
【解説】メタバース動くらふと素材
こんにちは!イナバです。
メタバースプラットフォーム「cluster」でワールドやアイテムを制作しております。
むさしさんとのコラボ企画で動くクラフトアイテム「メタバース動くろふと素材」に折りたたみ式階段のアイテムを提供させていただきました。
この記事では素材アイテムについて解説をしていきたいと思います。
素材のダウンロード、セットアップ方法
素材アイテムのダウンロード、セットアップの方法は以下のむさしさんの記事をご参照ください。
素材を利用するためにはUnityのインストールとCluster Create Kitの導入が必要です。公式のCreators Guideをご参照ください。(これ以外にも参考になる記事がたくさんありますので必見です!!)
折りたたみ式階段のアイテム
折りたたみ式階段のスクリプトは公式Youtubeの解説動画に登場したものを改変したもので、動画では基礎的な内容から解説されているので、ぜひ一度ご覧いただければと思います。
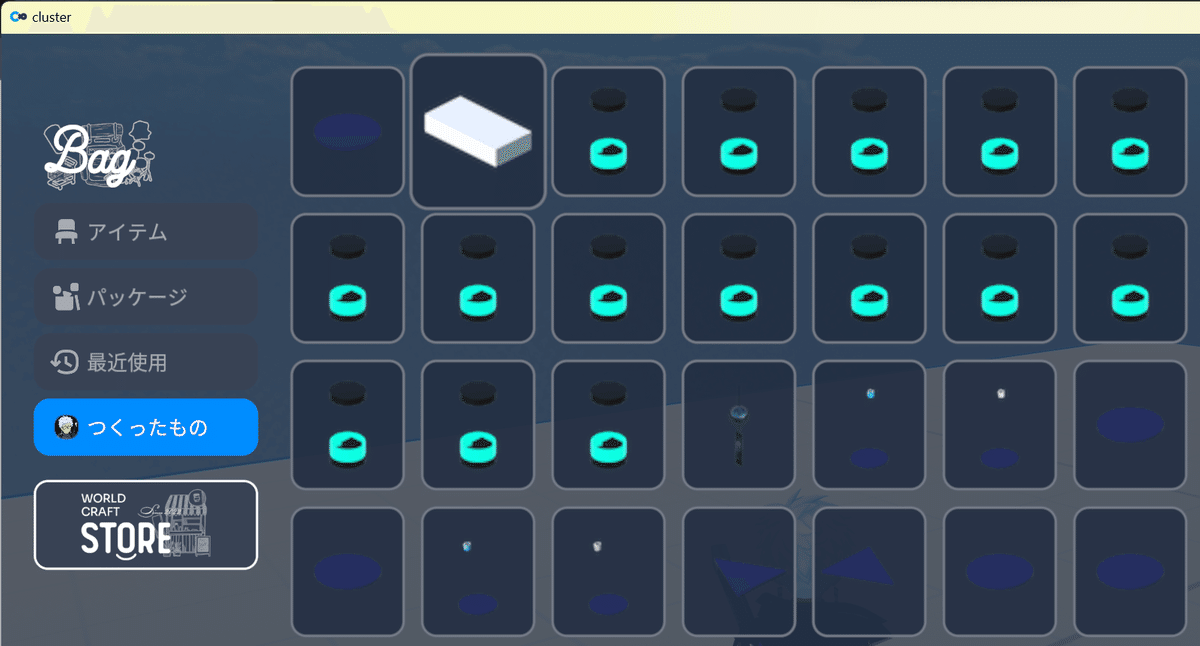
素材アイテムをダウンロードし、clusterへのアップロードが完了したら、ワールドクラフトのクラフト画面に入り、バッグを開いてみましょう。
アップロードしたアイテムはバッグの「つくったもの」の中に自動で入ります。

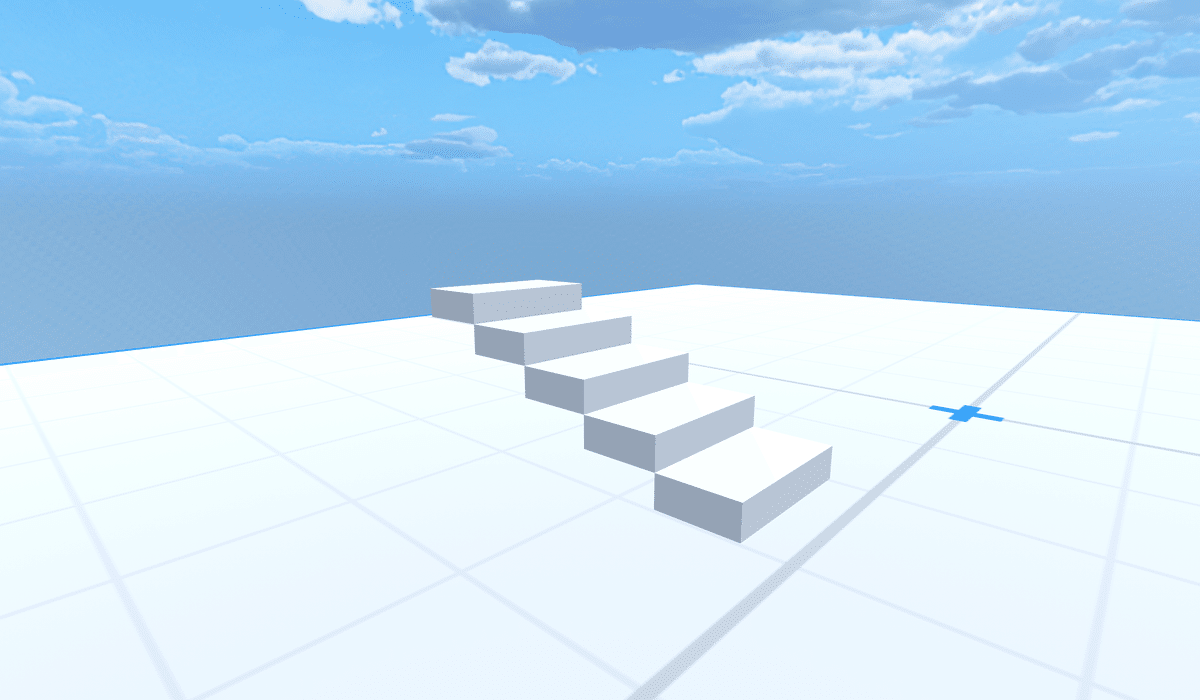
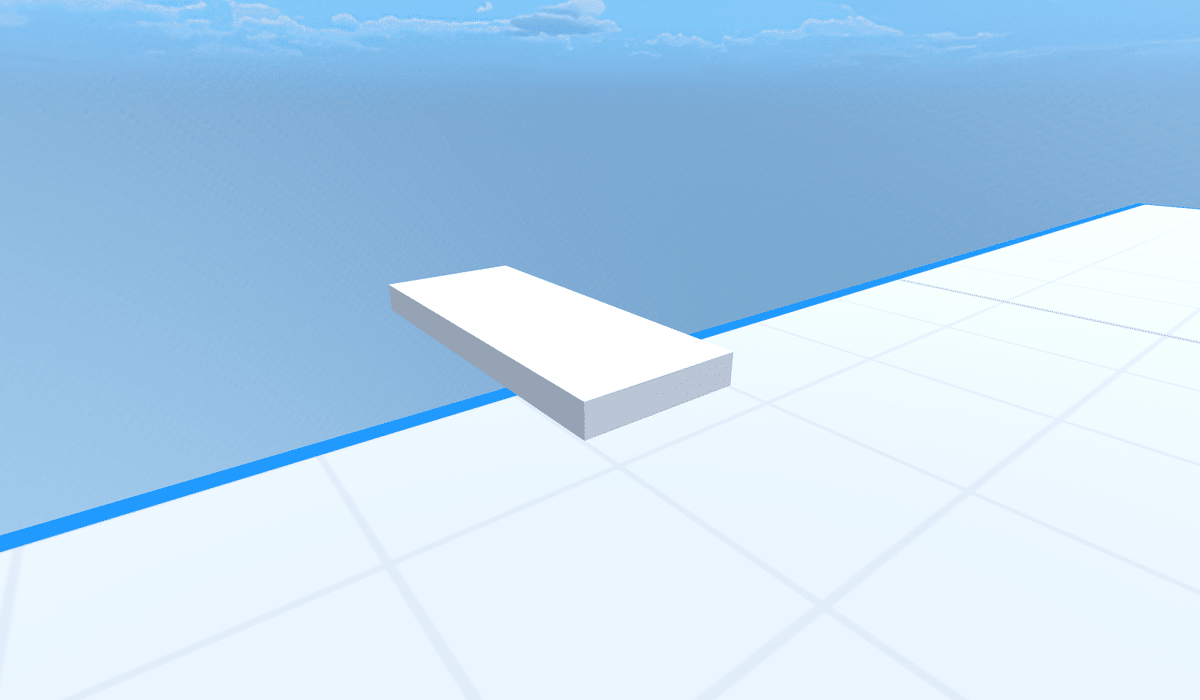
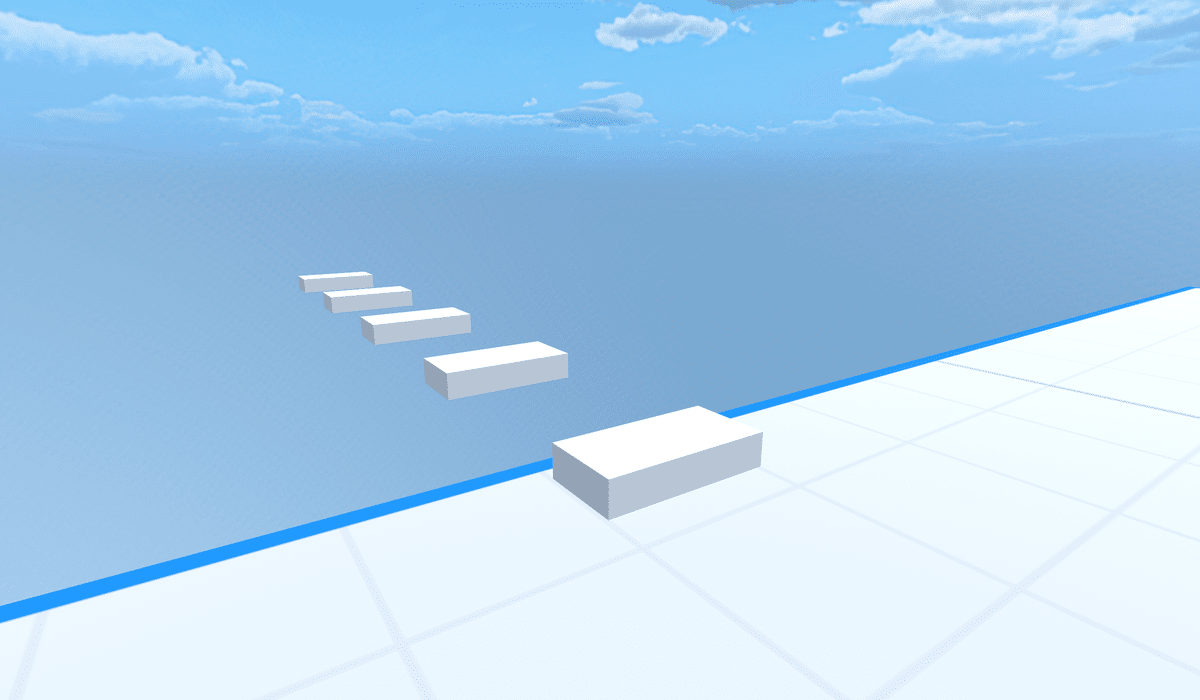
実際にクラフトモードでアイテムを設置し、プレイモードでアイテムにタッチ(インタラクト)してみましょう。


スクリプトの確認方法
それでは使用しているスクリプトについて説明してまいります。
