
Account Engagement : フォーム送信ボタンの画像を変更してみよう!
Account Engagement で作成したフォーム。
フォームの文言を変えるのは、きっと皆さん楽勝ですよね☺

はじめてフォームを作るよ!と言う方はこちらを見てみてください☺
一回作ってみたら感覚をつかめるはずです。
今回は送信ボタンのデザインをHTMLで変更してみるという内容を実践してみたいと思います。動画にしましたので、是非一緒にチャレンジしてみてくださいね。
①画像を準備する
送信ボタンとして使用したい画像を準備してください。
もしサンプルが必要な場合、宜しければこちらをご利用下さいね☺

②送信ボタン画像をSalesforceのファイル、もしくはAccount Engagement のファイルに置き、リンクを生成する
今回はAccount Engagement のファイルへの置き方でご案内しますが画像URLが生成されればそれでOKですので、お持ちのGoogle Drive への格納でも構いません。※格納したデータを消すと参照先の画像がなくなってしまうのでそれだけご注意ください※
【Account Engagement へのファイルの置き方】
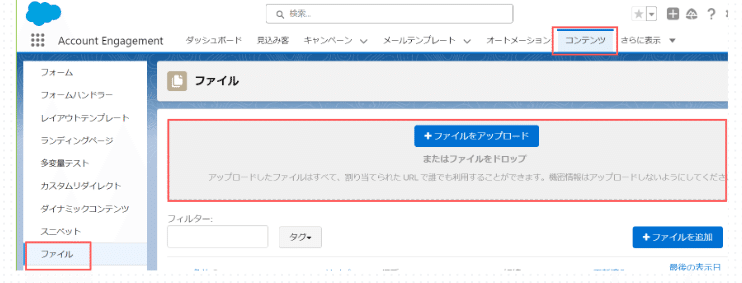
(1)コンテンツ>ファイル>グレーの枠内に送信ボタンで使用する画像をドラッグ&ドロップ

(2)その後ブラウザの更新をかける

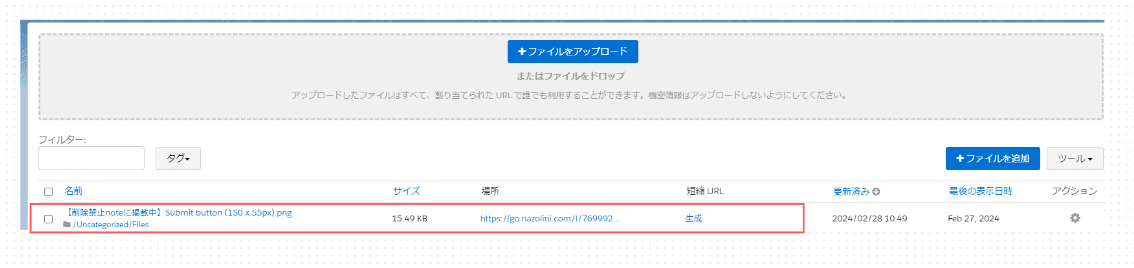
(3)短縮URLを生成しURLをコピー

③レイアウトテンプレートを作成する
「送信ボタン変更レイアウトテンプレート」等、分かりやすい名前を付けてレイアウトテンプレートを作成してください。
【レイアウトテンプレートの作成方法】
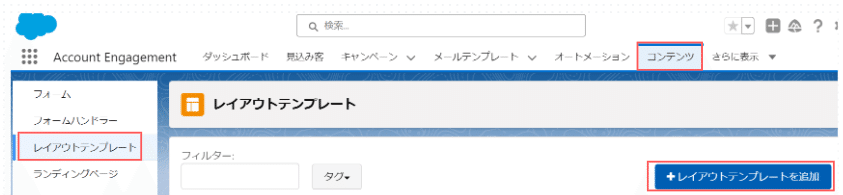
(1)コンテンツ>レイアウトテンプレート>”レイアウトテンプレートを追加”をクリック

