
座れるアイテムについて考える
こんにちは。イナバです。
メタバースプラットフォーム clusterでアイテムやワールドを制作しています。
本日は、基本の座ることのできるアイテム(Ridable Item)とその応用について考えていきたいと思います。
座れるアイテムの基本の設定について
基本的なクラフトアイテムのアップロード方法については割愛させていただきますが、以下の記事を参考としていただければと思います。
また、座れるアイテムの設定方法は以下の公式記事をご参照ください。
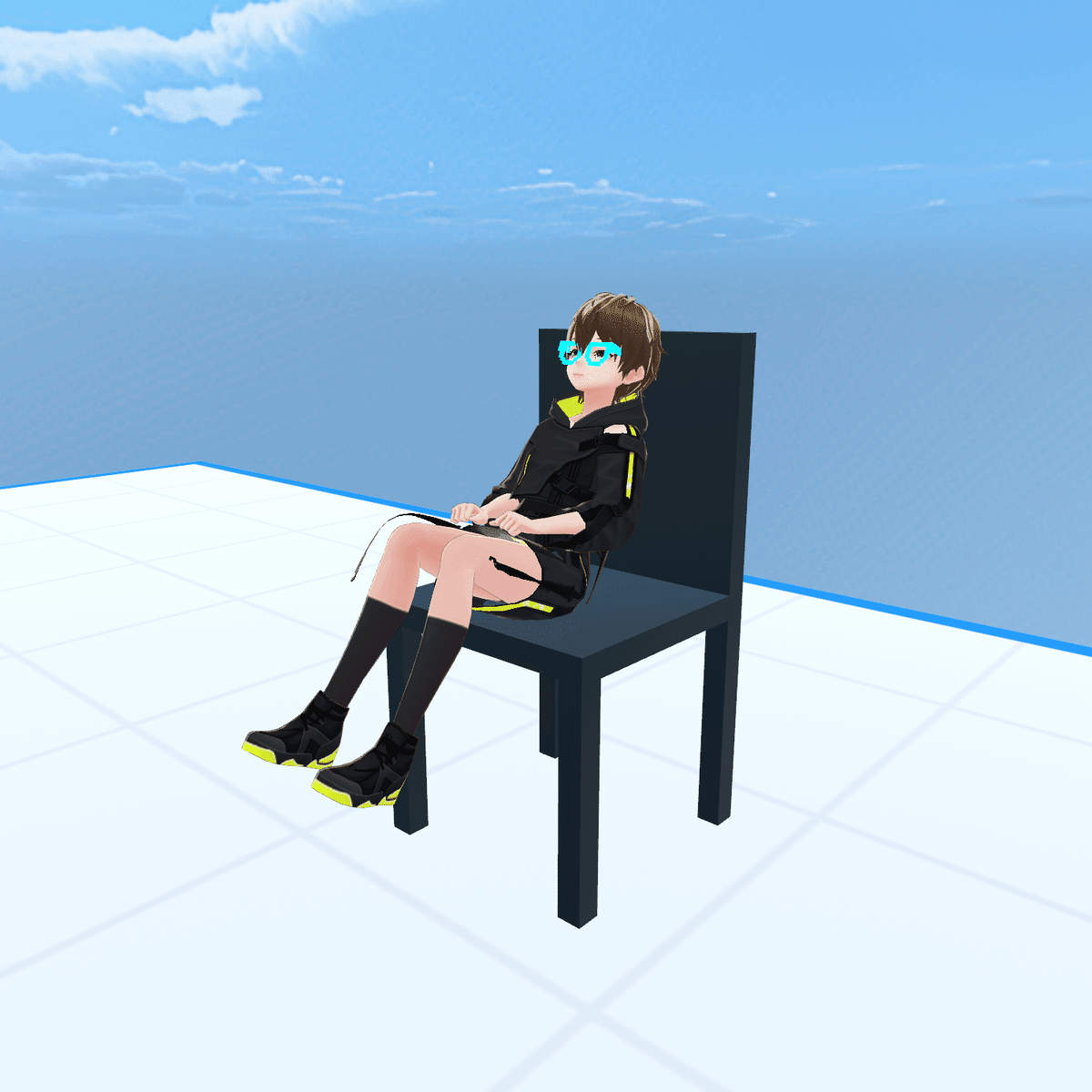
今回は簡単な椅子のオブジェクトで設定方法を記載していきたいと思います。

Ridable Itemの基本設定
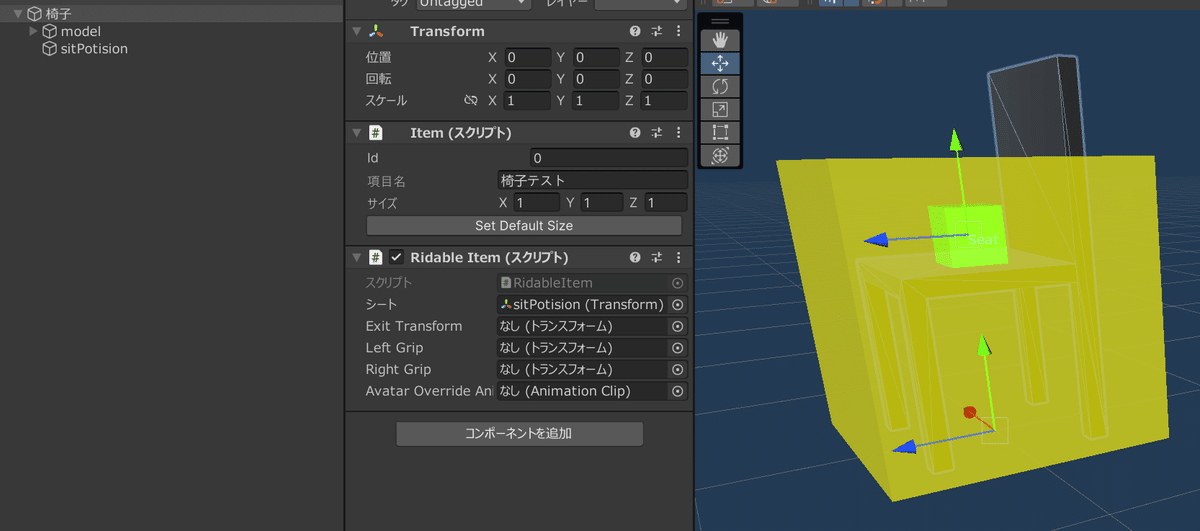
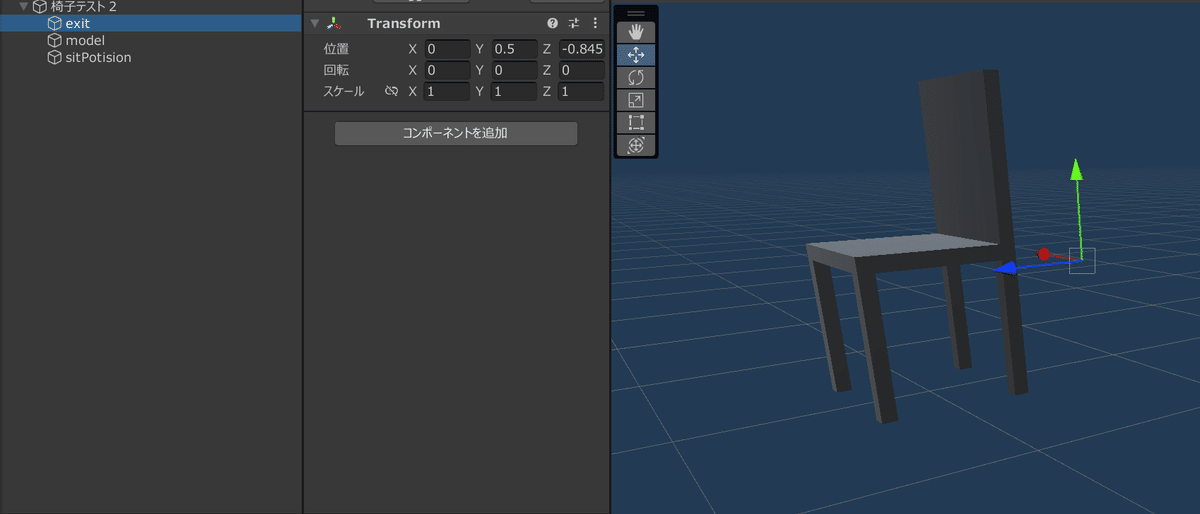
