
中性な私が描く、あいまいでグラデーションな世界のデザイン
はじめに
私は中性(Xジェンダー、ノンバイナリー)として生きています。
男性でもなければ女性でもない、という選択をしています。
今回は先日参加したハッカソンで、チームで制作したプロダクト「あいまいUI」についての背景などを残してみるためにnoteを書いてみることにしました。
あくまでチームメンバーの1人としての私の個人的なふりかえりです。
女性・ノンバイナリーが参加できるハッカソン「Dots to Code」
今回参加をしたのは、Dots to Codeというハッカソンです。
性自認が女性もしくはノンバイナリーの方が参加対象となるハッカソンで、私にとっては初のハッカソン参加でした。
「ギャップを埋め、新たな可能性を見出す」をコンセプトに、IT・ハッカソン・起業の3つのジェンダーギャップ解消を目的としたハッカソンです。
運営側によって集められた4人でチームを組んで開発したのが「あいまいUI」というWEBサービスで、ギャップを埋めるものづくり賞を受賞することができました。
とてもとても感謝しています。
ありがとうございます。
あいまいUI
あいまいUIは、人のユニークさを扱う「あいまいな」UIたちの実験場所です。 よくある入力フォームでは、入力者の微妙な気持ち(「女性ではあるけれど多少男性の気持ちもある」「女性でも男性でも ないけれど、その他に分類されるのは…」等)や、入力時のテンションなど膨大な情報がそぎ落とされてしまいがちです。 効率よくデジタル化される情報とのギャップを埋める入力フォームの可能性の実験をするプロダクトです。


全く新しいサービスを0から考えたりするのではなく、ごくごく一般的に使われる機会が多い入力フォームのUIコンポーネントを扱うことにしました。
・小さな単位で作り始められる
・アクセシビリティに興味があるメンバーがいた
・日常に浸透していて、多くの人に関わりがあるもの
・私にとって切実な問題がある
などが理由です。
私が中性として生きていなかったら、問題だとも思わなかった可能性があり、私のアイデアを起点にしてアイデアを膨らませていくことを他のチームメンバーが了承してくれたこともあり、今回の「あいまいUI」につながりました。
そのこともあり、そもそも中性という存在のことや、そこで感じている問題について共有することから始めていけたらと思っています。
「あいまいUI」の具体的な中身については私の背景を共有してから、どうしてその設計にしたのかと合わせて書いていきます。
中性として生きるということ
私は男性として生まれたのですが、男性として扱われることも男性的な名前も辛く、ずっと苦しんできました。
日常的に起きる辛いことの例
・欲しいスニーカーはいつもレディースサイズで私が履けるサイズがない
・「女性だと思っていたのに男性だったのですね」と言われる
・アンケートで男性、女性の選択を迫られそっと閉じる
・病院の受付などで名前を呼ばれる瞬間が苦痛(あなたは男性だよと大声で宣告される)→現在は無縁に♪
・男性の集まりが怖いのに、男性グループに入れられる
などなど
私は「凛(りん)」という名前を自分で決めて通名として使い始め、長い期間を経て戸籍上の改名もしました。(男性的な名前で呼ばれる恐怖が取り除かれました♪)
改名をするまでは、2つの名前を持つ二重生活のような状態で、そこにも様々な苦労がありました(長くなりすぎるので省略)。
家庭裁判所に申請手続きをして受理された日は、本当に嬉しく、はじめて私としてこの世界で生きていいことを許してもらえたんだと泣きました。
性はグラデーションであるということ
ここまで読んでくれた方の中で、
・男性から女性に性転換(トランスジェンダー)したわけではないの?
・男性が嫌なら性転換すればいいんじゃないの?
・気持ちの問題でしょ?結局あなたは男性だよね?