(2)名前を付ける

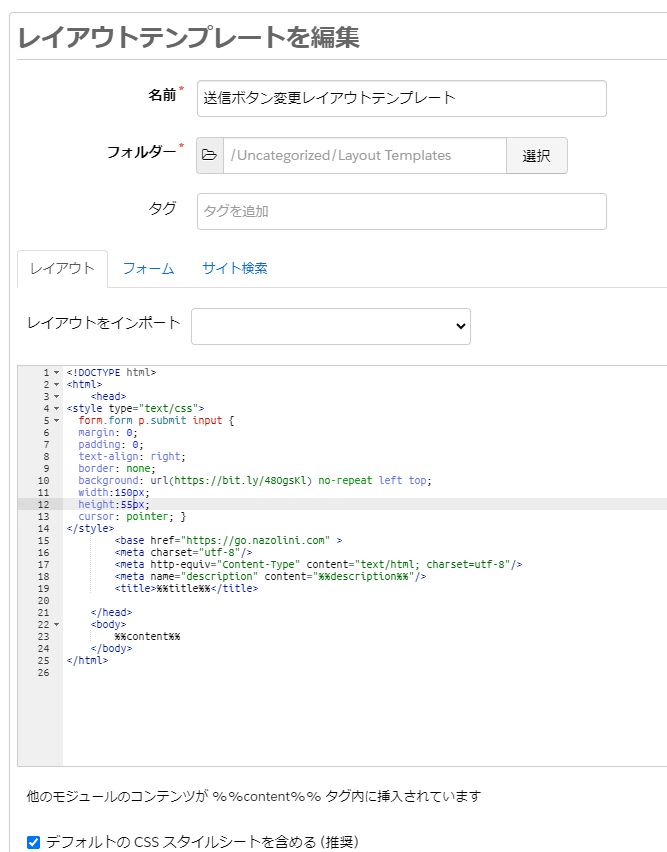
(3)レイアウトソースの<head>タグに以下のソースを入れる
※★のところには先ほどコピーした短縮URLを入れてください
ちなみに私の場合だと
background: url(https://bit.ly/3IhPX4S) no-repeat left top;
となります☺
※widthとheightには画像の高さと横幅を入れてください
①で提供している画像は150px×55pxのため以下のようなソースになりますが利用画像の幅高さに合わせてご変更ください。
<style type="text/css">
form.form p.submit input {
margin: 0;
padding: 0;
text-align: right;
border: none;
background: url(★★★★★★★★) no-repeat left top;
width:150px;
height:55px;
cursor: pointer; }
</style>■入力イメージ

(4)保存
右下の”保存”ボタンを押下して保存します

④任意のフォームに作成したレイアウトテンプレートを当てはめる
(1)コンテンツ>フォームから任意のフォームをクリック>編集


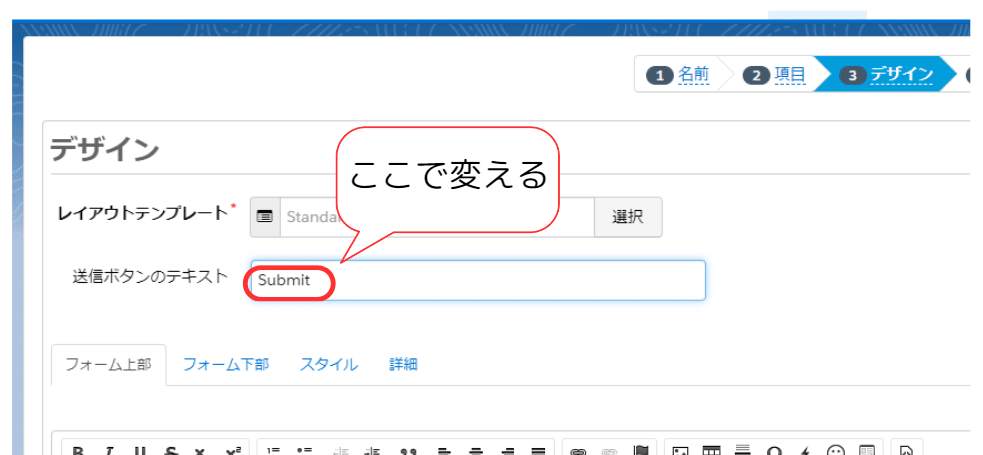
(2)デザインの画面>”送信ボタンのテキスト”を空にする>確認して保存

ではリンクから実際の画面を見てみましょう!


送信ボタンのデザインが変更されました!
いかがでしたでしょうか?
もし宜しければ皆さんもお試し下さいね☺
**********************************************************************************
Account Engagement のサポートはNarcissusまで!
**********************************************************************************
