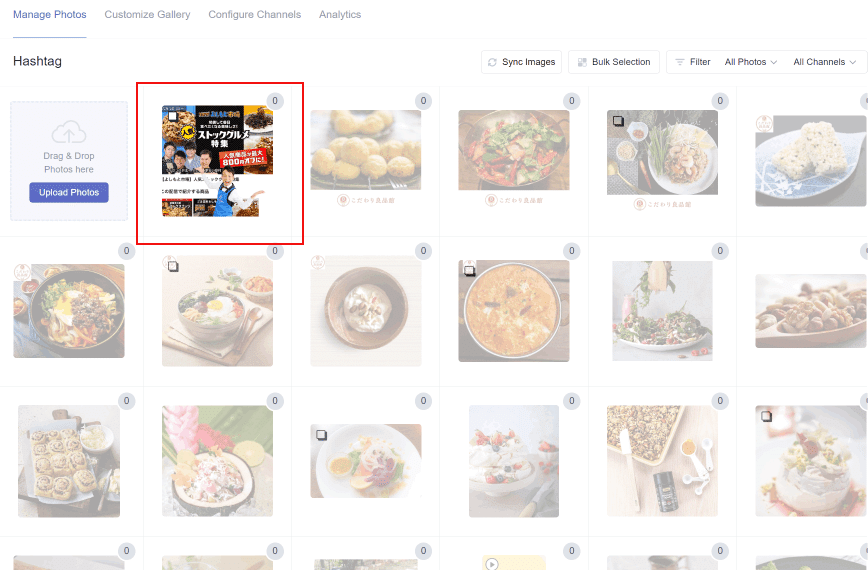
4.Manage Photos を開き、ハッシュタグが含まれている投稿が正しく追加されたかを確認します。

ここで注意したいのが、Covet.picsではオリジナルの投稿とハッシュタグの投稿が混合する仕様になってしまうことです。
もしGrowthプラン以上を使用していて、ハッシュタグの投稿とオリジナルの投稿を分けたい場合は、以下の手順を行いましょう。
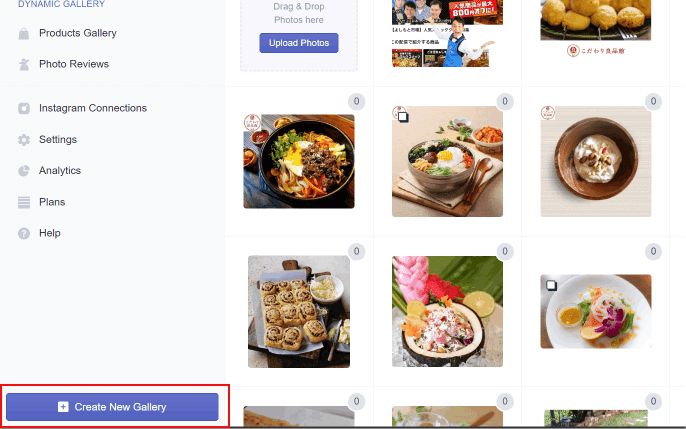
管理画面左下の Create New Gallery を押し、新しいギャラリーを作成します。

2.【ハッシュタグで追加する】で紹介したように、インスタのアカウントを追加するのですが、この際にFeed Photos と Tagged Photos のApprove Photos という項目を Automatic ではなく Manual に選択します。こうすることで、投稿が自動的にアップロードされることを防ぎます。

3.逆にハッシュタグを追加する際は、Approve Photos を Automatic に選択します。こうすることで、特定のハッシュタグが付いた投稿が自動的にアップロードされます。

4.以上の手順を踏めば、オリジナル投稿は自動的に非表示になり、逆にハッシュタグ投稿は自動的に表示されます。新しく作成したギャラリーの Manage Photos を開き、以下のようにハッシュタグ投稿だけ表示されているかを確認しましょう。