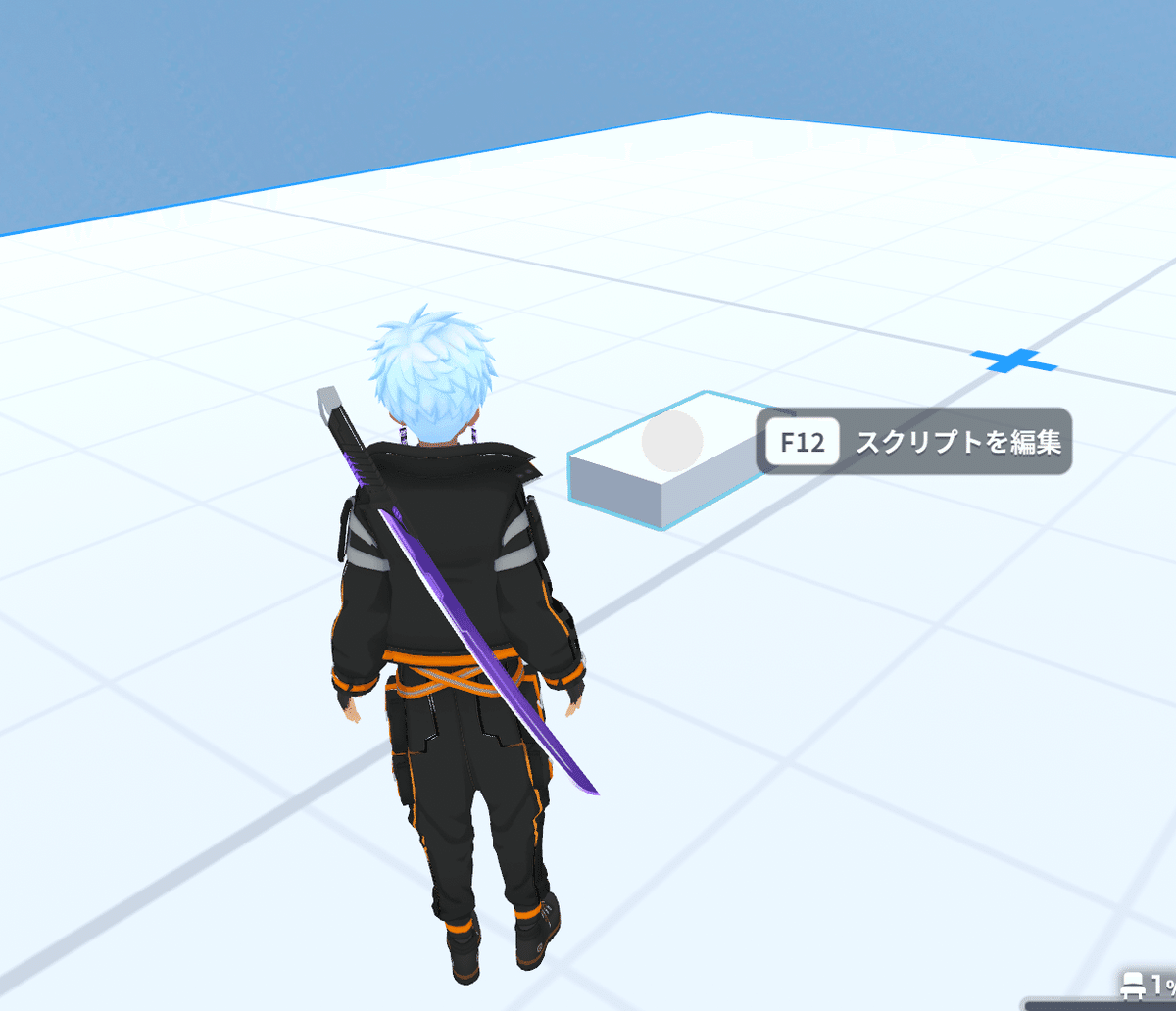
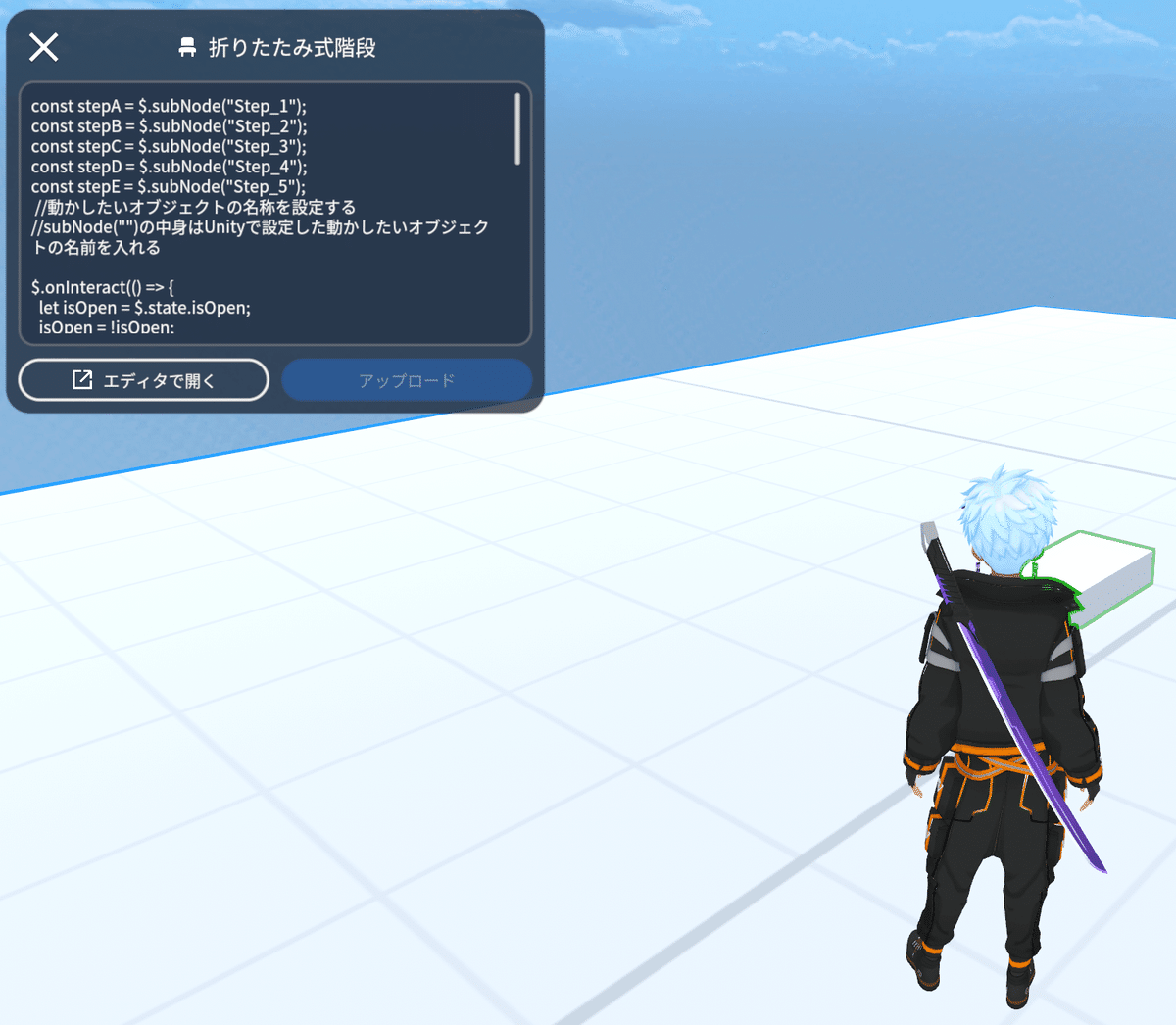
アイテムにカーソルを合わせてF12キーを押すと、スクリプトエディターが開きます。


実際に使用しているスクリプトは以下の通りです。
ちなみに私はいわるゆるコードを書ける人ではなく、基本的にコピペ改変しかできないので、ちゃんとした解説はできませんのでご容赦ください(-_-;)
(※間違った解釈もあると思いますが、動けばいいか、という精神でやっています)
const stepA = $.subNode("Step_1");
const stepB = $.subNode("Step_2");
const stepC = $.subNode("Step_3");
const stepD = $.subNode("Step_4");
const stepE = $.subNode("Step_5");
//動かしたいオブジェクトの名称を設定する
//subNode("")の中身はUnityで設定した動かしたいオブジェクトの名前を入れる
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
//インタラクトするとisOpenがTureの状態になる。
const posA = Vector3(0,0,0,);
const posB = Vector3(isOpen ? 0:0,isOpen ? 0.2:0,isOpen ? -0.5:0,);
const posC = Vector3(isOpen ? 0:0,isOpen ? 0.4:0,isOpen ? -1:0,);
const posD = Vector3(isOpen ? 0:0,isOpen ? 0.6:0,isOpen ? -1.5:0,);