空のオブジェクトにItemコンポーネント、Rideble Itemコンポーネントを付け、子オブジェクトとして椅子のモデル、sitPosition(空のオブジェクト)を付けることで、座れるアイテムを作ることができます。

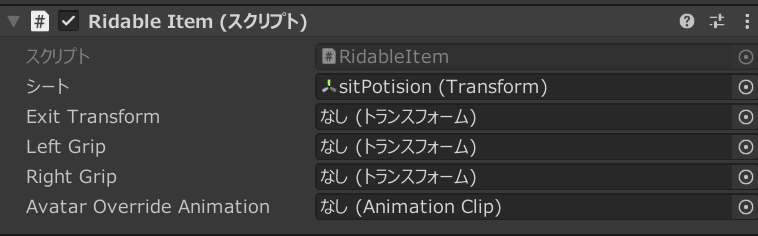
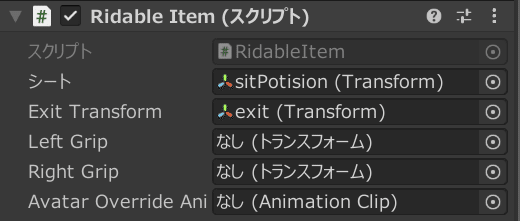
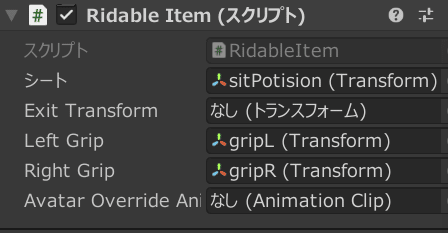
以下がRidable Itemの設定項目です。

