
Account Engagement :ページアクションを使ってみよう!(特定ページ)
Account Engagement には沢山の完了アクションが用意されていることは皆さんもご存じかと思います☺
数ある完了アクションの中で特別に名前が付いている完了アクションがあり、それが「ページアクション」です。
ページアクションは『お客様が特定のページを見た』という行動をトリガーにして起こす完了アクションであり、多くの企業様が使用している完了アクションでもあります。このアクションを組むことで「誰がいつどのページを見たのか」が観測できるようになります☺
今回はページアクションを設定していってみようと思います!
ページアクションを設定する前に
前提:トラッキングタグはサイトページに入っているか確認
誰がどのページを見たか、という情報はCookieとトラッキングタグよって測定されます。ちゃんとページにタグが入っていないとページアクションも起こせませんので漏れのないようにご注意ください👀
ページアクションの設定の流れ
①ページアクションを設定したいページを決定しURLを確認
今回は下記商品紹介ページにページアクションを設定したいと思います。
URLをコピーしておきます。
https://nazolini.com/sample-page/

②Account Engagement にてオートメーション>ページアクション>ページアクションを追加 をクリック

③名前を付けページURLを貼り付け

④任意の完了アクションを設定しページアクションを作成

これにてページアクションの設定は完了です!
設定後にプロスペクトとしてページを閲覧してみたところ…

ページアクション画面に名前が表示されました!
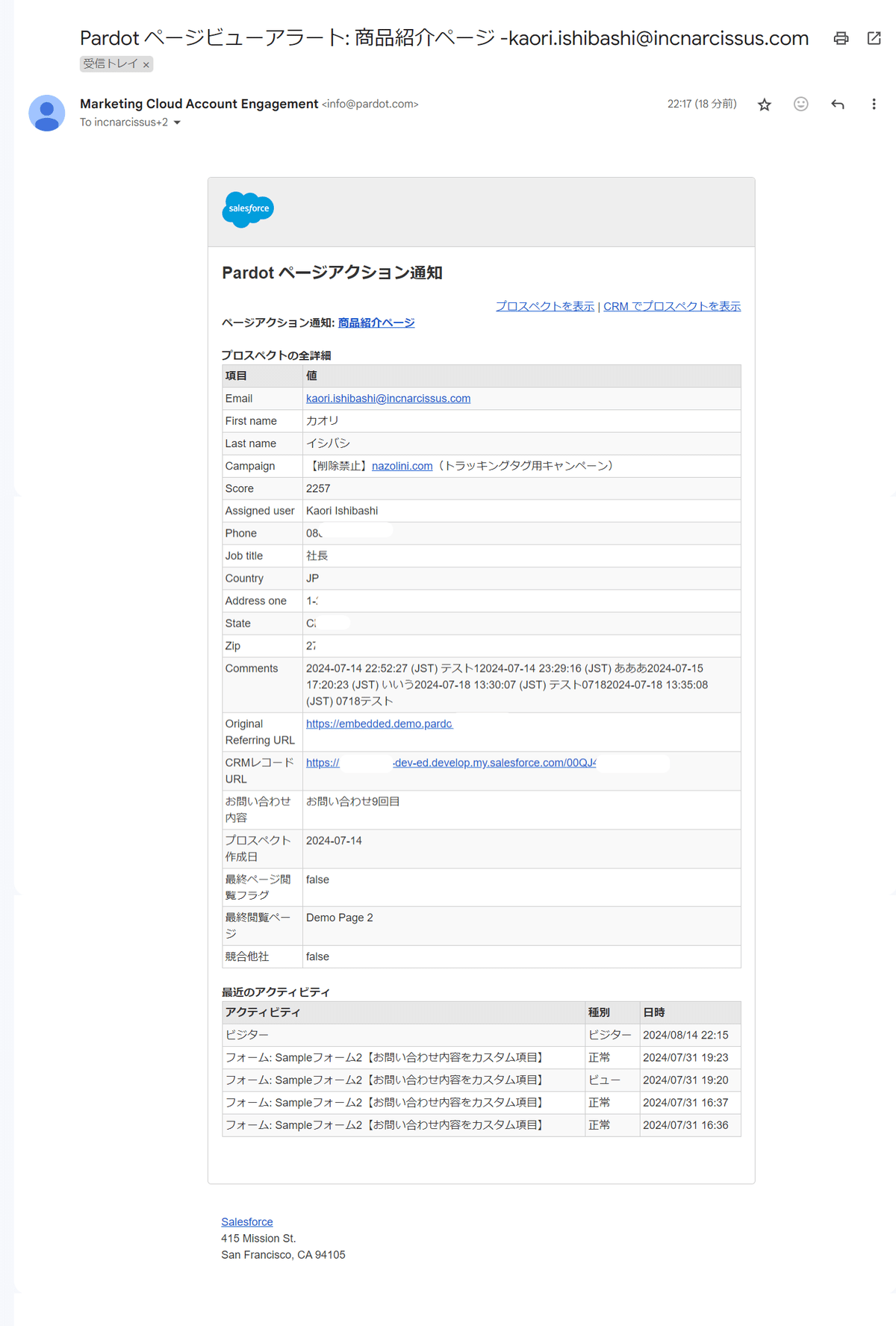
また、完了アクションに設定したメール通知もきちんと届いていました☺

ページを閲覧したプロスペクトを通知で確認できれば、HOTな状態のお客様に即アプローチが可能となりますね☺
●注意
ページアクションで「誰が」このページを見た、というデータが分かるのはそのお客様とCookieが結びついているからです。逆に言えば、Cookieが結びついていないお客様が該当ページを閲覧しても、誰が見たかは分からない、ということになります。こういった点からも「普段からお客様にメールを送りリンククリックを促す」施策は重要となりますね👀
**********************************************************************************
★Narcissus(ナーシサス)ではAccount Engagement のサポートを承っています。お気軽にご相談ください。
