
Account Engagement : Salesforce CMS を利用できるようにしよう!
先日から拡張ランディングページのnoteを投稿していますが、皆さん、上手く使えているでしょうか☺
拡張ランディングページへの画像の挿入方法は2パターンあり、1つ目が「画像URLで引っ張ってくる方法」
もう一つが「Salesforce CMS」 に保管している画像を引っ張ってくる方法です。
ただ、Salesforce CMS から画像を引っ張ってくるには設定が必要です。今回はこちらの設定についてご説明します☺
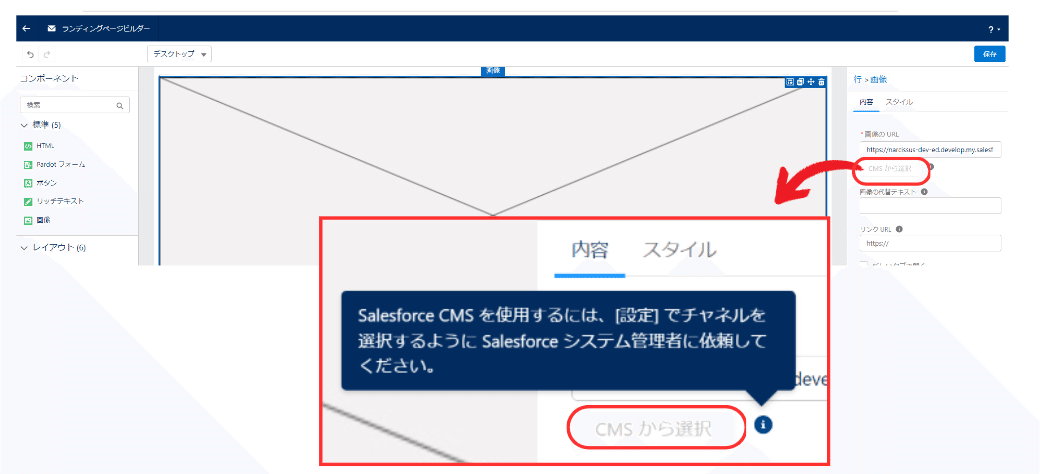
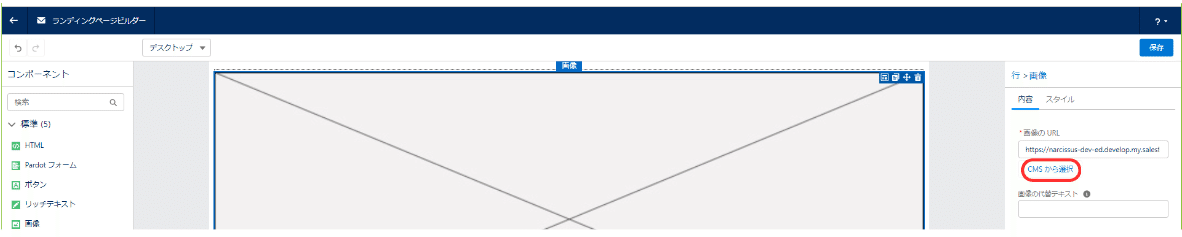
1.拡張ランディングページの”CMSから選択”ボタンが押せない場合には設定が必要
拡張ランディングページのビルダーを開いて、画像コンポーネントをドラッグ&ドロップした際、”CMSから選択”ボタンが押せない場合、今からお伝えする設定が必要です。(Salesforce CMS を使用するには[設定]でチャネルを選択するように~というインフォメーションが出る場合)