①シート:座る位置を設定する項目です。上の画像ではsitPositionを設定済みです
②Exit Transform:降りた時の位置を設定する項目
③Left Grip:左手のつかむ位置を設定する項目
④Right Grip:右手のつかむ位置を設置する項目
⑤Avatar Override Animation:座った時のアバターの動きやポーズを指定する項目です。
このうち⑤のAvatar Override Animationは残念ながらクラフトアイテムでは使用できません。Unity制作でのワールドのみで使用可能な項目です。
シートの設定
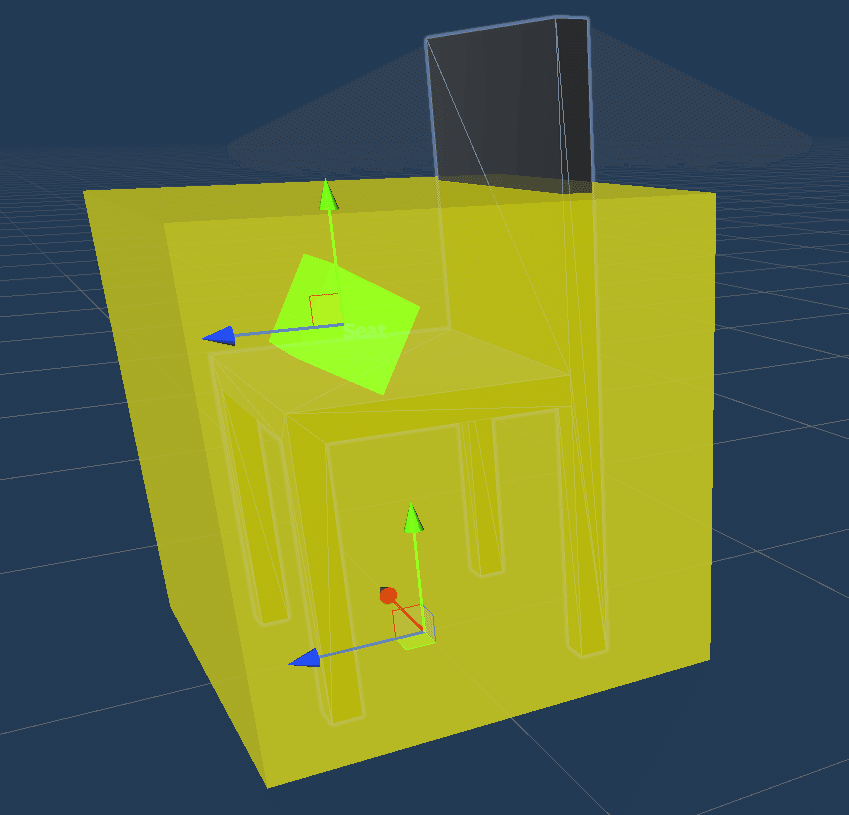
シートにsitPosition(空のオブジェクト)を設定することで、座る位置を設定できます。sitPositionの位置や角度を変えると座る位置や角度も変わります。


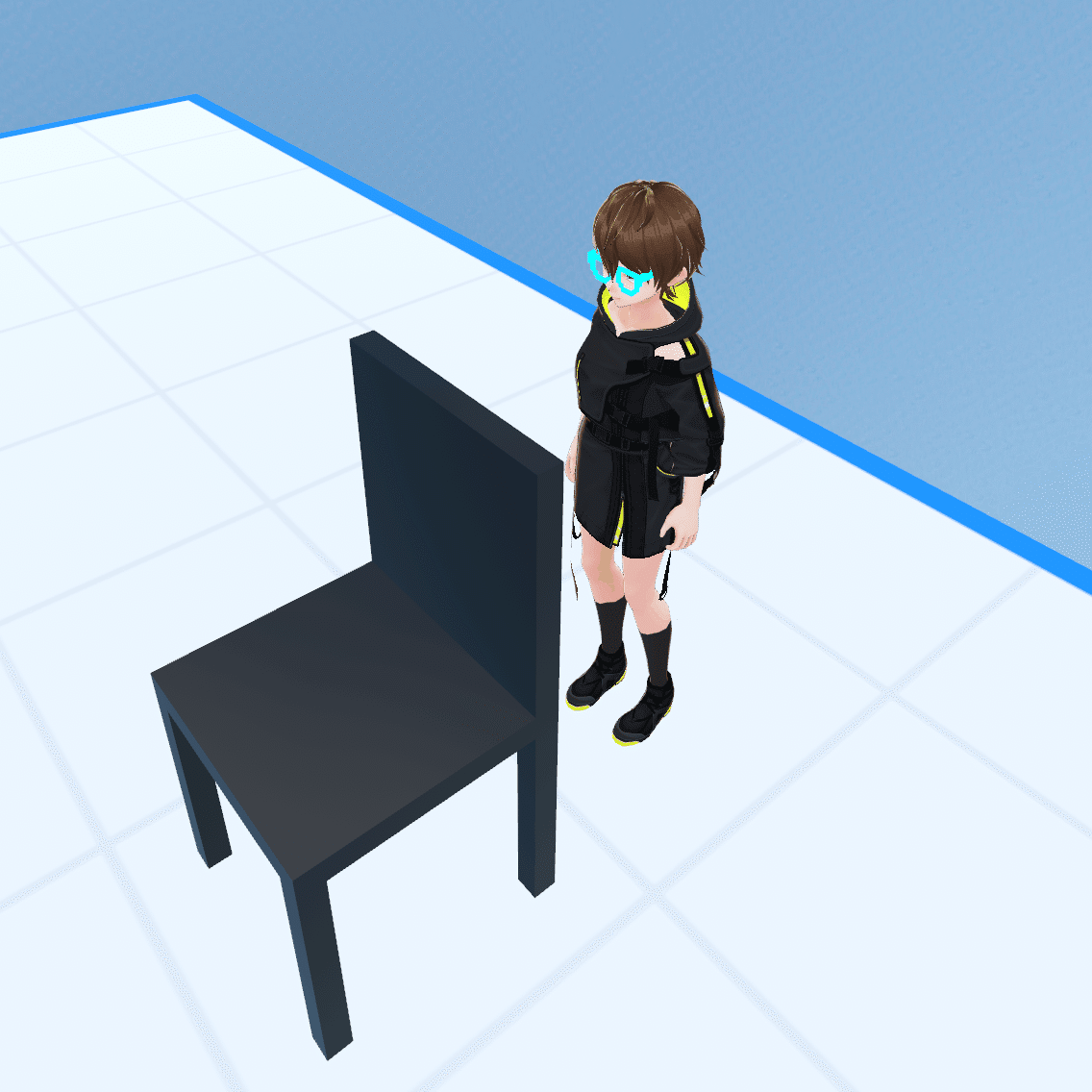
Exit Transformの設定