などなどの疑問を持たれた方もいるかもしれません。
正直私にもよくわかってはいません。
なんで男性であることに抵抗を覚えるのか。そう感じているからとしか答えることができず、いわゆる男性と何が違うのか、明確に伝えられる何かを持ち合わせてはいません。
改名手続きの準備をする過程でジェンダークリニックに通い、私は性転換をしたいのだろうかと向き合って考えてみたりもしました。
体が男性であることに嫌悪感を感じることはまだあり、体も手術をしたりすればこの嫌悪感からは解放される?と今もまだ悩んでいます。
妻と結婚して家庭を持ち、父親として息子の子育てをしてる状態でなければ、もしかしたら性転換を希望していたのかもしれません。
でも、「私は女性です!」と言うのはなんか違ってしっくりこない、というのが今の正直な気持ちなんです。
私はおかいしのかな?と何度も不安にもなりました。
でも、人だけでなく動物も含めた生物学的な研究の中で、性はグラデーションであることを裏付ける結果がいろいろと発表されていることを知り、私がおかしいわけではないのだと思えるようになりました。
ジェンダーギャップに対する共感と悩み
ここ数年でジェンダーギャップに関するニュースや取り組みを見かける機会が増えてきました。
ただ、そこで扱われるのは男女比の格差で、私はその中では男性側(優位な立場の人)として扱われてしまいます。
女性のエンジニアを増やそうという取り組みも多く見かけるようになってきてすごく共感し応援したくなる一方で、「女性限定」となっていることがほとんどで、そこに私は混ざる権利はなく、どんなに気持ちが女性よりだとしても戸籍は男性なんだという事実が突きつけられます。
性はグラデーションでもっともっと多様なのに、どうして世の中の出来事の多くは男性・女性という2択で進んでいくものばかりなのだろう。
様々なサービスの前提となるルールが男性・女性の2択である限り、性はグラデーションであるということが理解されることや、そもそもそのことを知る機会は自然には生まれてこない。
そもそもグラデーションとして捉える機会があまりにもないことが、向き合わないといけない問題なのかもしれないと感じるようになりました。
効率化で失われる、人が本来もつユニークさ
日常でよく出会う、数値化しやすいアンケートフォーム
日常生活のありとあらゆるものがデータとして変換され記録されていく世の中で、0や1という数値で表現される様々なこと。
でも保存された数値に、どこまで人が本来持っているユニークさは残されているのでしょうか?
例えば
アンケートの性別欄で、男性か女性かの2択を選ばないといけない。
その場合、男性は1で女性は2(もしくは男性は0で女性は1)として記録されたりします。
集計する側としては簡単です。それぞれの数字をカウントすればいいだけです。なんて簡単!
例えば
星の数(0〜5)や0〜10の数値で評価をする仕組み。
こちらも集計する側は簡単です。すぐにグラフも作れます。
こういったデータは、定量的なアプローチではとても役に立つもので、より1人ひとりに向き合う定性的なアプローチでは例えば自由記述などがよく使われたりします。
ただ、自由記述は集計の難しさから、おまけや補足的に扱われてしまうことも多いと感じています。
実際に経験したこと、接触頻度が高いものを中心に、その人の認知は作られていく
最初に幾つかの選択肢があり、より細かく知りたいものは自由記述で。
理にかなっているとも思うのですが、答える側にどのような体験を提供していると思いますか?
Q.あなたの性別を教えてください
男性 女性 その他
ここで、特に何も気にすることなく男性や女性を選べる人には何も問題と感じることはないのだと思います。
私の場合は「あなたはその他の人ですね」と「その他」というラベルをぺたっと貼られ、それで終了。
男性を選ばなくていいだけありがたいのですが、「あなたはその他の人だから、その他の人になってね」と言われ、その他を主張する選択をしたという経験が残ります。細かく知りたいからと詳細を聞かれることは本当に本当にごくわずかです。
様々な場面で、このような2択もしくは3択の選択肢を聞かれる機会が多く、私のような中性はその他や存在しないものとして扱われ、男性女性とは違うんだよと切り離されます。
切り離されることが何を意味するのか。多くの人には他人事になるということです。
私たちとは違う人が存在して私には関係ないんだという経験が増え、その認識が強化されていく。そんなことが日常のあちこちで起きています。
生物学的な性は人の体を持つ全員に関係することなのでは?マジョリティとマイノリティという分断をして特定の人だけのことにしてしまうの?