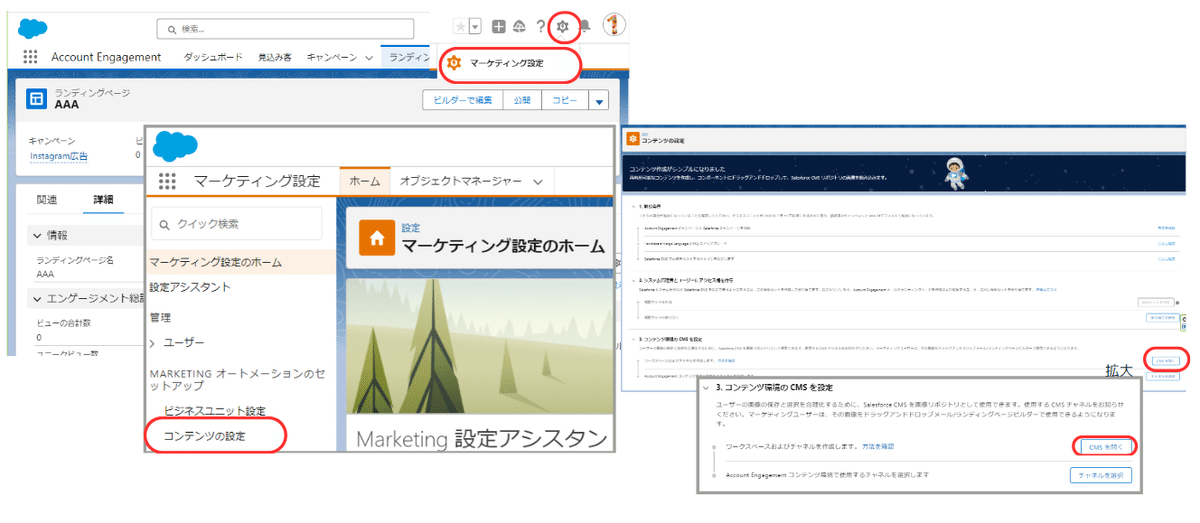
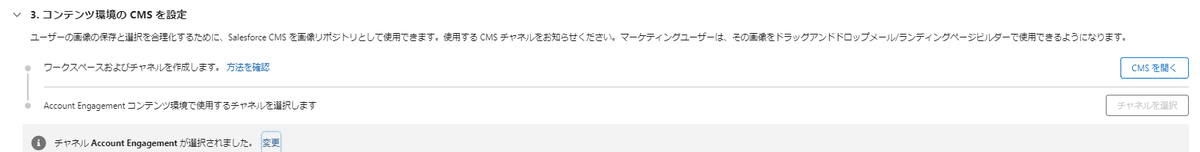
2.マーケティング設定>コンテンツの設定>ワークスペースおよびチャネルを作成(CMSを開く)