降りるボタンを押し、アイテムから降りる際の位置を指定する項目です。sitPositionと同じく空のオブジェクトで位置を指定して設定します。



Gripの設定
座った際の手の位置を指定する項目で、右手と左手をそれぞれ設定できます。例えば、車のオブジェクトでハンドルに手をかけたい場合などに使用します。
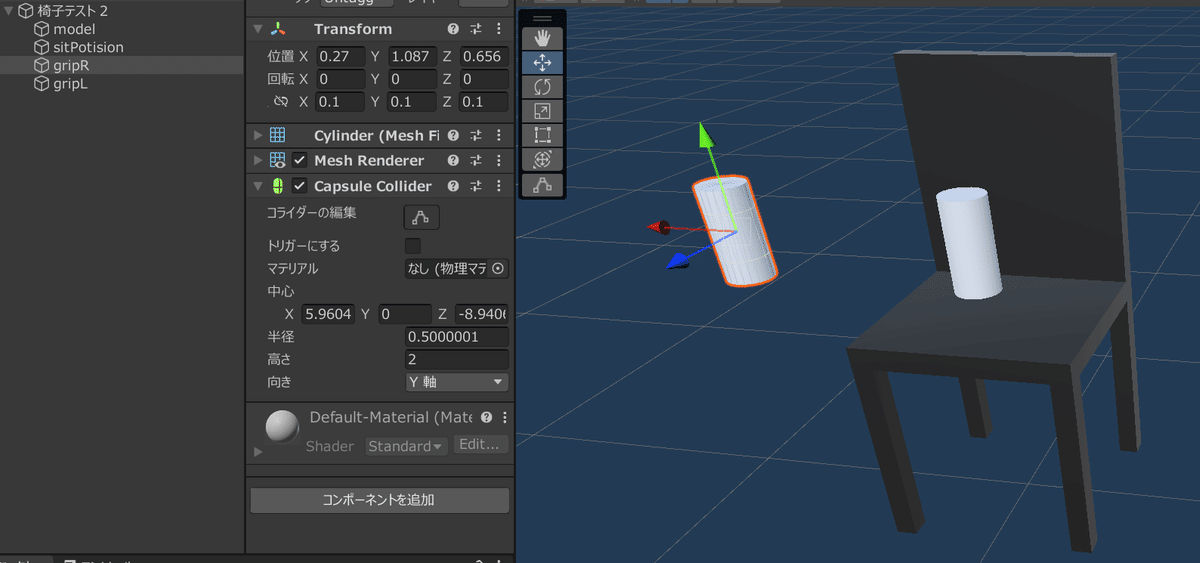
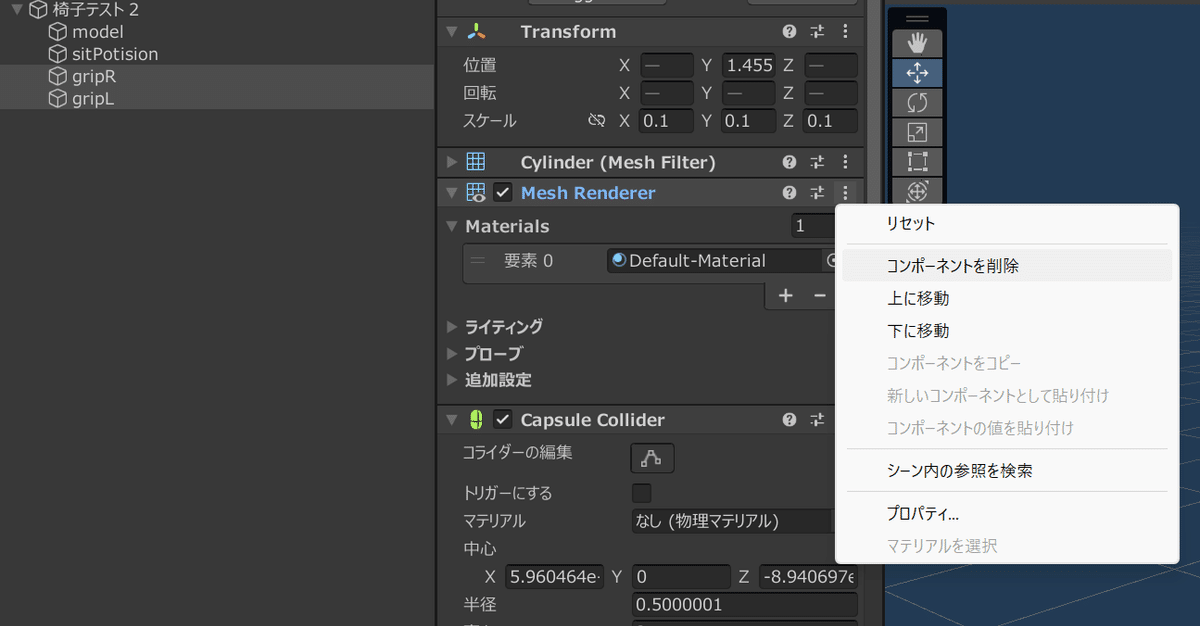