const posE = Vector3(isOpen ? 0:0,isOpen ? 0.8:0,isOpen ? -2.0:0,);
//isOpenがtureとなったときの各オブジェクトの位置を変更する。
//Vector3(X,Y,Z)がそれぞれアイテムのX,Y,Z座標を指定している
//isOpen ? A:BはisOpenがtureならA、falseならBの位置になります
stepA.setPosition(posA);
stepB.setPosition(posB);
stepC.setPosition(posC);
stepD.setPosition(posD);
stepE.setPosition(posE);
//各subNodeの位置(pos)を指定する。
});スクリプトの解説
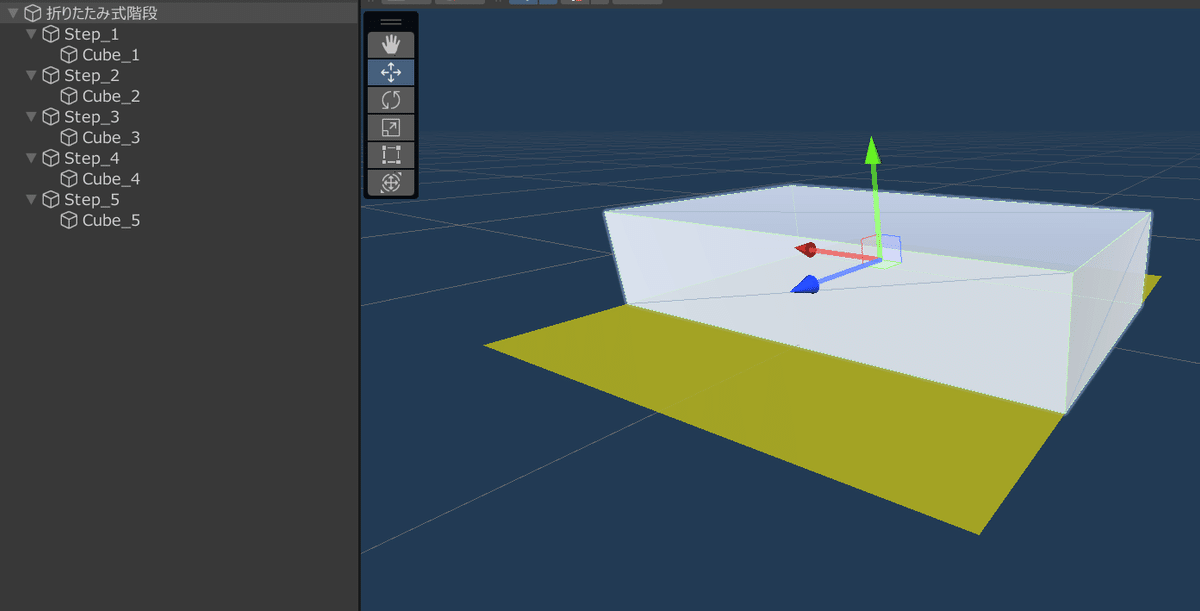
Unityの画面と照らし合わせながらご説明します。
折りたたみ式階段のアイテムは5つのCubeからできており、「空のオブジェクト(Object Empty)」のstep_1~5にCubeを子オブジェクトとしてそれぞれ設定しています。
スクリプト冒頭の「const stepA = $.subNode("Step_1")」はUnityでの「Step_1」のオブジェクトをstepAを呼ぶこととする!という意味です。

$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
//インタラクトするとisOpenがTureの状態になる。$.onInteract(()=> { }はインタラクト(タッチやクリック)をすると○○する、という指示を記載しています。この場合、インタラクトすると「isOpen」がTUREになるという指示です(たぶん)