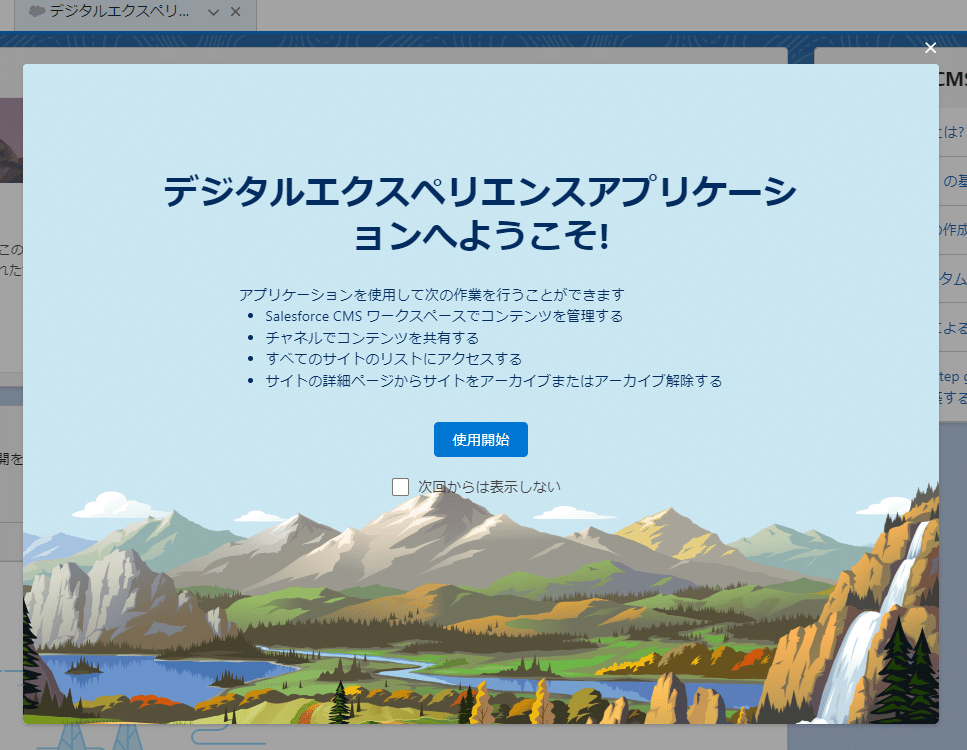
3.”使用開始”をクリック

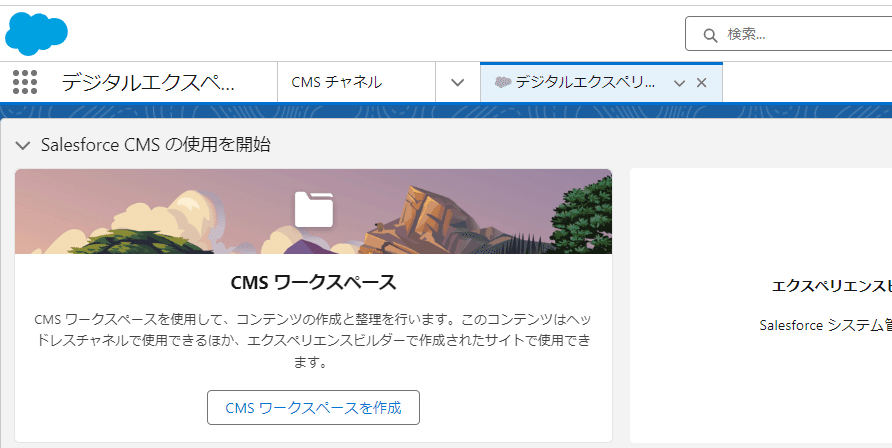
4."CMSワークスペースを作成”をクリック

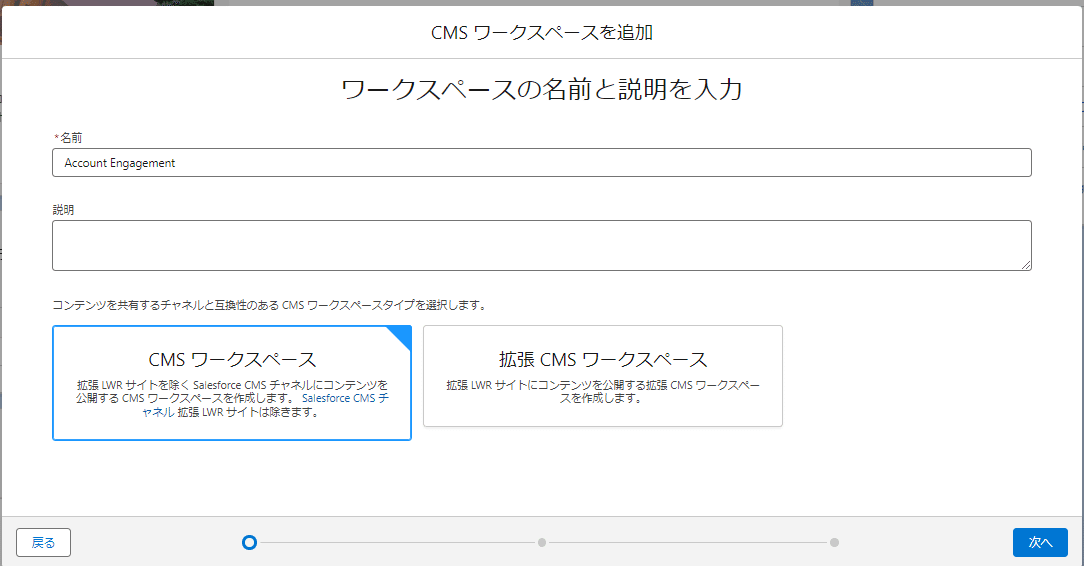
5.ワークスペース名を入力・任意の"CMSワークスペース”を選択し”次へ”

