
Salesforce Starter Edition : カスタム項目を作ってみた(URL型)
Starter Edition を契約して2ヶ月。本日はURL型項目を作ってみたいと思います☺
1.カスタム項目とは?
カスタム項目とは皆さんがオリジナルで作成した項目のことです。例えば業務上、Salesforceに”問い合わせ内容”という入力型の項目が必要になったとします。しかしSalesforceにそのような項目はない、さてどうしよう…
そんな時は自分で項目を作成することができるのです!☺
この様に自分で作成した項目のことをカスタム項目と呼び、対して元々Salesforceに備わっている(何もしていないが存在している)項目のことをデフォルト項目と呼んでいます。
2.URL型項目を作ってみた
URL形式の値が入力出来る項目のことをSalesforceでは”URL”型項目といいます。実際に”取引先”オブジェクトに”Webサイト2”という項目を作成してみました!
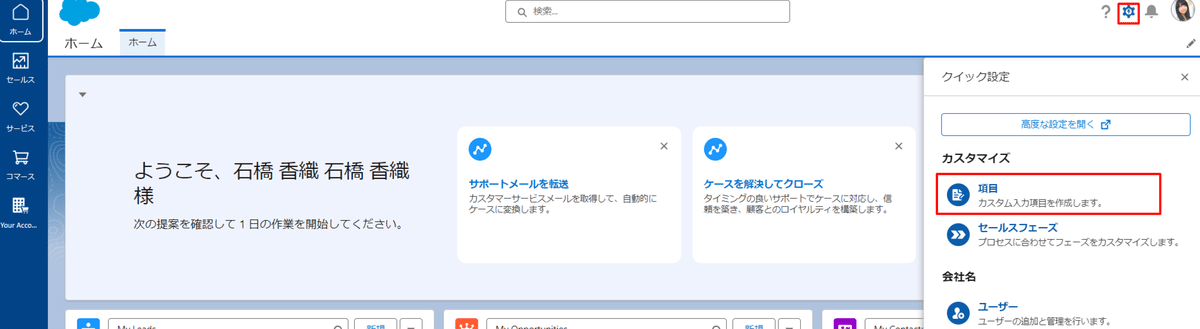
①クイック設定の歯車マークをクリック>”項目”をクリックする

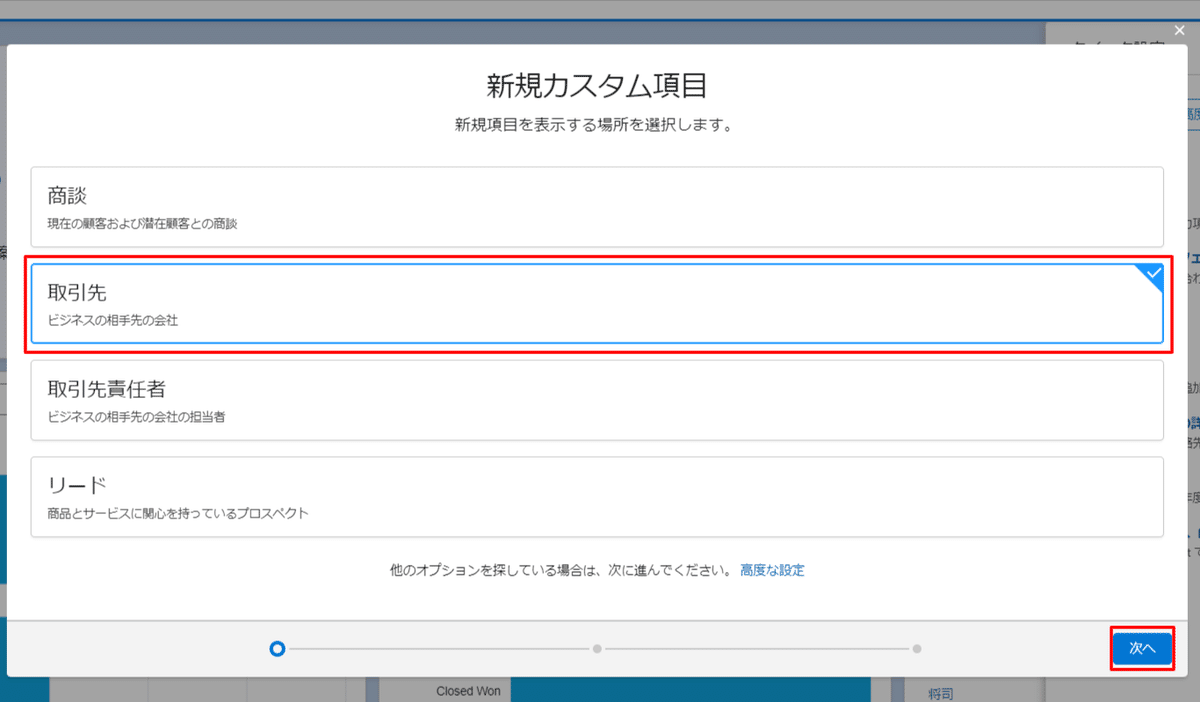
②項目を作りたいオブジェクトをクリックして”次へ”をクリックする
(今回は取引先)

