
ワールドクラフトでポストプロセスをオンオフするアイテム(備忘録 その1)
こんにちは、こんばんは!イナバです。
メタバースプラットフォーム「cluster」でワールドやアイテムを制作しております。
本日はclusterのベータ機能にポストプロセス機能が追加されたので、試してみようと思います。
clusterベータ機能の使い方はこちら
そもそもポストプロセスってなんなの?
ポストプロセス(通称ポスプロ)とは、ワールドをなんかいい感じにする機能です(雑)
通常はCluster Creator Kit(CCK)で使用する機能ですが、Clusterscriptでポストプロセスを変えることができるようになり、ワールドクラフトでもより自由度高く利用できるようになりました。
ポストプロセスのちゃんとした情報は公式の記事をご参照ください。
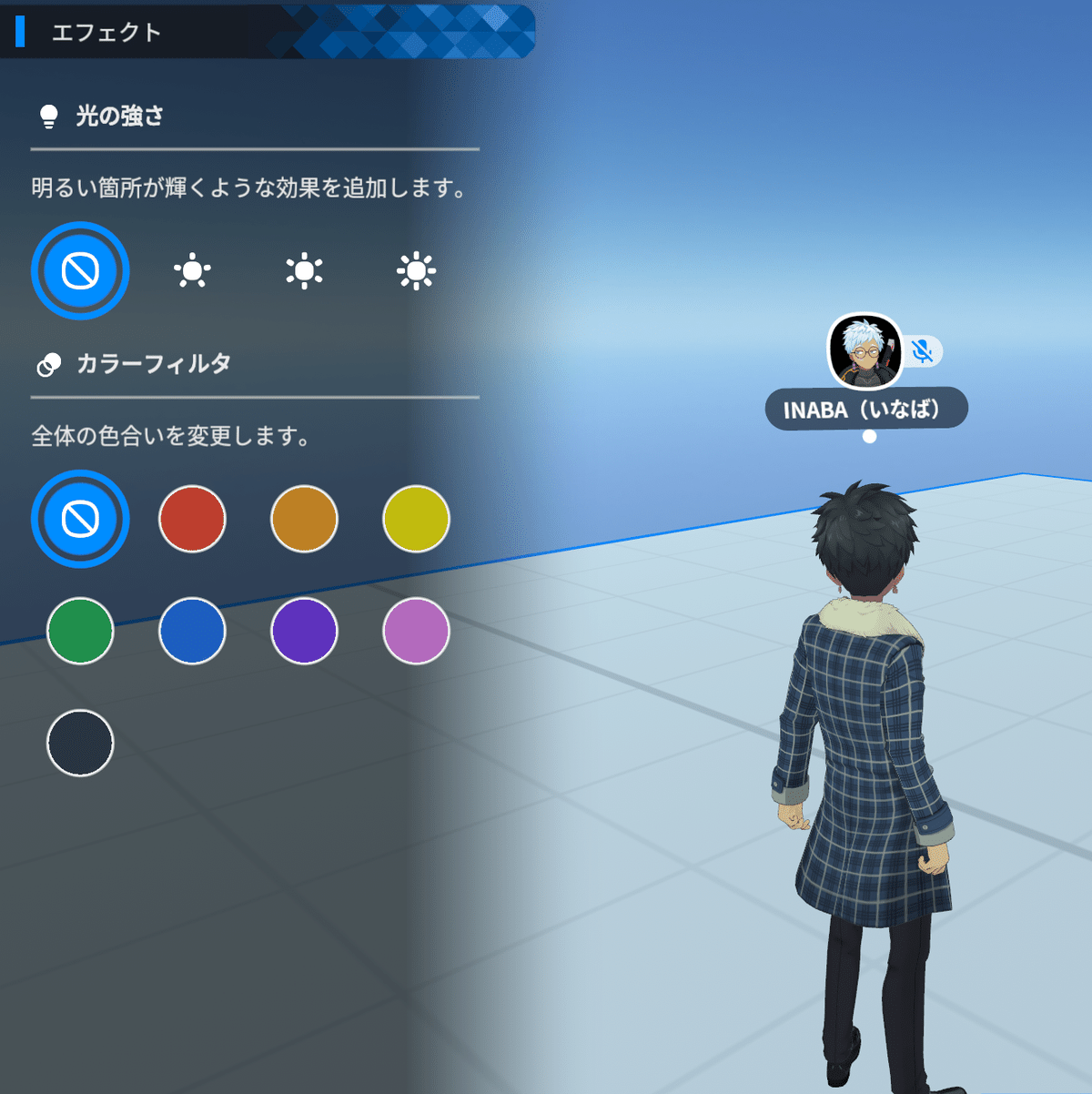
これまでもワールドクラフトでもワールド作成画面で光の強さ、カラーフィルターを事前に設定できましたが、これをワールドをプレイ中に変更可能になります。

ポストプロセスの有無でどう変わるか
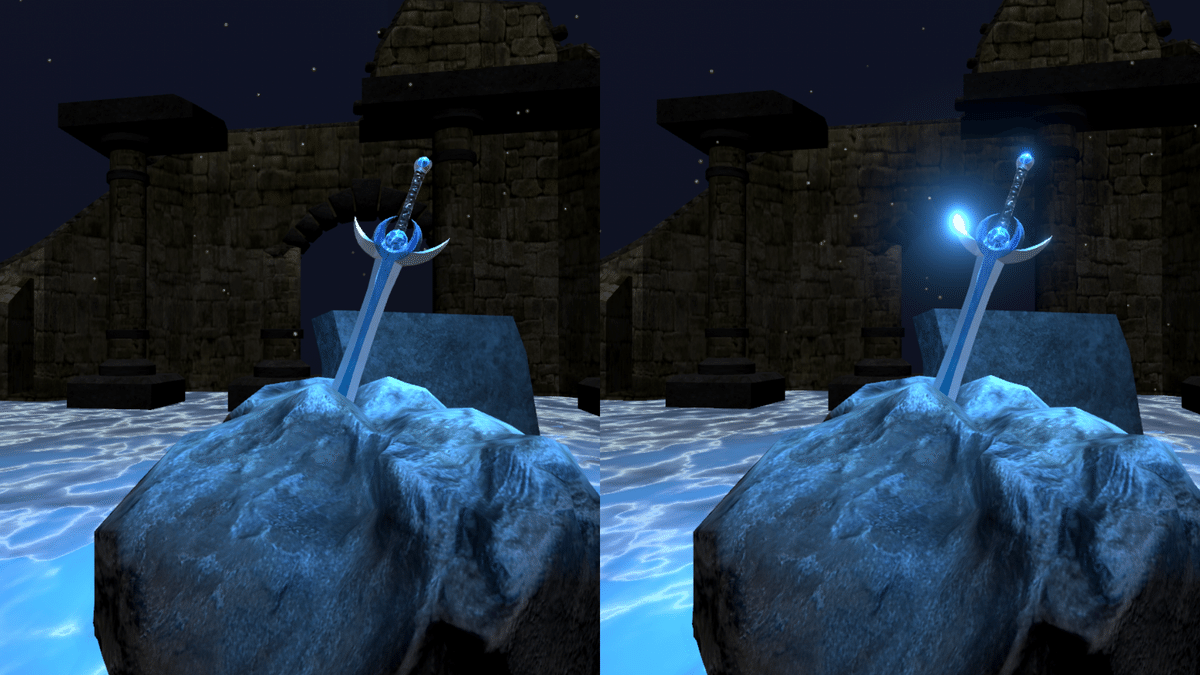
以下はCCKのワールドの例ですが、ポストプロセスでBLOOMの設定を変更することで、アイテムをキラっと光らせることができます。他にもカラーフィルターなど様々な表現を加えることができるようになります。

ポストプロセスを変更するスクリプト
詳細は以下の公式記事を参考としていただければと思いますが、今回はボタンのオン、オフでポストプロセスを切り替えるアイテムを作っていきたいと思います!