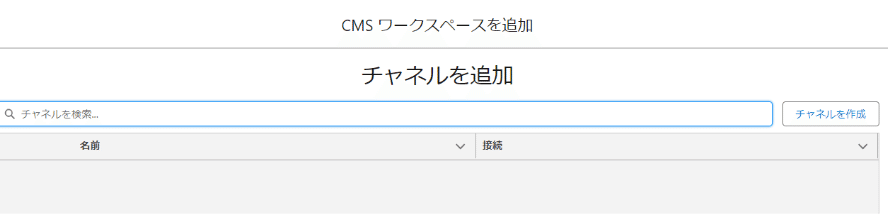
6.”チャネルを作成”をクリック

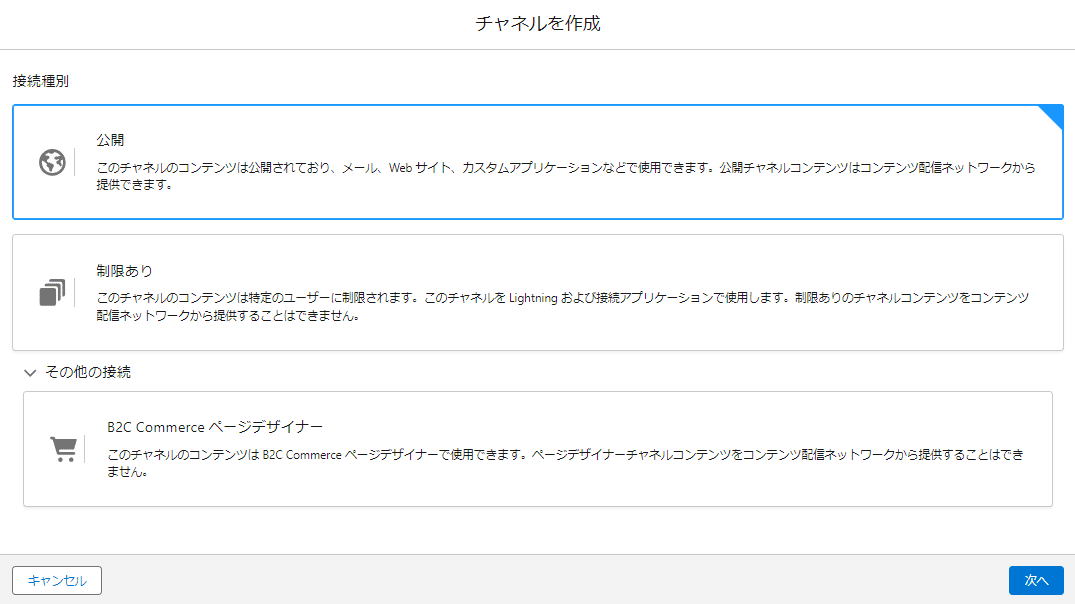
7."公開”をクリックし”次へ”

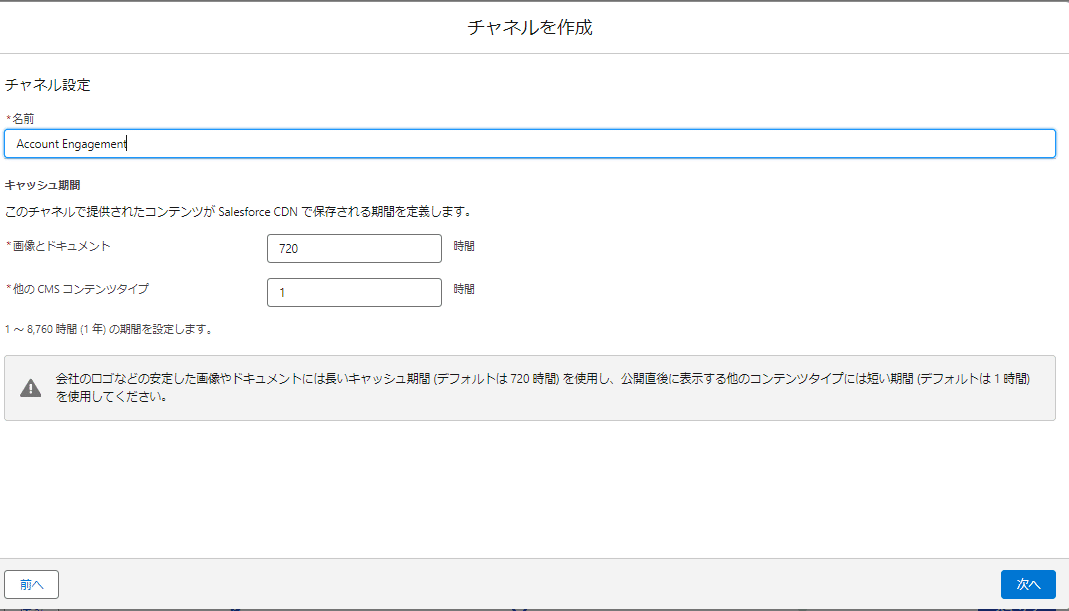
8.チャネルの名前を入力し”次へ”