リンクの追加方法
投稿に特定のリンク(商品、ニュース、ブログ記事など)を追加したい場合の方法になります。
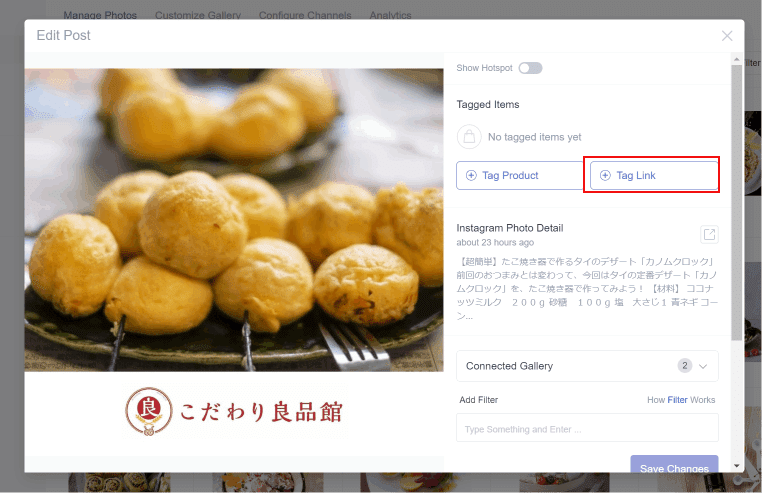
投稿をクリックすると、Tag Product の右横に Tag Link という表示があるので、こちらをクリックします。

Choose Image:リンク先の画像を挿入します。
URL:リンク先のURLを貼り付けます。
Title:URLのタイトルを入力します。
Open link in new tab:リンク先をサイト内ではなく、新しいタブで表示させることができます。
以上1~4を設定すると、実際こんな感じに見れます。

アプリを埋め込む
このアプリをインストールしただけではサイト内にインスタの投稿は表示されないので、コードを埋め込む必要があります。「コードを埋め込む」と言っても秒で終わる作業なのでご心配なく。
Online2.0対応のテーマに埋め込む
Online2.0はShopifyテーマの最新バージョンで、トライアルを初めたときにデフォルトで入っているテーマ Dawn はその代表的な例です。
他のアプリもそうですが、online2.0と以前のテーマで埋込み方法が異なる場合が多いですが、Covet.picsもその1例です。ただ以前のテーマを使用していてもほほやり方は同じなので大丈夫です
Galleryの上部にある Embed Gallery to Website をクリックします。

2.Online2.0のテーマを使用している場合は、以下のようにIDが表示されるので、これをコピーします。

3.コピーをしたら、Shopifyのテーマカスタマイズ画面に移り、左のメニュータブの セクションを追加 を選びます。

4.そうしたら、下のほうにアプリが並んでいるので、そこからCovet.picsのアプリを選択します。
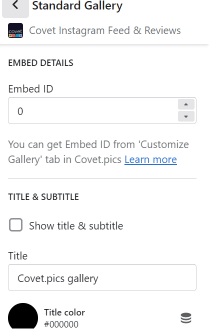
5.Covet.picsのセクションをクリックすると、下の画面がでてくるので、ここの Embed ID に先程コピーしたIDをペーストします。これで無事表示されました。

Online2.0以前のテーマに埋め込む
以前のテーマを使っている場合、3~4のセクションを追加する部分に関しては同じですが、最初と最後の工程だけ違います。具体的にいうと、
IDではなく、コードをセクションにペーストする必要がある。
以前のテーマを使用した状態で Embed Gallery to Website をクリックすると、IDではなくコードをコピーするように言われます。

このコードをコピーしたら、先程の3~4の工程を行い、今回は Gallery Embed Code にコピーしたコードを貼り付けます。これで完成です。

※セクションに対応していないShopifyテーマはコード編集をする必要があるため、本記事では省いています。気になる方は下記の公式ページをチェックしてみてください。
インフィニションから、新規構築・構築後の運用にお困りのあなたへ
「集客のために広告をはじめたいけど、よく分からない」
「既存サイトを改善したいから、どうしたらいいか提案してほしい!」
「何かある度にエンジニアに依頼しないといけないから、すぐに対応できない、、、。」
「新しくShopifyを始めたいけど、何から手を付ければいいのか分からない、、、。」
私たちが過去にShopify構築で携わった企業様も同じような悩みを抱えていました。
サイト構築は”構築後の課題”がつきもので、その後の運用を考えたサイト作りが大切です。
私たちが提供する一気通貫のサービスは、ただ”サイトを作って公開する”のではなく、クライアント様それぞれのお悩みを解決する構築・運用サービスをご提供します。
▼詳しいサービス内容についてはこちら!
https://infinition.notion.site/b2f77d4dfe0e4eadaa251aa01b6a51ad
この記事が気に入ったらサポートをしてみませんか?