私の脳内で考えたことの要点
・そもそもグラデーションとして捉える機会があまりにもないことが、向き合わないといけない問題なのかもしれない
・その他として切り離れさてしまうと、男性や女性として自認している人には私とは違う問題であり、他人事とされてしまう可能性が高い
・生物学的には性に関することは全員が当事者であるはず
とある日にたまたま性の話をしている時、私の頭の中で浮かんだのはフォームの性別欄は選択式ではなくスライダー式にしたらいいのでは?というアイデアでした。
それがたまたまハッカソンのキックオフの数日前の出来事であり、チームメンバーと初めて話をした時にそのことを話したことが、今回の「あいまいUI」のスタートになりました。
リフレーミングと、仕組みとしてのデザイン
ここからは、どう「あいまいUI」というプロダクトに実装していったのかの話です。
実際のハッカソンでの動きとは考えていった順番などは違いますが、最終的にこれらのことを考えながら形にしていきました。
アンコンシャスバイアス(無意識の思い込み、偏見)や特権があるという前提を理解する
無意識の思い込み
人には誰でも無意識的な思い込みがあり、自分の中で作ってしまった常識で世界を見てしまっています。
男性は〇〇だ
女性は〇〇だ
こどもは大人と違って〇〇なものだ
〇〇は女性(もしくは男性)の仕事だ
あなたは〇〇な人だ(だってこれまで〇〇だったから)
というようなものです。
その人そのものを見るのではなく、決めつけてしまった常識で相手を見てしまうことを無意識的にしていること、思い当たりませんか?
私もたくさん経験し、今も気がついてない偏見をたくさん持っているのだと思っています。
春に桜が咲くことは常識ともし思っていたら、それは春に桜が咲く国で生まれ育っているからで。水はタダで飲めるものと思っているのは、水道水から透明な水が出る国で育っているからで。
育った家庭や、これまで見てきた漫画やアニメ、映画やドラマで、料理をしたり子育てをするのがほとんど女性だったとしたら、料理や子育ては女性がするのが一般的という思い込みが脳内で作られてしまいます。
無意識的に作られてしまったものは空気のようなもので、意識しなければ偏見を持っていることさえ気づかないものです。