手のつかむ向きを設定するのがややこしいのですが、今回はシリンダー(円柱)でやってみます。



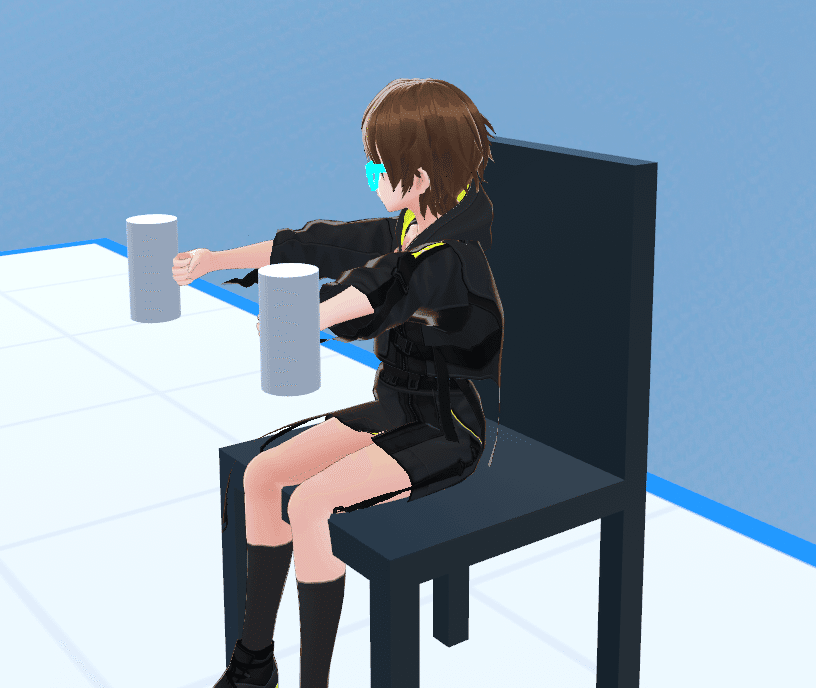
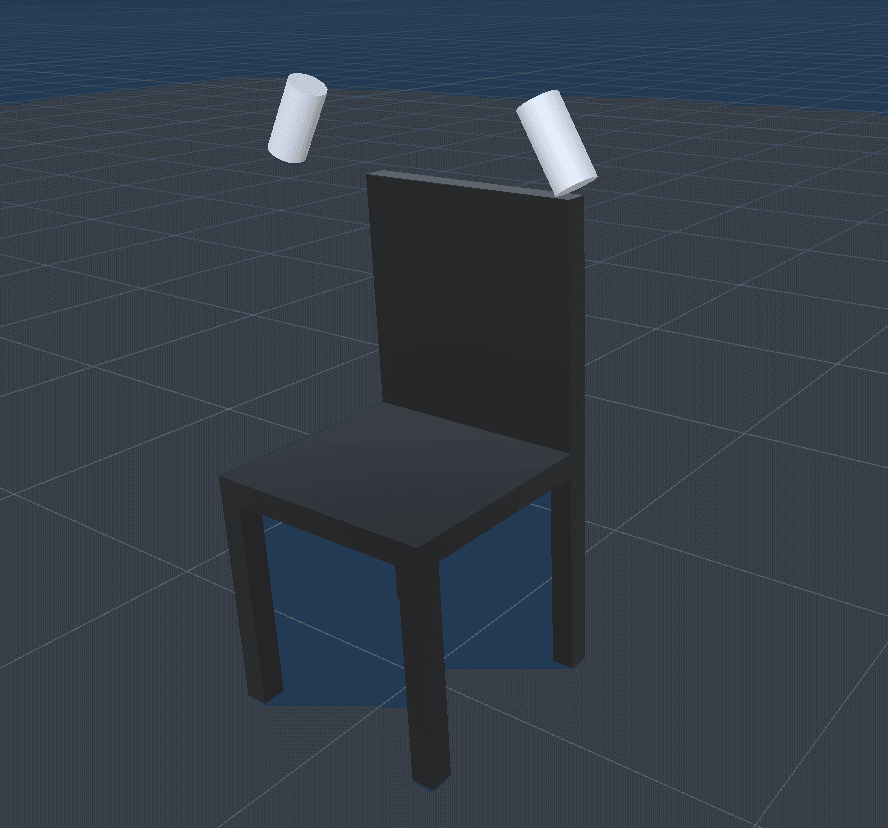
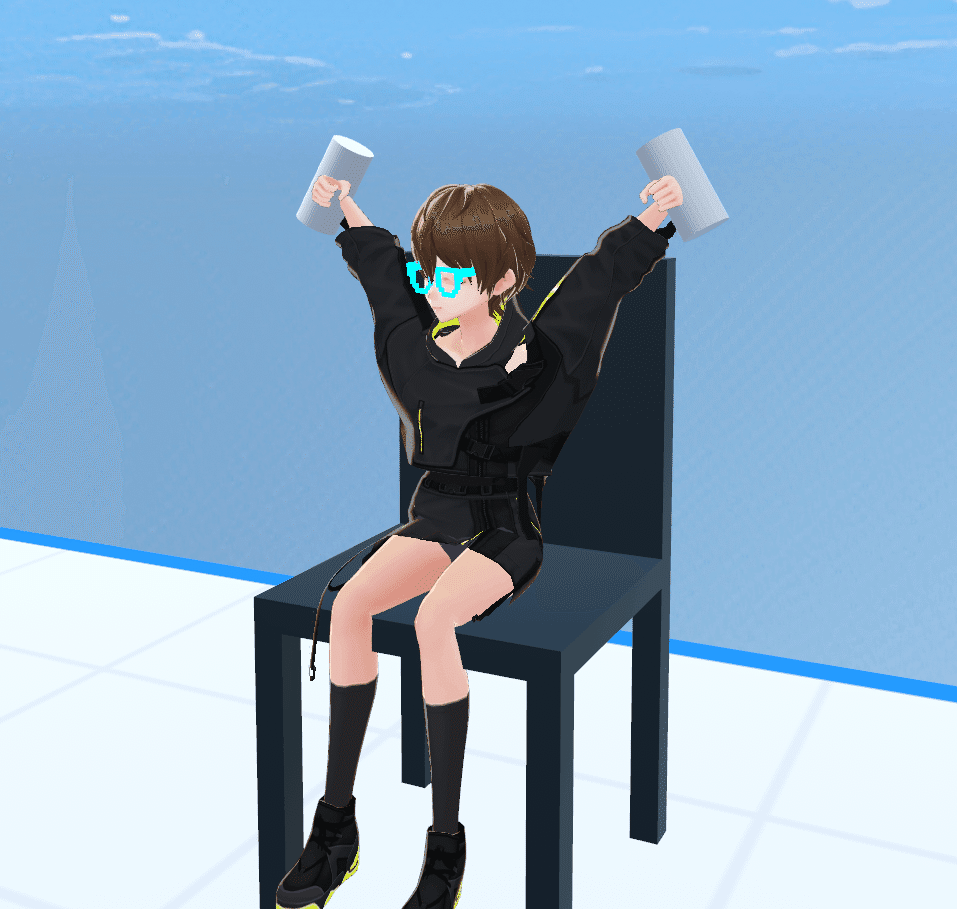
このとき、シリンダーをビールジョッキをつかむような動きをするので、シリンダーの位置や角度を変えることで手の位置を変えることができます。


