
Salesforce Starter Edition : ページレイアウトを編集してみた-新しい項目を追加する-
月額3,000円でSalesforceを利用できてしまう”Starter Edition”。
2024年2月にStarter Editionを契約したので、引き続き環境を触りながら色々お伝えできればと思います。
1.ページレイアウトとは?
ページレイアウトとはレコードページの配置や構成のことを指します。(私は簡単にデザインと言い換えています☺)
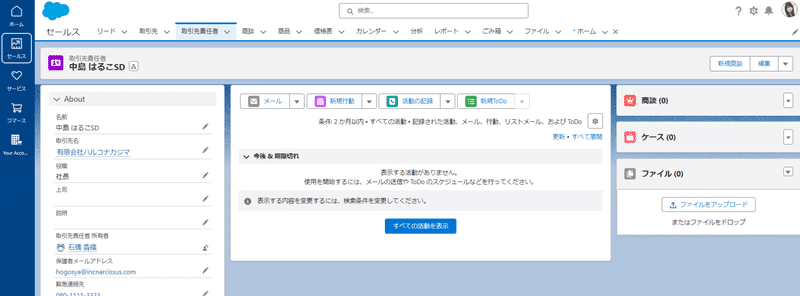
例えば私のSalesforceの取引先責任者画面をご覧ください。

名前という項目が一番上に、その下に取引先名があり、その下に役職があります。この配置を決定しているのがページレイアウトであり、ページレイアウトを編集することで自由に配置設定が出来たり、不要な項目を外したり、新しい項目を追加することが可能です。
2.ページレイアウトで新しい項目を追加してみる
では早速、ページレイアウトで取引先責任者の新項目を追加してみたいと思います!
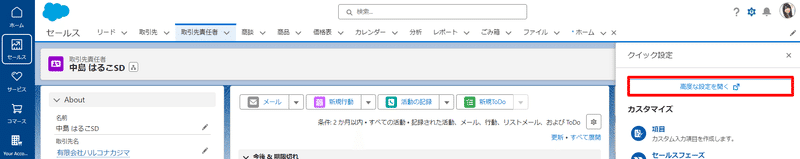
①高度な設定を開く