書き換えていくには、自らの常識とは違った経験に何度も出会って自らの思い込みに気づいたり、意図的に自らの思い込みを知ろうとする必要があります。
特権
私はアンケートで性別欄を目にするたびに現実を突きつけられますが、それは私が中性として生きているからです。
男性や女性を選択することに何も違和感を持たずに生きてこれた人には、そこに潜んでいる問題や辛さに全く気づいてない可能性もあります。
そこには悪意はなく、ただ知らなかっただけというものが多く、知ることや気づくこと、誰もが無意識の偏見を持っていると自覚することが大切だと私は思っています。
今回「あいまいUI」では、たとえば性別を選択肢ではなくスライダーで回答してみるアイデアを採用しています。
でも、ただスライダーを用意して答えてもらっただけでは、社会の中でずっと受け継がれてきている偏見は変わっていかないと考えました。
それより前に必要なのは、個人で閉ざされる体験ではなく、他者と共有しながら1人ひとりがもつユニークさに出会う体験。
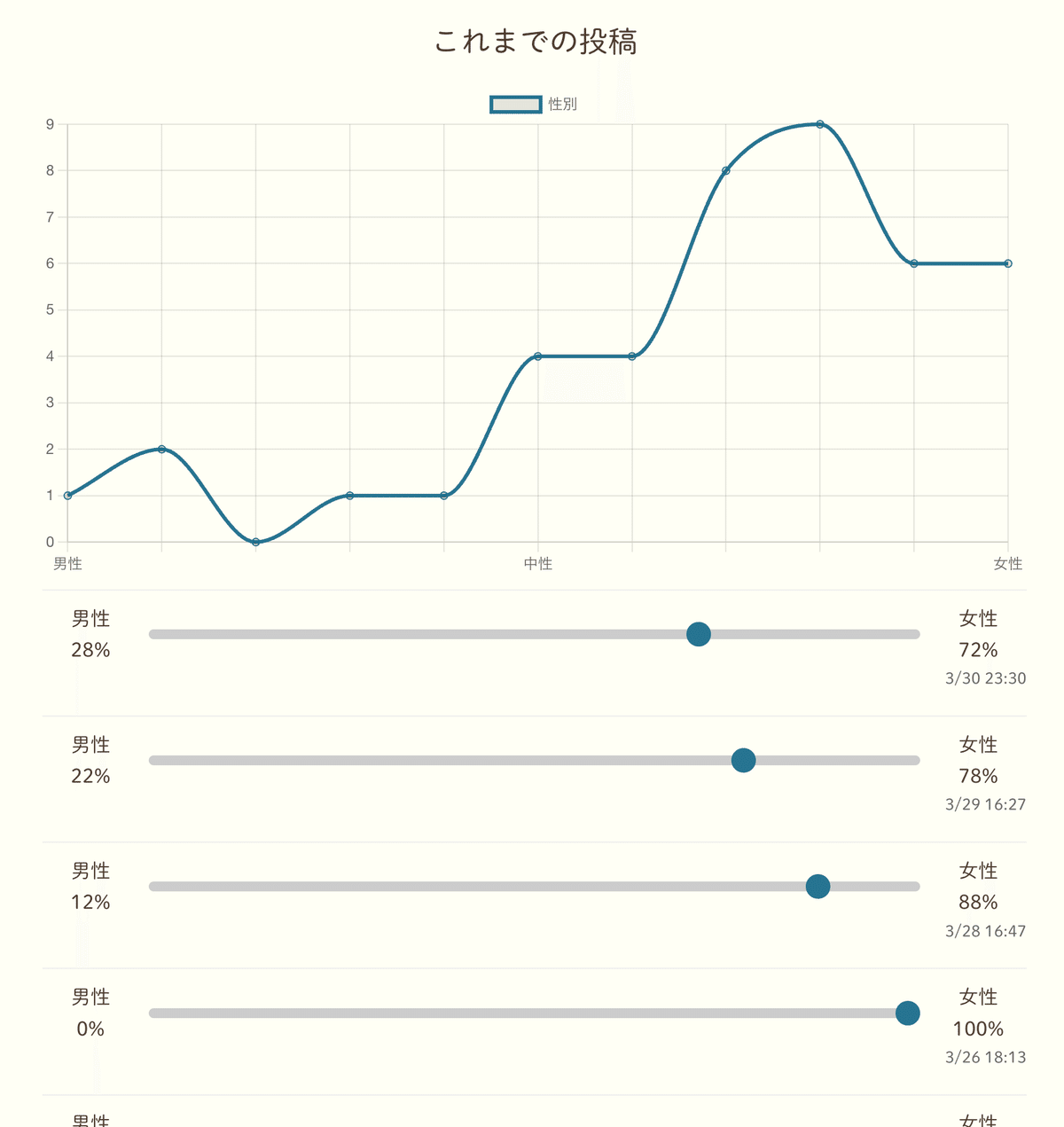
これまでの投稿を見ることができ、投稿するとすぐにグラフにも反映される仕組みにしました。

既存のメンタルモデルを使うことによる、直感的に理解できる体験
「あいまいUI」ではこれまでの常識を変えていくため、新しい視点に出会うことを意識的に行っています。
その手前の、操作を覚える部分で躓いてしまったらなんの意味もありません。
自然に使い始められる状態をまずは用意することが大切だと考えました。
そのため、今回使っているUIは普通に存在している一般的なUIです。

<input type="range" min="-50" max="50" />保存する数値に関しても、数学で一般的に使われるルールを採用しました。
横軸はX座標で位置を表し、右がプラスで左がマイナス。
あくまで位置座標なので、プラスやマイナスに何1つポジティブやネガティブな意味も含まれません。
一般的なUIとの比較の見せ方も、どう伝わりやすい状態を作れるだろうとチームメンバーが考えてくれました。
・単語カードの裏表のように、情報が切り替われば伝わりやすいのでは?
・グラフなど見慣れている集計結果が表示できると優しいのでは?