const posA = Vector3(0,0,0,);
const posB = Vector3(isOpen ? 0:0,isOpen ? 0.2:0,isOpen ? -0.5:0,);
const posC = Vector3(isOpen ? 0:0,isOpen ? 0.4:0,isOpen ? -1:0,);
const posD = Vector3(isOpen ? 0:0,isOpen ? 0.6:0,isOpen ? -1.5:0,);
const posE = Vector3(isOpen ? 0:0,isOpen ? 0.8:0,isOpen ? -2.0:0,);
//isOpenがtureとなったときの各オブジェクトの位置を変更する。
//Vector3(X,Y,Z)がそれぞれアイテムのX,Y,Z座標を指定している
//isOpen ? A:BはisOpenがtureならA、falseならBの位置になりますconst posB = Vector3(isOpen ? 0:0,isOpen ? 0.2:0,isOpen ? -0.5:0,);
のVector3(X,Y,Z)はそれぞれ3次元の座標のX,Y,Zの位置を指定しています。
「isOpen ? 0.2:0」はisOpenがTUREの時(つまりインタラクトした後)の数字が0.2、それ以外の時は0という意味です。
stepA.setPosition(posA);
stepB.setPosition(posB);
stepC.setPosition(posC);
stepD.setPosition(posD);
stepE.setPosition(posE);
//各subNodeの位置(pos)を指定する。stepB.setPosition(posB);はstepBはposB位置におるよ、って意味なのでposBの数字を変えることにより、stepBのインタラクト後の位置を自由に変えることができます。