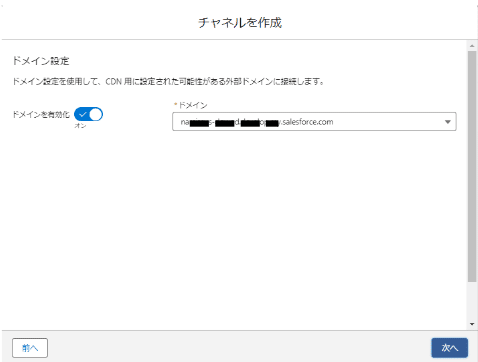
9.”ドメインを有効化”し”次へ”

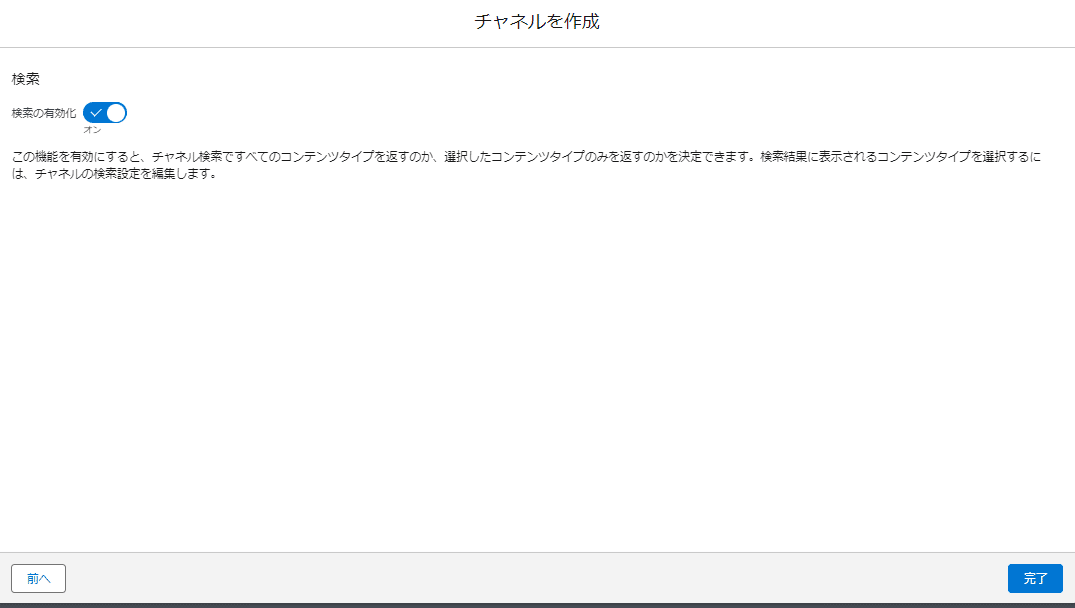
10.”検索の有効化”をONにして”完了”