気持ちを色で残してみるコンテンツも、使ってるUIは一般的なカラーピッカーです。

<input type="color" />保存するデータも#FFFFFFなどの一般的な16進数のカラーコードです。
入力するUIも、保存されるデータも、グラフ表示も。
普通に使われているものを積極的に採用し、変えたのは文脈やデータの意味付けだけです。
言語という言葉から多くの人が想像することと、私が捉えている言語との違い。そしてあいまいであるということが許容するもの
言語という言葉を見た時に、多くの人が最初に思い浮かぶのは日本語や英語、韓国語など、話す際に使われる言葉や、それらを書いた文字なのかなと思います。
もちろん言語はそれだけでなく、視覚言語と呼ばれるものだけでも様々な種類があります。
視覚言語(しかくげんご)とは、視覚を利用する言語。 視覚は3次元的に認識されるため、空間的位置を、人間のコミュニケーションや相互作用を統べる規則として使う。 また、視覚で認識した順序も同時に規則として使う。 視覚言語には、文字、動作・表情語、点字、結縄文字、手信号、手旗信号、合図などがある。
私は話したり文章を書いたりするのが得意ではなく、それよりも音や色などを使ってコミュニケーションをとることの方が好きです。感覚的な要素を含めやすいオノマトペ(擬音語・擬態語)も大好きです。
動植物にとって色はとても意味のあるサインですし、口笛だけでコミュニケーションをとる民族(口笛言語と呼ばれるそうです)もいるくらい、音や色もとても高度なコミュニケーションツールです。
ただ、文字が発明され言葉が発達した今の社会では、会話として使うより音楽や絵などの創作側で使われるものと思っている人が多いのかもしれません。
言葉のコミュニケーションに慣れてしまうと、もしかしたら音や色から伝わる情報はとてもあいまいなものと思うかもしれません。
もし今日の1色を選ぶとして、↓の色を選んだ人がいたとします。

さわやかな気分だったからこの色にしたのかも?
青空が綺麗だった?
今日買ったペンや服や鞄の色?
悲しくて泣いていた?
「今日は青空が綺麗だった」と言葉で残す方が確かに明確そうです。でも情報が足りてないからこそ、想像の余地が増えますし、わからないからこそ生まれる考えや質問があります。
「今日は青空が綺麗だった」という言葉も、実際にどんな青空を見たのかは 言葉だけではわからないので、わかった気になっている勘違いの可能性もあります。
結局言葉でも色でも、実際のことは本人にしかわからないことなので、他の人は想像をするしかありません。
情報は必ずしも正確ではなく、あいまいさが含まれるもの(受け取った側は勝手に解釈をする部分もあるので)。
そのあいまいさがあることで相手の見ていた世界に興味を持てるのであれば、色で残す魅力もたくさんあると思いませんか?
言葉→色にすることでの、リフレーミング
また、受け取る側だけでなく、残す側も気持ちを色にしてみることで捉え方が広がるよさもあると思っています。
楽しいことがいっぱいあった日は良い日で、悲しいことがあって泣いてた日は良くなかった日。
というように、悲しいという感情はあまりよくない事として扱われることもあるのかなと思ってます。
でも、色で置き換えてみると、
楽しかった→黄色やオレンジ色が増えた
悲しかった→水色や青色が増えた
その日生まれた色が変わるだけです。
満足度を0〜10で表す場合と同じように、優劣がついてしまうようなものさしで考えると、楽しいと悲しいは優劣がついてしまうのかもしれません。
でも、黄色や青色にはどっちが上とか下はないですし、同じように喜怒哀楽などの感情はどれも人にとって大切なもので、そこに優劣はないはず。
意味がはっきりしている言葉や数字を使ってしまうことで、もし感情に良し悪しや優劣ができてしまうのなら、色で残してみる方が、その時感じた感情1つ1つを大切にできるのかもしれないと思ってます。
フィードバックはあくまで客観的な意見として受け止め、本当に向き合うべきものに焦点を当てる
Dots to Codeでは、ピッチイベントに出場するチームを決めるために、「中間報告」と「最終発表」の2回プレゼンをする機会があります。その都度感想やフィードバックをもらえるのですが、内容は当然ですが多様なものでした。
・入力と結果の画面を変えてみると良いのではないか
・集計結果が活用できる形でデータを扱えると良さそう
・CSSライブラリーがほしい
・APIなど公開してほしい
などなど