スクリプトの改変方法
スクリプトの改変をする前に、最も重要なこととして、スクリプトの改変はかならず削除しても問題ないようなテストワールドで行うようにしてください。
スクリプトの記述を誤ると、アイテムを二度と削除できなくなったり、行方不明になったりします(容量は1%削られます)。
さて、改変の事例ですが、
例えば以下のようにVector3()のY軸方法の数字を0にすると。インタラクト後のアイテムのY軸方法の移動を0にすることができます。
const stepA = $.subNode("Step_1");
const stepB = $.subNode("Step_2");
const stepC = $.subNode("Step_3");
const stepD = $.subNode("Step_4");
const stepE = $.subNode("Step_5");
//動かしたいオブジェクトの名称を設定する
//subNode("")の中身はUnityで設定した動かしたいオブジェクトの名前を入れる
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
//インタラクトするとisOpenがTureの状態になる。
const posA = Vector3(0,0,0,);
const posB = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -0.5:0,);
const posC = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -1:0,);
const posD = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -1.5:0,);
const posE = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -2.0:0,);
//isOpenがtureとなったときの各オブジェクトの位置を変更する。
//Vector3(X,Y,Z)がそれぞれアイテムのX,Y,Z座標を指定している
//isOpen ? A:BはisOpenがtureならA、falseならBの位置になります
stepA.setPosition(posA);
stepB.setPosition(posB);
stepC.setPosition(posC);
stepD.setPosition(posD);
stepE.setPosition(posE);
//各subNodeの位置(pos)を指定する。
});
さらに、Z軸方向の数字を以下のように変更すると、Z軸方法の移動距離を変更することができます。
const stepA = $.subNode("Step_1");
const stepB = $.subNode("Step_2");
const stepC = $.subNode("Step_3");
const stepD = $.subNode("Step_4");
const stepE = $.subNode("Step_5");
//動かしたいオブジェクトの名称を設定する
//subNode("")の中身はUnityで設定した動かしたいオブジェクトの名前を入れる
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
//インタラクトするとisOpenがTureの状態になる。
const posA = Vector3(0,0,0,);