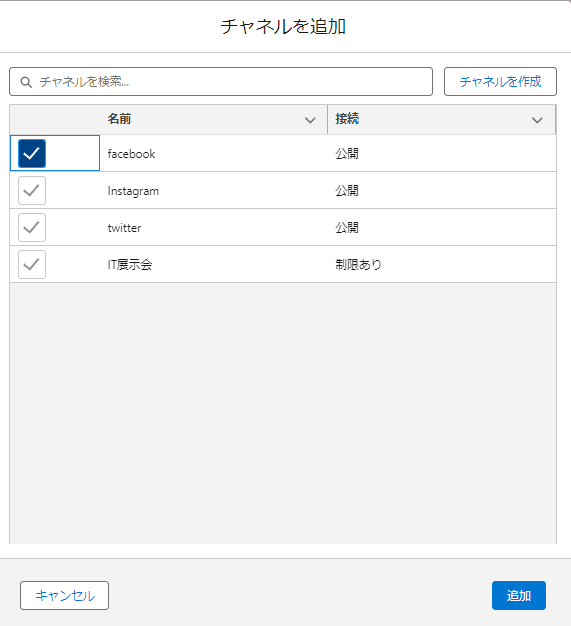
11.チャンネルを追加する

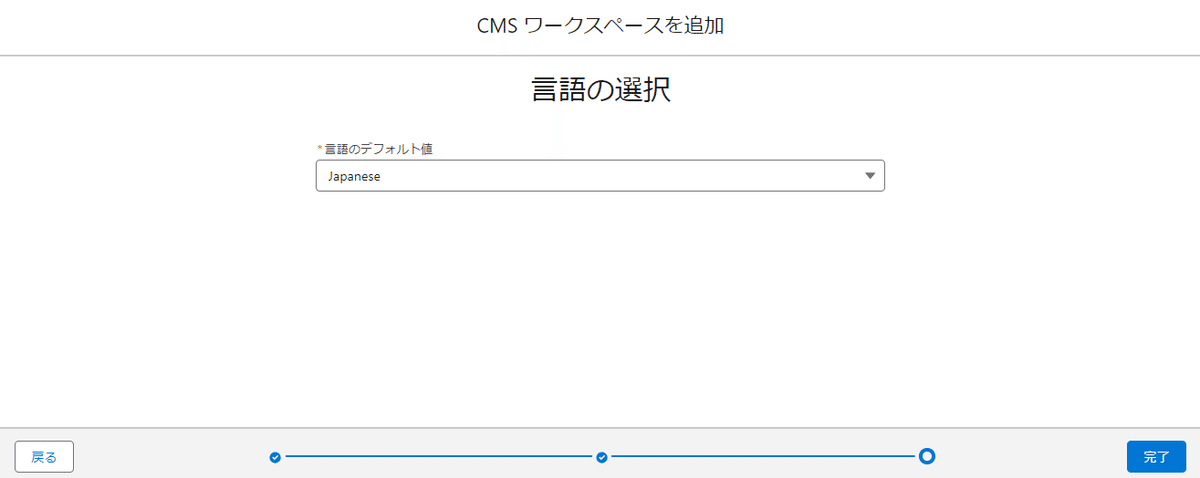
12.言語を選択し”完了”をクリック

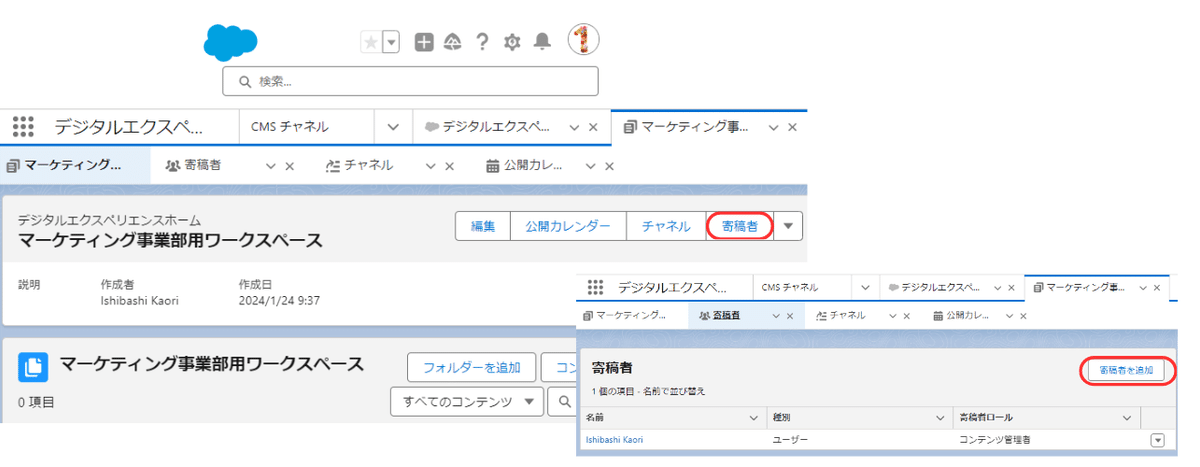
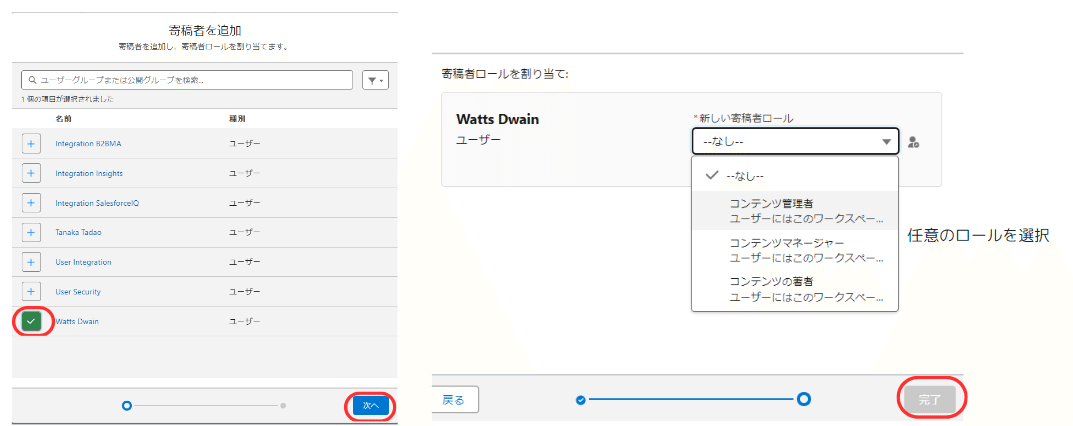
13.ワークスペースへの寄稿者を設定