どれもイメージができますし、ビジネスツールとして進めていく場合や、実際に社会で使われるようになっていくには検討したほうがいいものばかりだと思いました。
ただ、まだ車がなく移動手段が馬だった時代に、何がほしいか聞いたら「足の速い馬がほしい」と答えたという話はよく聞く例ですが、フィードバックの声はあくまでヒントでしかなく、そこに本当に向き合うべき課題解決の正解はないはずです。
ビジネスという認識で考えるのではなく、作りたい未来を描いてから逆算して、暮らしに寄り添う社会実装として考える
Dots to Codeのページに「IT・ハッカソン・起業の3つのジェンダーギャップ解消を目的」と書いてあるように、今回作るプロダクトの審査項目にはビジネスという観点がありました。
上記のフィードバックも、ビジネスという側面も含めてどうプロダクトを実装して社会で使ってもらえるものとしてリリースできるのか、ということに対して丁寧にもらったものだと思っています。
ただ、今回「あいまいUI」を考えていく中で、ビジネスという言葉は全然ピンときませんでした。
人は本来すごく多様であいまいで、1人ひとりが持っているユニークさは、効率さを求めたデータからはこぼれ落ちてしまう。ほんのちょっと視点を変えてみることで、いつも使っているUIでも人が持つあいまいさを知ることができる。
まずはそのことを知ってほしいというのが素直な思いで、ゆくゆくは、そのようなことに気づける機会が社会に増えてほしい。
厳格な数値で区切られていく世界ではなく、あいまいなグラデーションな世界は、きっと人にやさしいのではないか。

そのように考えたときに、そこにビジネスという言葉は思い浮かびませんでした。思い浮かんだものはビジネスではなく「社会実装」でした。
社会実装とは、研究開発によって得られた知識・技術・製品・サービスを、実社会で活用すること。
「あいまいUI」は、プロダクトそのものに価値があるわけでもなく、プロダクトが広がっていく必要はないと思っています。大切なのは知識が広がることや、あいまいさを大切にしている製品・サービスがあちこちで生まれて活用される社会になっていること。
「あいまいUI」の売り上げがいくら、というようなことは一切必要なくて、男性・女性という強制的な2択で迫られて困る時に、そうではないグラデーションという答え方でも良いよと、優しい選択肢が生まれていること。
考えないといけないのはビジネスモデルではなく、具体的に人のどのような行動から始まり、その行動の先に何が生まれるのか。少しずつでもどう社会に広がっていくのか。起きるであろうシーンをより解像度高く描くことと、その広がり方の可能性を考える必要があるのだと思いました。
人は変わることを無意識的に恐れる特性があるのだから、ゆっくりでも優しく安心できる1歩を
「あいまいUI」は社会が変化できる可能性を探っていますが、実際に起きる社会の変化は、きっと小さな変化の繰り返しなのだと思っています。変わりたいと思っていない人を無理やり変えたいわけではないですし、明日から全員が性別をグラデーションで答えてください、と言いたいわけではもちろんないです。
私自身、中性であることをいきなり誰にでも言えたわけではなく、安心できる相手に相談してみることから始めました。
また、扱う内容に限らず、いつもなら選択肢で答えるところが急にスライダーになっていたら、普通に戸惑います。
よかったら試しにいつもとちょっと違う見方をしてみませんか?と、いつでも日常に戻れる状態で少し試してみる。それくらいなスタンスで始める1歩が優しいのではないかと考えました。
そう考えた時に思い浮かんだのは、個人の記録として残していく使い方と、安心できる人たちを招待した小さなグループでの使い方でした。

安心のための機能は丁寧に。ざっくりでいいものは雑に作る。プロトタイピングの勘所
お部屋があると良さそうと考えたのは最終発表の翌日の24日(日)で、ピッチイベントは29日(金)。
平日の日中は普通に仕事なので、限られた時間の中でできることを選択する必要がありました。
完成したプロダクトではなくベータ版のような形で使ってもらう状態にまで持っていけば大丈夫だとしても、安心して使えるという部分は大切にしたいと考えました。
まずは気軽に使ってほしいことや匿名性を守れるという意味でも、ユーザー登録やログイン機能などは実装をしていません。
その上でお部屋の機能を実装する際は以下の部分を考慮しました。
言葉が残せるところは全て暗号化する
お部屋の機能では名前をつけることができて、お部屋の中で自由にテーマを作成することができます。