const posB = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -2:0,);
const posC = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -4:0,);
const posD = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -6:0,);
const posE = Vector3(isOpen ? 0:0,isOpen ? 0:0,isOpen ? -8:0,);
//isOpenがtureとなったときの各オブジェクトの位置を変更する。
//Vector3(X,Y,Z)がそれぞれアイテムのX,Y,Z座標を指定している
//isOpen ? A:BはisOpenがtureならA、falseならBの位置になります
stepA.setPosition(posA);
stepB.setPosition(posB);
stepC.setPosition(posC);
stepD.setPosition(posD);
stepE.setPosition(posE);
//各subNodeの位置(pos)を指定する。
});
最後に
素材アイテムのスクリプトの数字を変えて遊んでみたり、3DモデルをCubeから差し替えてオリジナルアイテムを作ってみていただければと思います。
むさしさんの記事にも記載がありますが、メタバース動くらふと素材は、
ワールドクラフトアイテムストアへの商品登録を含めアイテムの再配布を禁じていますのでご了承ください。
同梱のサンプルスクリプトの改変や、これを利用したオリジナルアイテムの販売などに制限はございませんので、ぜひオリジナルアイテムづくりに挑戦してみてください!
最後に、素敵な企画にお誘いいただいたむさしさん感謝いたします!