アイテムのアップロード
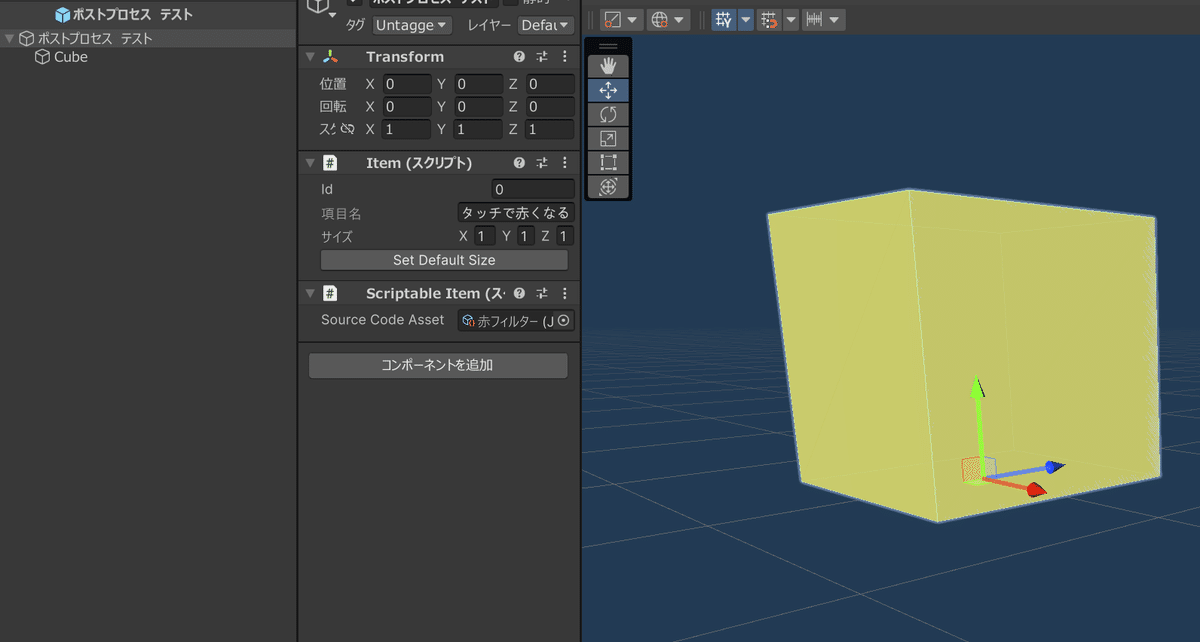
今回はシンプルにただのCubeにScriptable Itemのコンポーネントを付けてアイテムアップロードします。

スクリプト事例
①Bloomの変更
インタラクトするとBloomの設定されたアイテムが眩しく光るようになるアイテムです。公式のスクリプトを少し改変して、一度インタラクトすると適用され、もう一度インタラクトすると元に戻るようになっています。
【script全文】
// Interactすると眩しくなるアイテム
$.onInteract(playerHandle => {
if ($.state.Open) {
playerHandle.setPostProcessEffects(null);
$.state.Open = false;
} else {
const effects = new PostProcessEffects();
effects.bloom.active = true;
effects.bloom.threshold.setValue(0.5);
effects.bloom.intensity.setValue(3.0);
playerHandle.setPostProcessEffects(effects);
$.state.Open = true;
}
});
スクリプト内の以下の部分を差し替えるところで様々な効果を付与することができます。
effects.bloom.active = true;
effects.bloom.threshold.setValue(0.5);
effects.bloom.intensity.setValue(3.0);・intensityの数字が大きいほど眩しくなる
・thresholdが小さいほどBloomの影響を受ける範囲が広がる
この2つの数字を変更することで、光る感じを微妙に変更することができます。
②カラーフィルターの変更
インタラクトすると赤いカラーフィルターが適用されるアイテムです。
【script全文】
// Interactする赤いフィルターになるアイテム
$.onInteract(playerHandle => {
if ($.state.Open) {
playerHandle.setPostProcessEffects(null);
$.state.Open = false;
} else {
const effects = new PostProcessEffects();
effects.colorGrading.active = true;
effects.colorGrading.colorFilter.setValue(10, 1, 1, 1);
playerHandle.setPostProcessEffects(effects);
$.state.Open = true;
}
});
こちらは以下の部分がカラーフィルターを設定する項目です。
effects.colorGrading.active = true;
effects.colorGrading.colorFilter.setValue(10, 1, 1, 1);setValue(r: number, g: number, b: number, a: number)の()中の数字が左から順に赤、緑、青、透明度を表しています。
今回は赤のフィルターを適応させるため、赤の数字を大きくしています。
アイテム事例
上記のアイテムを使うと下のポストのような感じになります!
スクリプトをいじってたらこんな時間に…💦
— inaba(イナバ) (@Inabarabit) February 27, 2024
#clusterベータ でワールドクラフトにもポストプロセスが!!今日のところはブルームとカラーフィルター?的なやつをいじりました。
ドキュメントみたらfogもいけるんですか⋯? pic.twitter.com/BPenRxkU1o
お試しあれ!
↓続き