どんなお部屋の名前にするのか、どんなテーマでグラデーションを探ってみるのか。正直すごく興味はあります。でも、それはアンケートなどで聞いてみれば教えてもらえるものです。
暗号化されるので画面を開いた人にしかわからないですよ。
試しに使ってもらうとしても、そう伝えられることが、安心して使ってもらうための礼儀だと考えました。
お部屋の名前、暗証番号。
テーマの名前、スライダーの両端などに表示する言葉。
全てを暗号化して記録しています。
お部屋のURLはユニークでランダムな文字列に。気になる人には4桁の暗証番号も
自由に部屋を作れるようにして、もしそのURLが
room/1
room/2
room/3
のように連番だったりしたら、誰でも空き家に忍び込めてしまいます。
なので
room/19e713f0e3e231
というように、お部屋を作成する時にランダムでユニークな文字列を生成するようにしました。
その上で、やっぱり怖いから鍵はかけたいという人もいるかも?と思い、4桁の暗証番号も任意でつけれるようにしています。
実際に存在しているURLなのかどうかはわからない状態にする
今回の「あいまいUI」の実装は、ただただ時間のない中で進めたものでした。
とにかく作らなくていいものは作らないでいい進め方をしました。
データベースへの保存やデータの取得も、APIを作成する必要なくやり取りできる機能がすでに用意されているサービスを使っています。
そのため、今回は97%くらいがフロントエンドのみのコードです。
バックエンドのAPIのエンドポイントを作成したのは1つだけです。
1つだけ用意したAPIは
お部屋に入る時に
・本当にそのお部屋のIDは正しいのか
・暗証番号がある場合、入力した暗証番号は正しいのか
をチェックし、正しければ部屋の情報を返す
正しくなければ空のデータを返す
というものです。
お部屋のIDは合っているのに暗証番号が間違っているから入れないのか、
そもそもお部屋のIDが間違ってるから入れないのか。
その辺りのあれこれは一切情報が外に出ない状態にしたかったので、そこだけは素直にバックエンド側でコードを書きました。
サービスのデプロイ先をNetlifyにしたこともあり、一部のAPIの置き場所がさくっと作れるNetlify Functionsを利用することで、時間もしっかり短縮して必要な機能を用意することができました。
まだ試しに使ってもらう段階なのだからそんなにしなくてもいいのでは?と思う人もいるとは思うのですが、
・機能としてはとてもシンプルで実装の難易度は高くない
・個人的なセンシティブな情報を残す可能性もあるものだからこそ、安心な場所であることを姿勢としても大切にしたい
などの理由もあって、使う人が残してくれるデータを扱う部分は丁寧に実装をしました。
要所要所をかいつまんでですが、実装の際に私が意識していたことや、「あいまいUI」に込めた想いなどを書いてみました。
私がこれから描いていきたい未来の姿
今すでに出会っている人への感謝を忘れない
今回のnoteは個人としてのふりかえりですが、私のアイデアを面白がってくれて、そこから一緒に広げてくれたチームメンバーがいたから走れた1ヶ月間でした。ただただ感謝をしています。
また、このnoteの最初の方で
とある日にたまたま性の話をしている時、私の頭の中で浮かんだのはフォームの性別欄は選択式ではなくスライダー式にしたらいいのでは?というアイデアでした。
と書いたのですが、その時に話していた友達はピッチイベントにも来てくれていて、今度何人かで集まって「あいまいUI」についてゆるゆると対話する会を開きましょー、と話が進んでいます。
私が「女性だと思っていたら男性だったのですね」と言われて悲しんでいることに気づいて、「ごめんね、相手に凛さんのこと伝えていい?」と代わりに私に謝ってくれたことが何度かある友達には、そう言われなくなる未来が来るかもしれない可能性が生まれたと真っ先に連絡をしました。どれだけ優しい人たちに私は救われてきたんだろうと泣きました。
「あいまいUI」の思いが広がっていく未来を想像しながら、私が真っ先に思い浮かぶのはやっぱりすでに出会えている大切な人たちで。私にできるのは、出会えている人を大切にしながら1歩ずつ進むこと。
私は、無色透明で、目立たず、空気のようでありたいなといつも思ってます。社会の環境が優しくやわらかくあれば良くて、私はそこで誰にも気づかれることなくまったり日向ぼっこできてたらそれでいい。