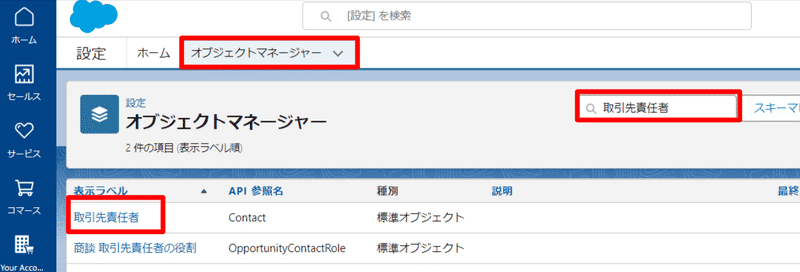
②オブジェクトマネージャーで”取引先責任者”を検索しクリック

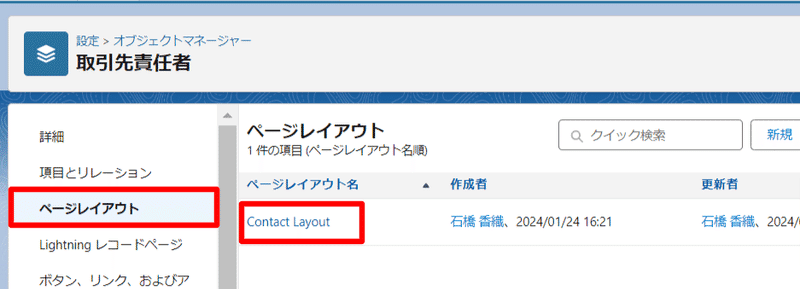
③ページレイアウトで変更したいレイアウト名をクリック

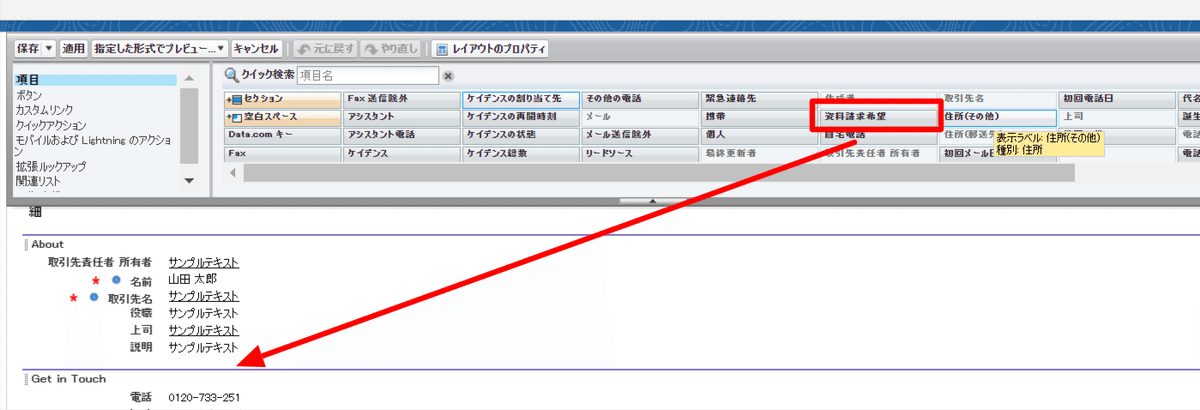
④ページレイアウト上に入れたい項目を任意の箇所へドラッグ&ドロップ

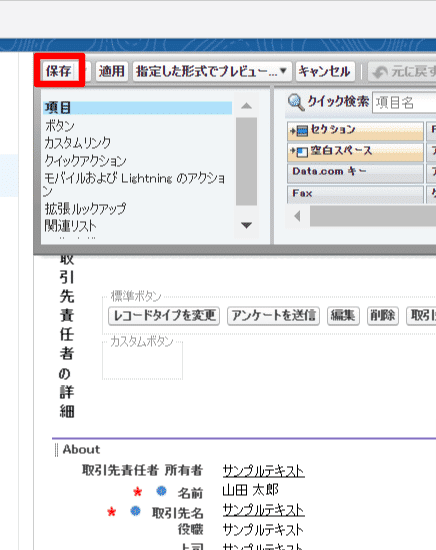
➄”保存”ボタンをクリック

これで作業は以上です!
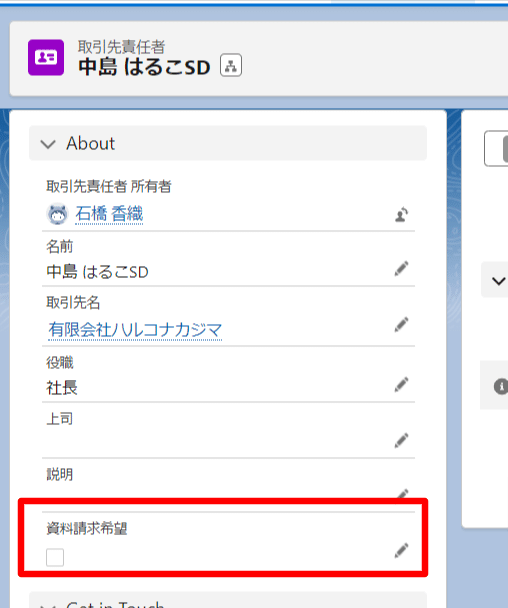
取引先責任者レコードを再度確認してみると…

新しい項目がレイアウト上に表示されました!
他のオブジェクトも同様の作業で設定可能ですので是非お試しください☺
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
👇この他のStarterEditionに関するnoteはこちら👇
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
●Account Engagement の サポートはNarcissusへ
