
○○すると光るアイテムの作り方(備忘録)
こんにちは。イナバです。
メタバースプラットフォーム clusterでアイテムやワールドを制作しております。
これまで作りためたアイテムの作り方を備忘録として記録しております。
スマートフォン、PC、VRと手段を選ばず誰でも簡単にバーチャルワールドを作ることができるclusterのワールドクラフト。
最近のアップデートにより、スカイボックス(空の模様や暗さ)、BGMが選べるようになり、表現の幅が増しました。
さらに、アイテムの光の表現も追加されています。
今回は、この光るアイテムにギミックを載せて、いろいろな条件で光らせていきたいと思います。
@Inabarabit
— inaba(イナバ) (@Inabarabit) February 3, 2023
光るアイテム pic.twitter.com/srLn3jRqzo
○○すると光ったり、消えたりするアイテム
まずは、下準備としてUnityでアイテムを設定していきます。
アイテムの基本設定はこちらの記事に少し記載しています。
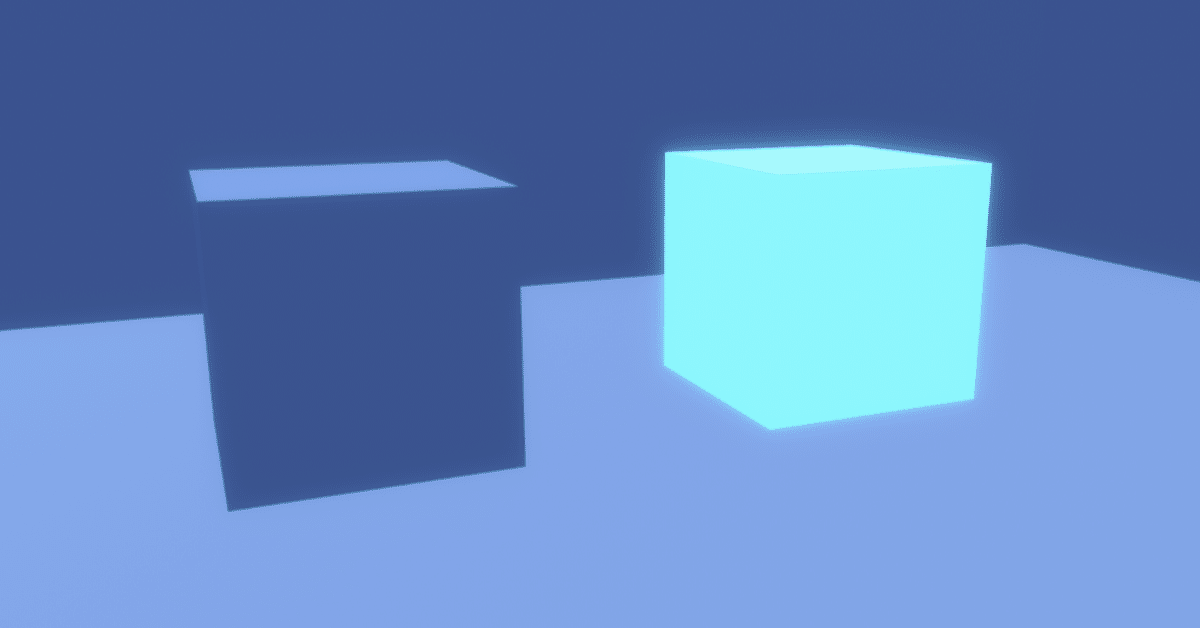
今回はCubeを光らせていきます。
空のオブジェクト(名前:光るキューブ)にScriptable Itemのコンポーネントを付けて、子オブジェクトとして2つのCubeをくっつけています。
この状態でclusterワールドにアイテムをアップロードしましょう。

CubeAが普通のマテリアル、CubeBに光るマテリアルを設定しております。
光るアイテムの設定方法は公式の記事をご参照ください。
このCubeAとCubeBを交互に表示、非表示を繰り返すことで、光ったり消えたりする表現をつくっていきます。
なお、スクリプトはミッコちゃんさんの記事を参考としております。
元記事にはスクリプトの解説も記載されているので、ぜひご覧ください
タッチすると光るアイテムのスクリプト
アップロードしたアイテムのスクリプトを設定していきます。設定方法はこちらの記事も参考としてください。
ソースコードは以下の通りです。$.subNode(”●●●●”)の中身は表示、非表示を切り替える子オブジェクトの名前とします。(今回はCubeAとCubeB)