「あいまいUI」の思いが風や土壌となって、いろんな場所に種が蒔かれて芽がぽこぽこ出てくるような、そんな未来を描いていけたらいいなと思ったりしています。
本当ならここで「あいまいUI」のリンクなども貼っておくのがいいのかなと思うのですが、
近しい人たちや、Dots to Codeで出会えた皆さんなど、「あいまいUI」のこれからを一緒に考えてくれるかもしれない人たちとゆるゆる話をしながら、ちょっとずつ進んでいけたらと私は思ってます。
「あいまいUI」の浸透に全力を注げ!とできる環境だったり、プロダクト化頑張るぞ!と人生の中での優先度が一気に上がったなどなっていたら、また違っているのかもしれないのですが・・・
ただただ今の仕事が楽しく大好きで、「あいまいUI」に込めた想いと全く変わらない純度で、ゆたかな未来を本気で描くことに向き合えてる今なので、Dots to Codeに参加する前と全く変わることなく、あそぶように、生きるように、仕事を楽しんでいる今日この頃です。
人を想うことと、花のある暮らしをデザインしていくことの可能性
今回「あいまいUI」で向き合い続けたのは、人を想うこと、人を知ろうとすることだったのかなと思っています。
人は平気で他者に無関心になれるし、自分自身の気持ちや体の声にも気づくことなく生きていくことができる存在です。
言葉が溢れていて、言葉が使えることが当然のように扱われ、言葉で伝えられない思いはなかったことのように、価値のないもののように扱われてしまうこともある社会です。
私は今お花業界の事業会社で、人を想うことや、自分自身に優しくいられること、感性や感情を育む機会をもっともっと日常に当たり前に増やしていくことなどを、「花のある暮らし」を通して取り組んでいます。
私が入社したことで、「会社紹介の男女比率という見せ方も変えていきたいから、良い見せ方思い浮かんだら変えていこうね」と、私が私であることを当然のように受け入れてくれた会社です。


私は元々アーティストでデザイナーでエンジニアでフォトグラファーなので、職種や肩書きに捉われることなく働いています。
ある人にとってのゆたかな暮らしを描き、そのために必要な仕組みをデザインして、実装をする。
私が今主に関わっているサービスは少人数のチームで動いているということもあり、それぞれの専門領域で考えていることを持ち寄って、今何が必要なのかを考えながらみんなで作っています。
花は言葉を発しない生き物です。
人が話しかけても話しかけなくてもそこにいてくれて、美しい彩りで心を満たしてくれます。
ありがとうと伝える代わりに、花で想いを伝えることができます。
花は短い命です。
だからこそ、その瞬間の美しさを愛でることを、枯れることも命の循環として当然であることを伝えたりもしてくれます。
私にとって人は全員敵で世界は地獄だと思っていた頃、花の彩りが美しかったから、生きていたいと思えました。世界は美しいのだと思い続けることができました。
人に会うことが辛い時でも、花は優しく美しく、静かに咲いてました。

日本ではまだまだ、花は特別な日に買ってプレゼントするものとなっている人が多いのですが、
オランダでは、自分が疲れた時に癒すために花を買って帰る文化が根付いているそうです。
日本でも、もっともっと気軽に花のある暮らしを楽しんでほしい。それはとっても人に優しいはず。
ただ花を買ってくれればいいECではなく、花が届いた先の暮らしがどう人に優しい時間になるのか。想いを伝えたい相手がいるときに、花があることでその想いを伝えやすくなるのなら、どんな花をどんな機会で渡せたらいいのかを真剣に考えて、サービスに、プロダクトにする。
人を想い、花を想う。
そんな毎日です。
体験を考えてみることから関わるのに興味があり、人にとってやさしいものづくりをしたいエンジニアさん(または未来のエンジニアさん)とは、一緒に仕事ができたら嬉しいなと思っています。
もし気になったぞという方は気軽にnoteやSNSなどでゆるくご連絡いただけたら嬉しいです。雑談からでも、まずは知り合って行けたら嬉しいなと思っています♪
と、こんな長いnoteの最後が少し求人募集的になってしまいましたが、ノンバイナリーな私にとって、Dots to Codeは本当に嬉しい機会でした。
私のようにあいまいな要素を持っている人が、決して不思議なことではなく、人は誰しもユニークだよと社会が寛容でいてくれる。
そんな優しい未来が生まれることを願いながら、私は明日からも変わらず1歩ずつ未来を作っていきます。