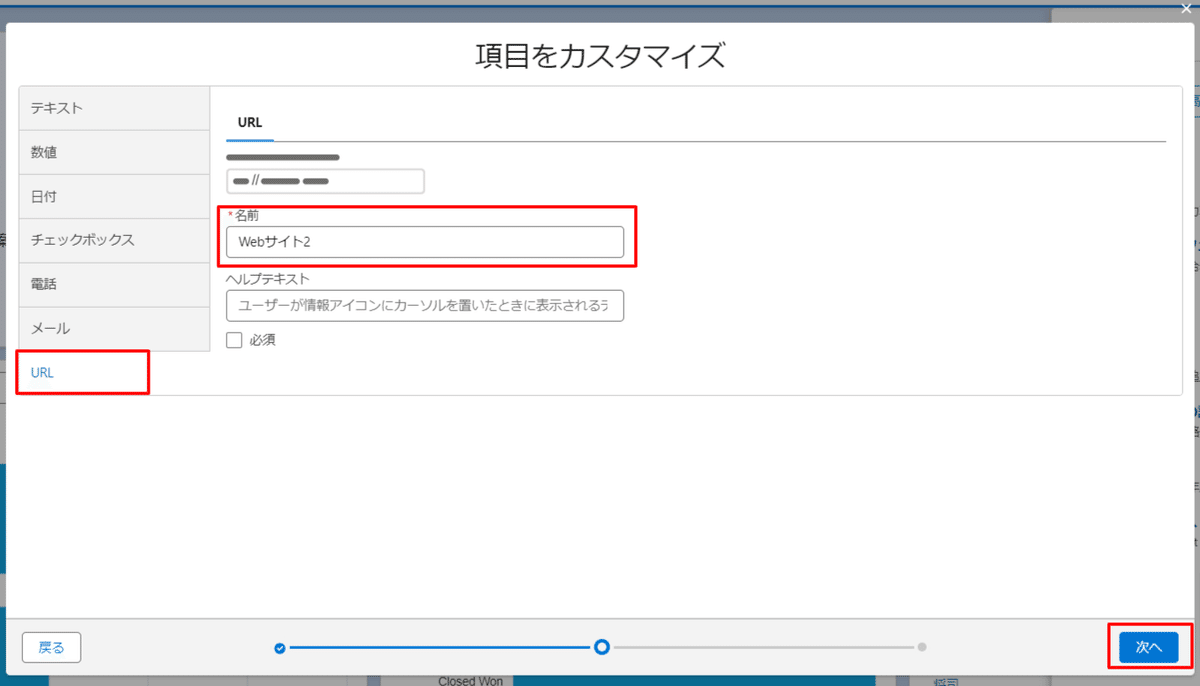
③左メニューから”URL”をクリック、”名前”を入力し”次へ”をクリックする(必要な場合には”ヘルプテキスト”に入力、”必須”にチェックを入れる)

