
Account Engagement : Spring'24 新機能 : Einstein アシスタントを利用してみよう!-ランディングページでの利用編-
先日、Spring '24に関するnoteを記載しましたが、その中のEinstein アシスタント機能を実装し利用してみました。
※Einstein アシスタント機能を利用するための事前準備はこちらに記載しています!👇
宜しければ参考までにご覧ください☺
1.今回利用してみたEinstein アシスタント機能
Einstein アシスタント機能は「リストメール」「フォーム」「ランディングページ」にて利用できます。今回は「ランディングページ」にて利用してみました。
2.ランディングページのEinstein アシスタント機能はどこで利用できる?
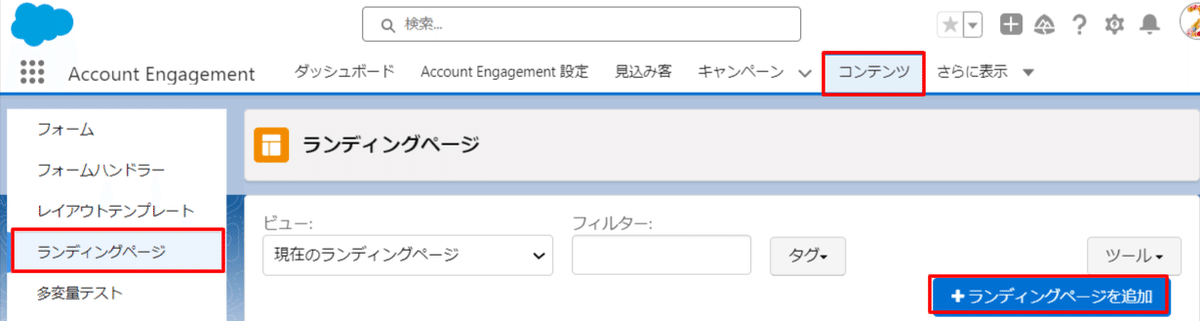
ランディングページのEinstein アシスタント機能はコンテンツ>ランディングページ>ランディングページを追加”から利用することができます☺