const subNode1 = $.subNode("CubeA");
const subNode2 = $.subNode("CubeB");
$.onInteract(() => {
let active1 = subNode1.getEnabled();
let active2 = subNode2.getEnabled();
if (active1) {
active1 = false;
active2 = true;
} else {
active1 = true;
active2 = false;
}
subNode1.setEnabled(active1);
subNode2.setEnabled(active2);
$.state.active1 = active1;
$.state.active2 = active2;
});
タッチするごとに、CubeA(暗い)とCubeB(光る)が交互に表示されるので、アイテムが光ったり消えたりして見えるようになります
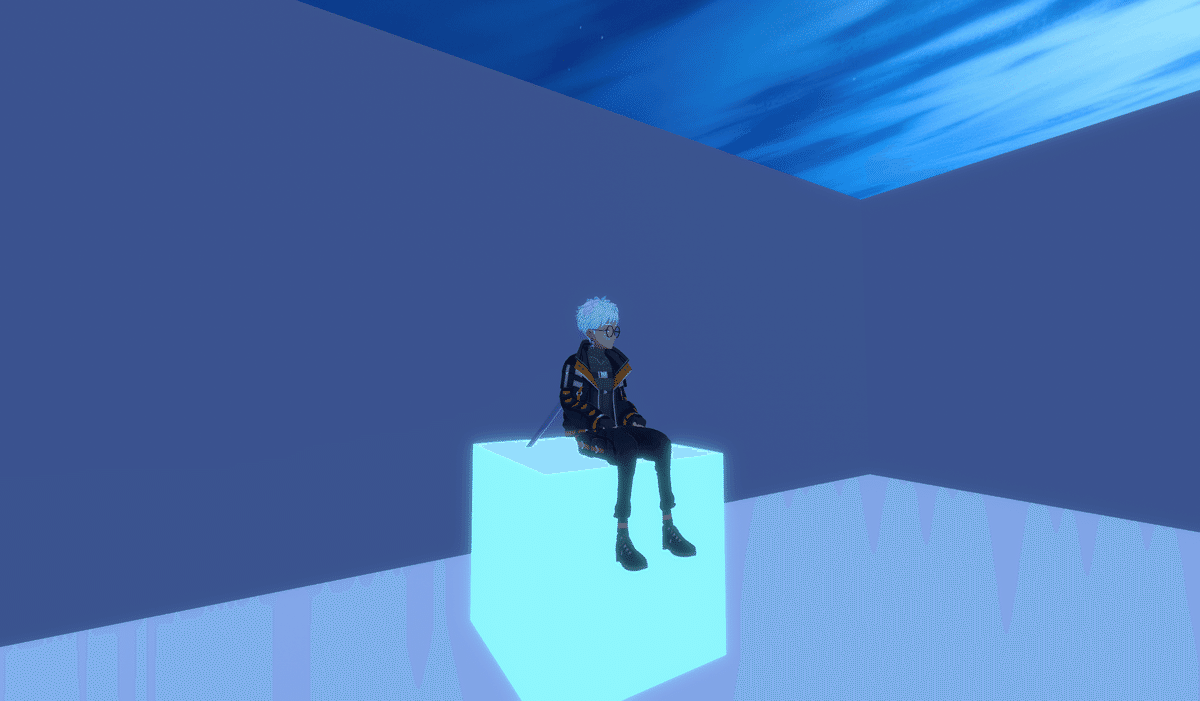
座ったら光るアイテムのスクリプト
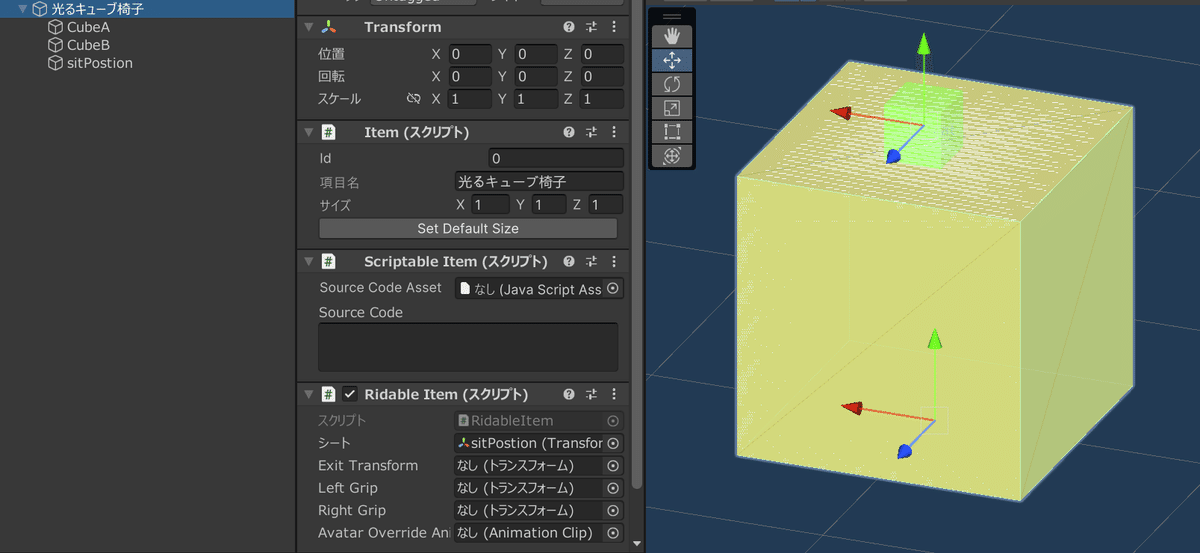
様々な条件でアイテムを光らせていきます。基本的な設定方法は最初のものと変わりませんが、座るアイテムの場合はRidable ItemコンポーネントとsitPositionの設定が必要となります。
(公式記事参照:https://creator.cluster.mu/2021/11/16/chair/)

スクリプトは以下の通り。
const subNode1 = $.subNode("CubeA");
const subNode2 = $.subNode("CubeB");
$.onRide(() => {
let active1 = subNode1.getEnabled();
let active2 = subNode2.getEnabled();
if (active1) {