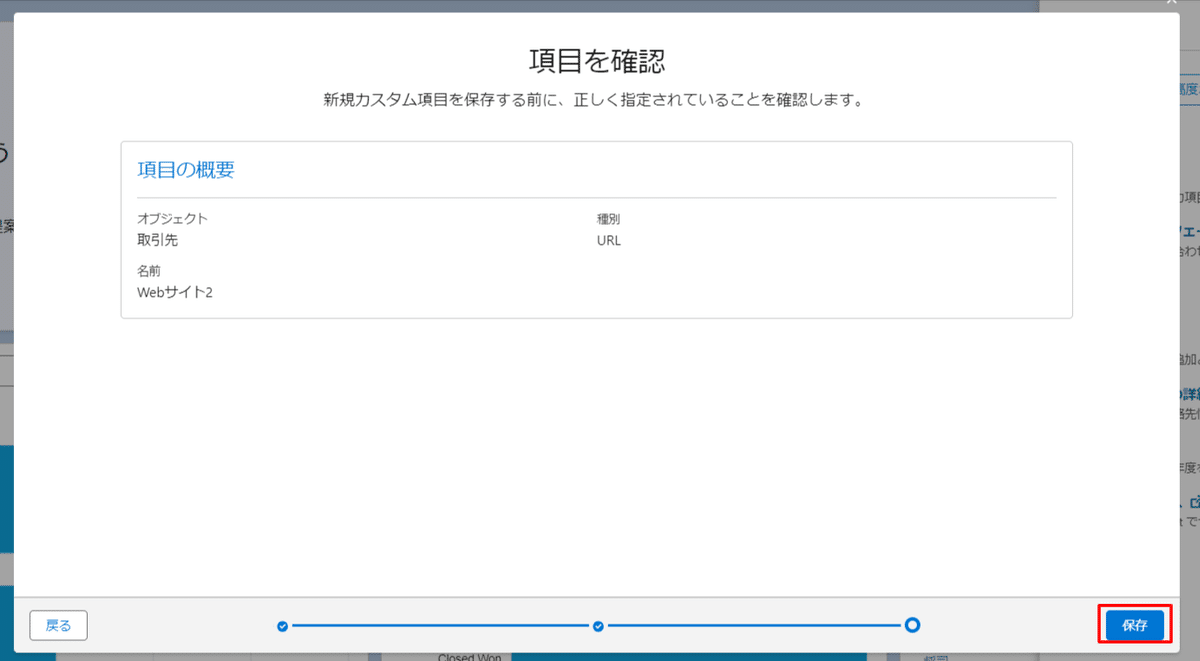
④内容を確認して保存

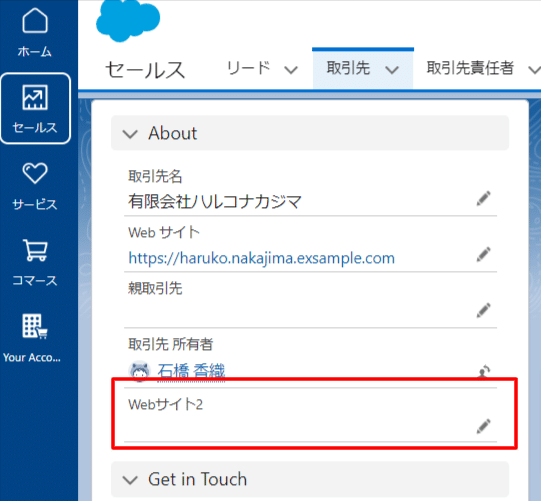
⇒これで項目を作成したオブジェクトを確認すると…

Aboutセクションの一番下に作成した”Webサイト2”項目が出てきました!
いかがでしたでしょうか?
今後も環境を触りながら色々お伝えしていきたいと思います☺
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
●Salesforce Starter トライアル環境の取得はこちらから
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
👇この他のStarterEditionに関するnoteはこちら👇
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
●Account Engagement の サポートはNarcissusへ
]