3.Einstein アシスタントは日本語対応してる?
残念ながら色々試したものの日本語対応はしていないようです。
4.ランディングページでの Einstein アシスタントの使い方
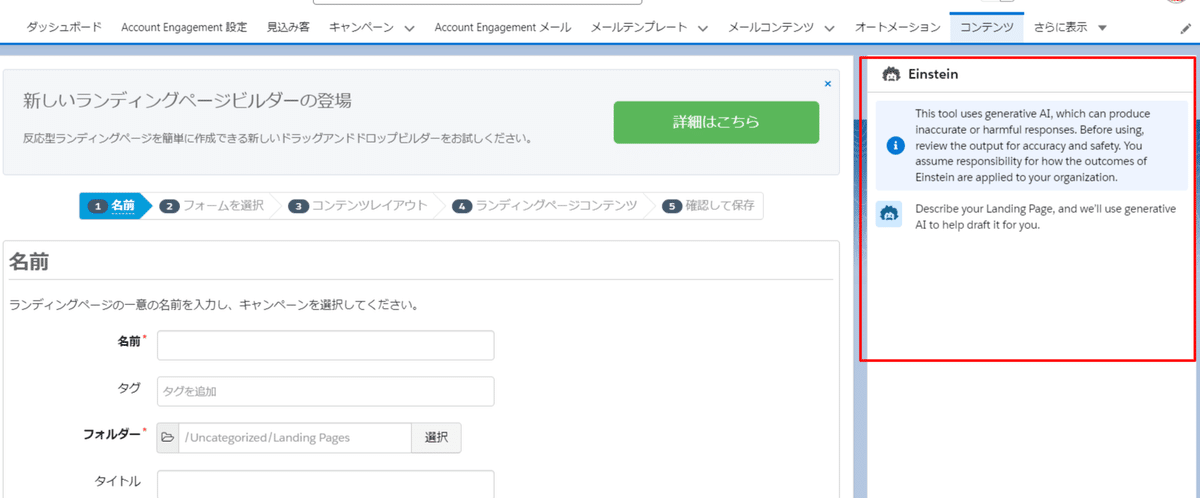
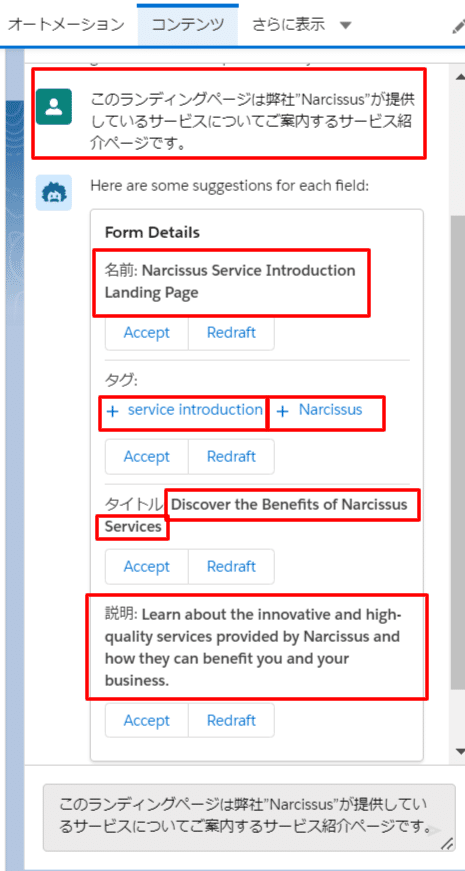
ランディングページのEinstein アシスタントは ランディングページの”名前””タグ””タイトル””説明”の提案をしてくれます。
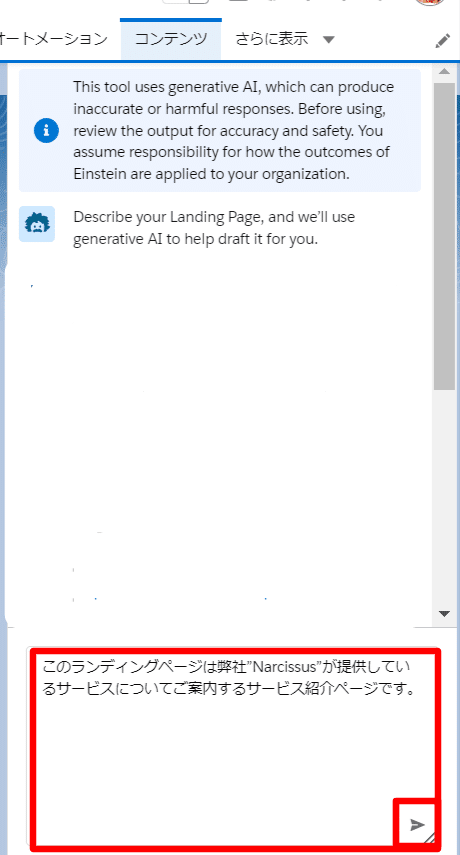
①注意を読む
「このツールは生成 AI を使用しているため、不正確または有害な応答が生成される可能性があります。 使用する前に、出力の精度と安全性を確認してください。 Einstein の結果が組織にどのように適用されるかについては、あなたが責任を負います。」と記載されています。

②指示を読む
「ランディング ページについて説明してください。生成 AI を使用してランディング ページの下書きを作成します。」と記載されています。

③指示に沿ってランディングページについての説明を入力>送信する

④作成された”名前””タグ””タイトル””説明”を確認しOKであれば”Accept”別案を出してほしい場合には”Redraft”をクリック

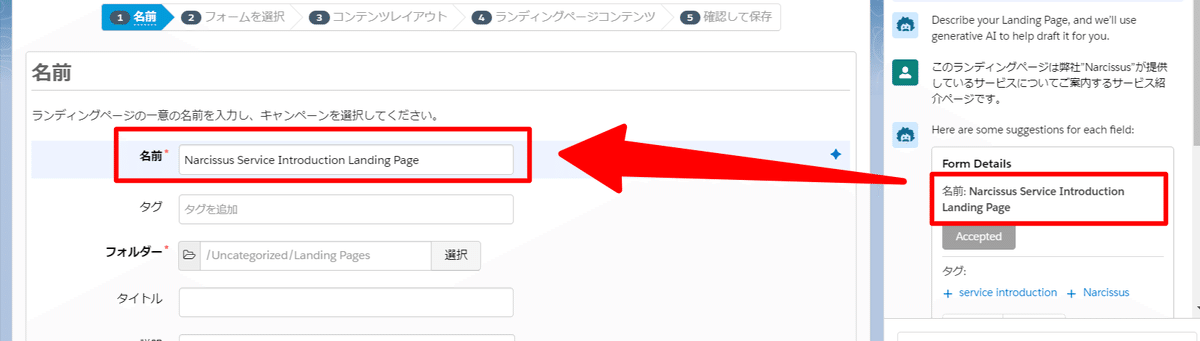
➄"Accept”をクリックすることで該当箇所にテキストが自動入力される

※ランディングページの説明を修正したい場合には”Edit Description”をクリックすることで修正可能です。
**********************************************************************************
★Narcissus(ナーシサス)ではAccount Engagement のサポートを承っています。ご相談はお気軽に!