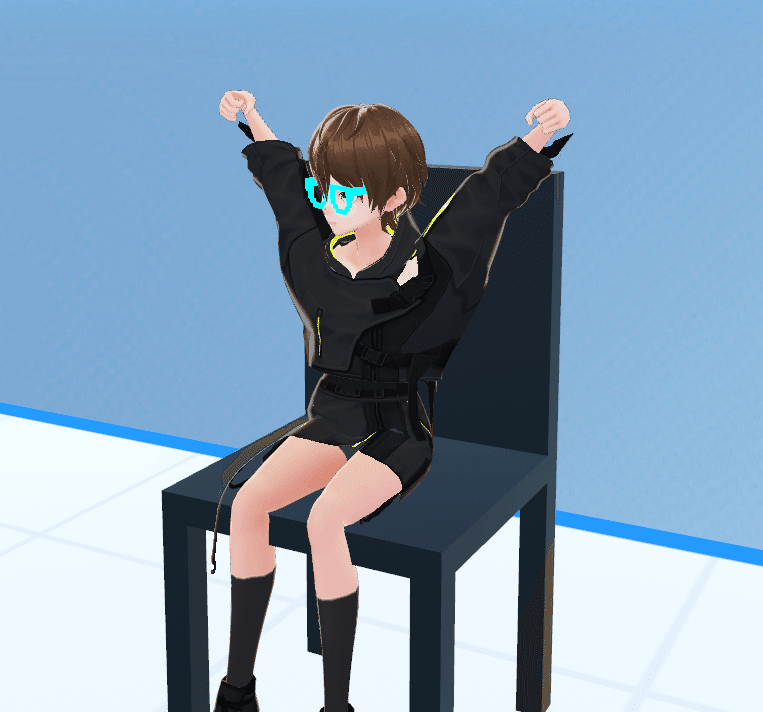
さらに、シリンダーのメッシュレンダラーを削除して、手の位置を指定しているオブジェクトを隠すことが可能です。


位置の調整次第で結構複雑なポーズも取らせることができます。

この記事の方法を使用して、座るとポーズが取れるアイテムを制作しました。クラフトアイテムのストアで公開中ですので、ぜひお試しください。