active1 = false;
active2 = true;
} else {
active1 = true;
active2 = false;
}
subNode1.setEnabled(active1);
subNode2.setEnabled(active2);
$.state.active1 = active1;
$.state.active2 = active2;
});
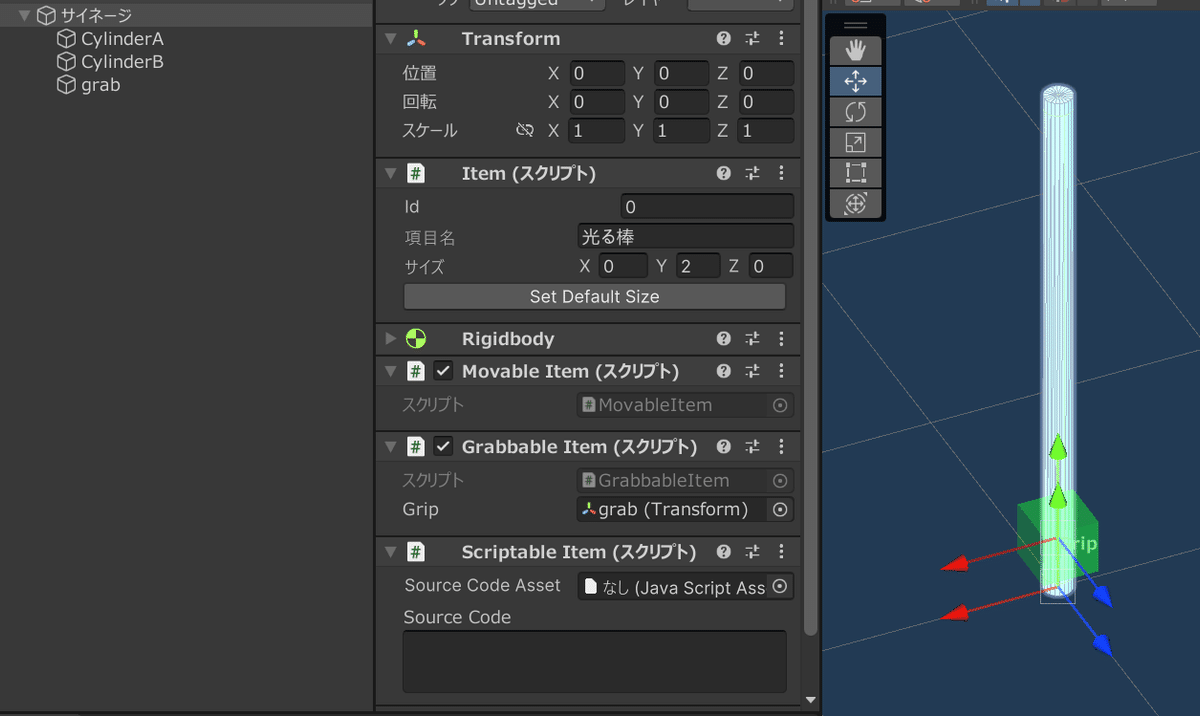
持って使うと光るアイテムのスクリプト
続いてUSEボタンを押すたびに光るアイテムです。持つアイテムにはGrabbable Itemを付ける必要があります。
(詳細は公式記事参照:https://creator.cluster.mu/2020/03/30/howto-item-create/)

const subNode1 = $.subNode("CylinderA");
const subNode2 = $.subNode("CylinderB");
$.onUse(() => {
let active1 = subNode1.getEnabled();
let active2 = subNode2.getEnabled();
if (active1) {
active1 = false;
active2 = true;
} else {
active1 = true;
active2 = false;
}
subNode1.setEnabled(active1);
subNode2.setEnabled(active2);
$.state.active1 = active1;
$.state.active2 = active2;
});onUseトリガーを使用することで、アイテムをもって使うことで光らせることができます。

ちなみに、onUseをonGrabに書き換えると、持った時に光って、離すと消えるようになります。
光るギミックをうまく使えば、懐中電灯やサイリウムなど再現できるかもしれません。
今回紹介したスクリプトで作ったアイテムはこちらです。
よかったらお試しください!