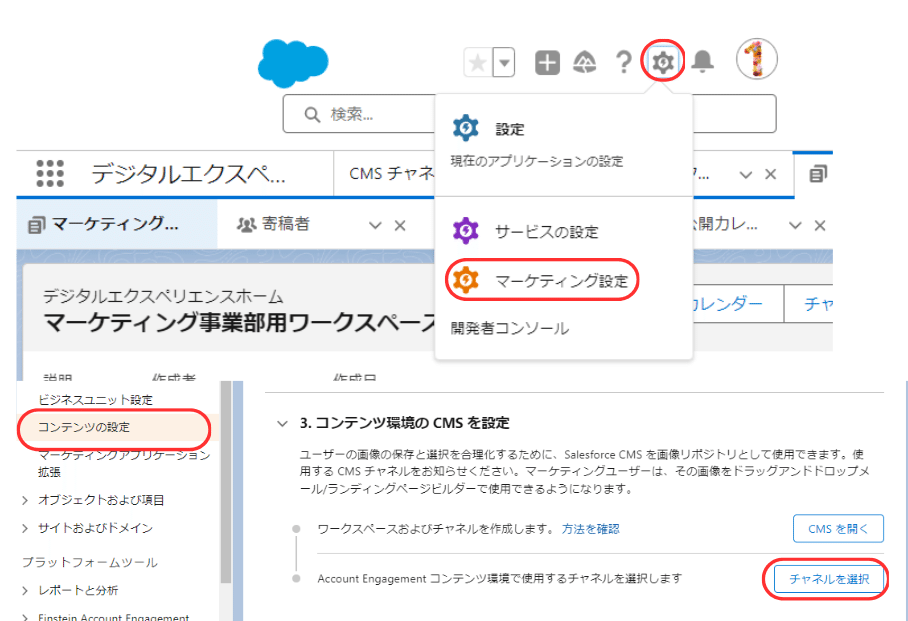
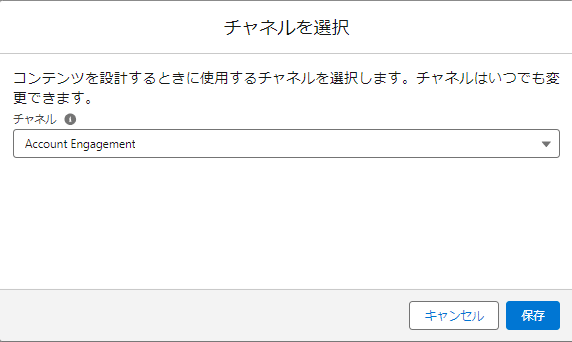
14.コンテンツ設定に戻り”Account Engagement コンテンツ環境で使用するチャネルを選択”し”保存”


---------------------------------------------------------------
いかがでしょうか?
上記の設定まで完了すると、拡張ランディングページビルダーでCMSが利用できるようになっているはずです。


『一人でできるか不安だな…』『Webミーティングで教えてもらいながら作業したいな』等、ご不安があればいつでもNarcissusまでご連絡下さいね。
